
create custom charts with react and chart js tutorial 1 gradients

















































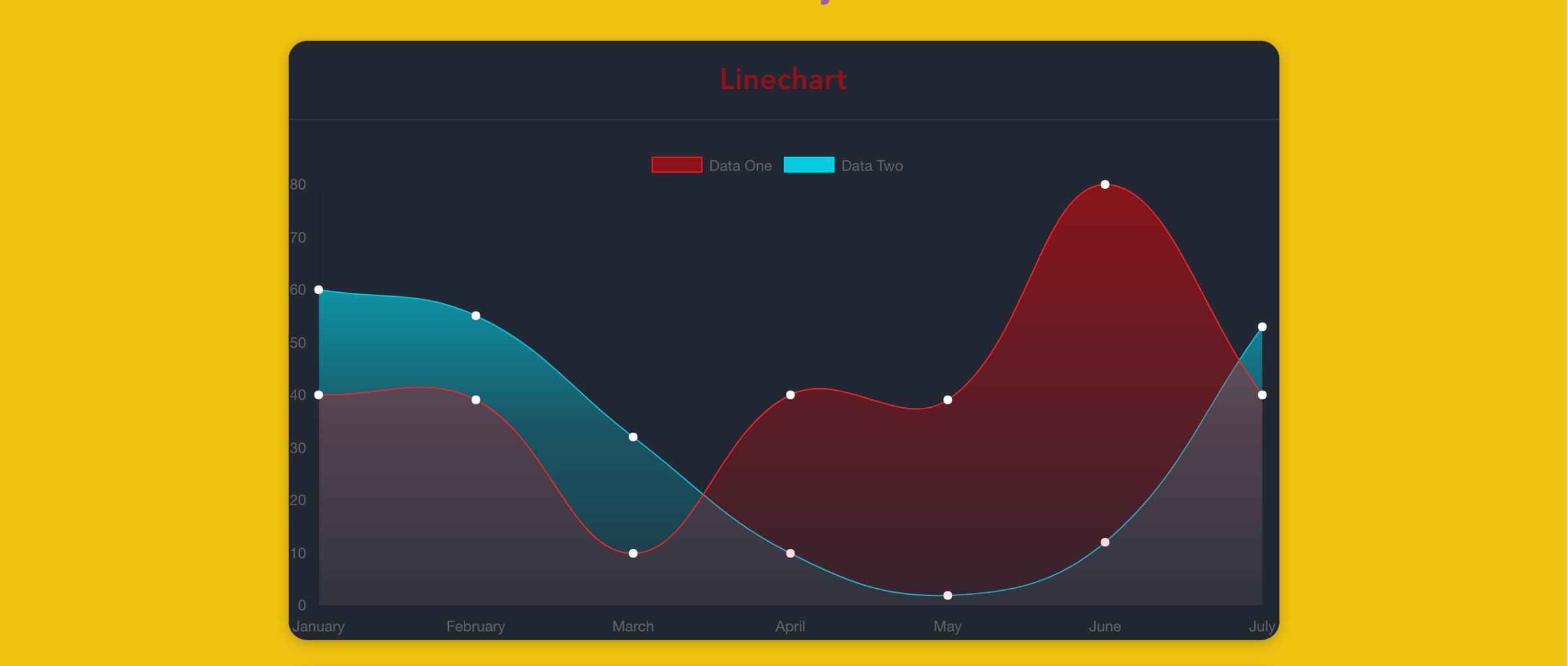
 How To Use Chart Js To Beautifully Easily Make Javascript
How To Use Chart Js To Beautifully Easily Make Javascript Chart Js Line Graph Color Bedowntowndaytona Com.
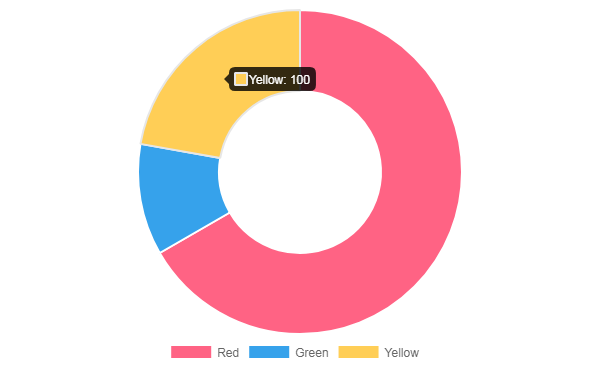
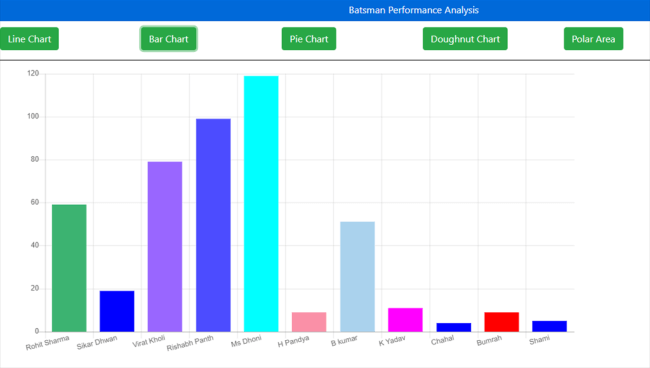
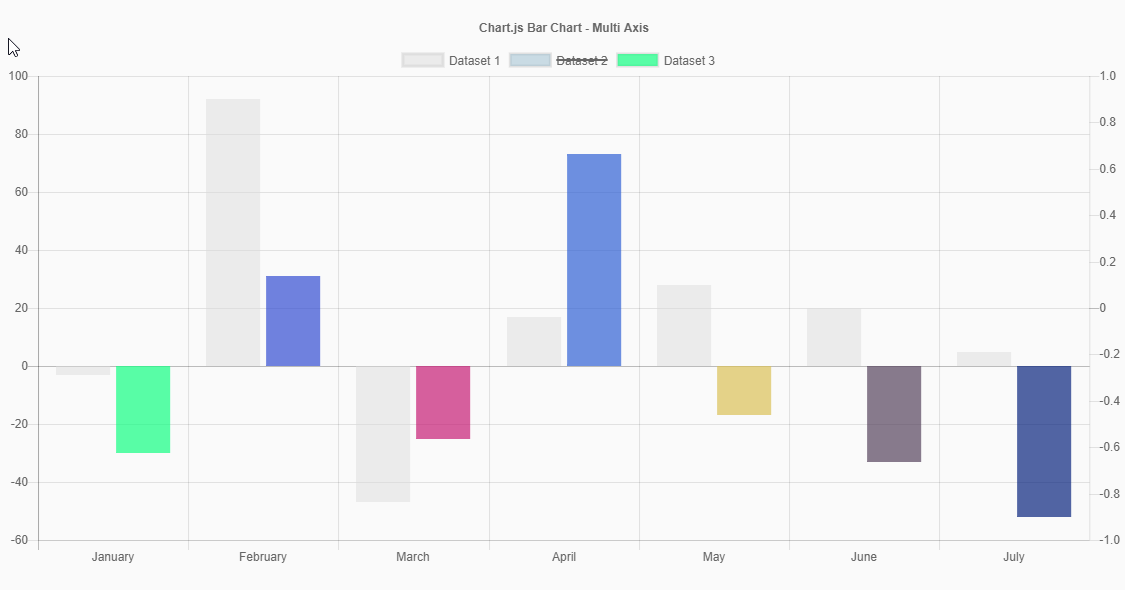
Chart Chart Js Chart Js Grouped Bar Chart.
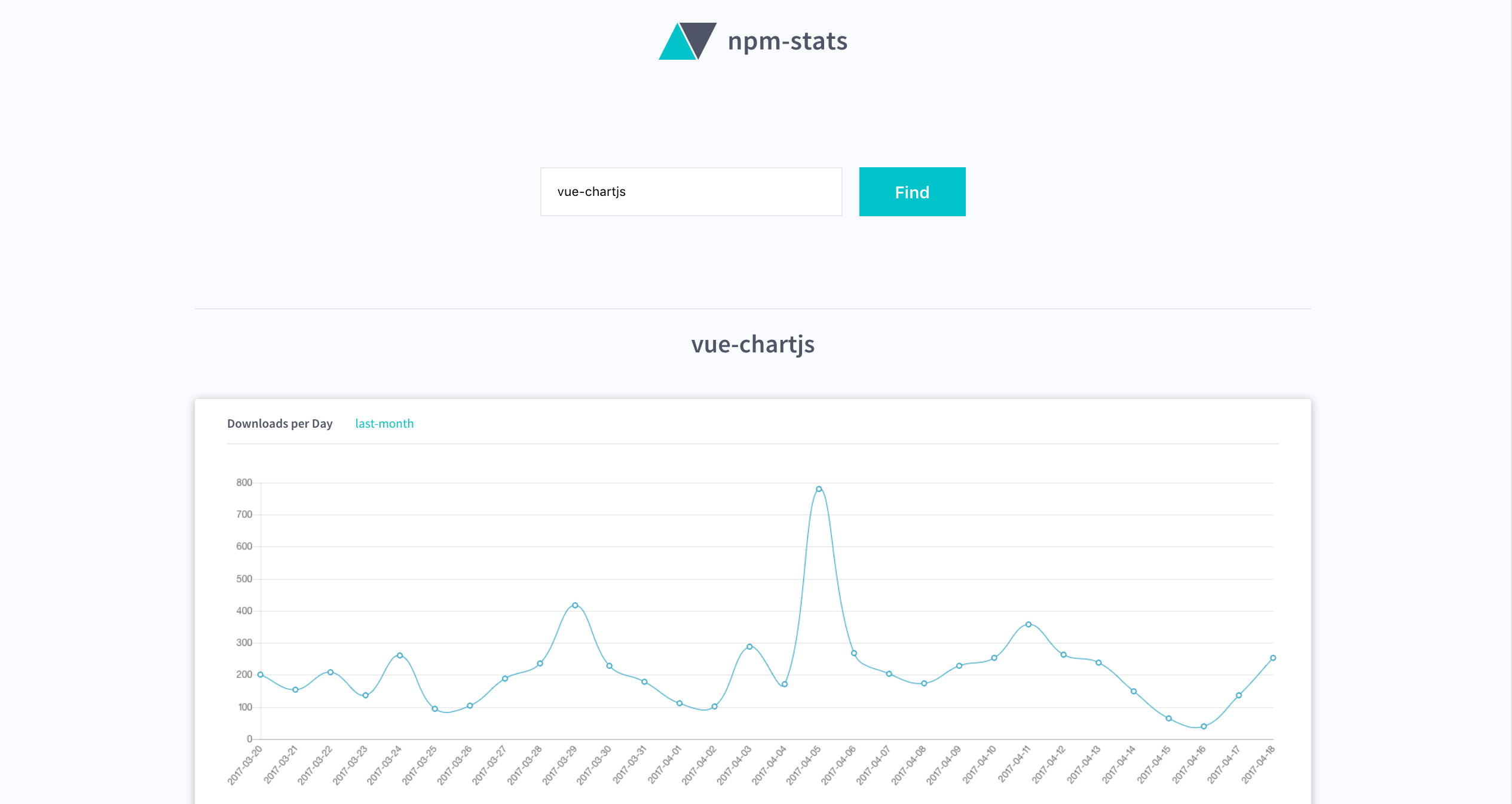
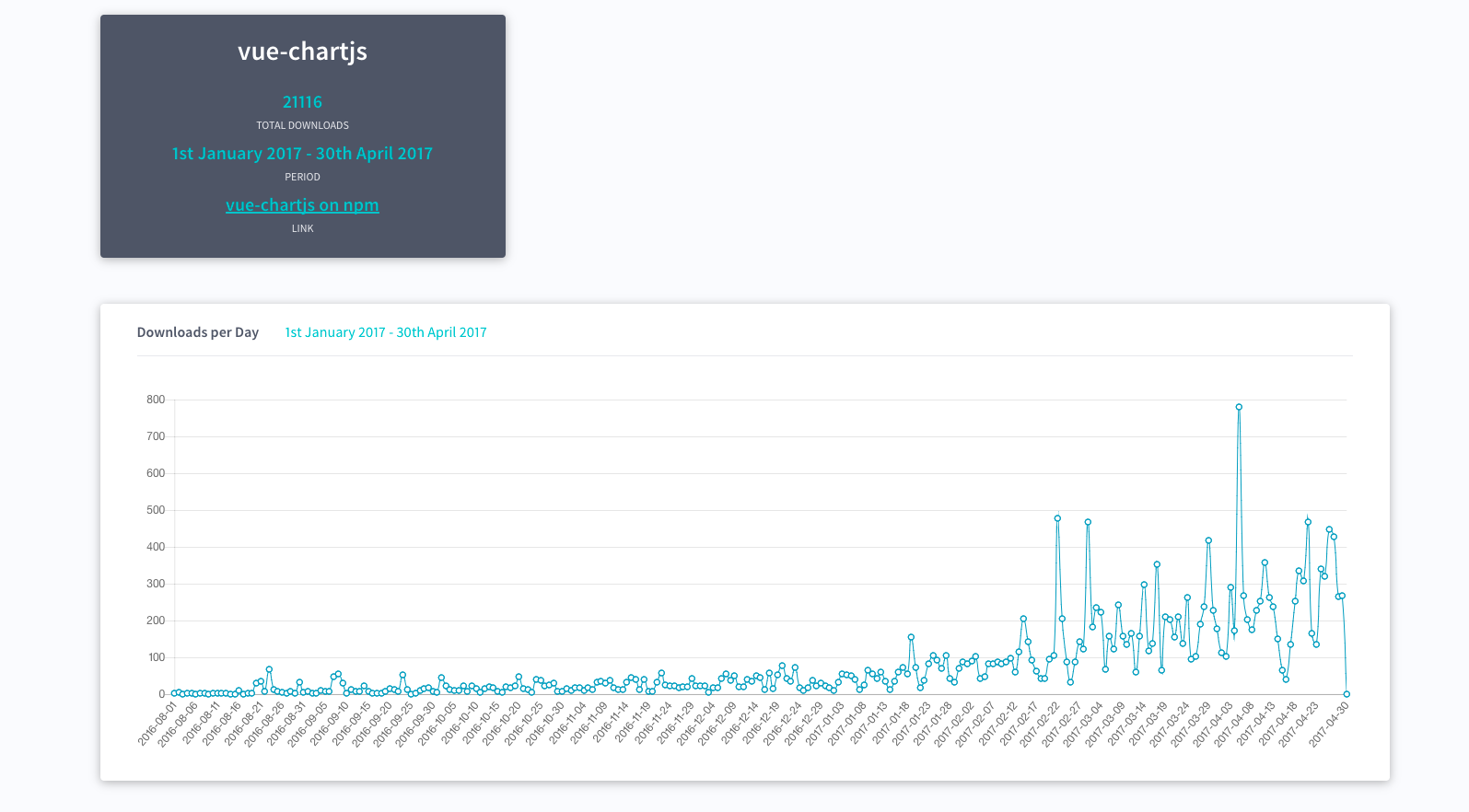
Chart Chart Js Vue Chartjs Precision Npm.
Chart Chart Js Chart Js How To Set A Line Chart Dataset As Disabled On.
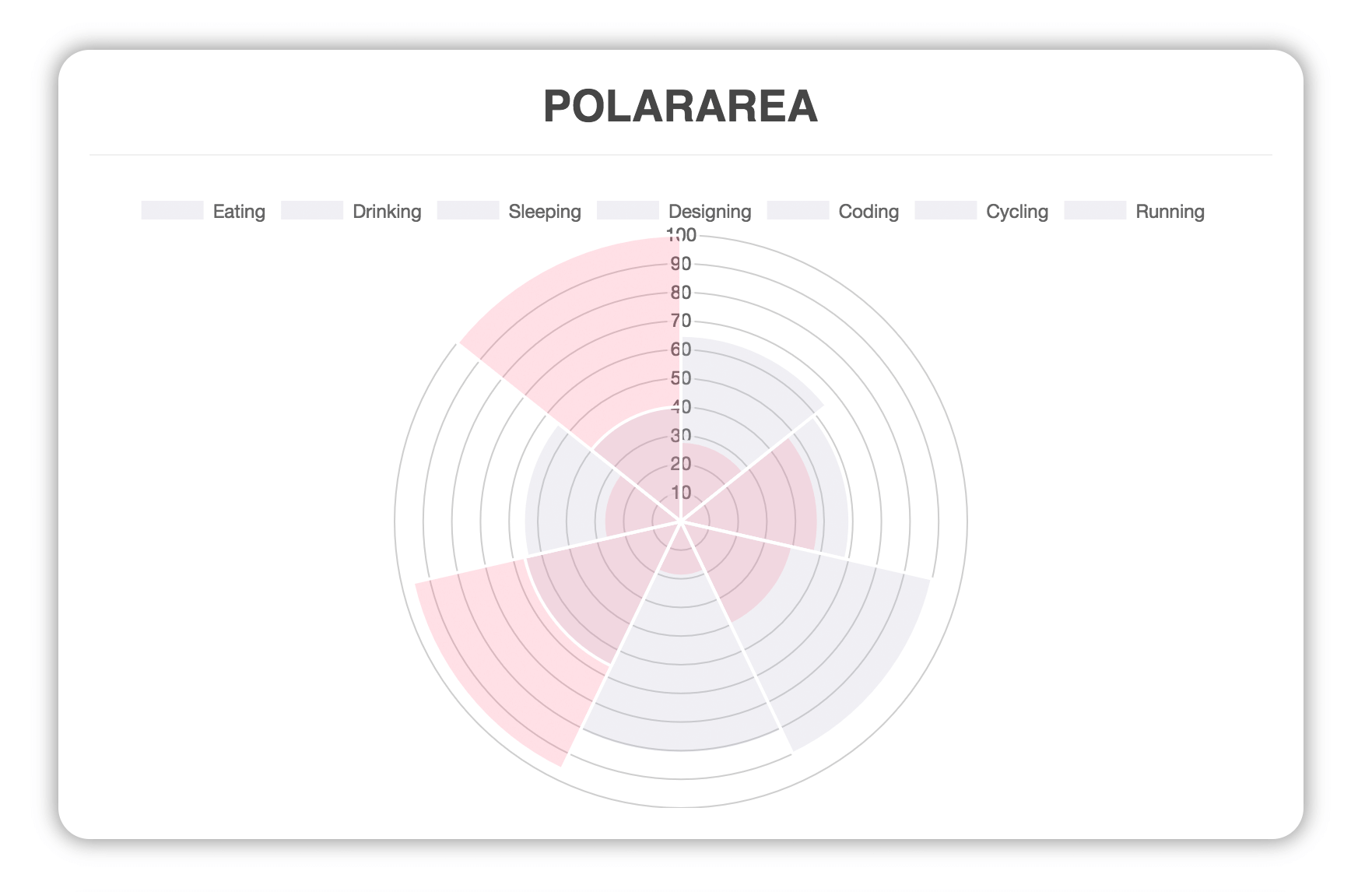
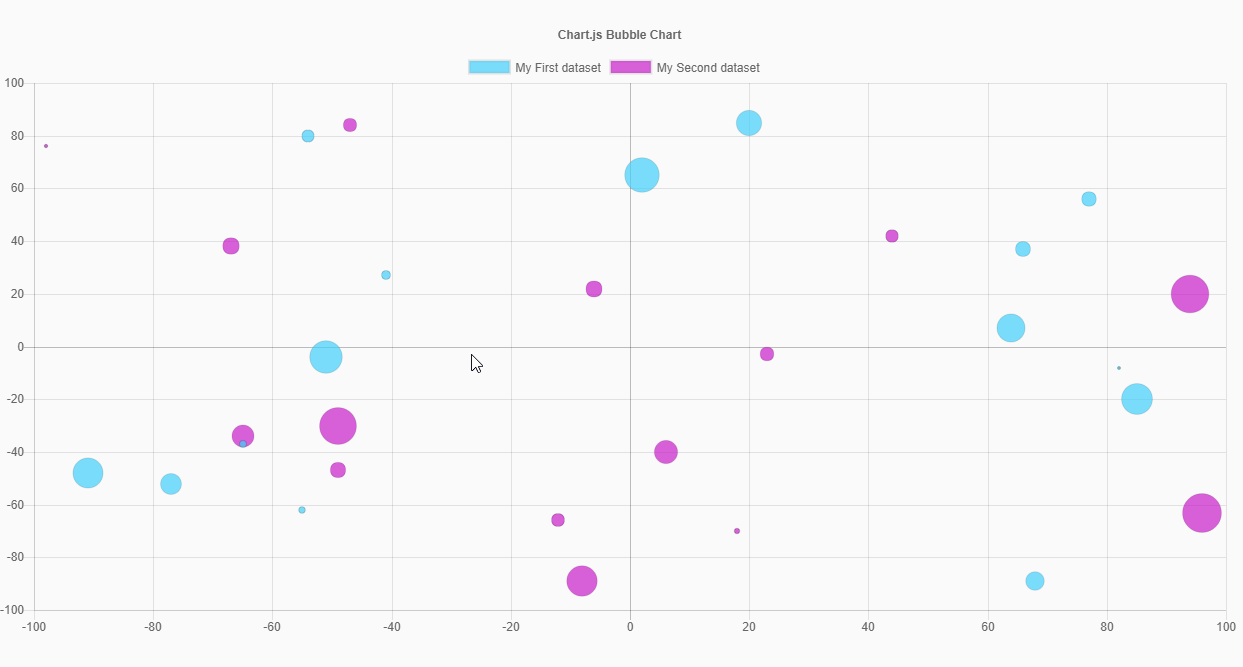
Chart Chart JsChart Chart Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping