


















































The Data Wrangler.
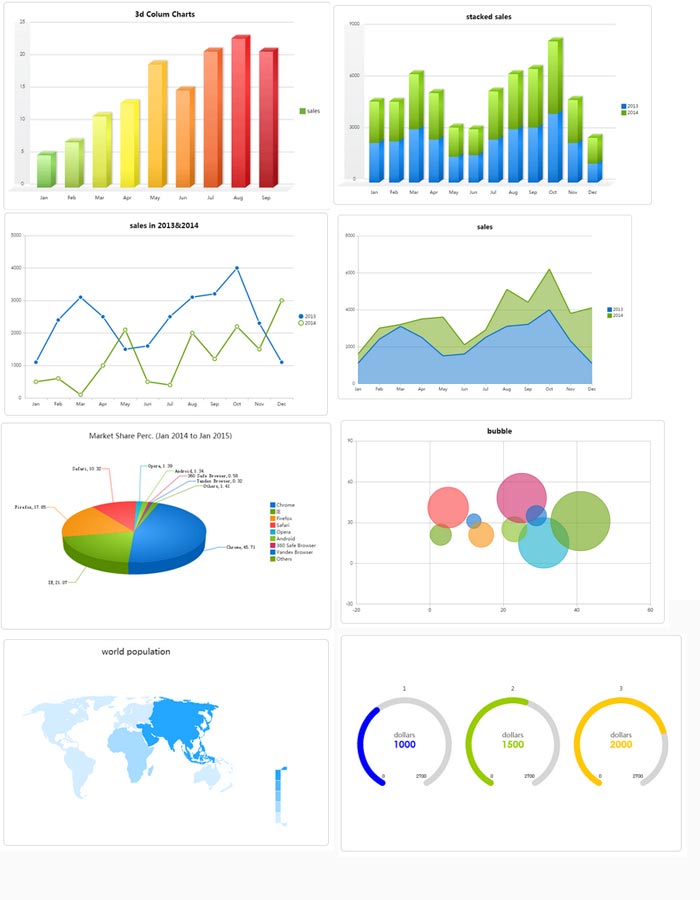
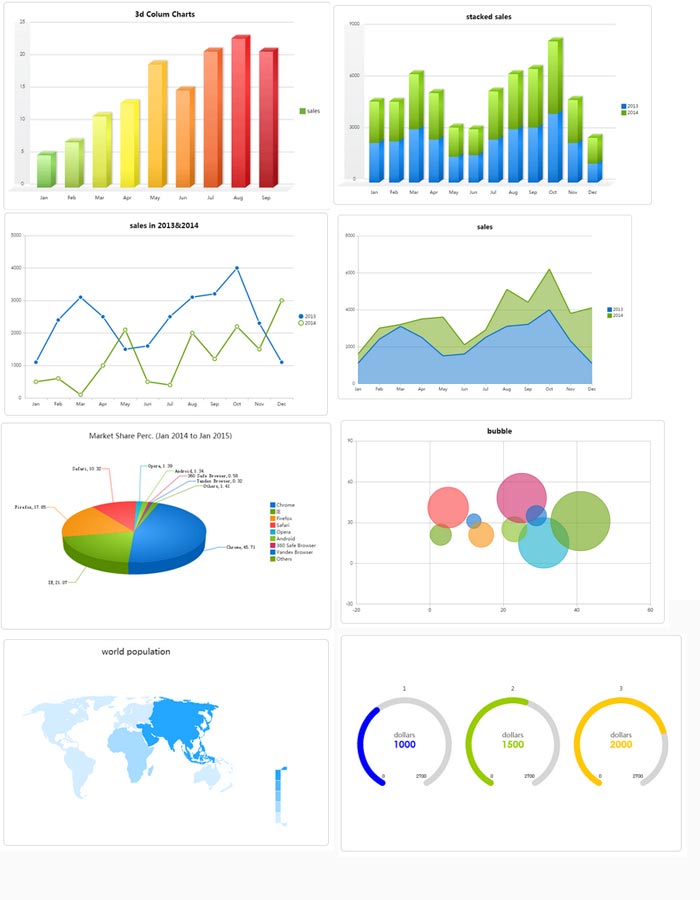
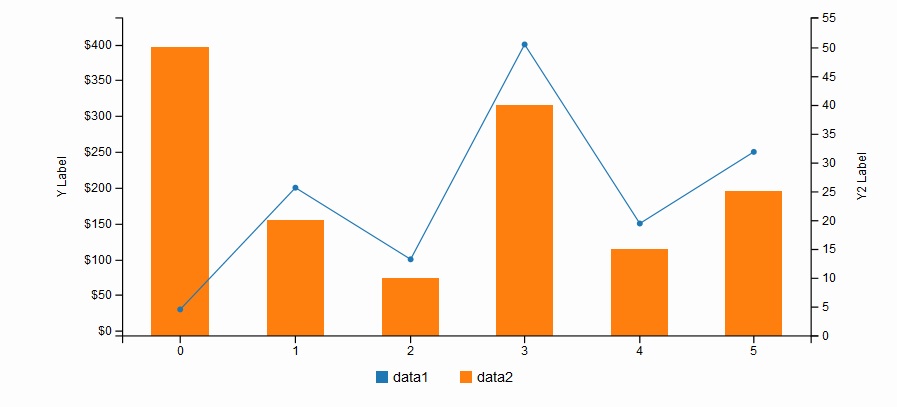
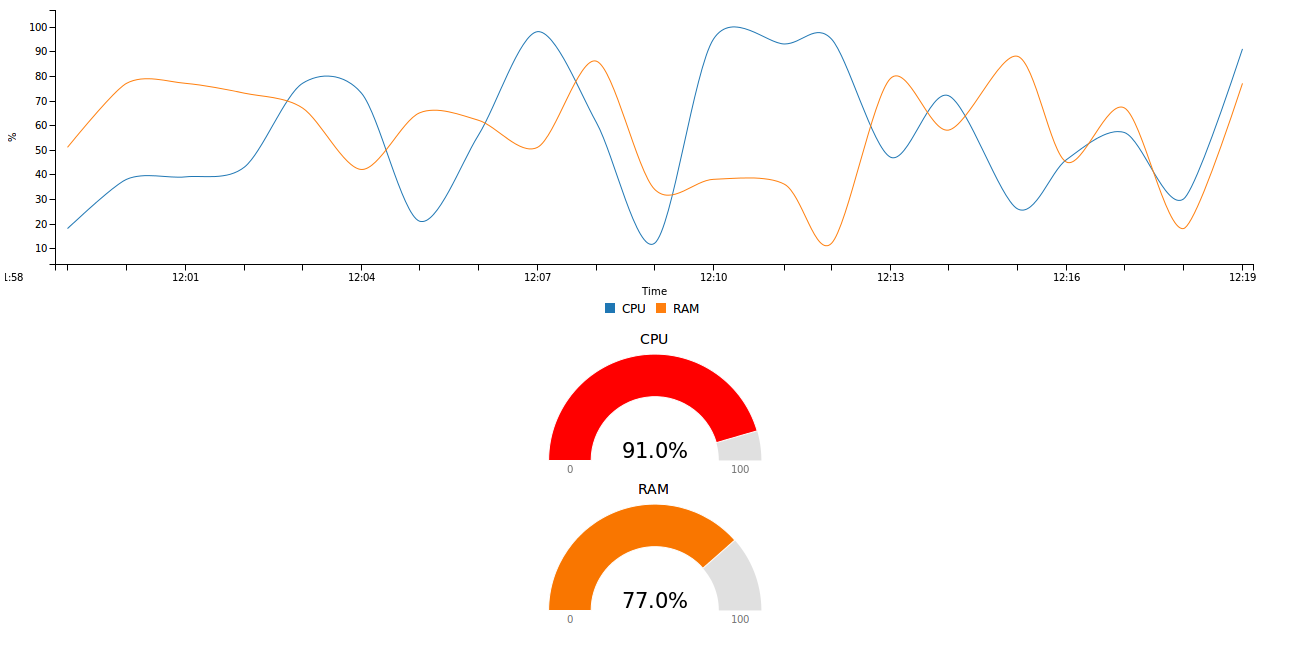
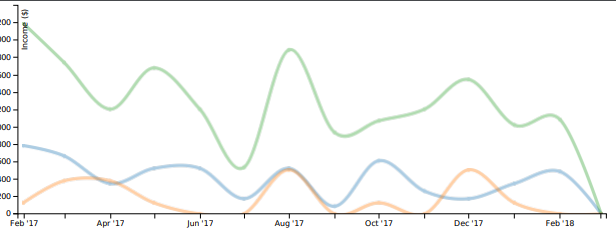
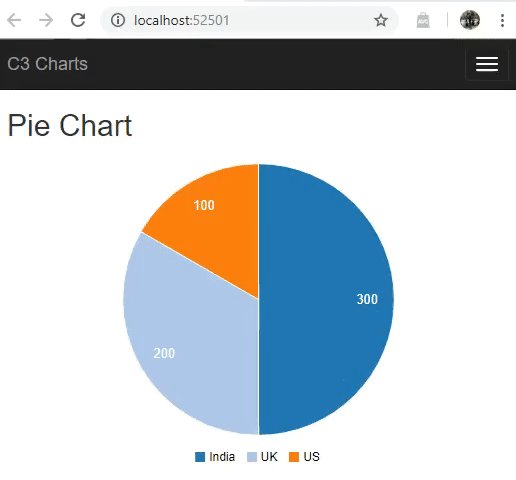
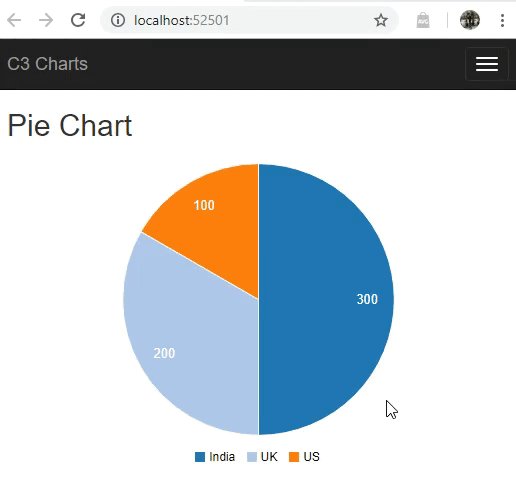
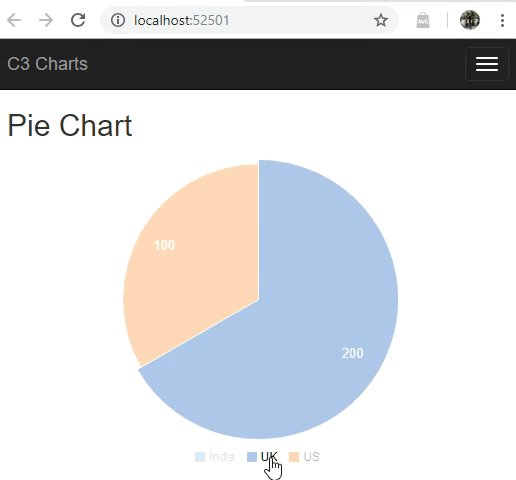
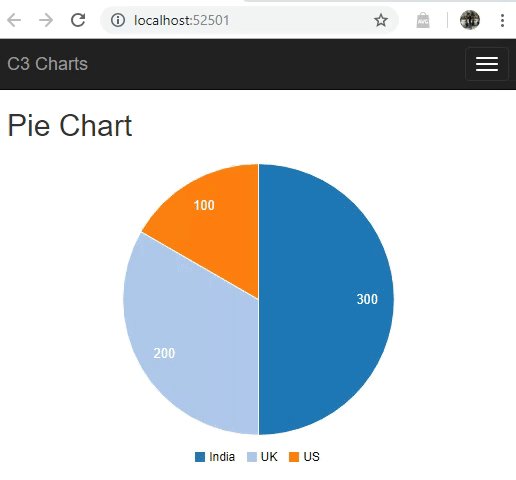
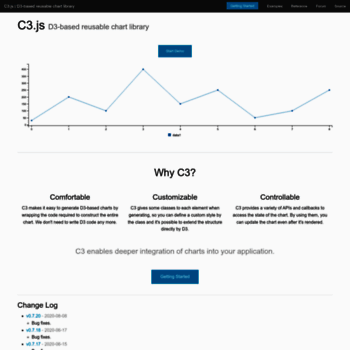
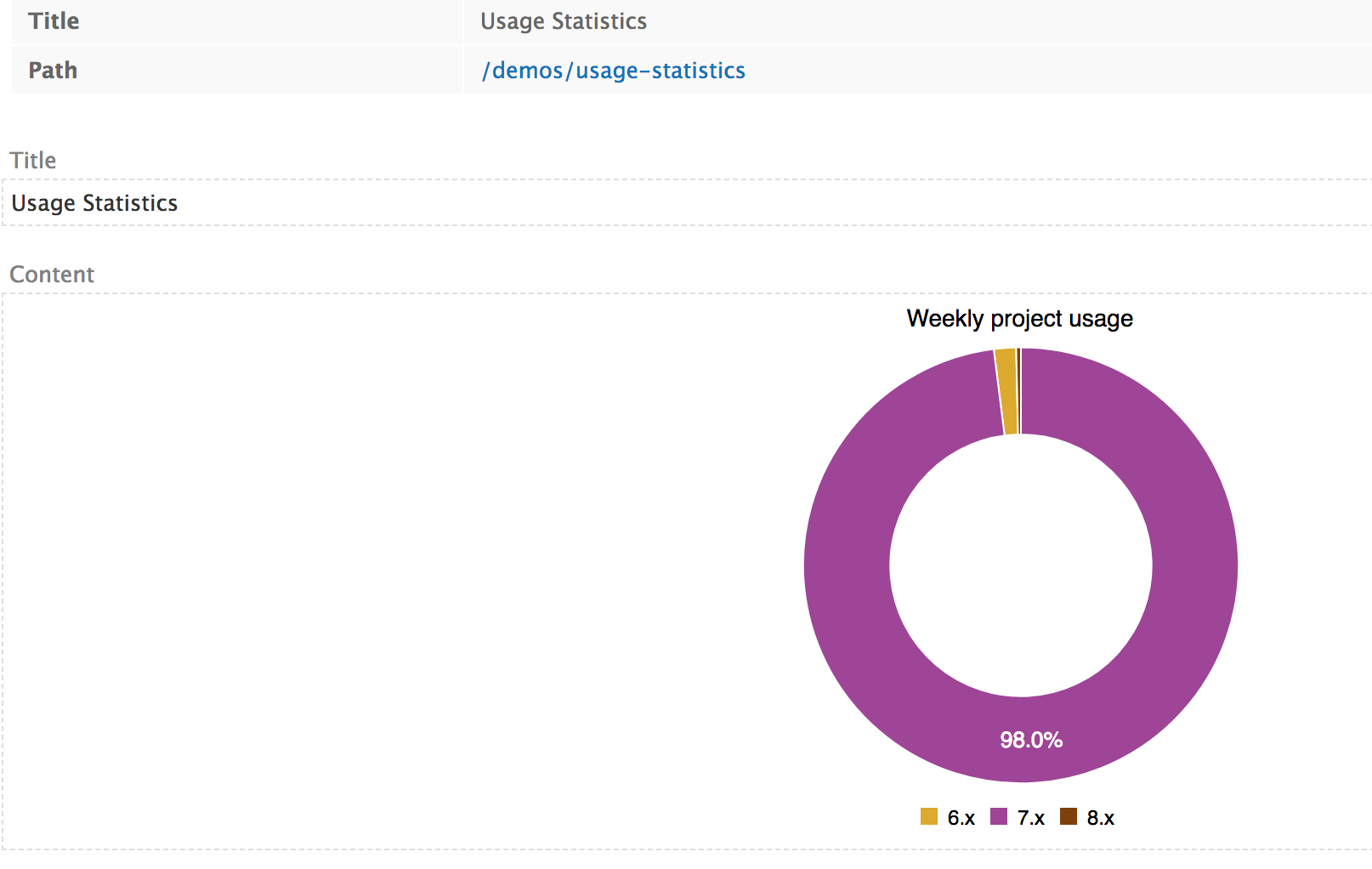
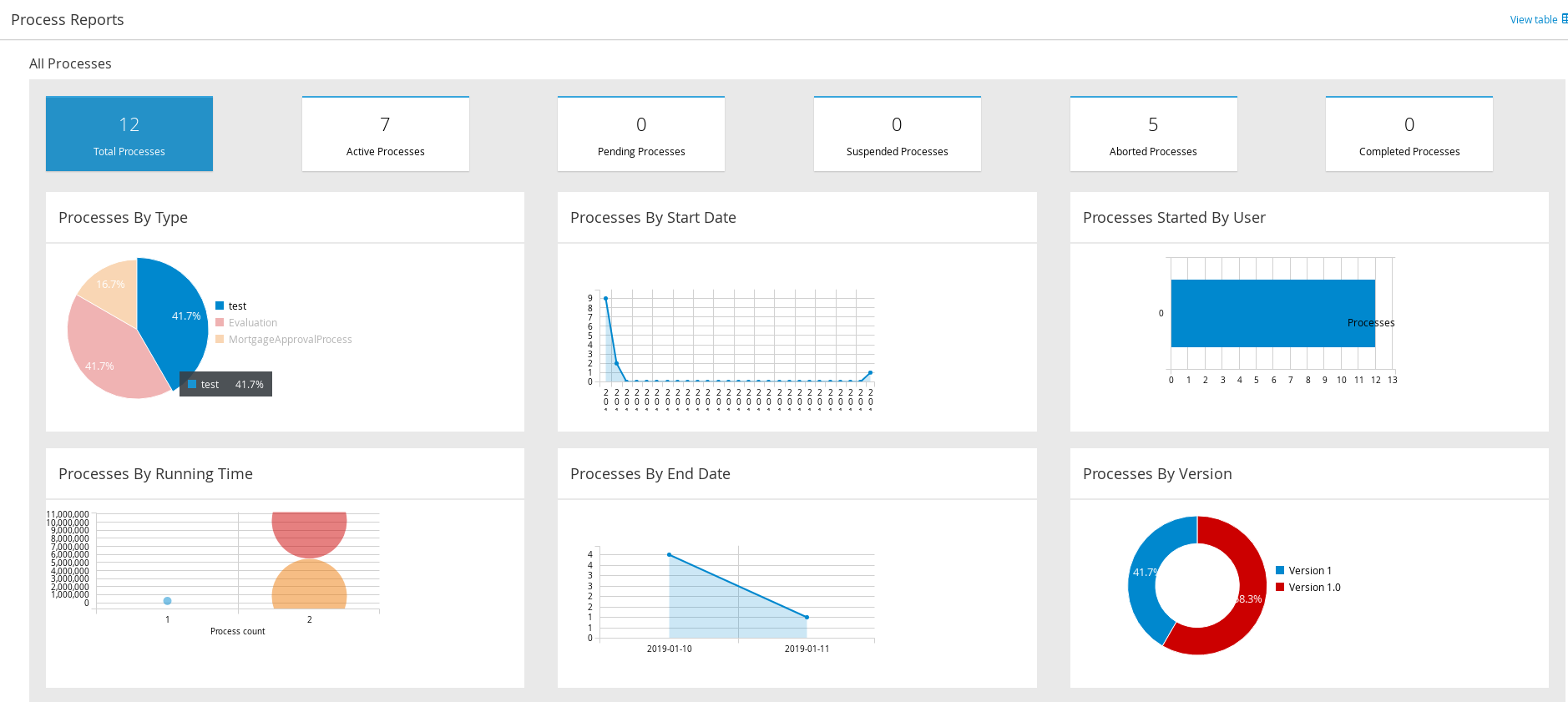
C3 Charts Design C3 D3 Charts For Live Interactive Data Visualization.
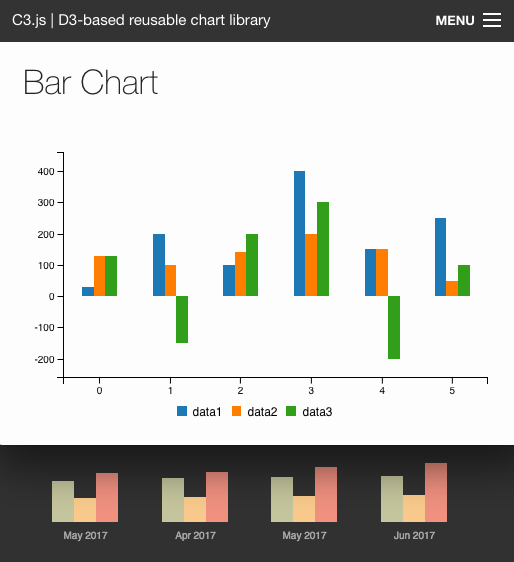
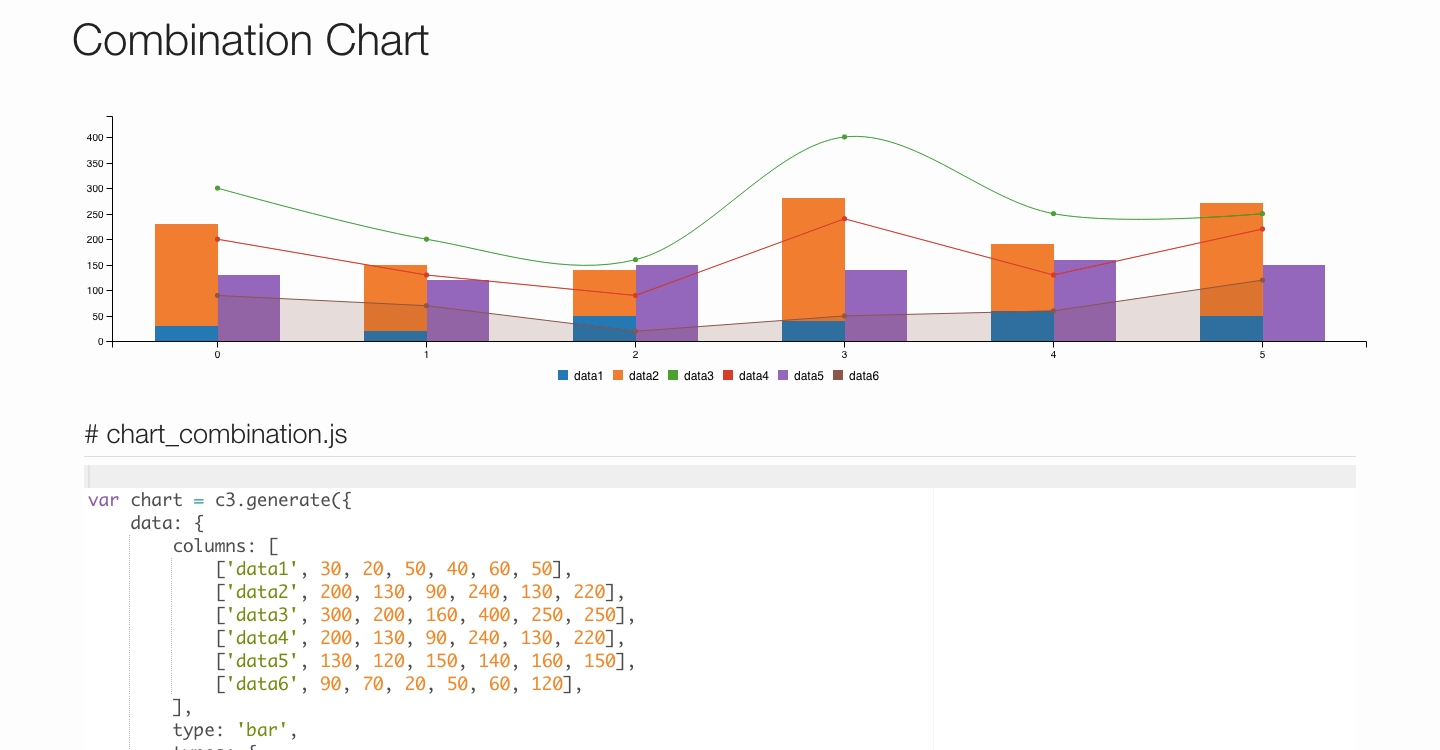
C3 Charts 11 Javascript Data Visualization Libraries For 2019.
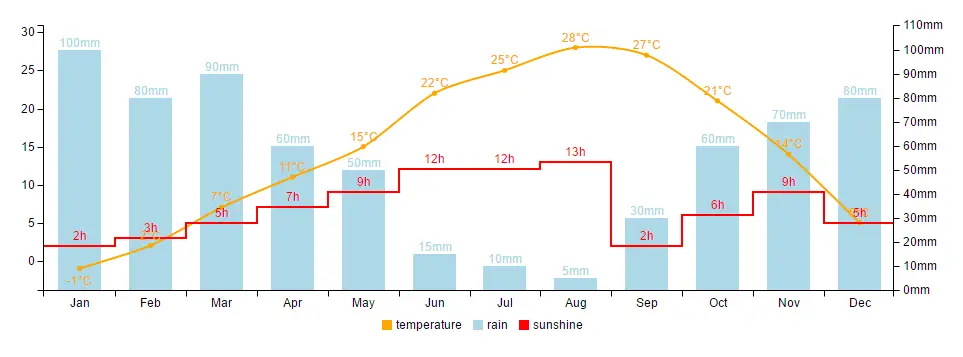
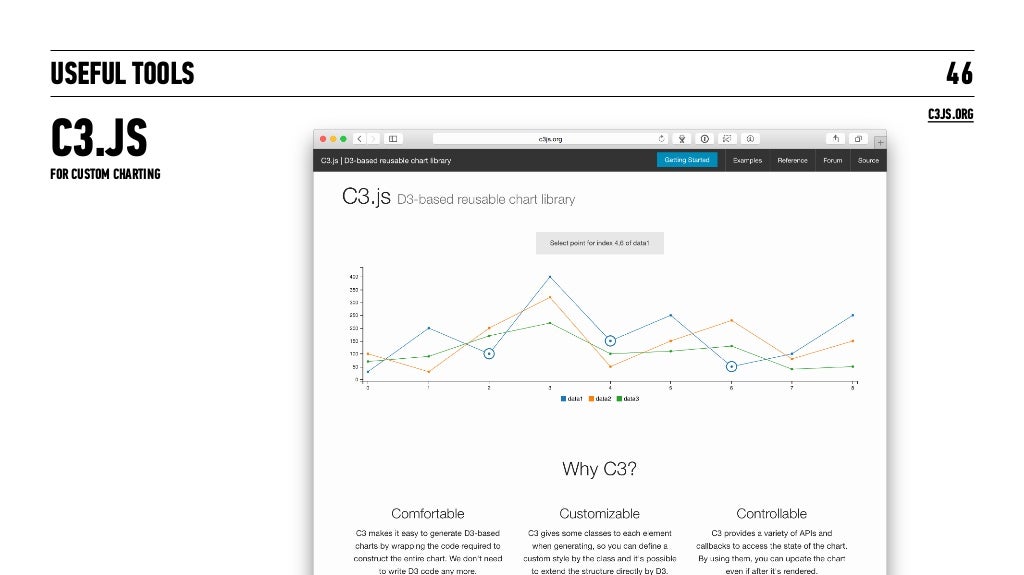
C3 Charts Useful Tools C3 Js 46 C3js Org.
C3 ChartsC3 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping