
plotting json data with chart js

















































 How To Add Charts In Laravel 5 Using Chart Js
How To Add Charts In Laravel 5 Using Chart Js 18 Javascript Libraries For Creating Beautiful Charts.
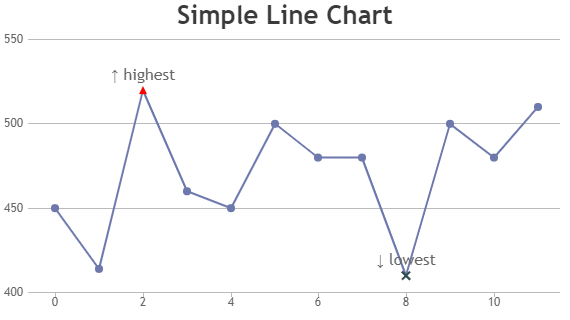
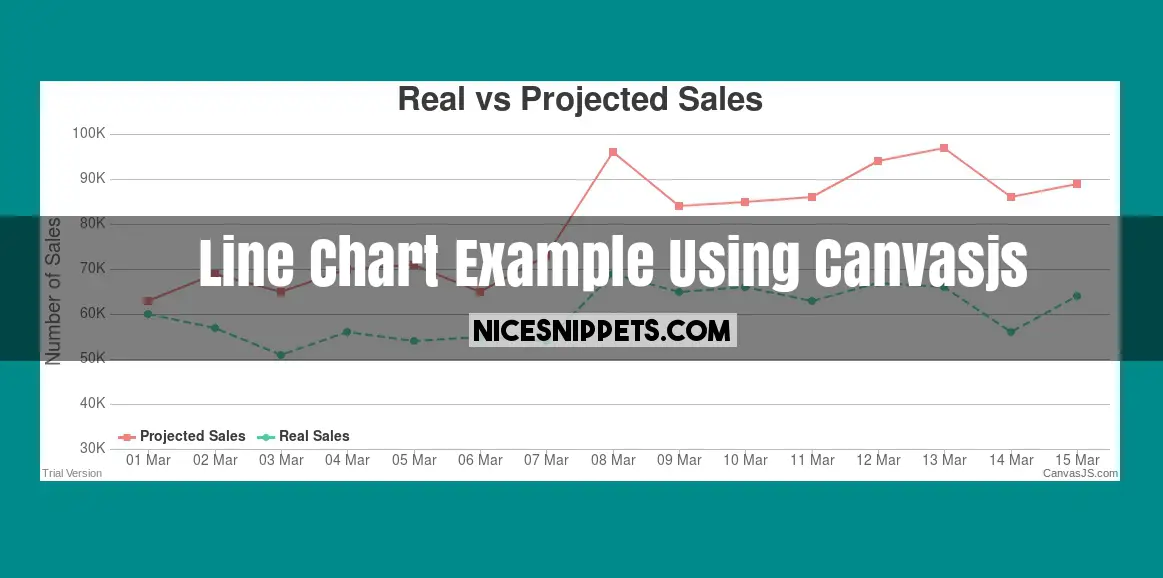
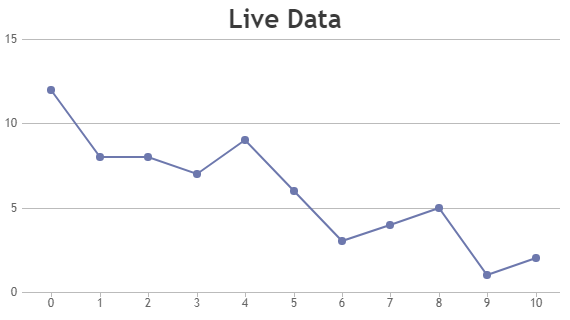
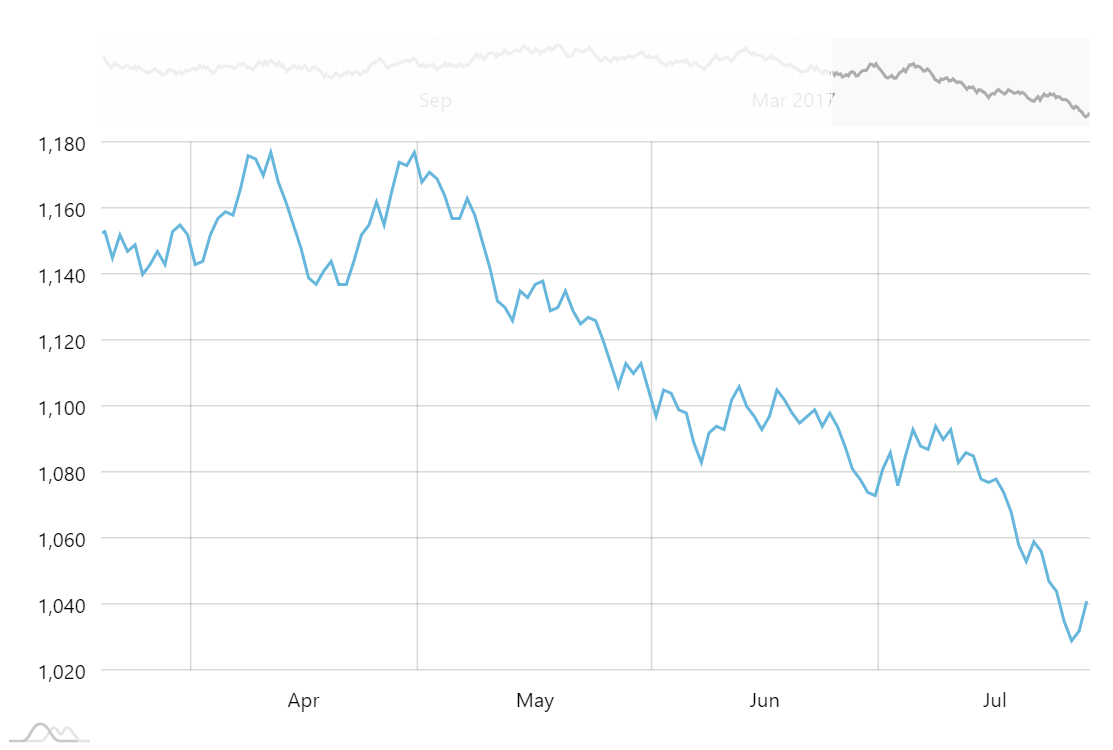
Canvas Js Line Chart Example Angular 8 9 Chart Js Tutorial With Ng2 Charts Examples.
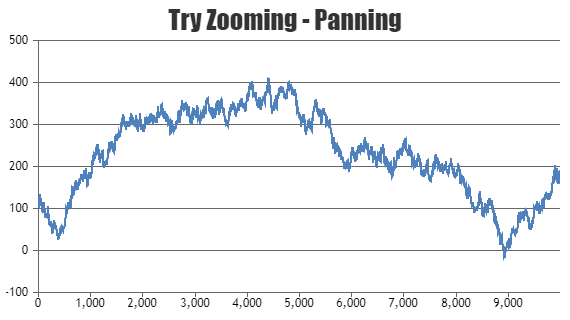
Canvas Js Line Chart Example Zino Ui Jquery Charts Svg Chart Html5 Charts.
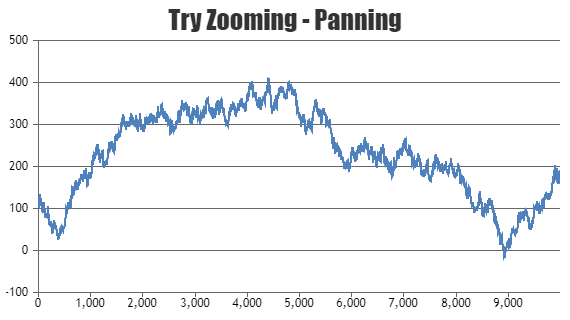
Canvas Js Line Chart Example Chart Js Asp Net Dynamically Create Line Chart With.
Canvas Js Line Chart ExampleCanvas Js Line Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping