
charts graphs demos tools tutorials

















































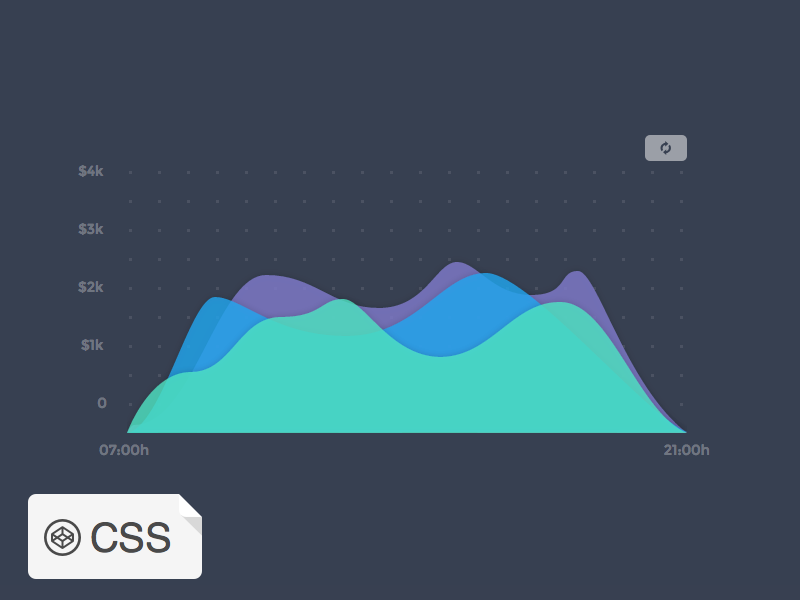
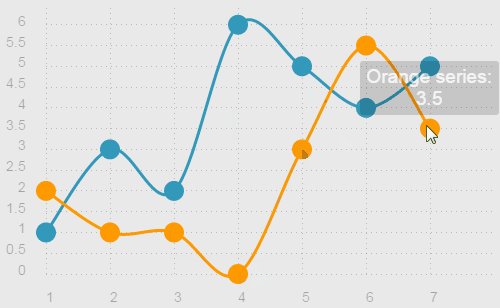
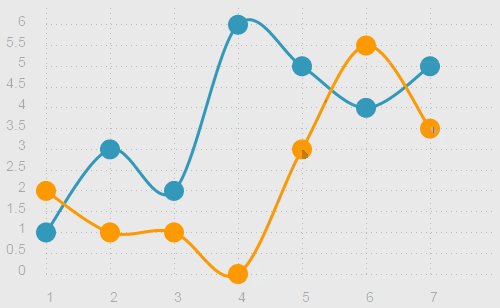
 Pure Css Animated Line Graph Html Css Skills Bar Animated Progress Bar
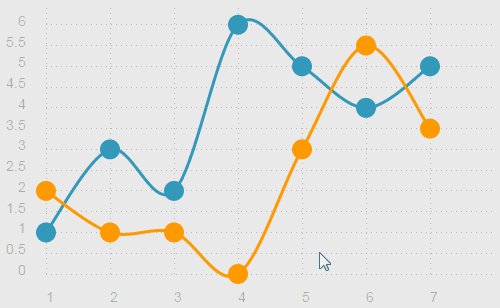
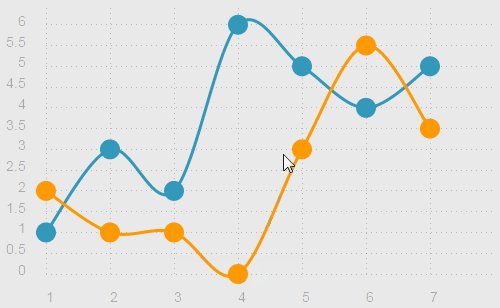
Pure Css Animated Line Graph Html Css Skills Bar Animated Progress Bar 30 Cool Animated Chart Graph Examples Css Javascript.
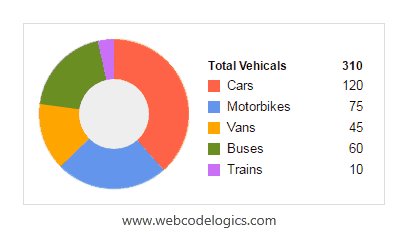
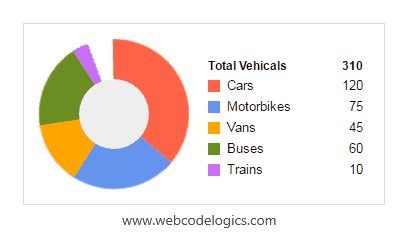
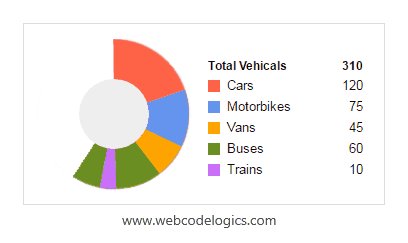
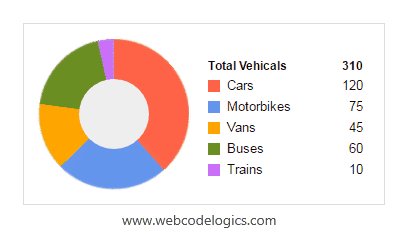
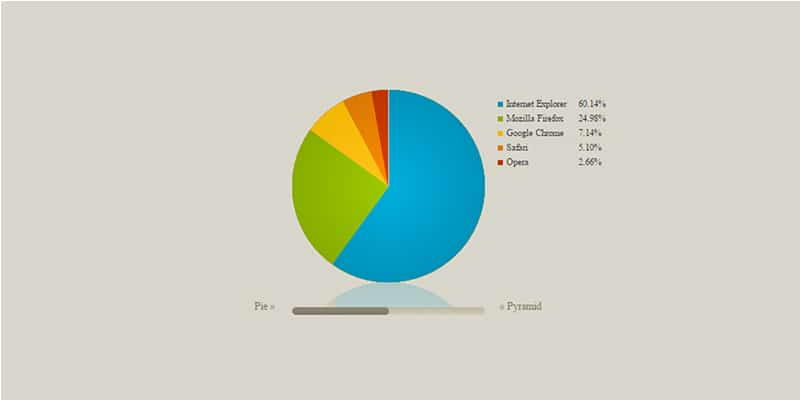
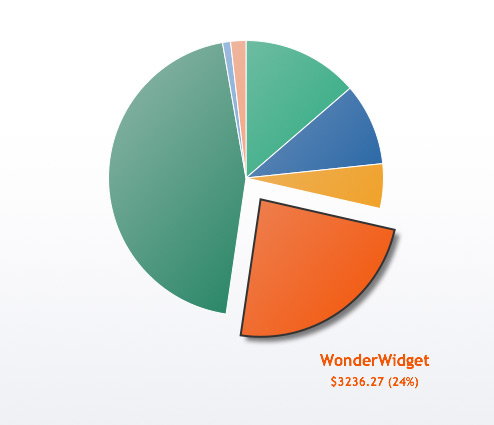
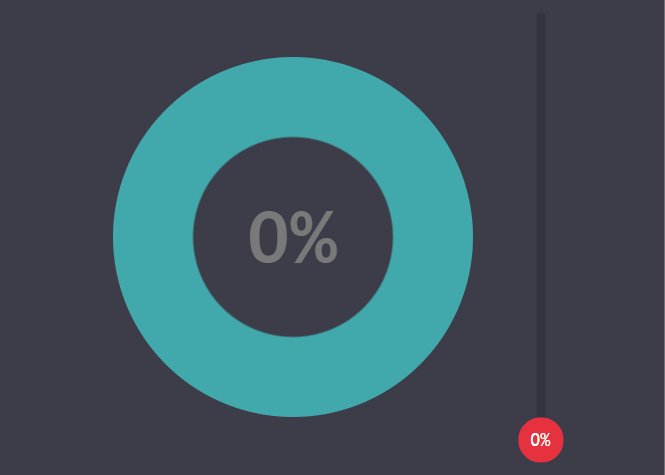
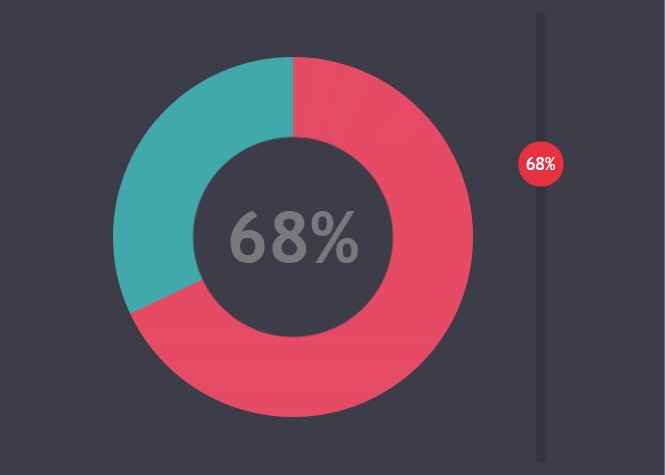
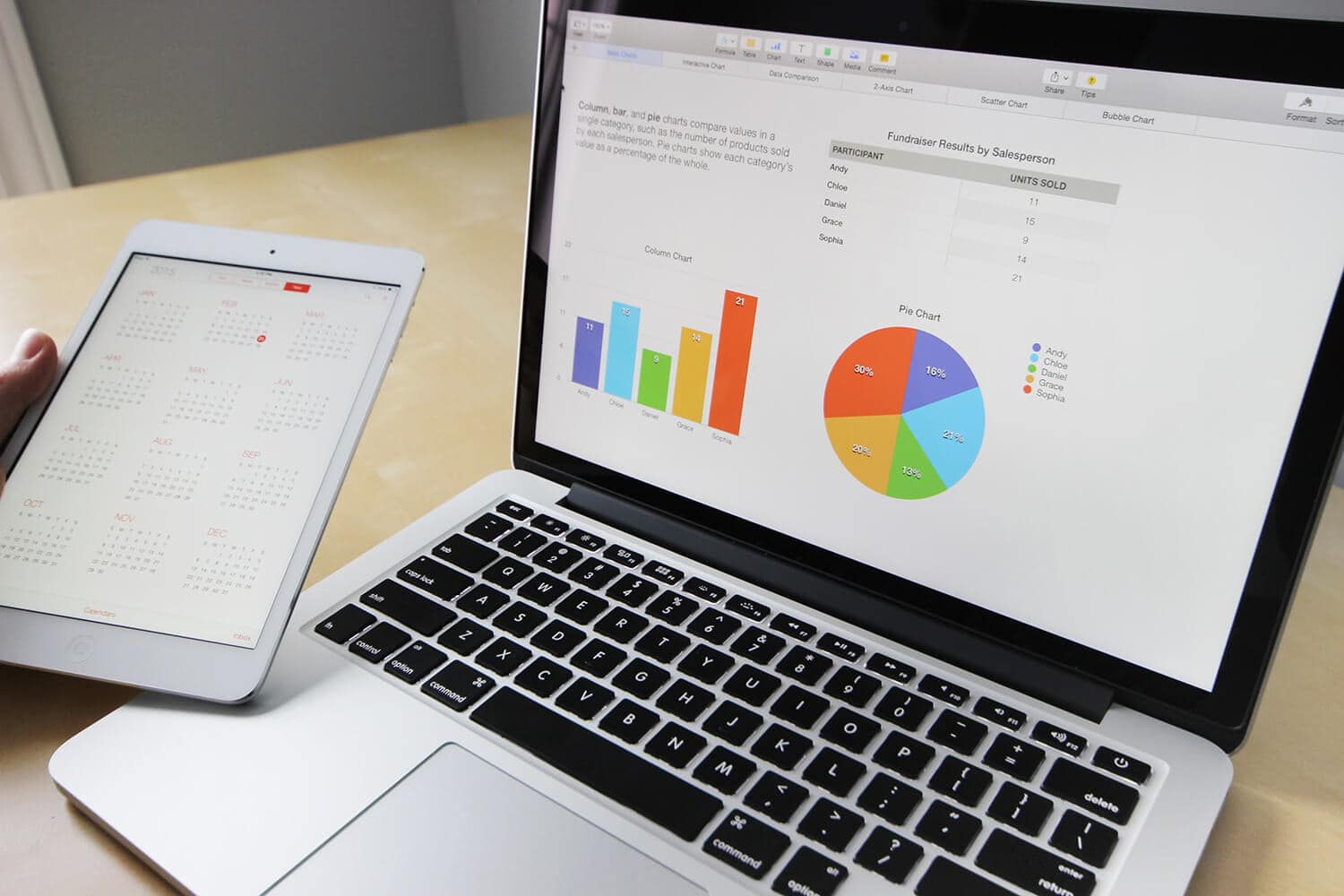
Chart Animation Css A Snazzy Animated Pie Chart With Html5 And Jquery.
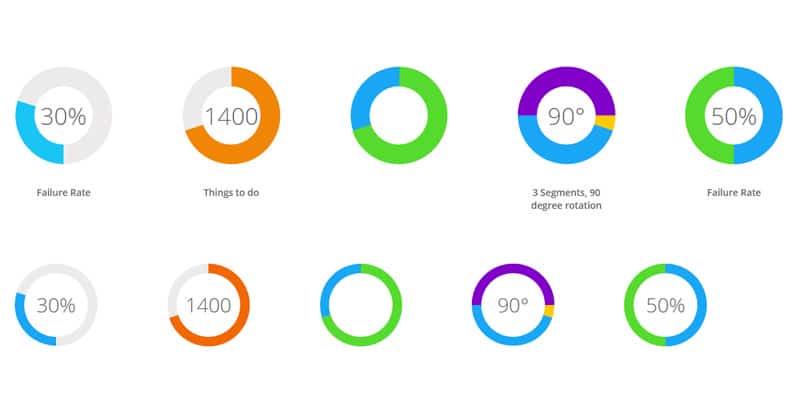
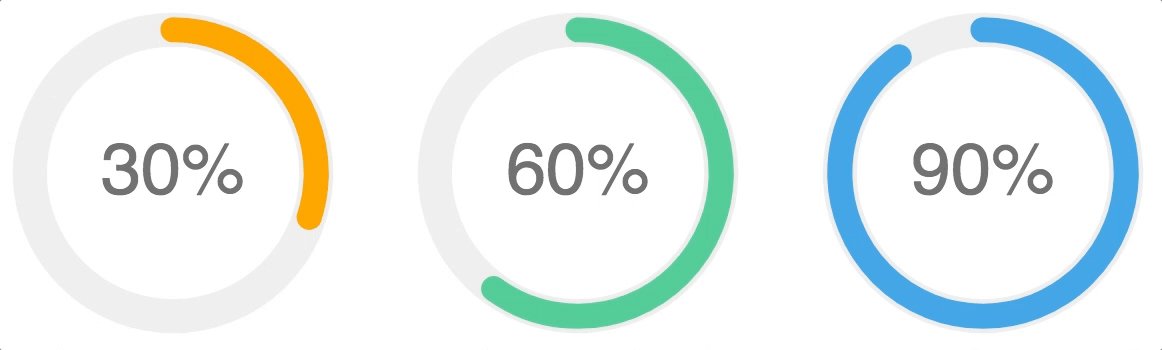
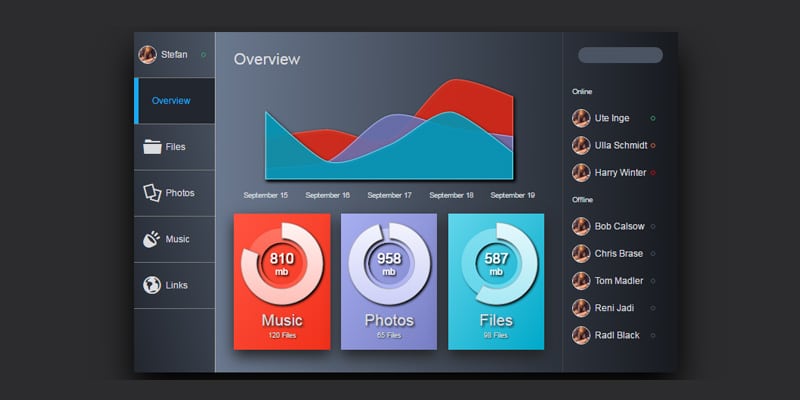
Chart Animation Css Customized Animated Circular Progress Bar Part 2 Easy Pie Chart Js Simple Jquery Plugin Tutorial.
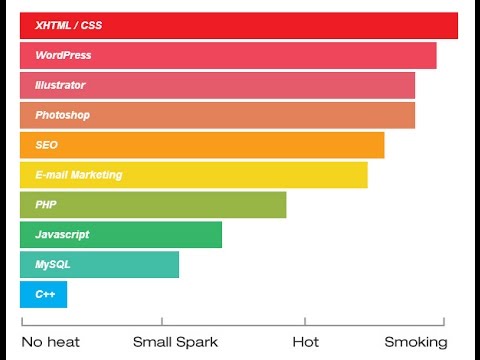
Chart Animation Css Bar Graphs With Animation Using Javascript Html Css.
Chart Animation CssChart Animation Css Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping