
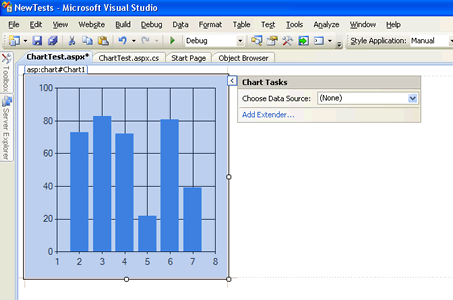
chart components asp net ultimate ui

















































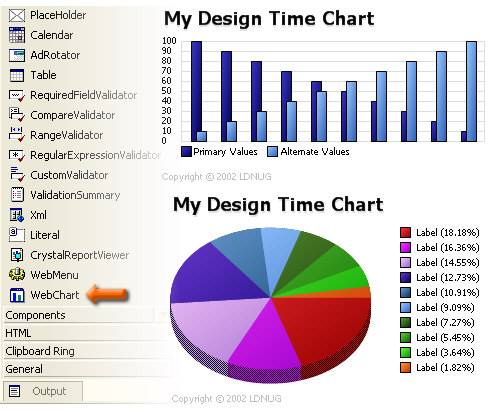
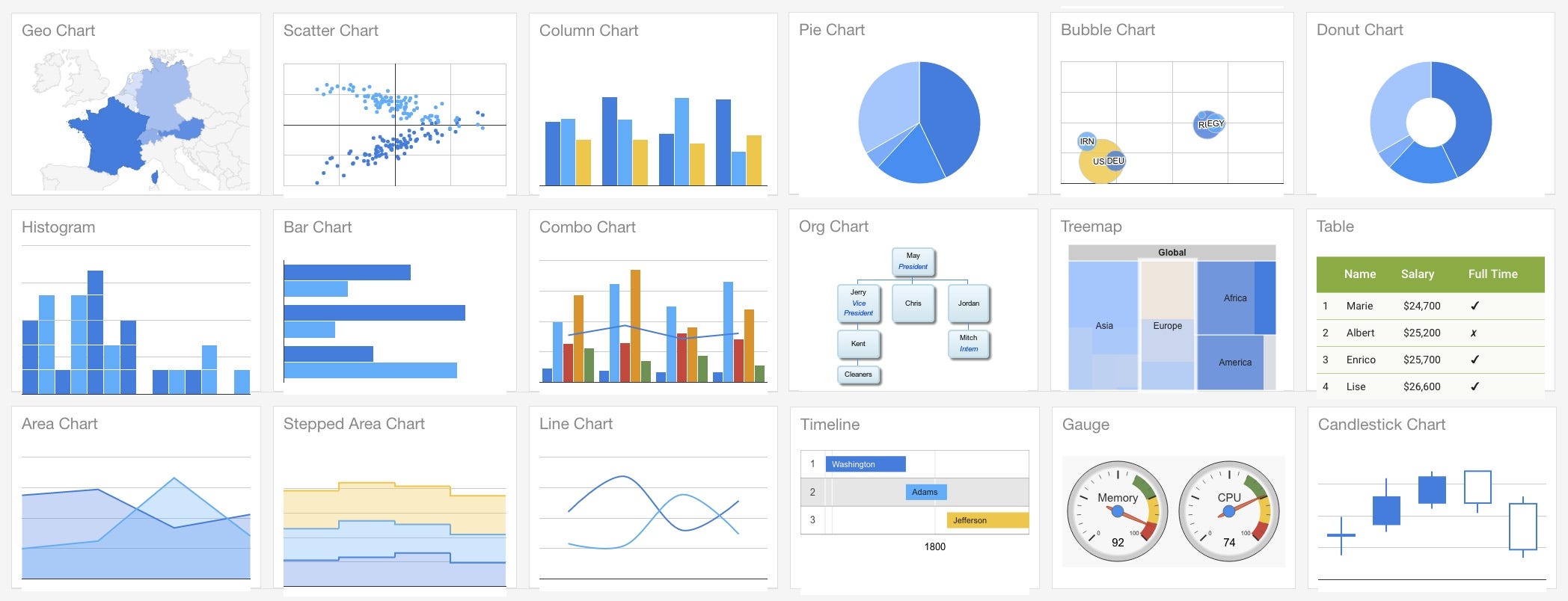
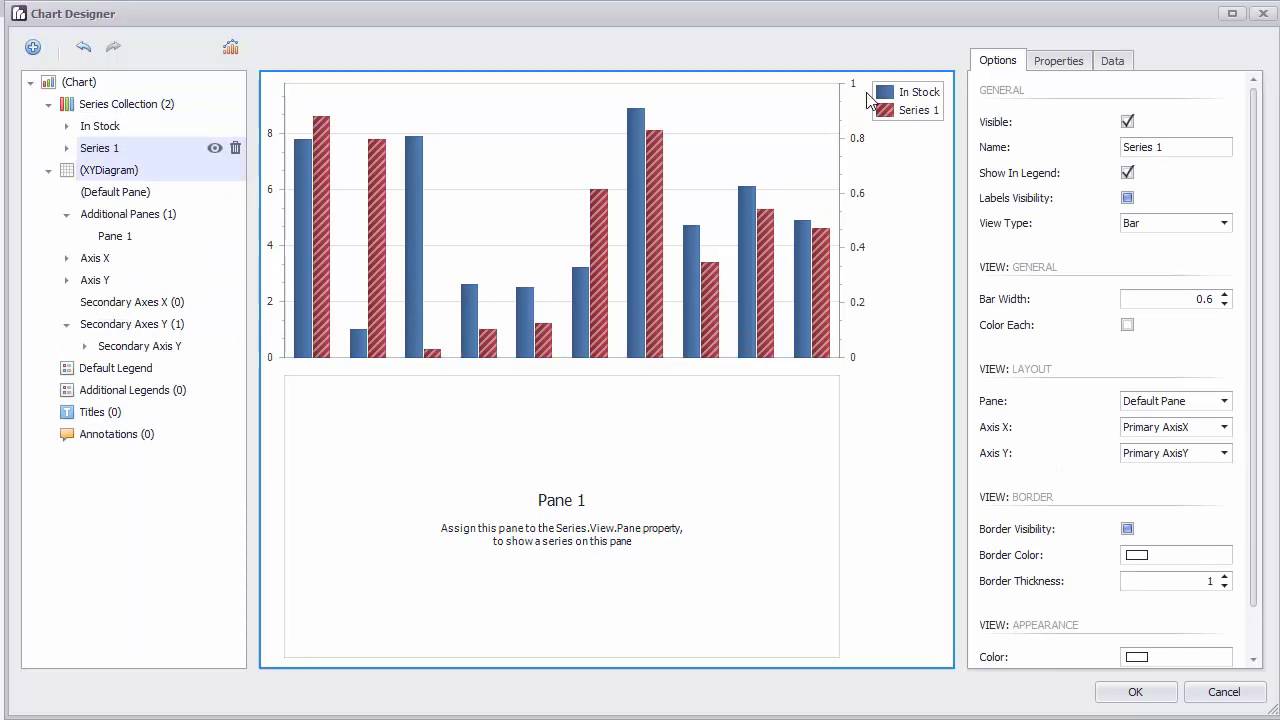
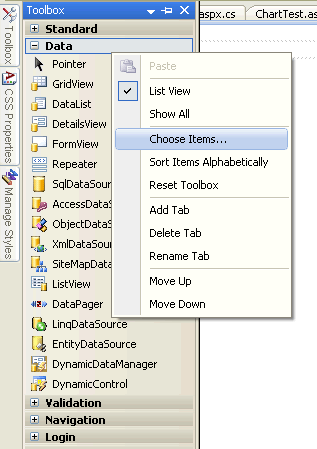
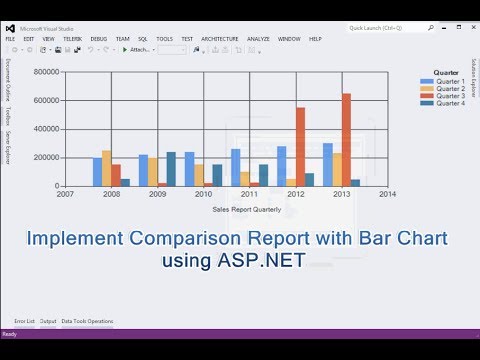
 Asp Net Charts The Chart Designer
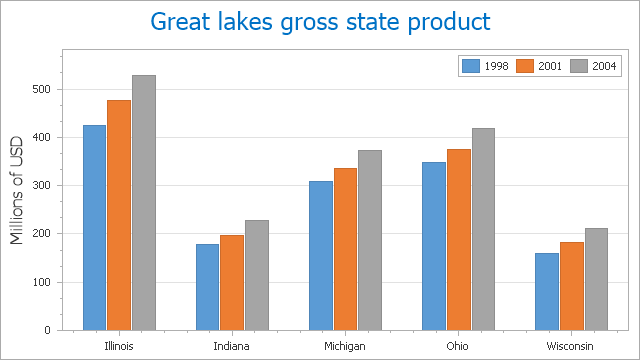
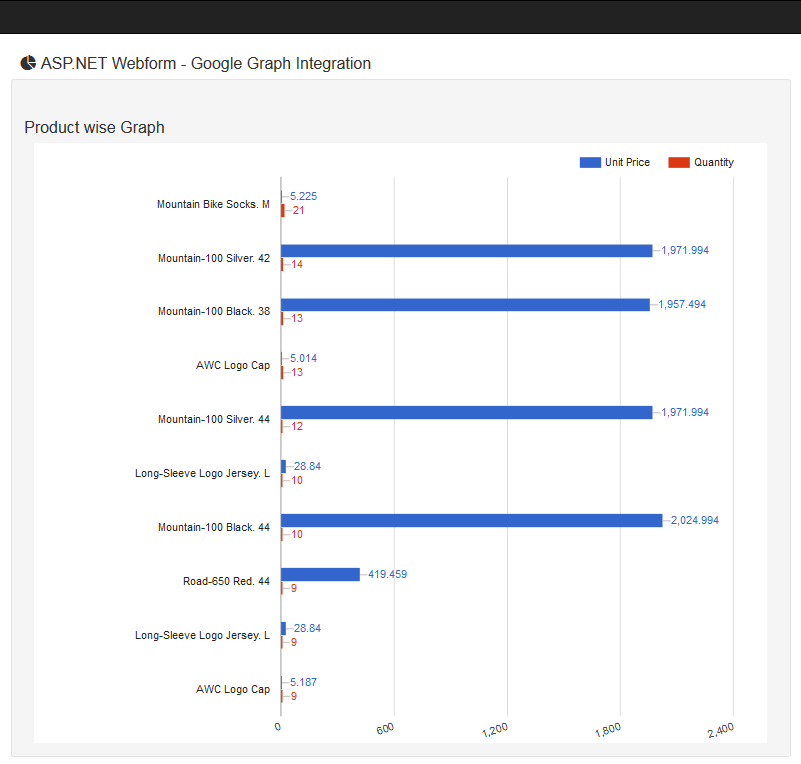
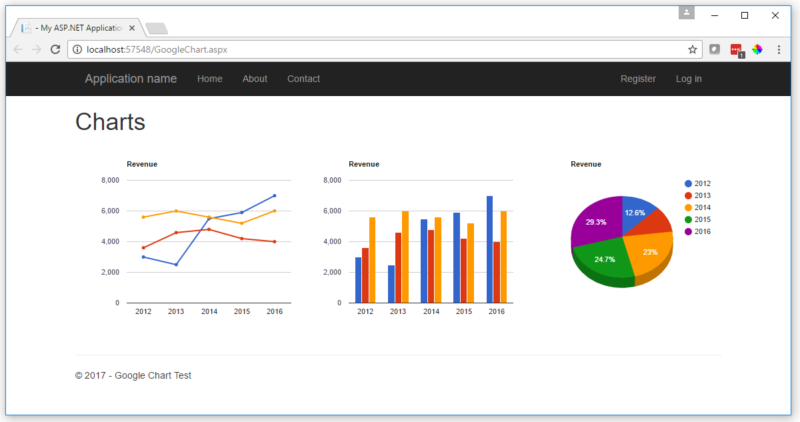
Asp Net Charts The Chart Designer Create Google Stacked Column Chart From Database In Asp Net.
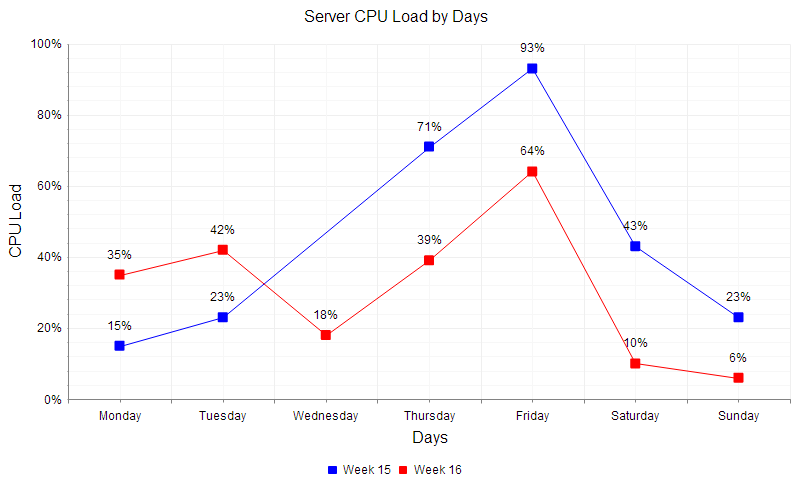
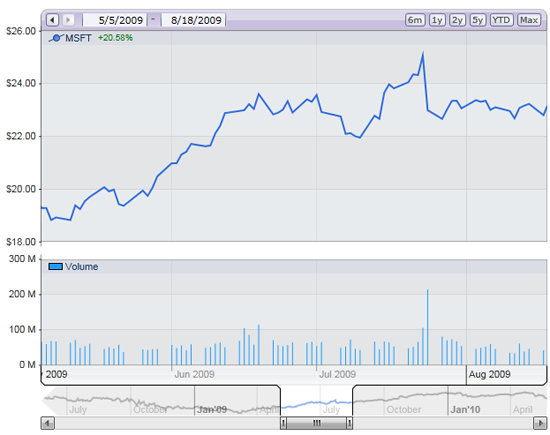
Asp Chart Real Time Chart Using Asp Net Core And Websocket.
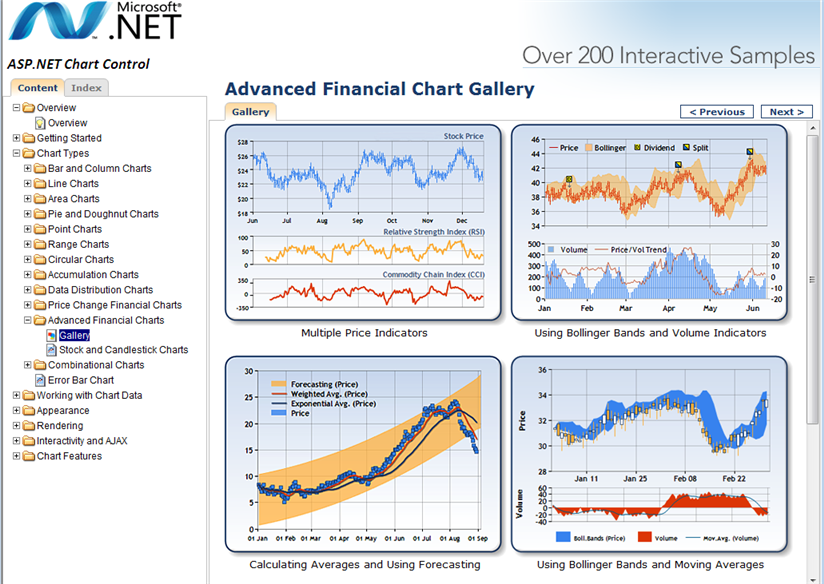
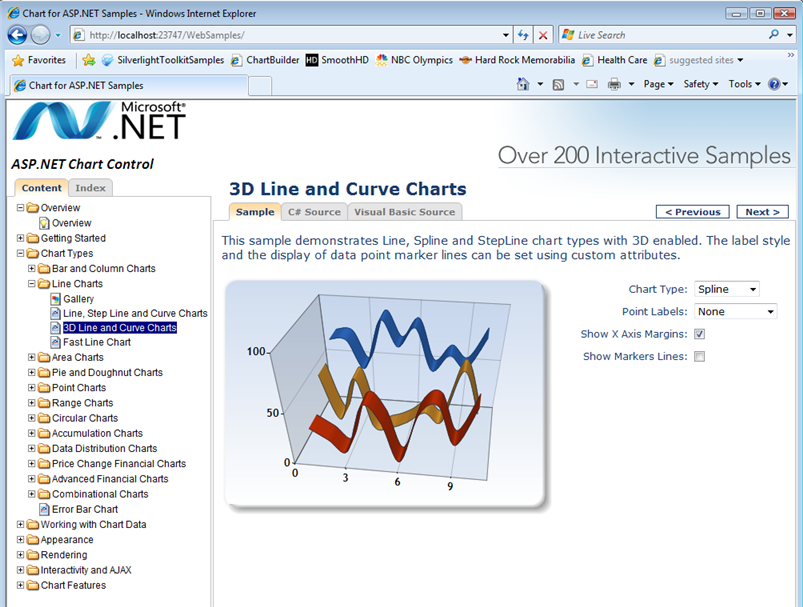
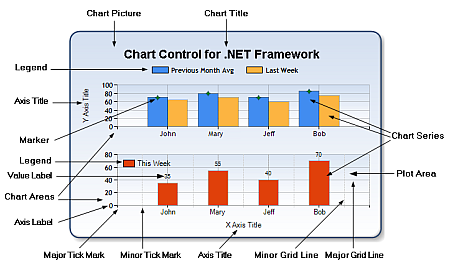
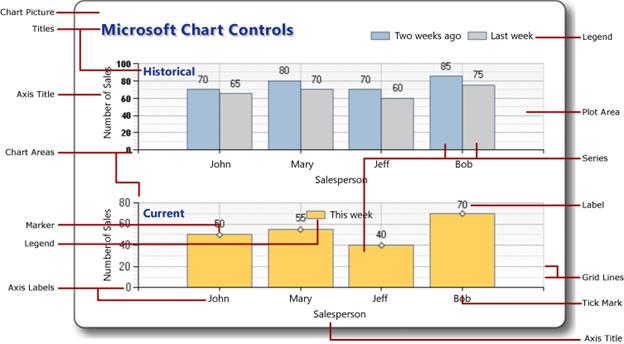
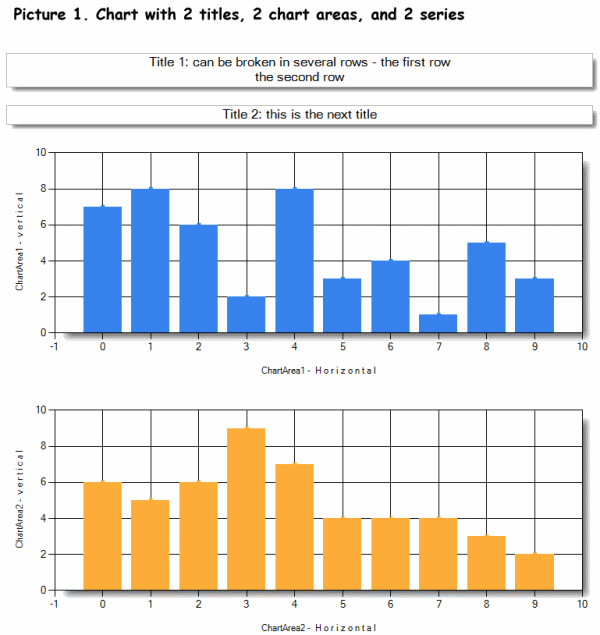
Asp Chart Microsoft Chart Controls For Asp Net.
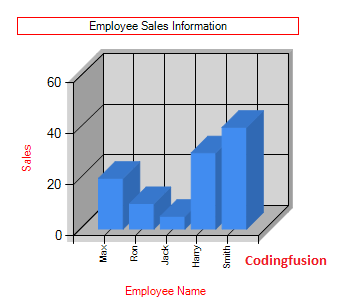
Asp Chart Asp Net Charts Tutorial Part1.
Asp ChartAsp Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping