
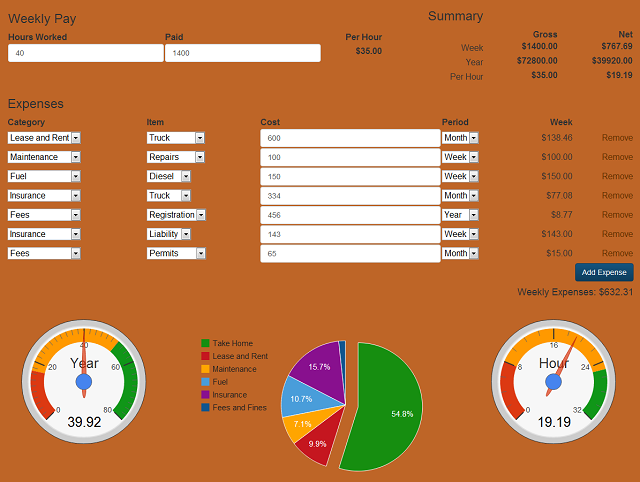
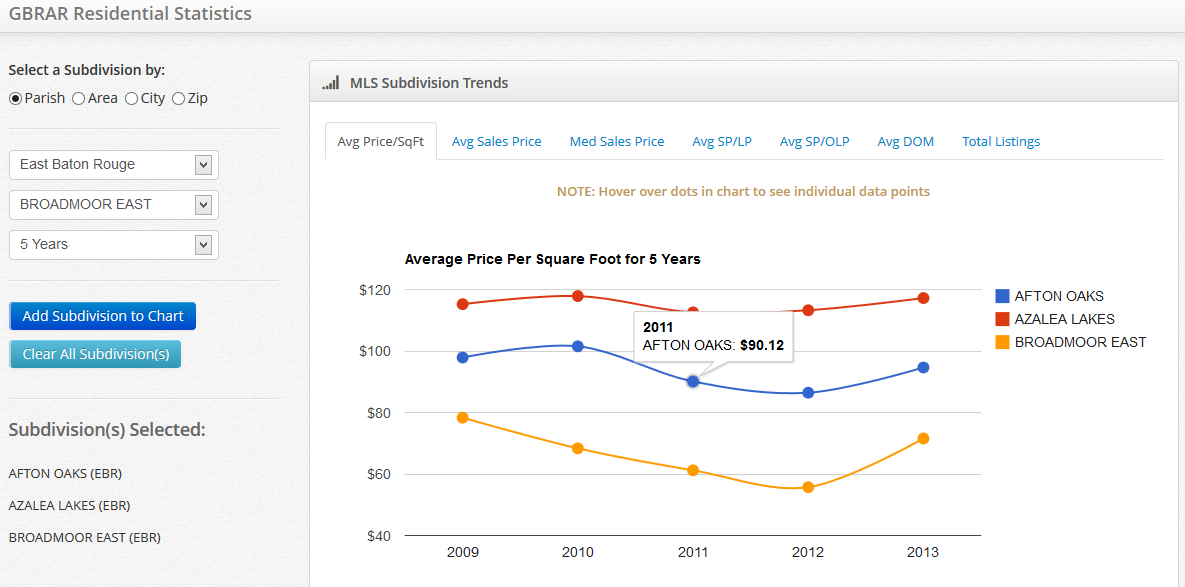
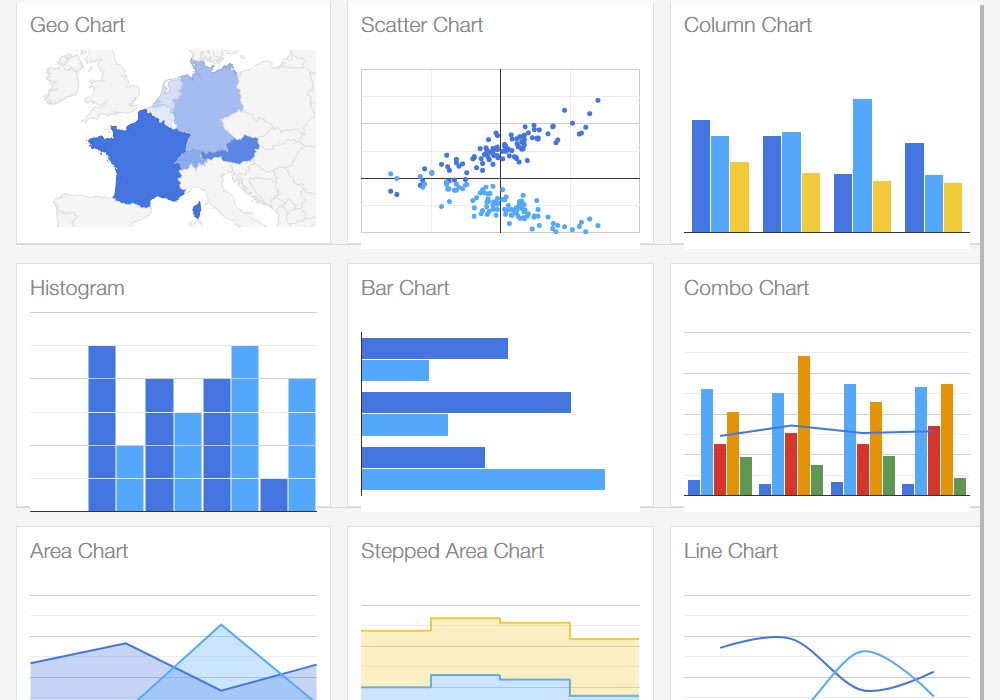
make responsive pie chart with google charts codexworld

















































 Vue Js Google Charts Vue Js Projects
Vue Js Google Charts Vue Js Projects Angular Google Charts Quick Guide Tutorialspoint.
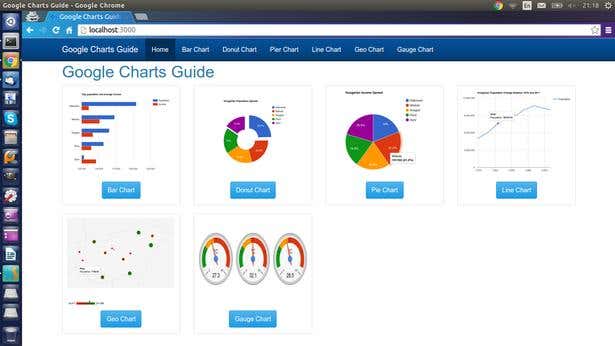
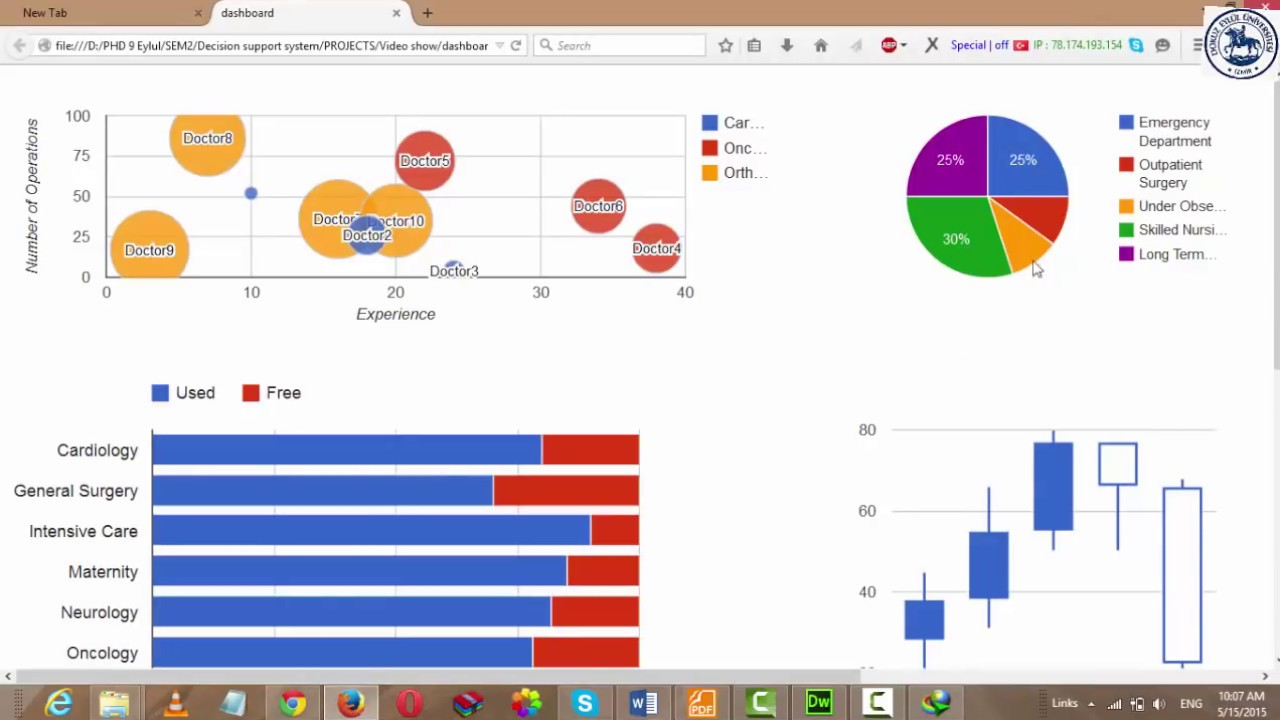
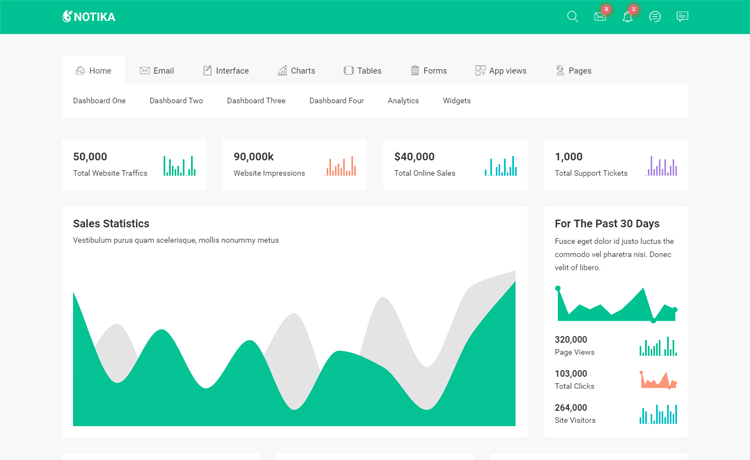
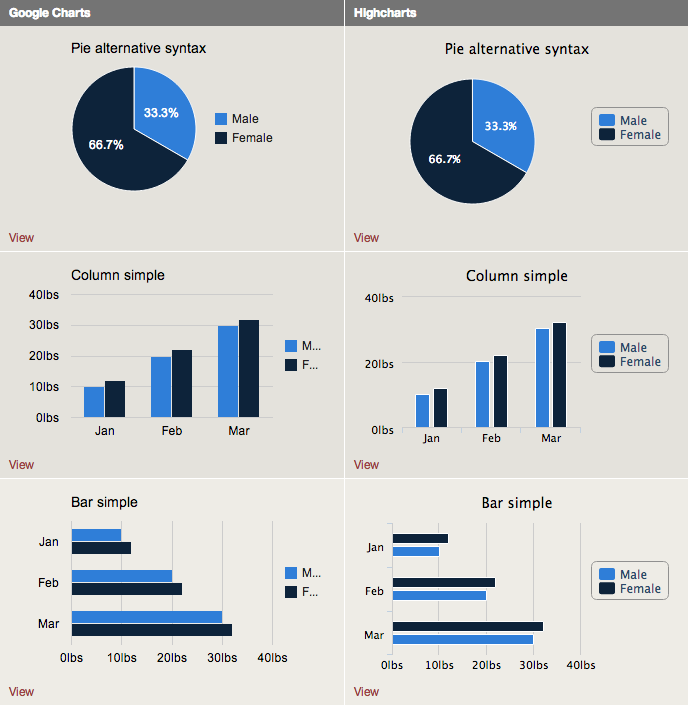
Bootstrap Google Charts Wordpress How To Embed Google Chart Into A Post Page Or.
Bootstrap Google Charts Trouble Making Google Chart Responsive Stack Overflow.
Bootstrap Google Charts Angular Google Charts Quick Guide Tutorialspoint.
Bootstrap Google ChartsBootstrap Google Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping