
codeactually chart api examples

















































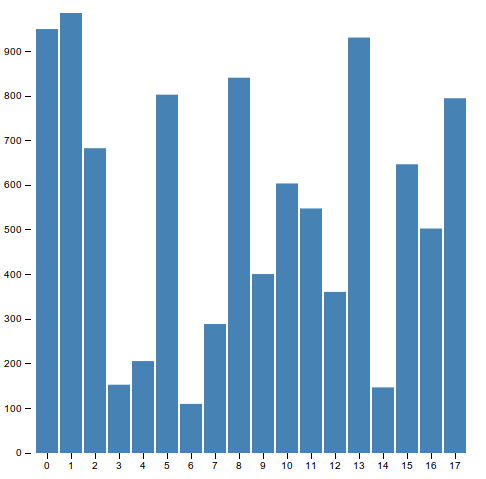
 Chapter Reusable Bar Chart Developing A D3 Js Edge
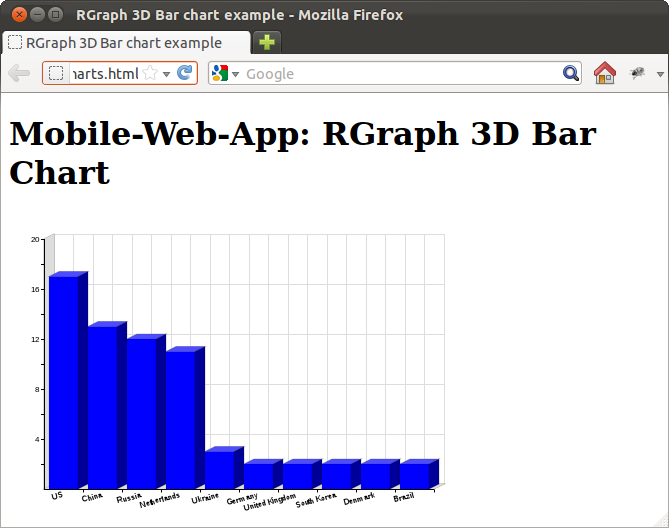
Chapter Reusable Bar Chart Developing A D3 Js Edge Mobile Web App Simple Example Of Rgraph 3d Bar Chart.
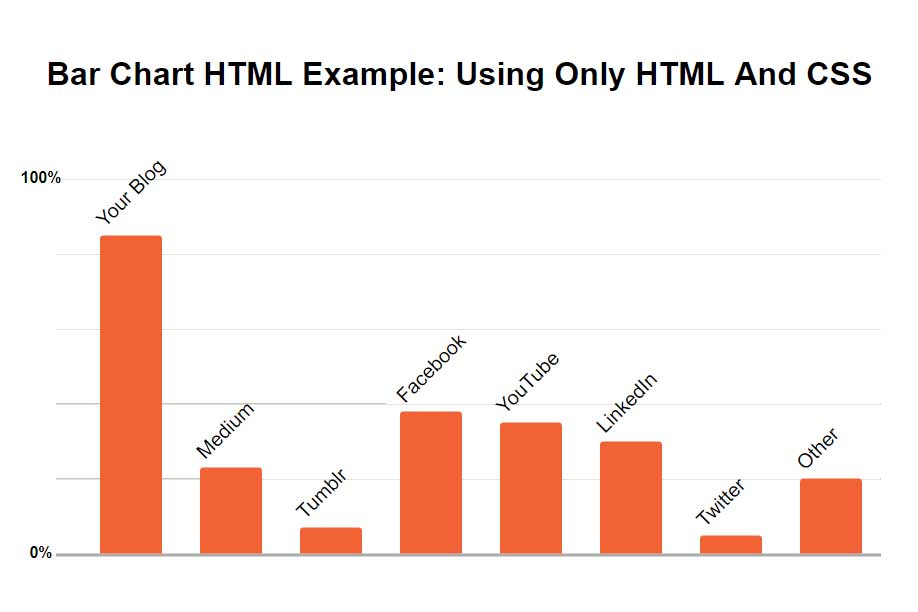
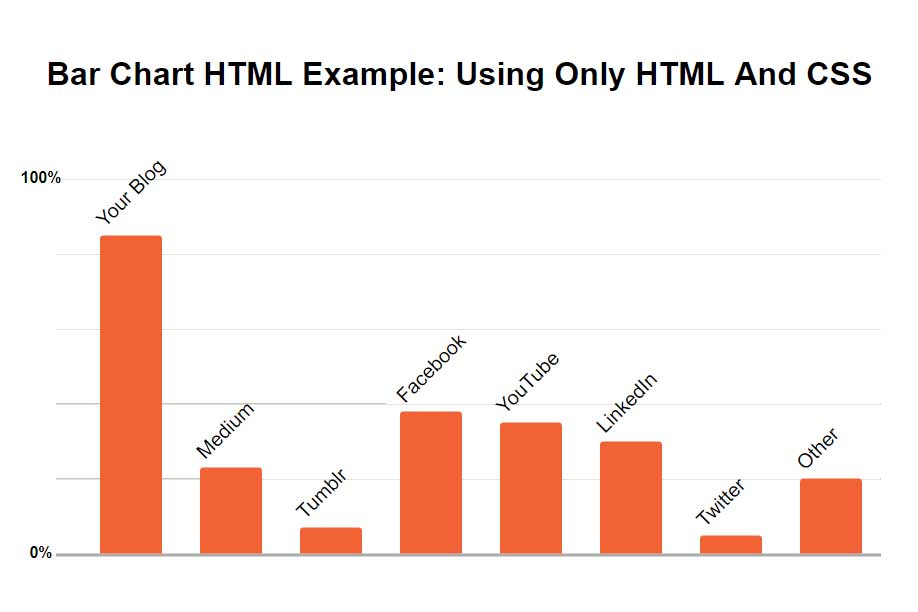
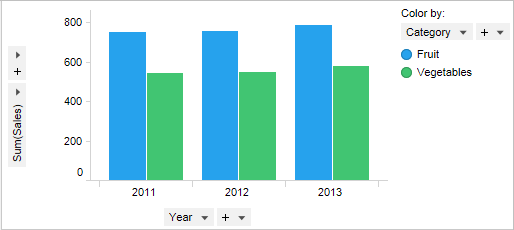
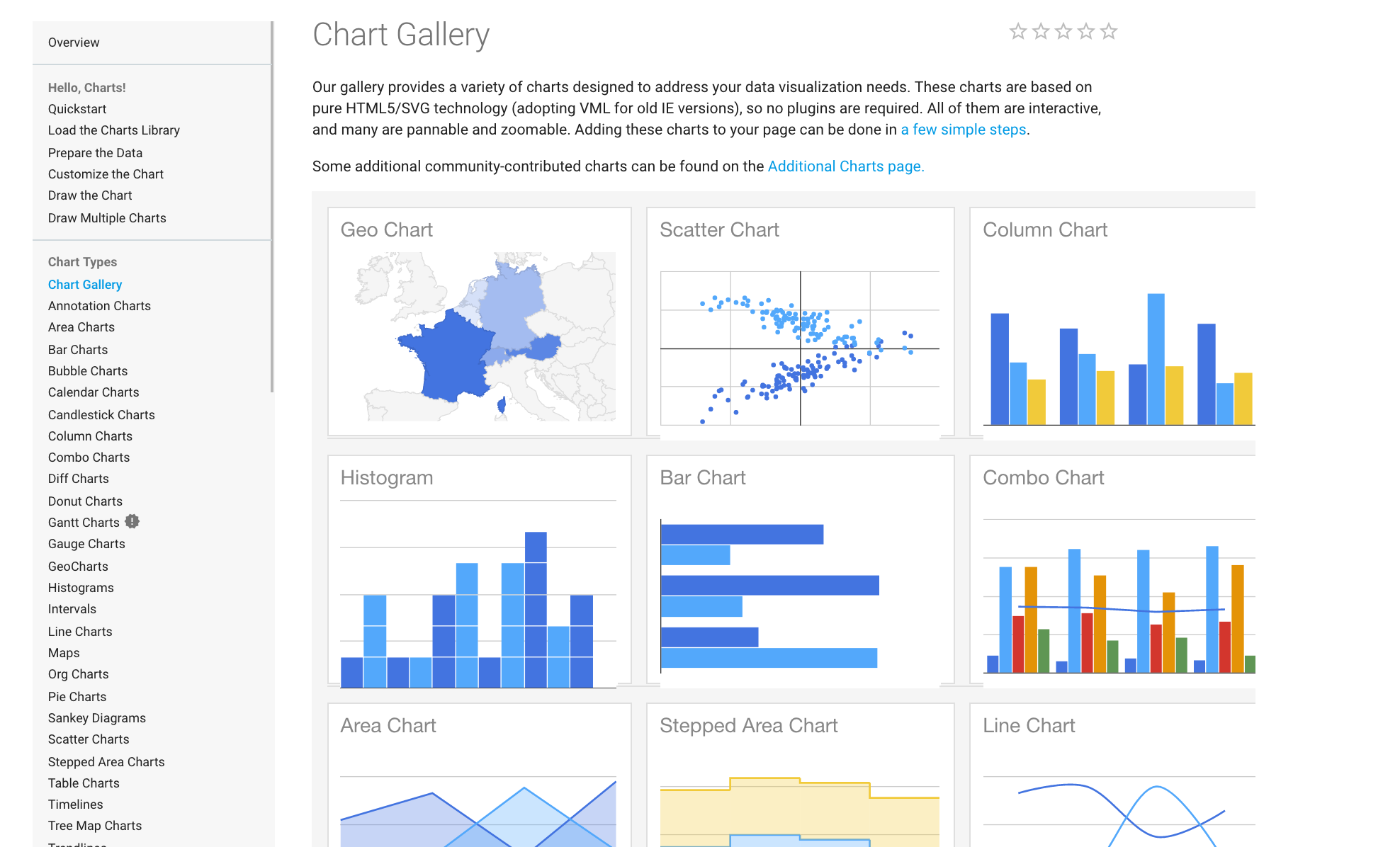
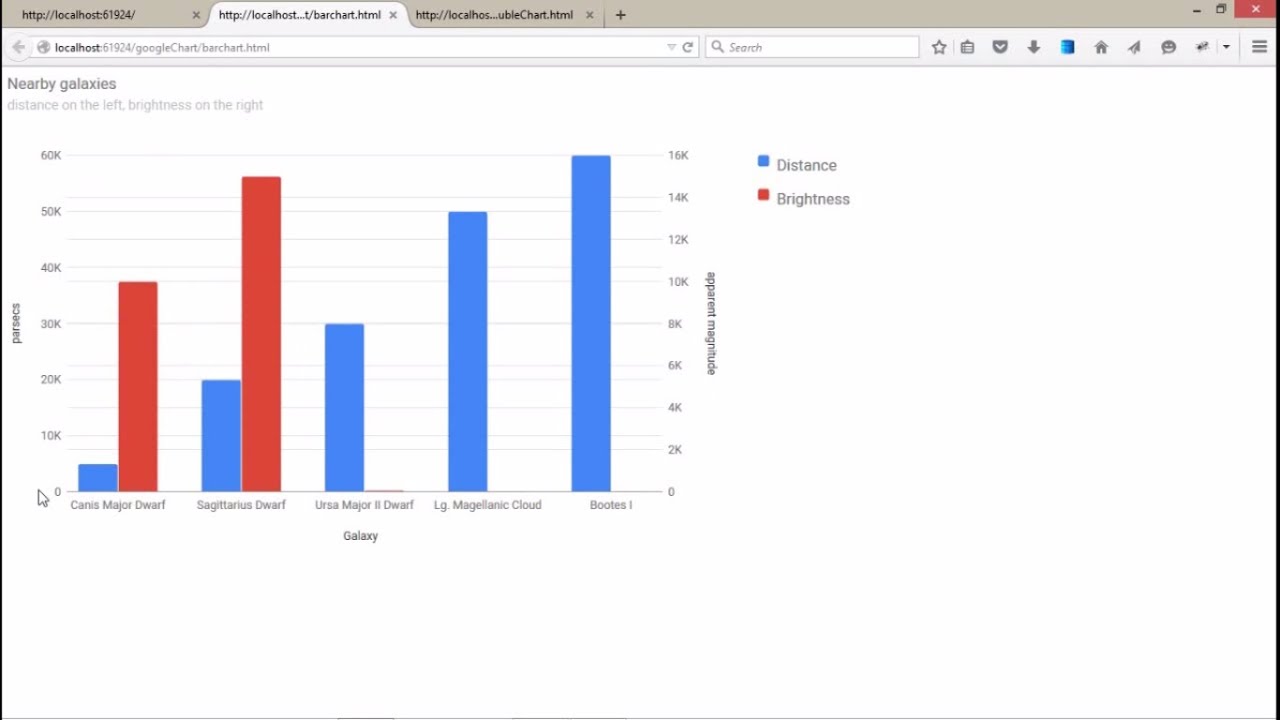
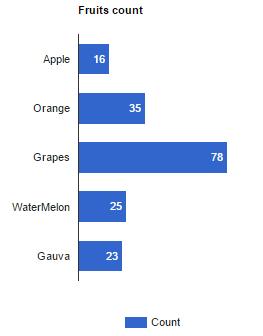
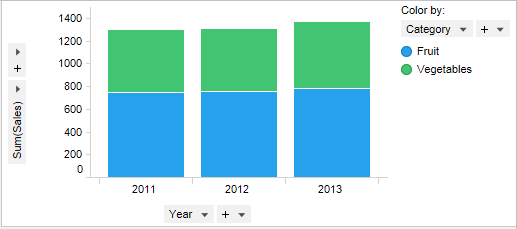
Bar Chart Example In Html Shareolite Sharing Skills Solved Google Charts Bar.
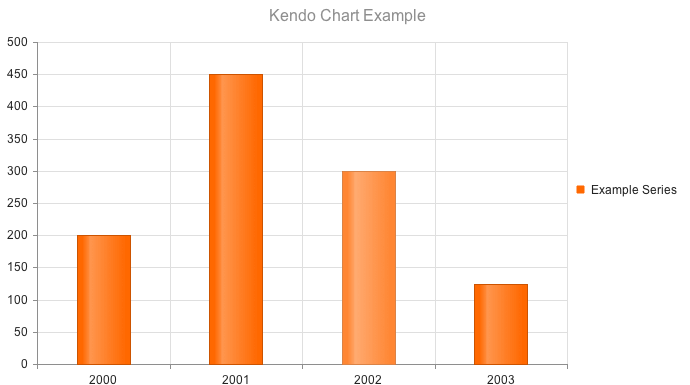
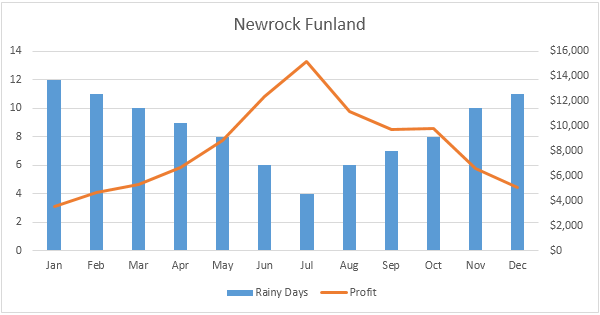
Bar Chart Example In Html Jquery Charts Graphs Canvasjs.
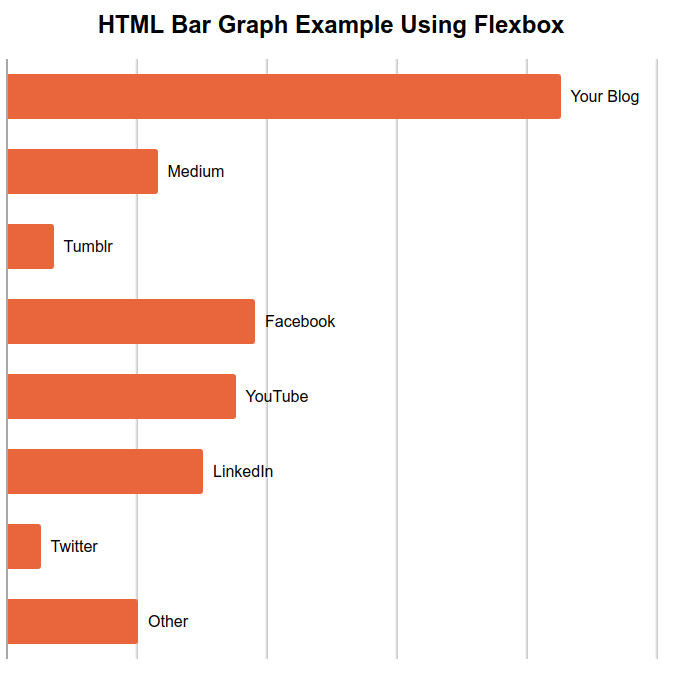
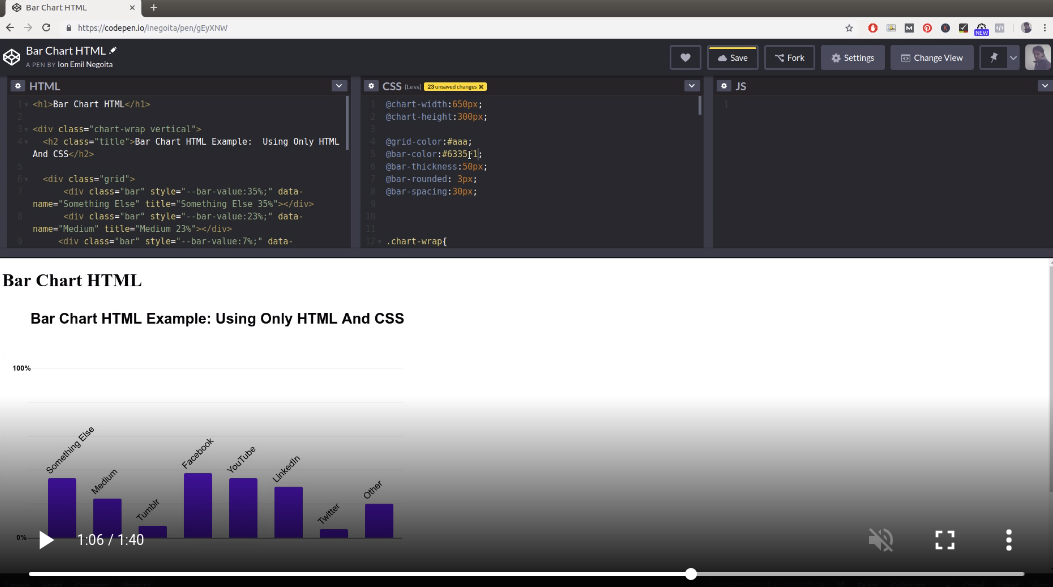
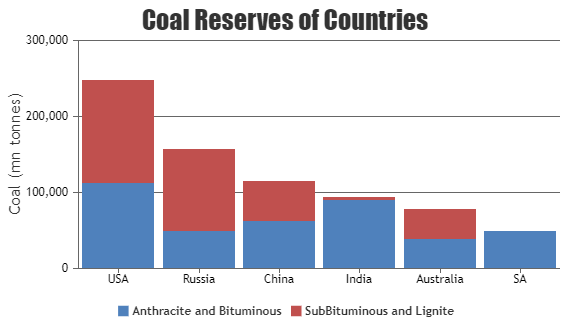
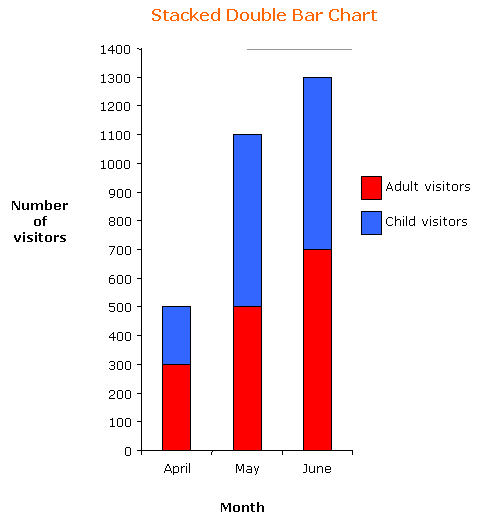
Bar Chart Example In Html Creating Bar Chart With Jquery And Css Html Css Html.
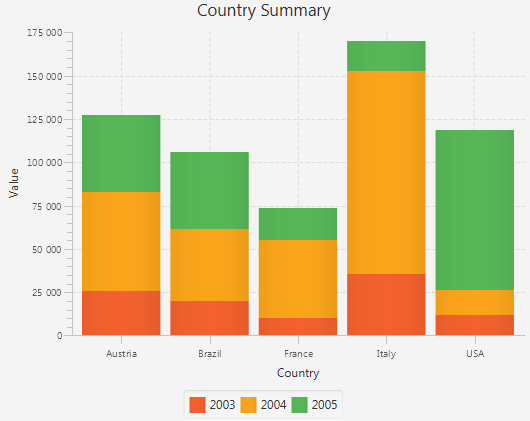
Bar Chart Example In HtmlBar Chart Example In Html Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping