
how to add charts in laravel 5 using chart js

















































 Visualising Data With Javascript Getting Started
Visualising Data With Javascript Getting Started Asp Net Ajax Chart Control Devexpress.
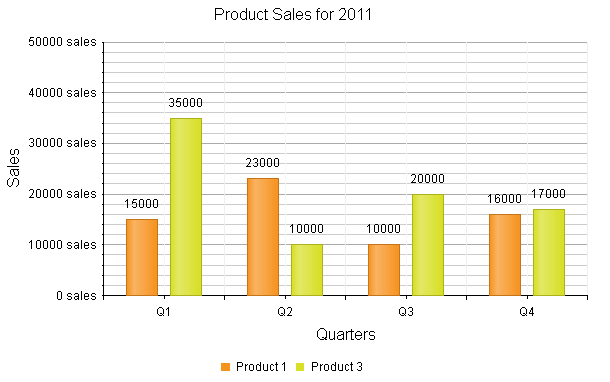
Bar Chart Ajax Example Data Visualization Gallery Zingchart.
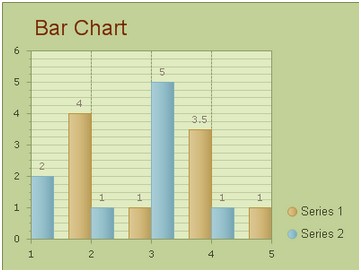
Bar Chart Ajax Example Stacked Bar Chart With Chart Js Travis Horn.
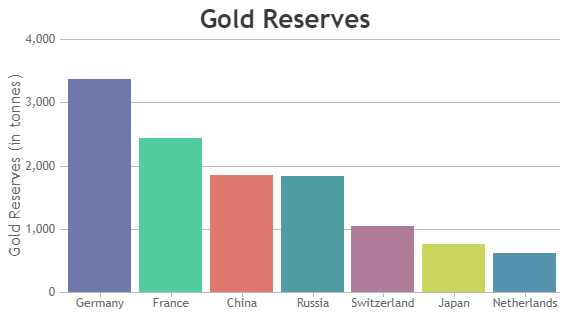
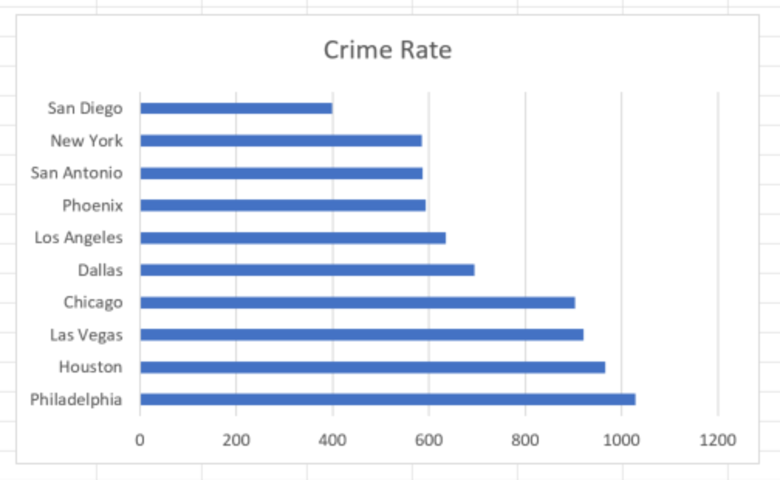
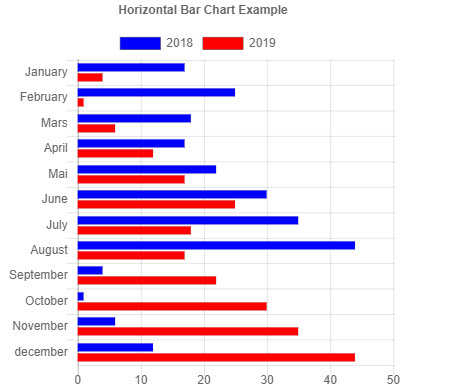
Bar Chart Ajax Example Horizontal Bar Chart Pshtml.
Bar Chart Ajax ExampleBar Chart Ajax Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping