
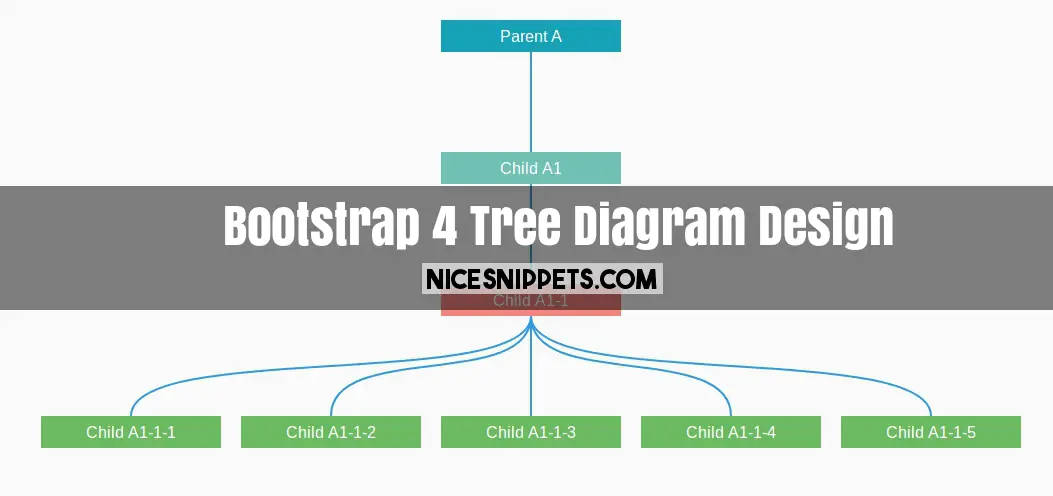
18 right bootstrap org chart

















































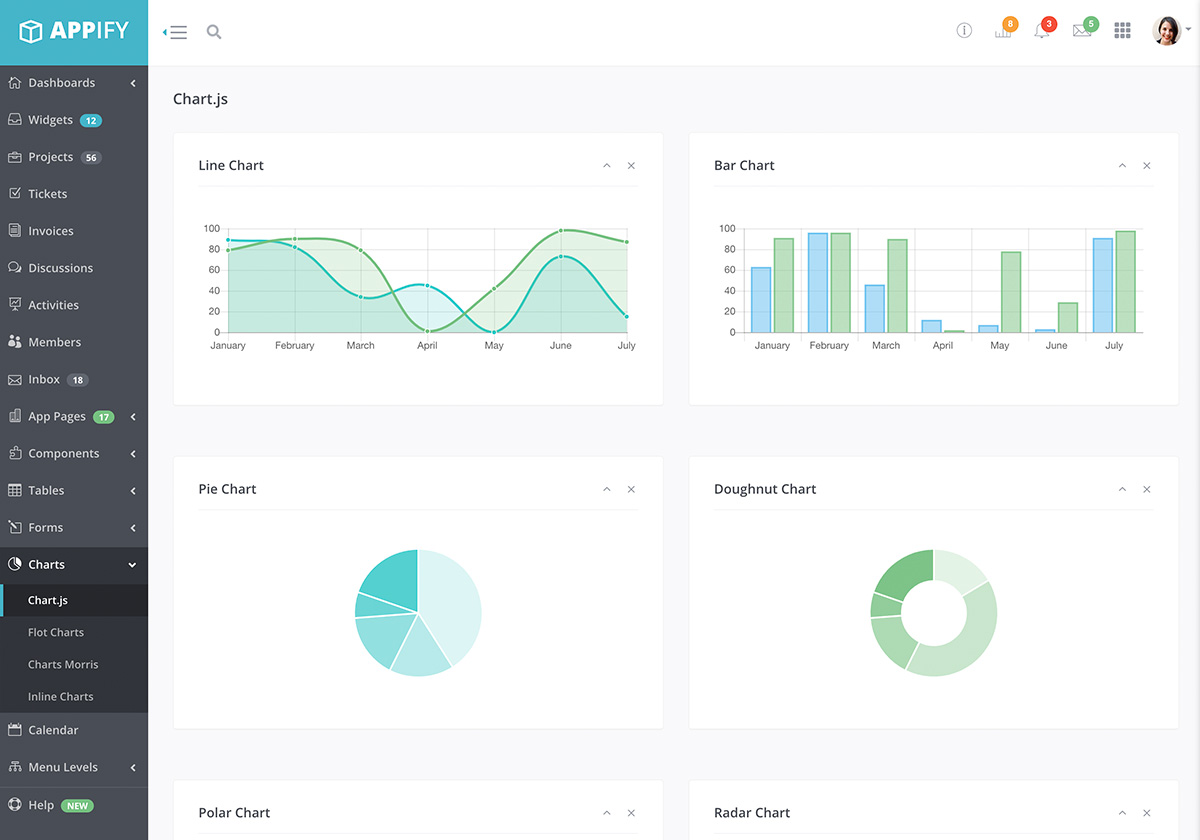
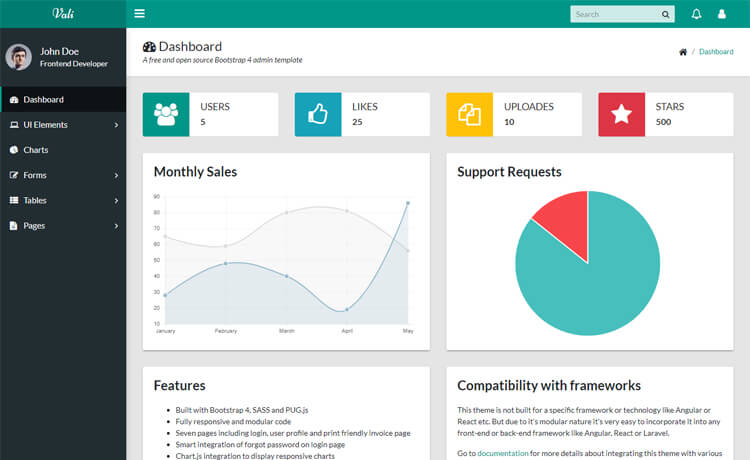
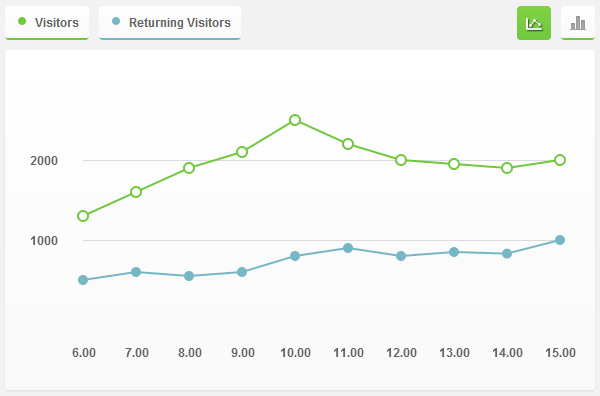
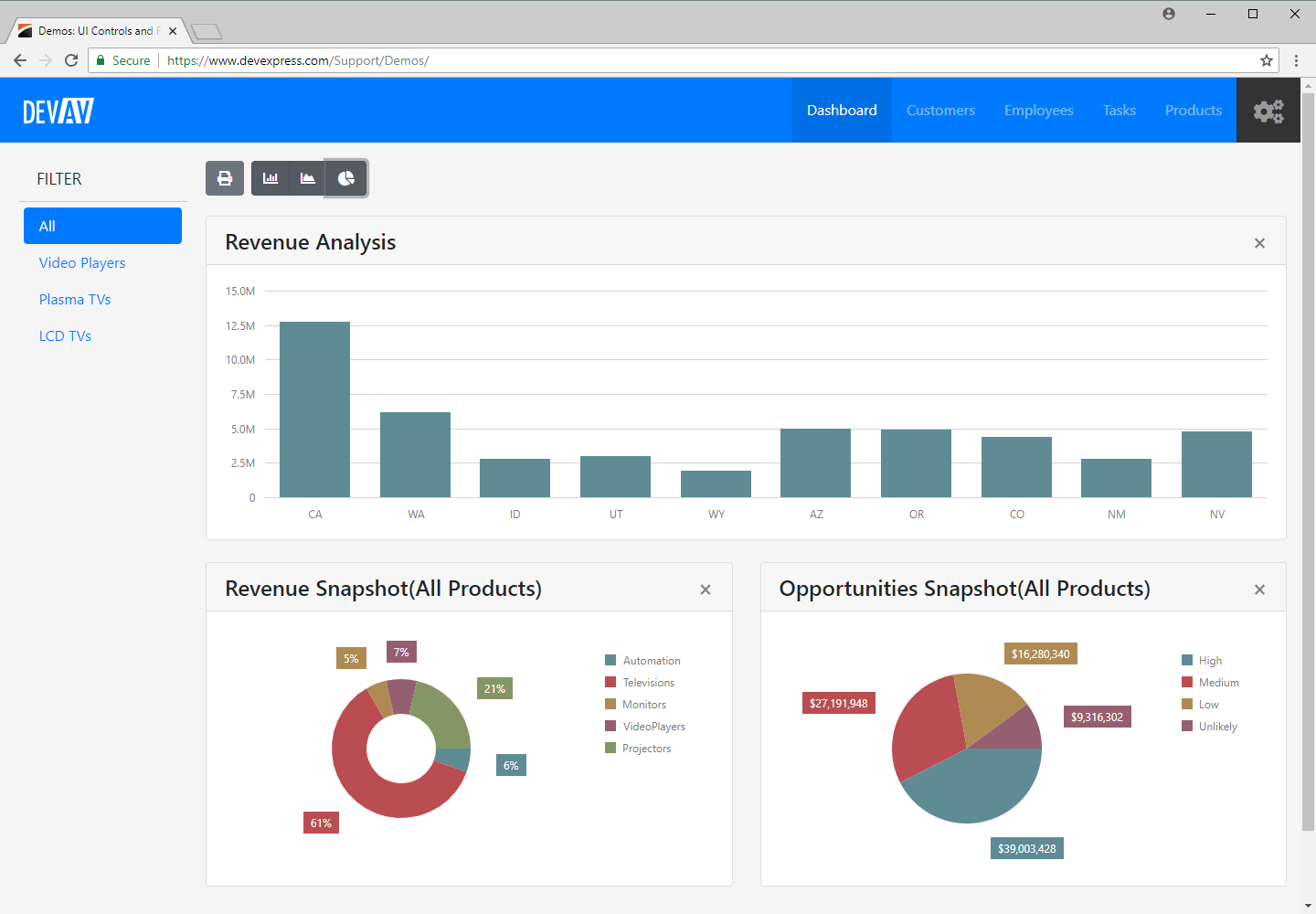
 Creating Responsive Dashboards With Interactive Charts And
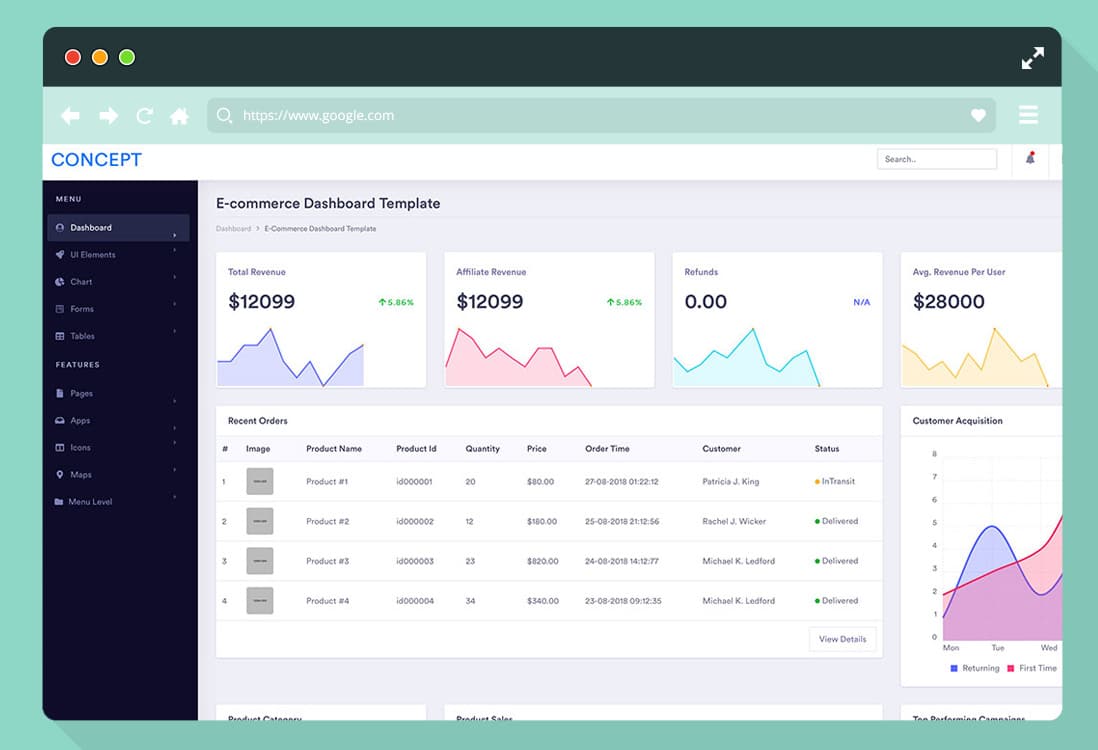
Creating Responsive Dashboards With Interactive Charts And Hyper Responsive Admin Dashboard Template Bootstrap Themes.
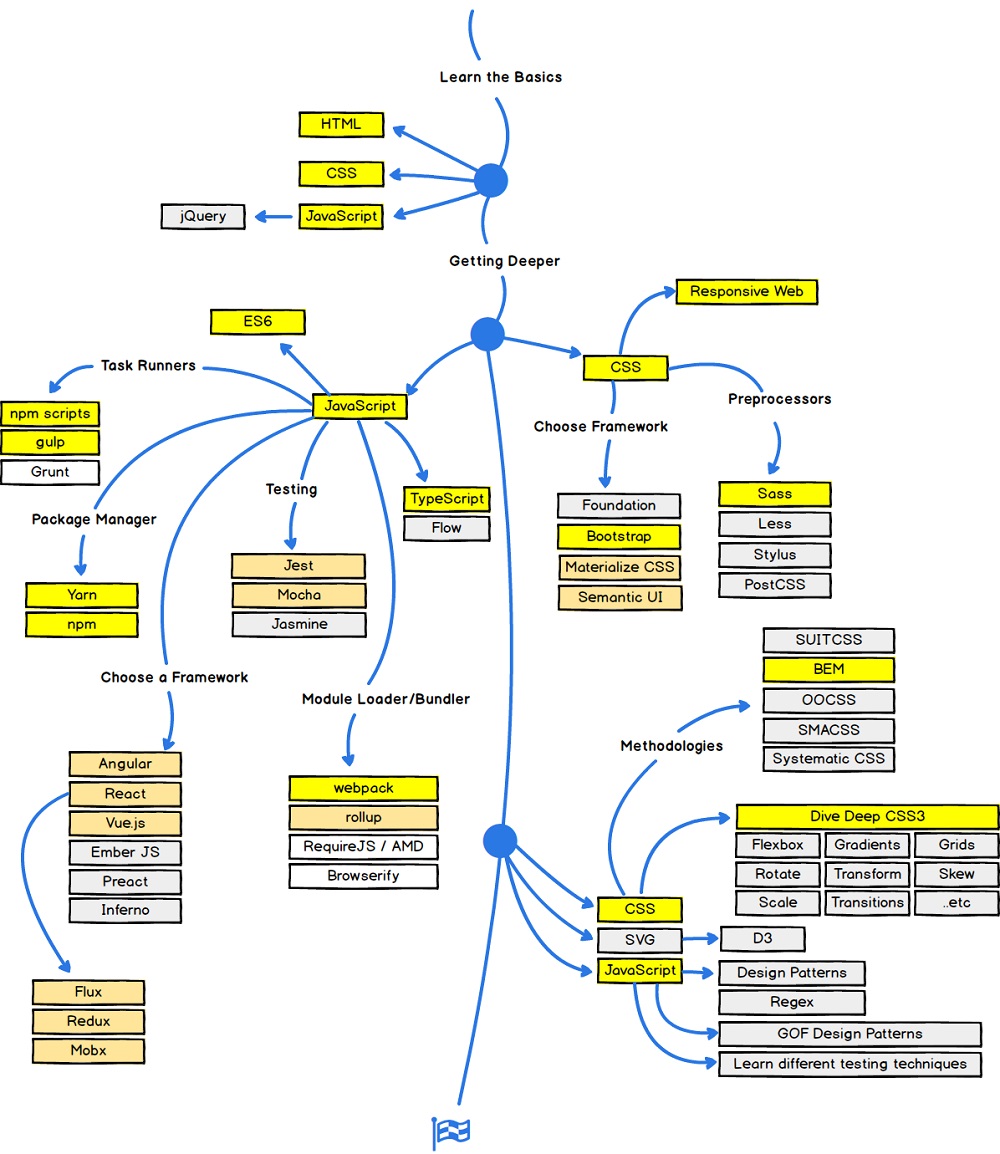
Chart Css Bootstrap Responsive Hierarchical Organization Chart In Pure Css Css.
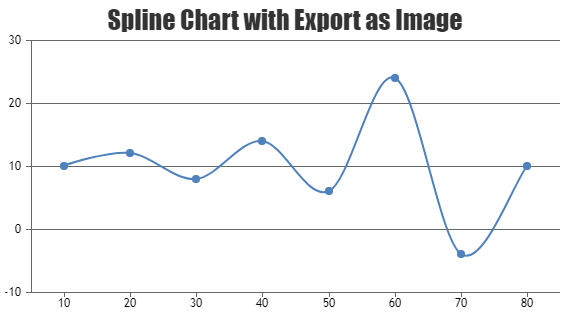
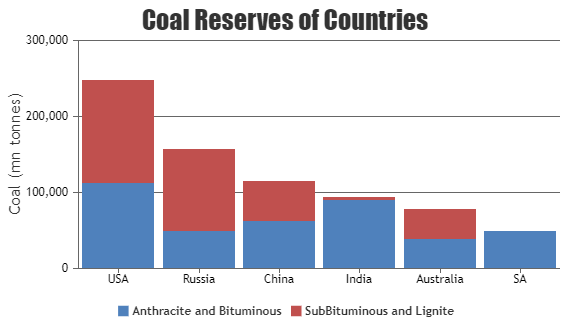
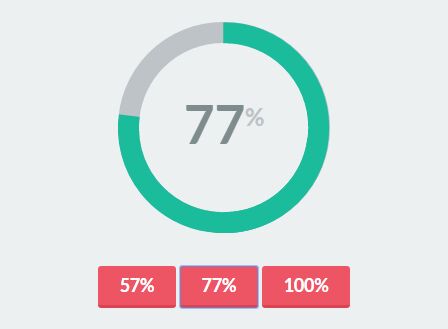
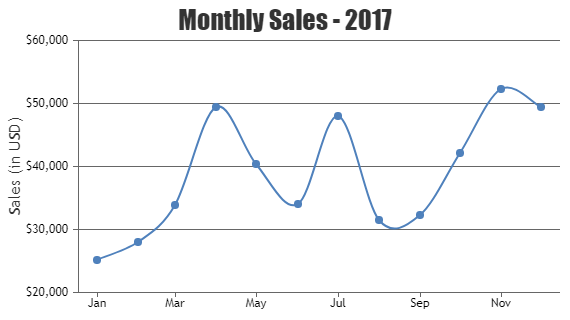
Chart Css Bootstrap Javascript Charts Maps Amcharts.
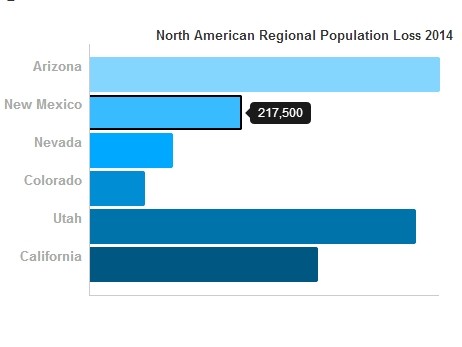
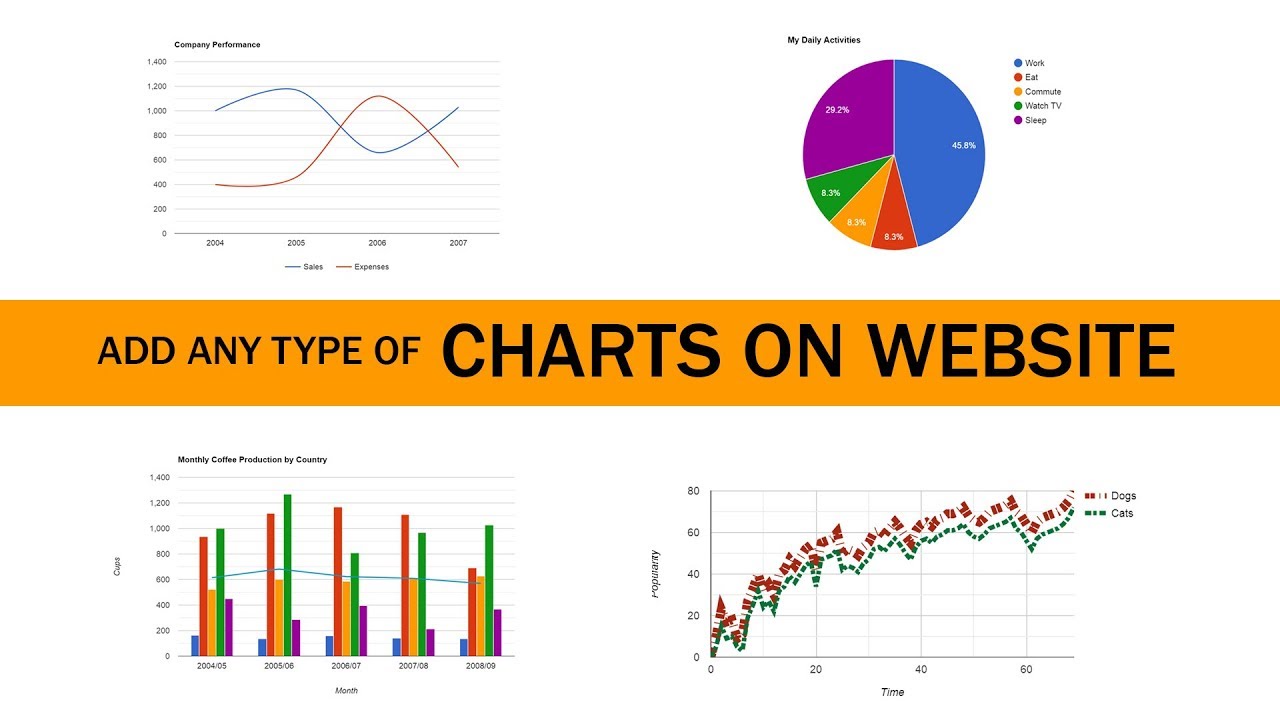
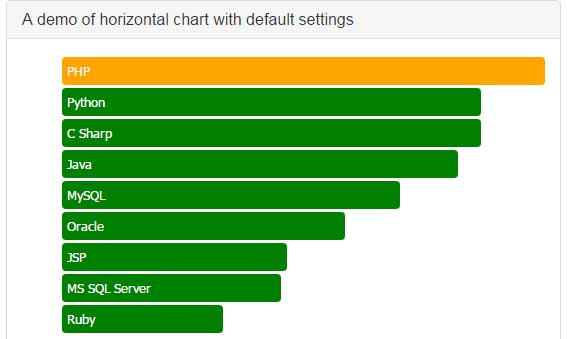
Chart Css Bootstrap How To Create Chart Or Graph On Html Css Website Google Charts Tutorial.
Chart Css BootstrapChart Css Bootstrap Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping