
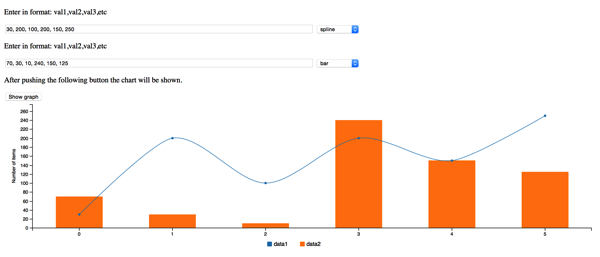
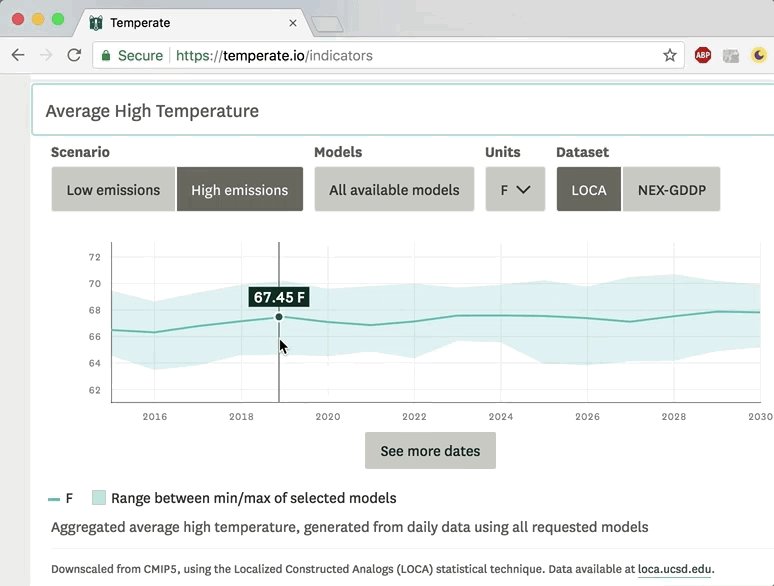
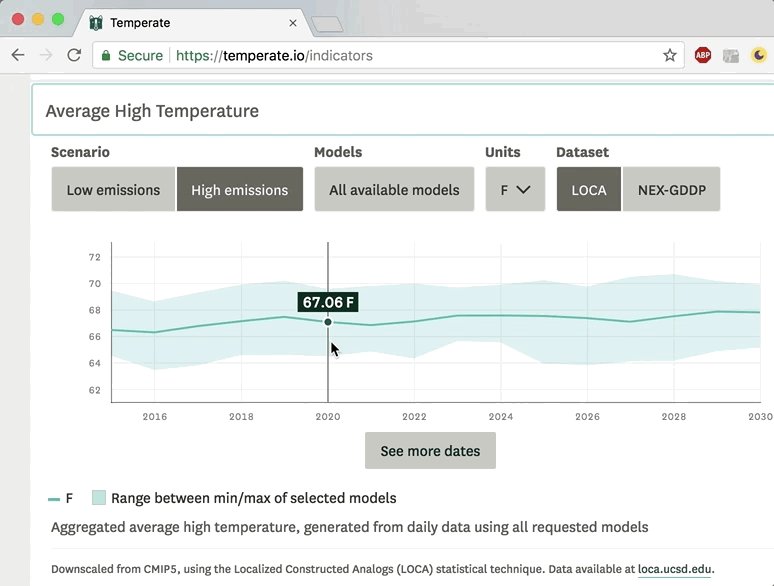
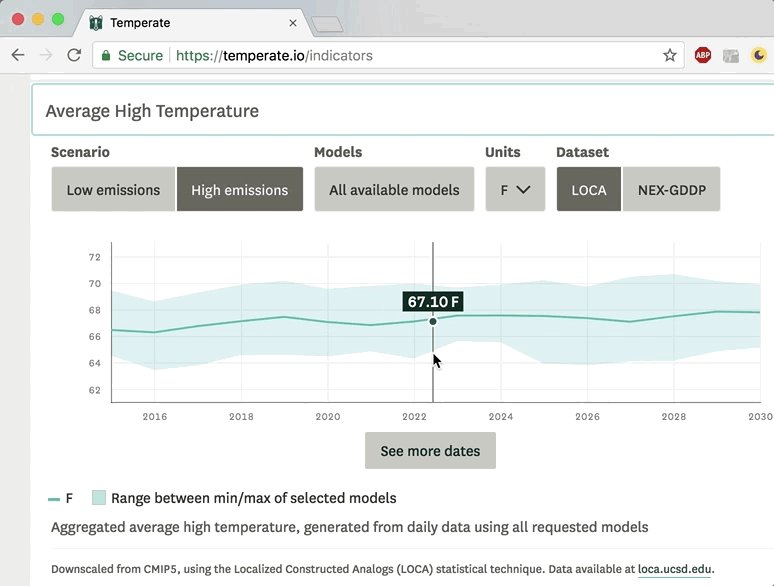
angularjs directives for c3 js chart library trifork blog

















































 Mash Able Bootstrap 4 Angular 4 Admin
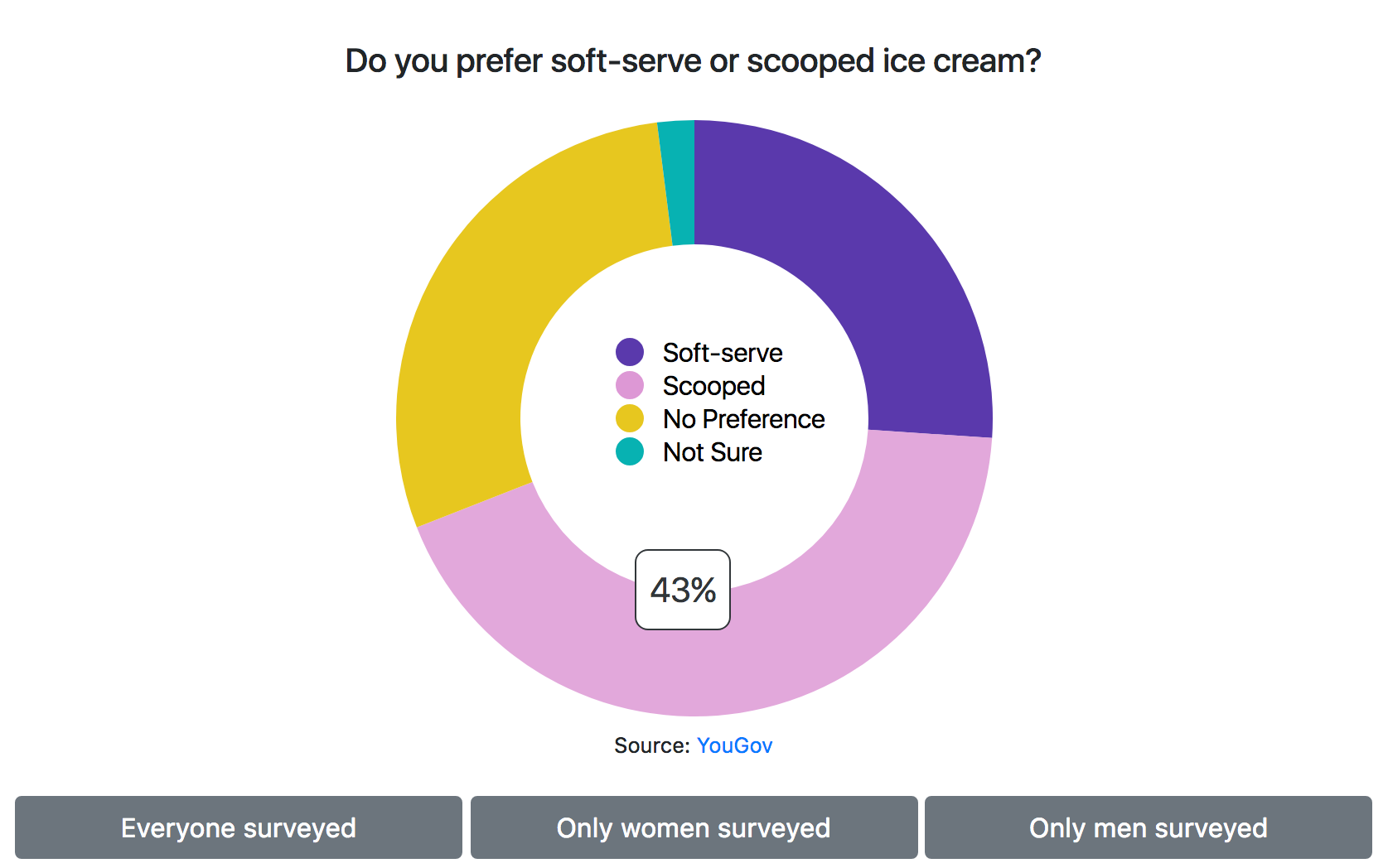
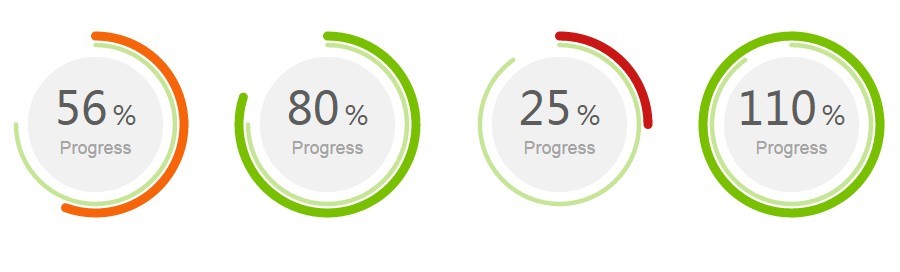
Mash Able Bootstrap 4 Angular 4 Admin Angular 4 Doughnut Chart Example How To Use Doughnut Chart.
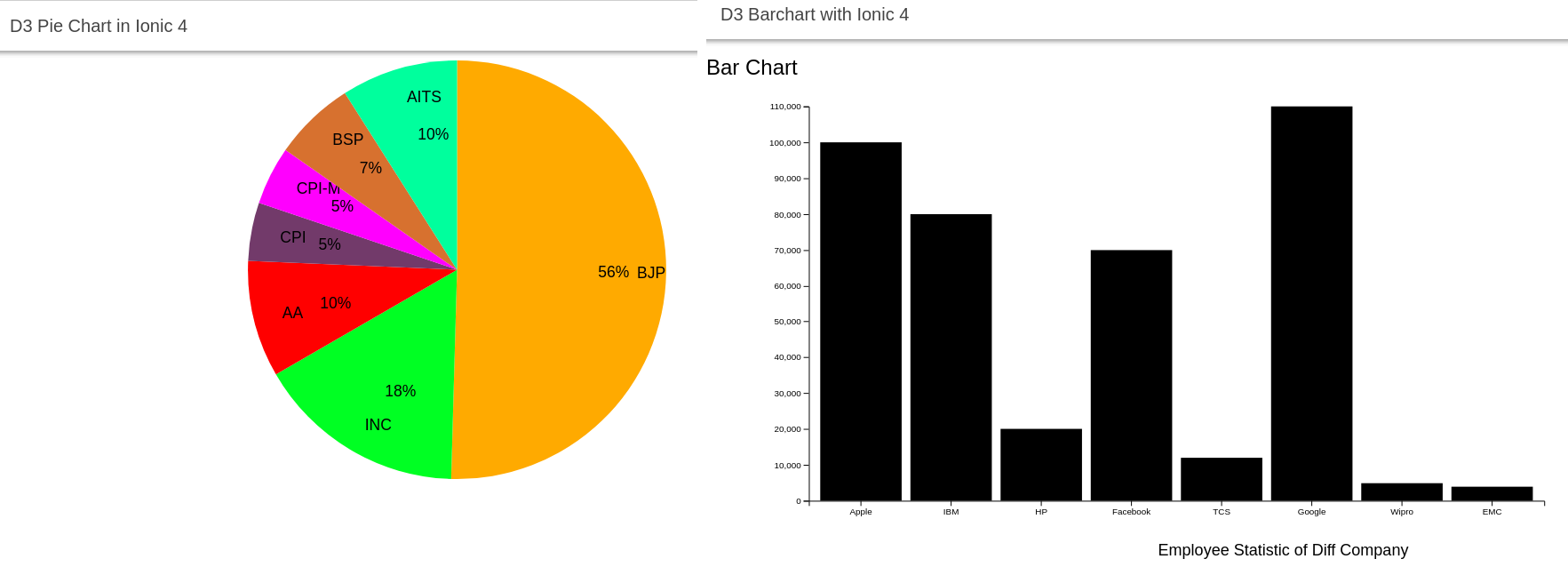
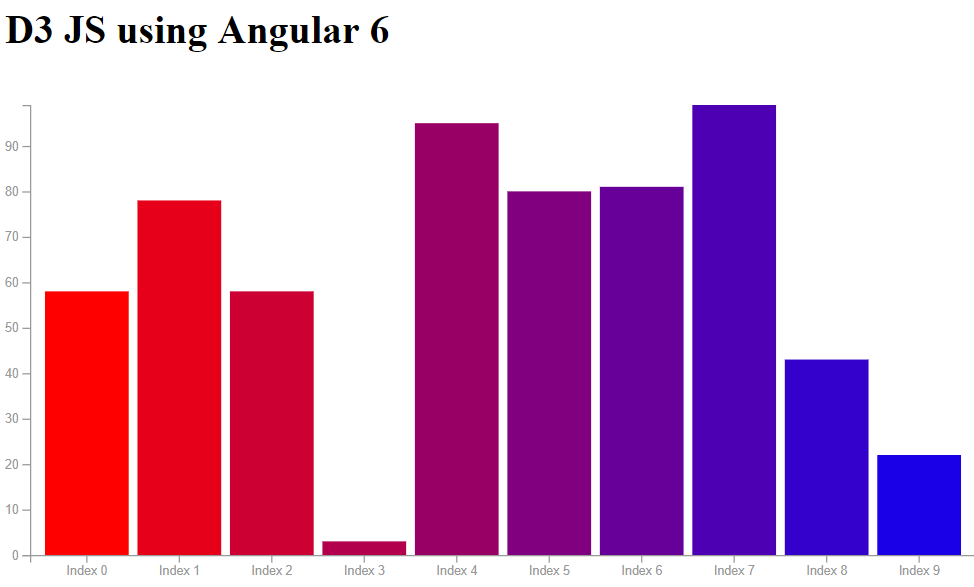
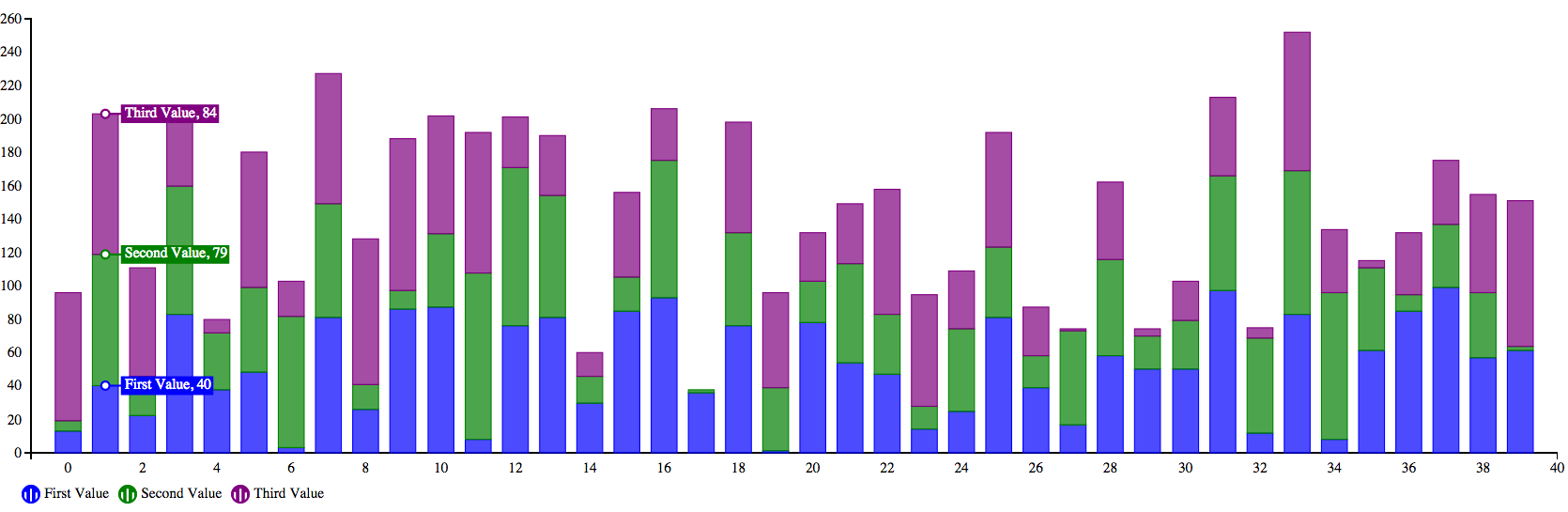
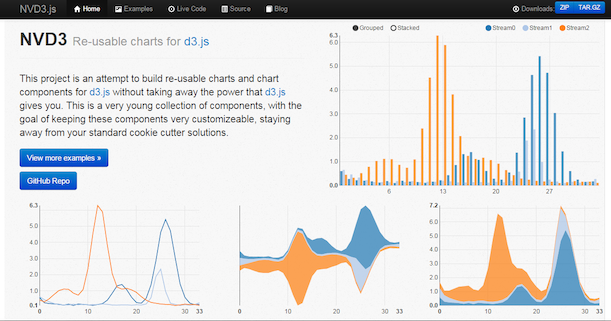
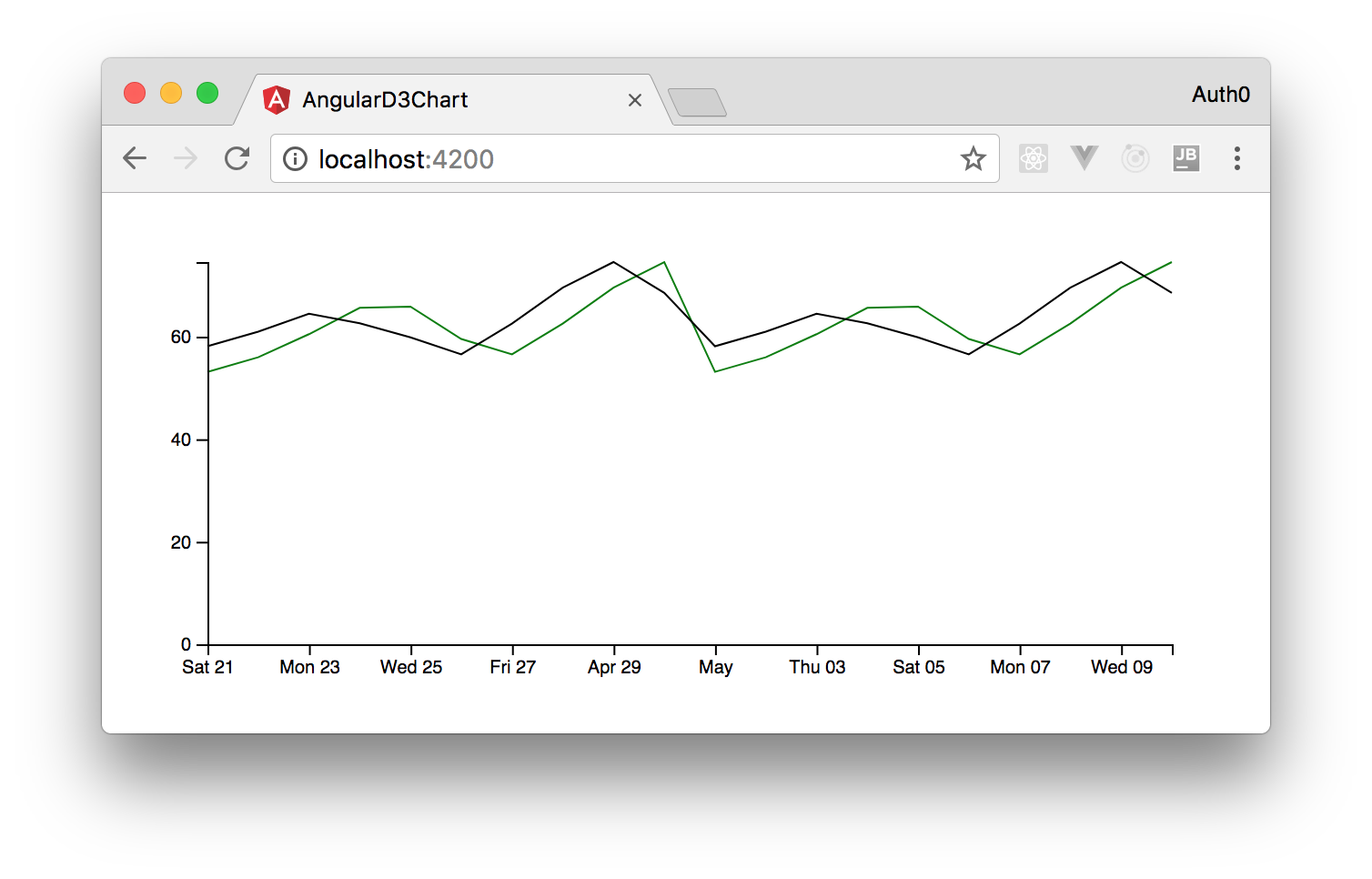
C3 Charts Angular 4 Angular D3 Charts Npm.
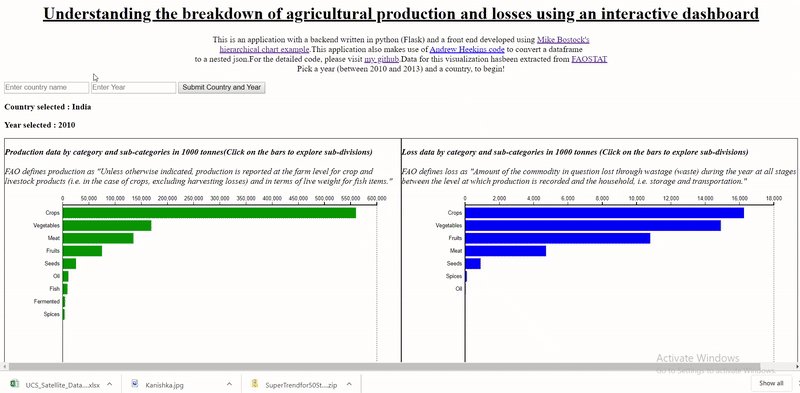
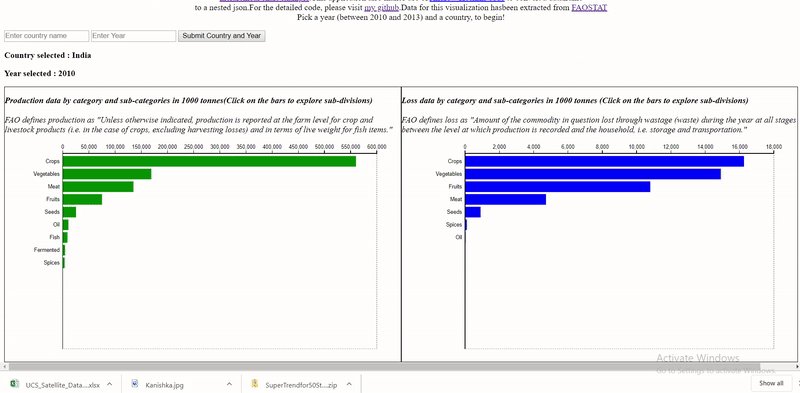
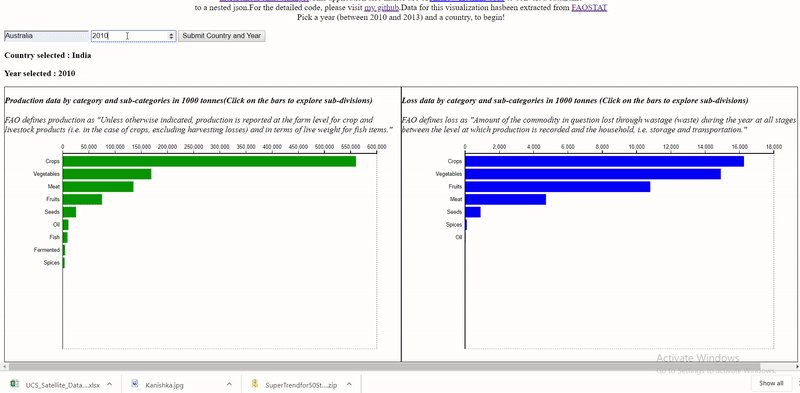
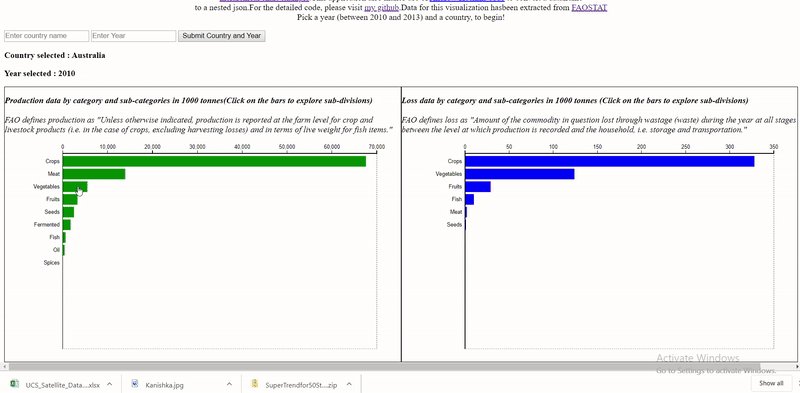
C3 Charts Angular 4 Combining Python And D3 Js To Create Dynamic Visualization.
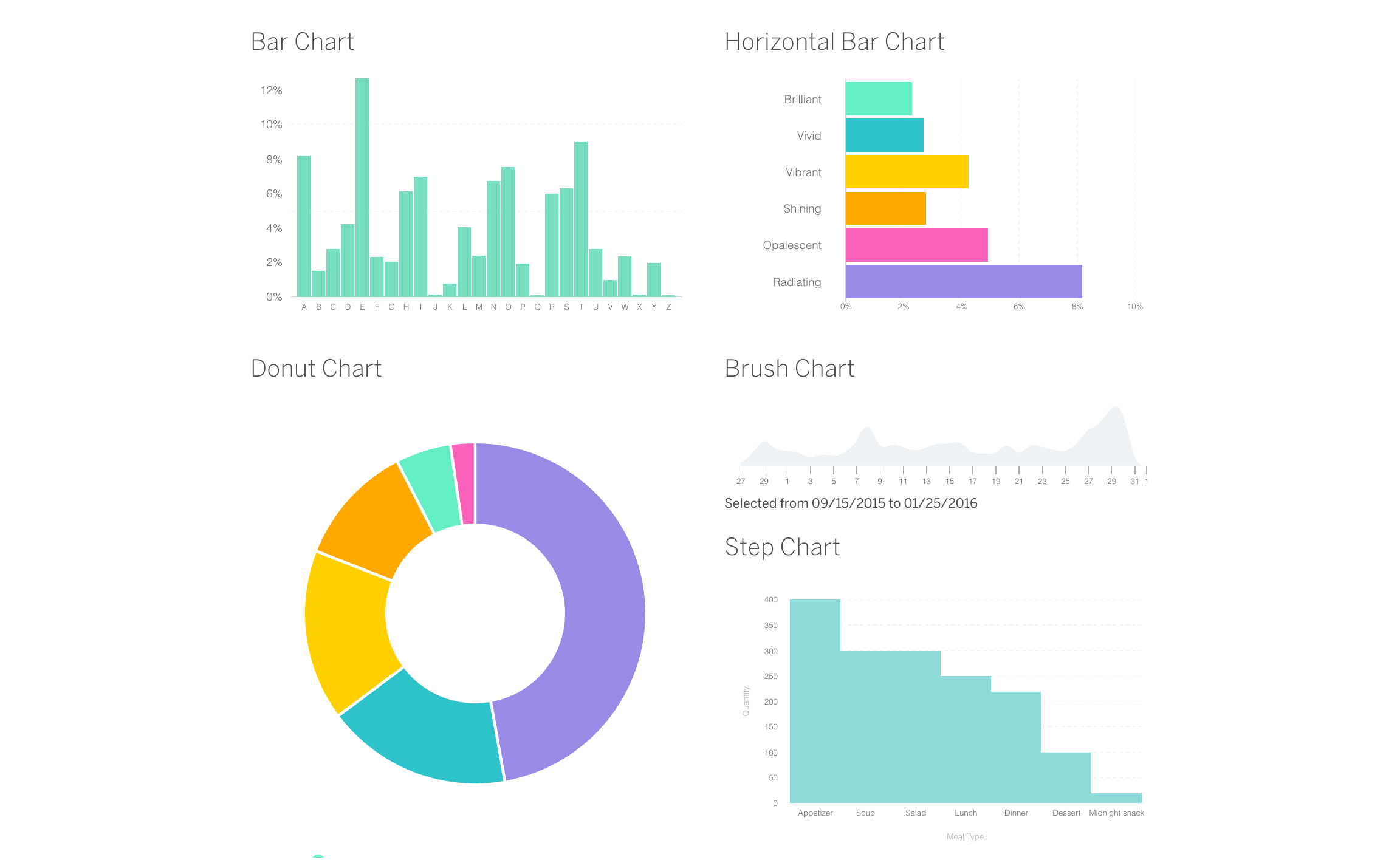
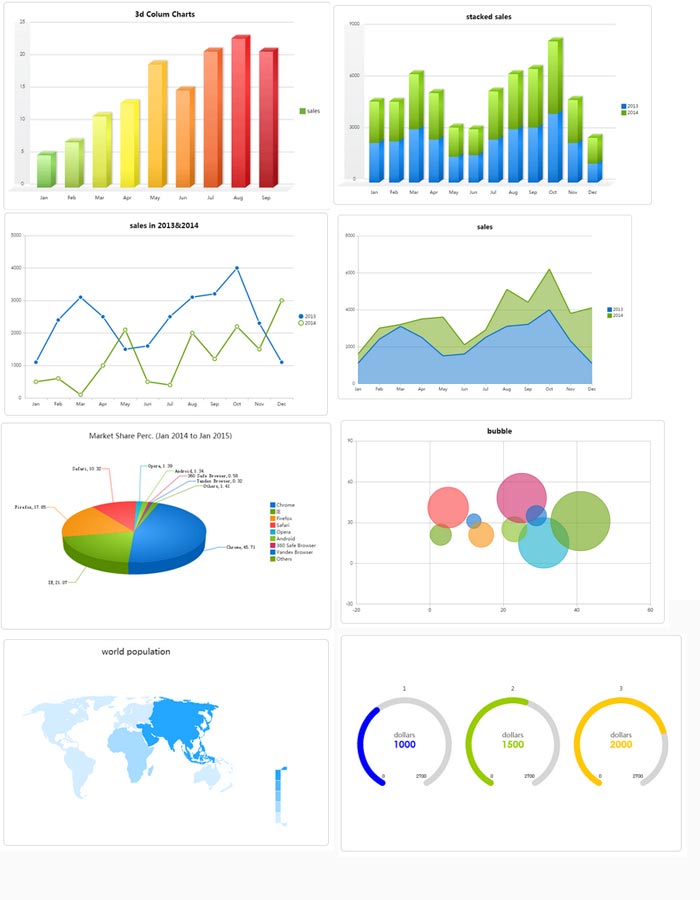
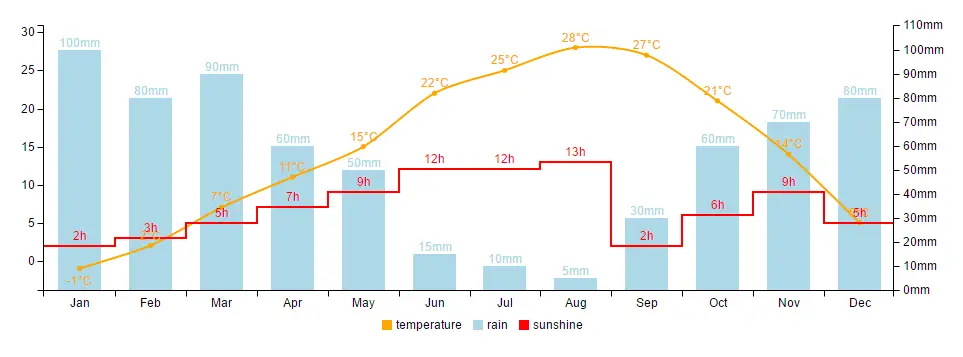
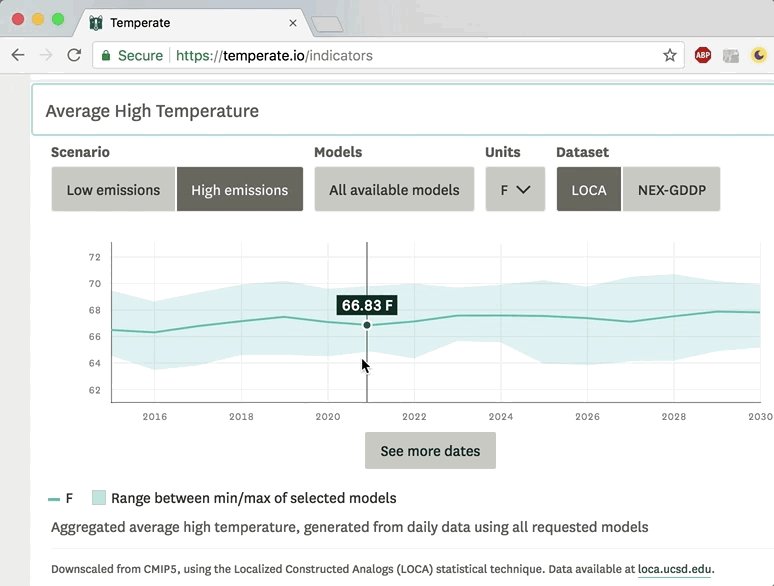
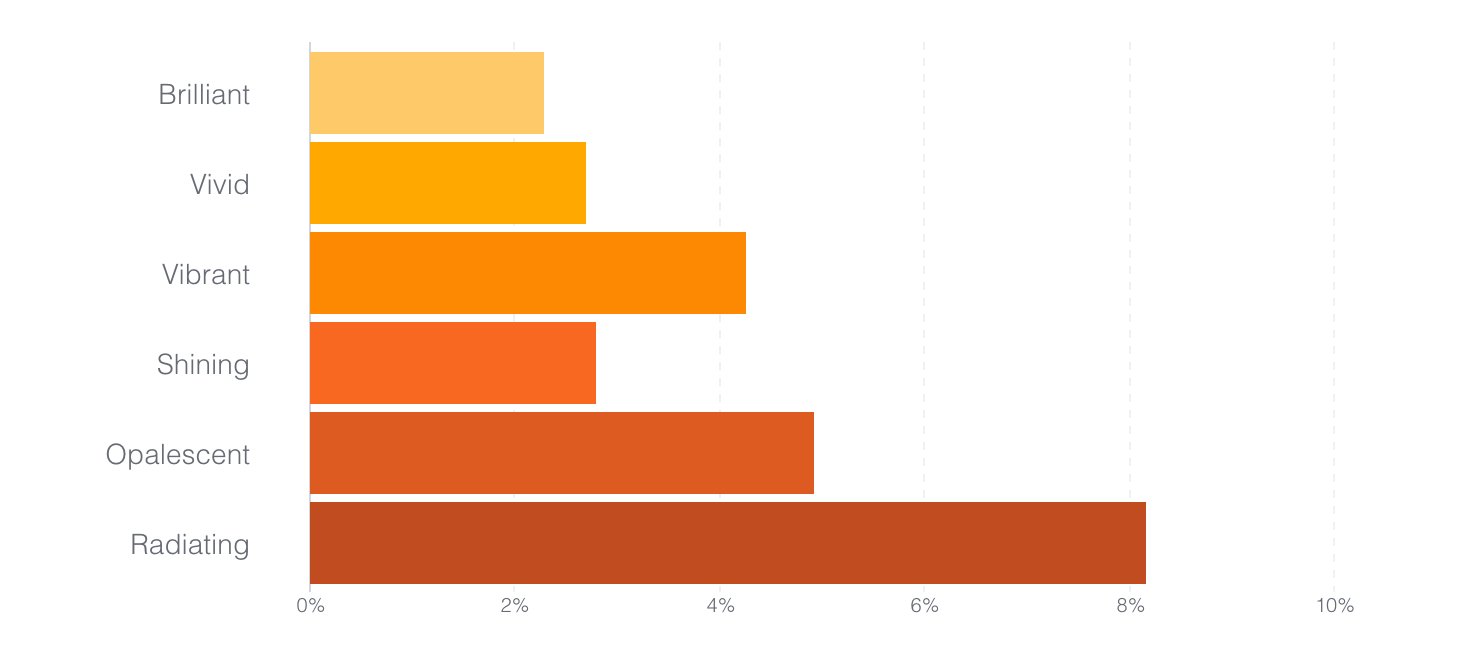
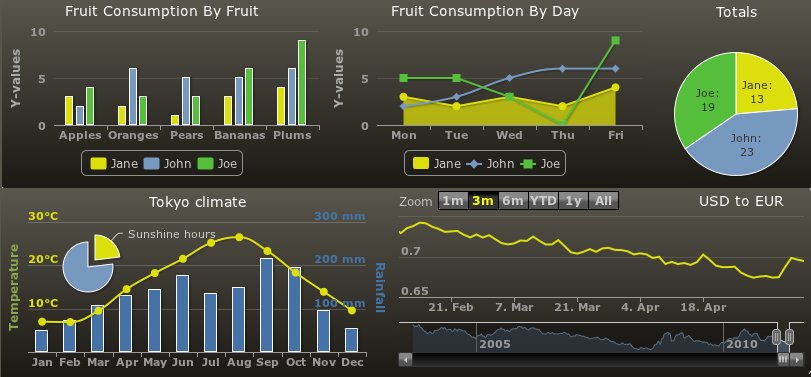
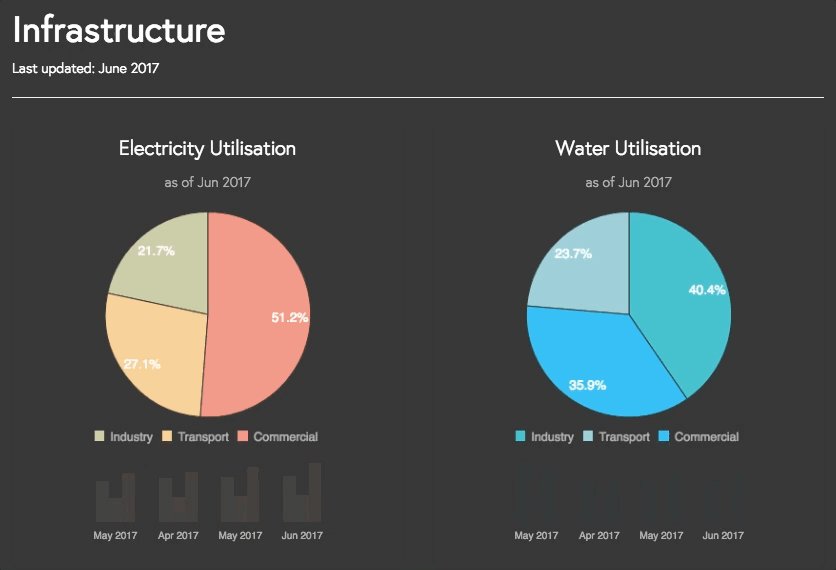
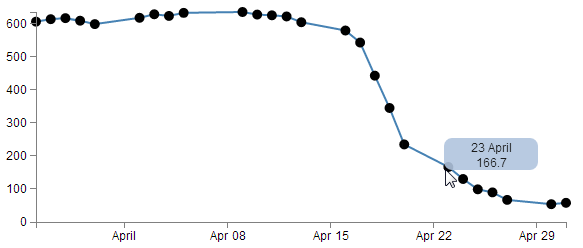
C3 Charts Angular 4 16 Beautiful Graphs And Charts For Angular Js Ninodezign Com.
C3 Charts Angular 4C3 Charts Angular 4 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping