
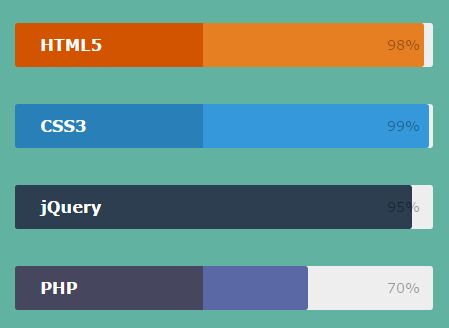
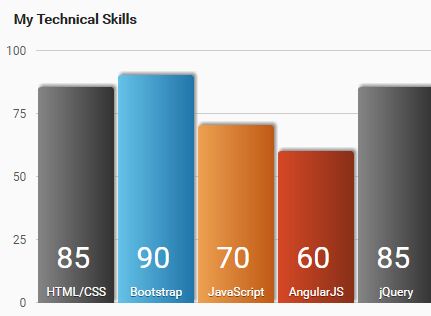
customized animated circular progress bar part 2 easy pie chart js simple jquery plugin tutorial

















































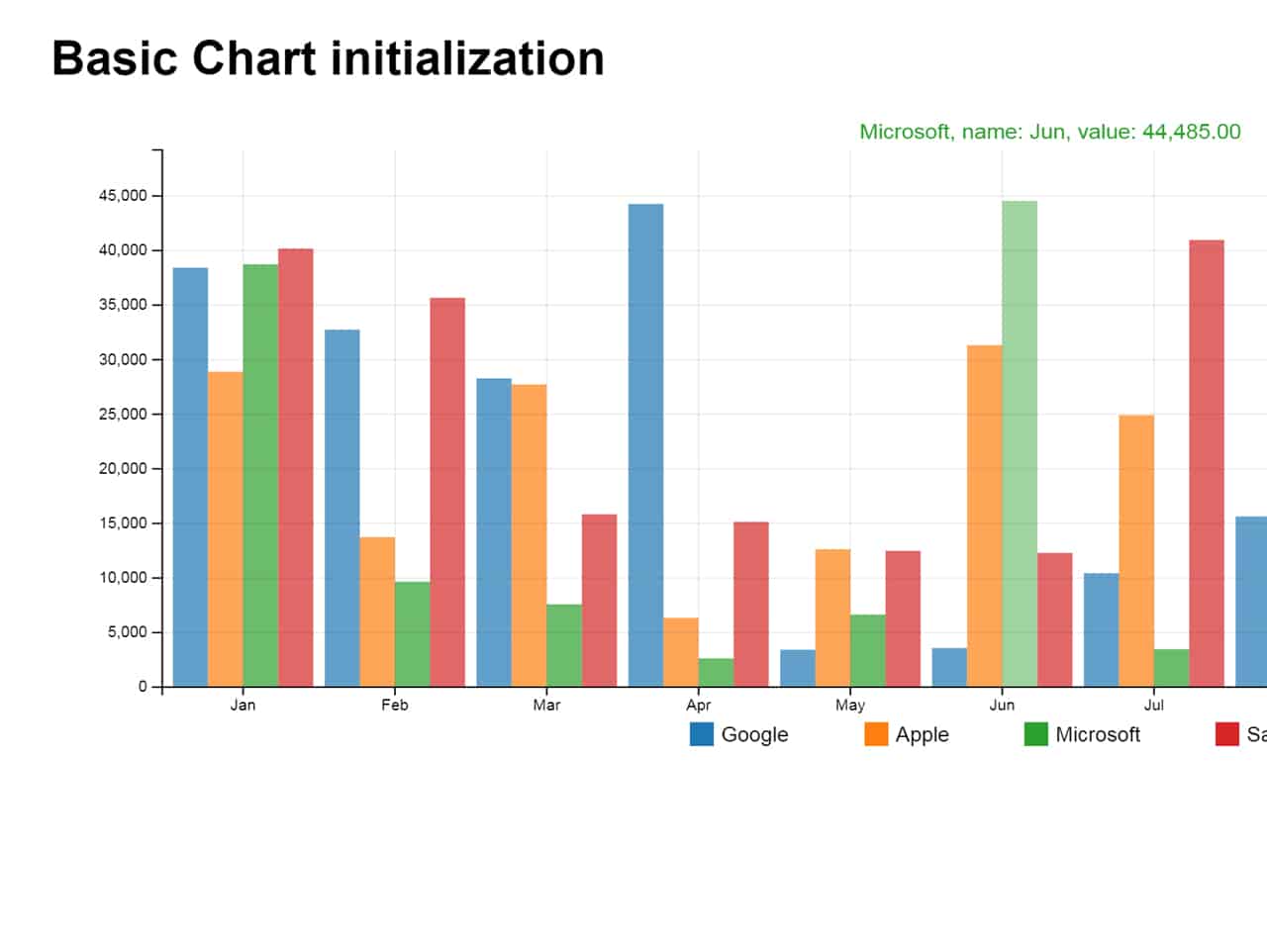
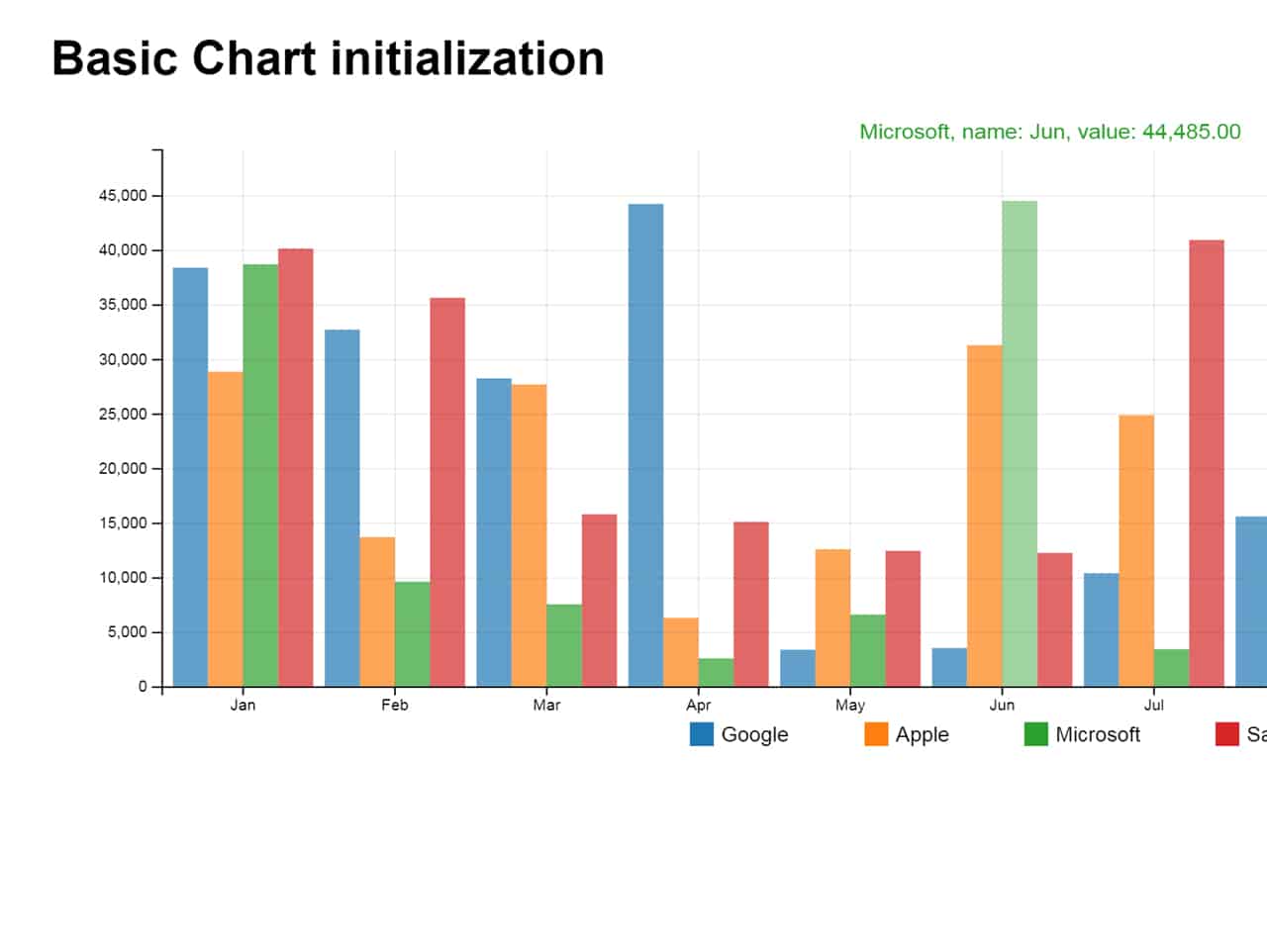
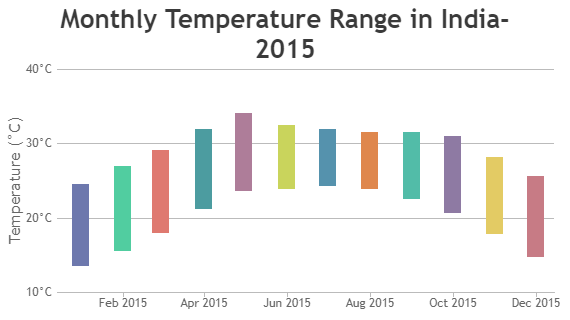
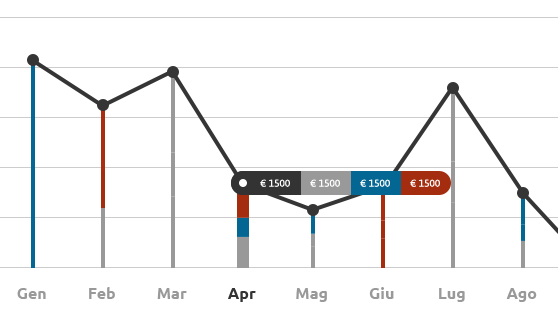
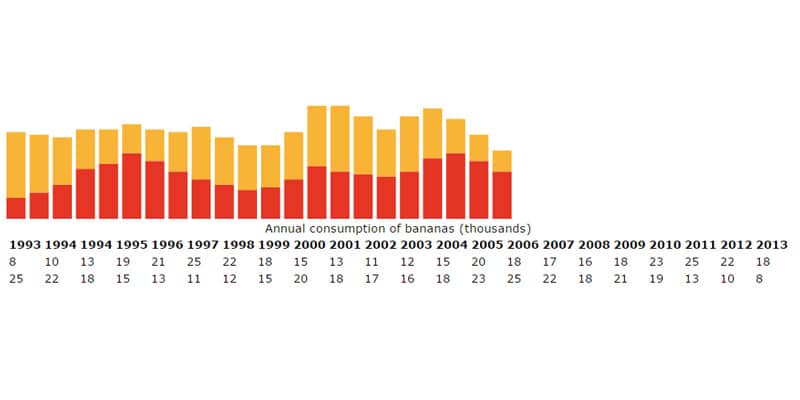
 Animated Bipolar Bar Chart Plugin With Jquery
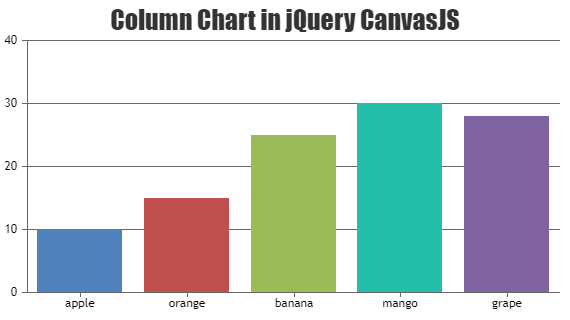
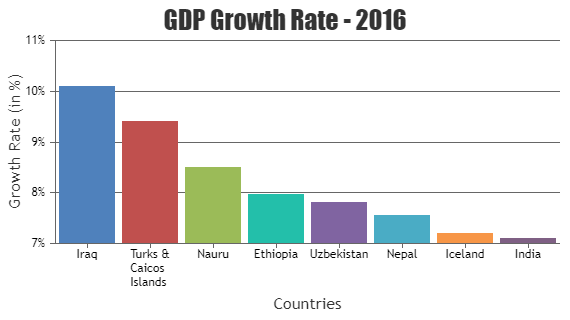
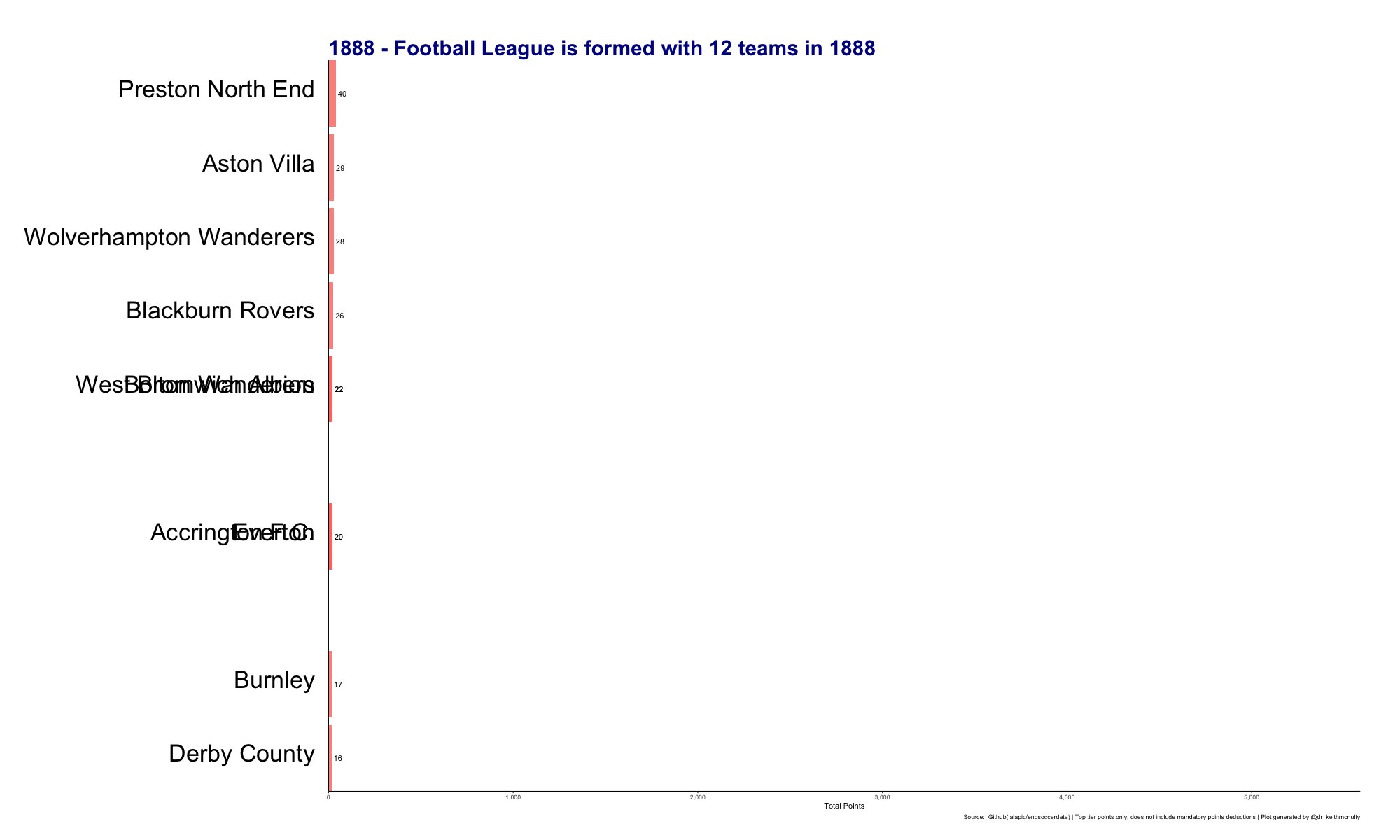
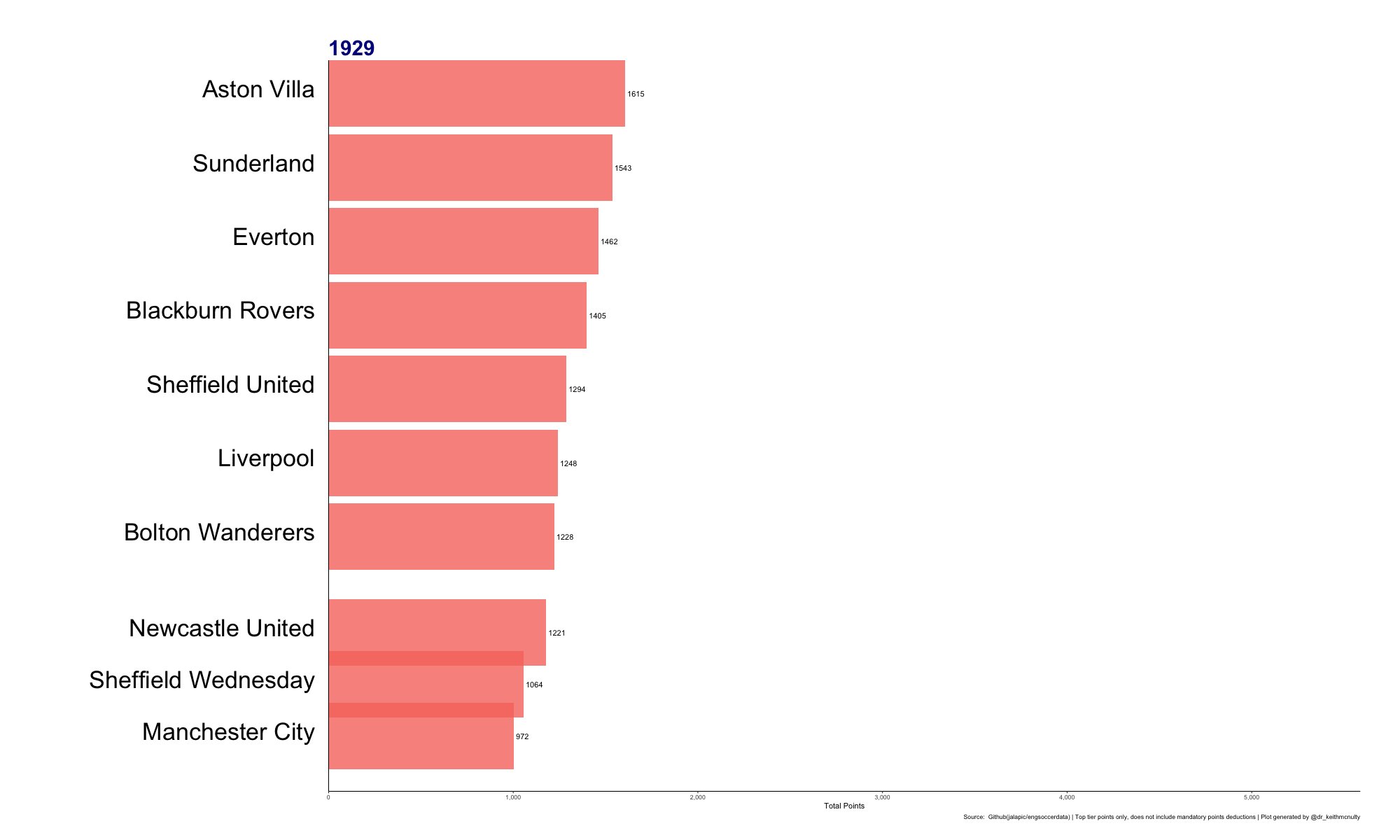
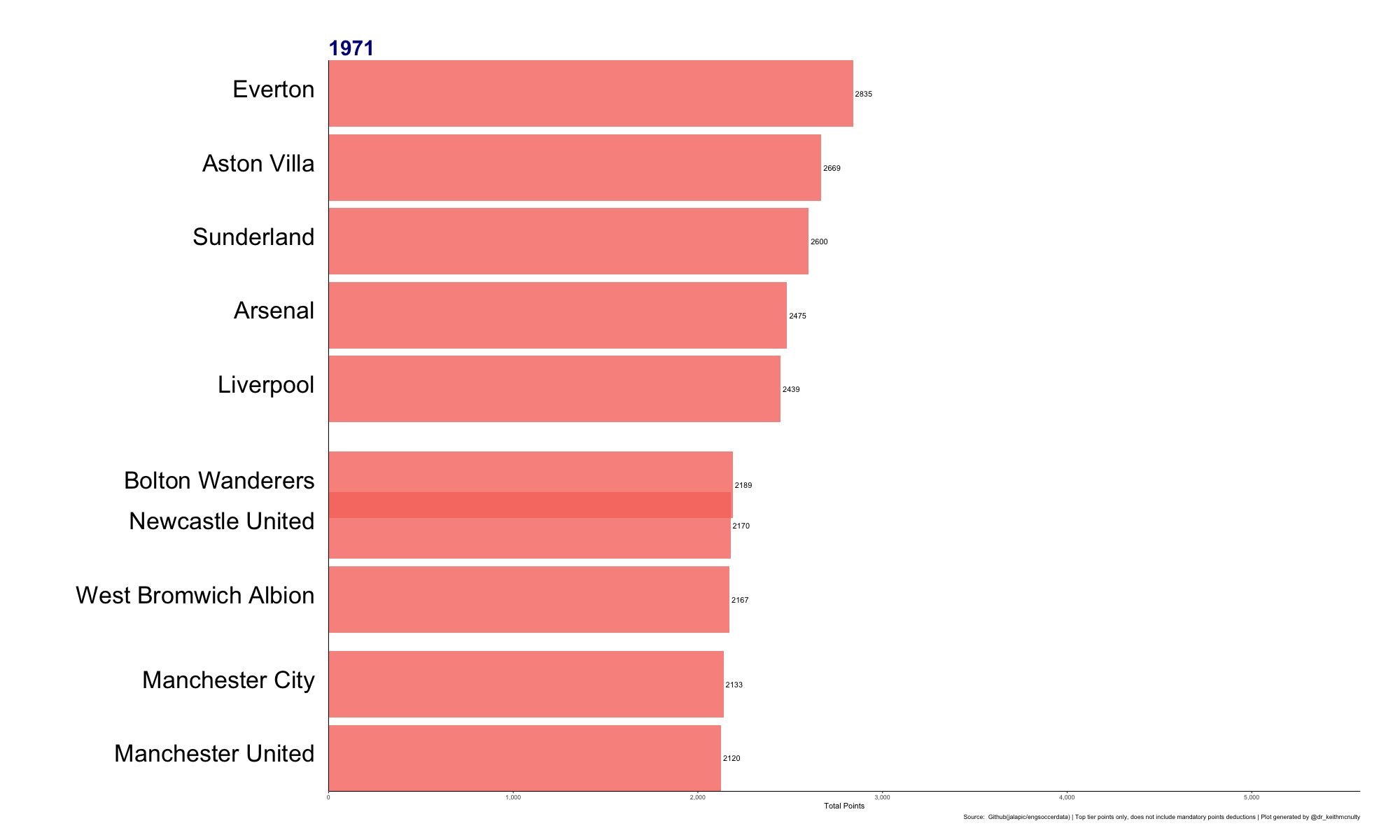
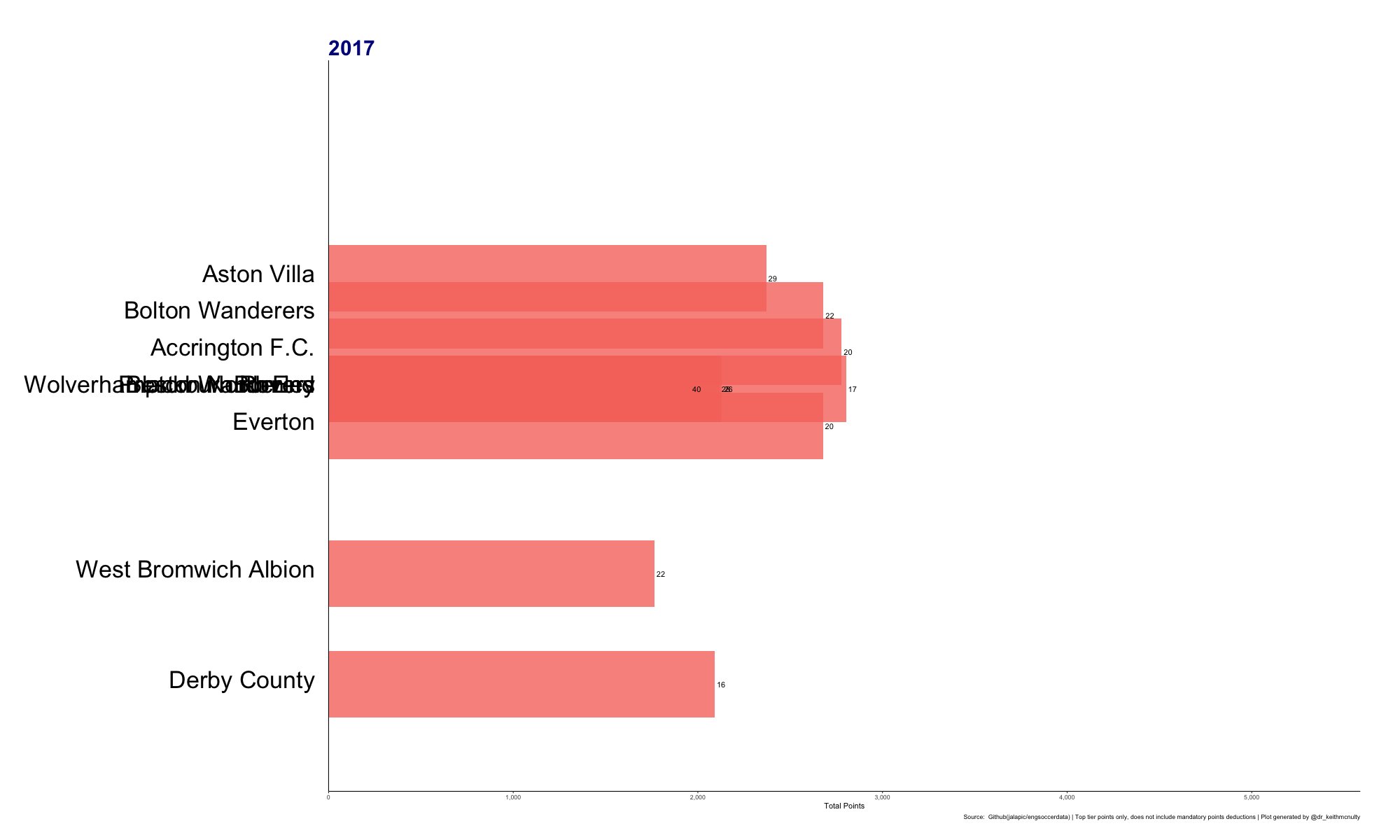
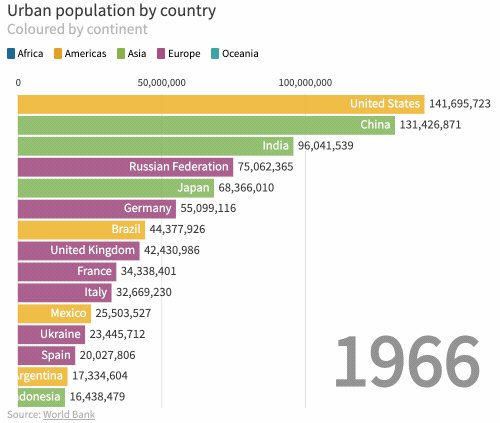
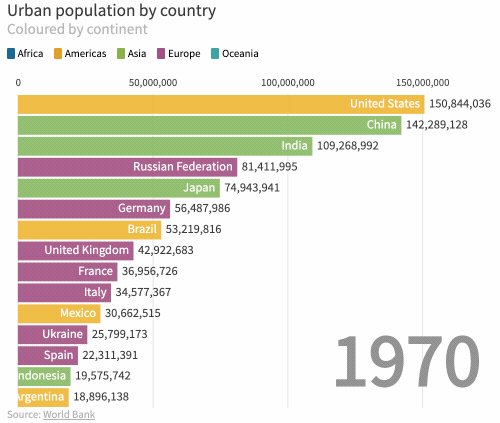
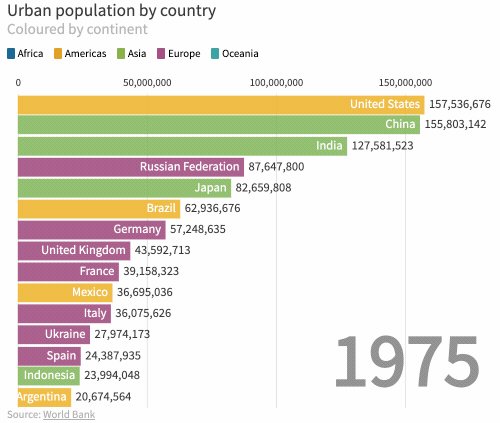
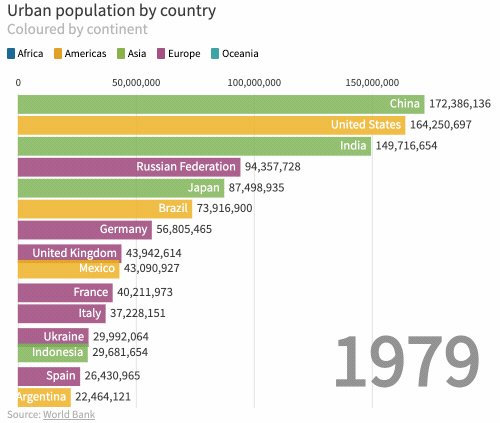
Animated Bipolar Bar Chart Plugin With Jquery Step By Step Tutorial Create A Bar Chart Race Animation.
Animated Bar Chart Jquery Customized Animated Circular Progress Bar Part 2 Easy Pie Chart Js Simple Jquery Plugin Tutorial.
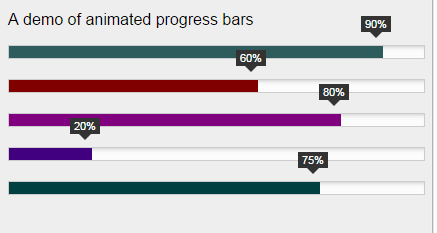
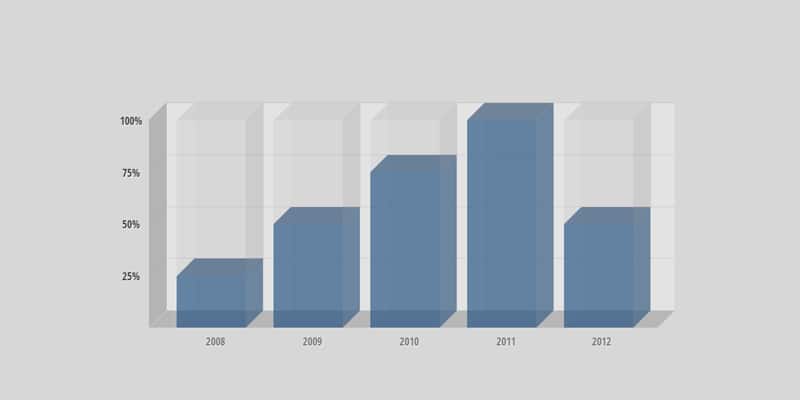
Animated Bar Chart Jquery Animated Wicked Css3 3d Bar Chart.
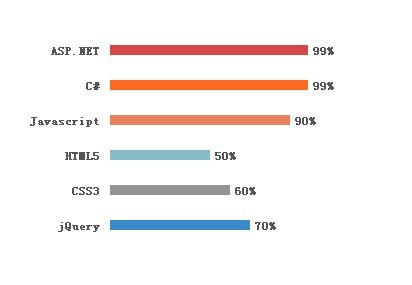
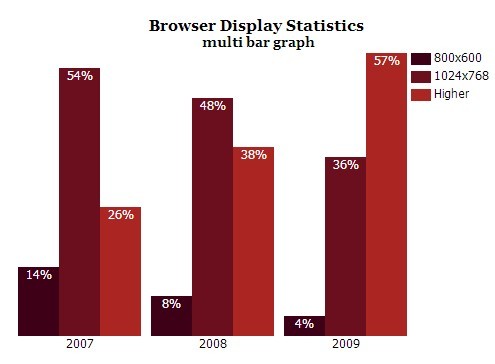
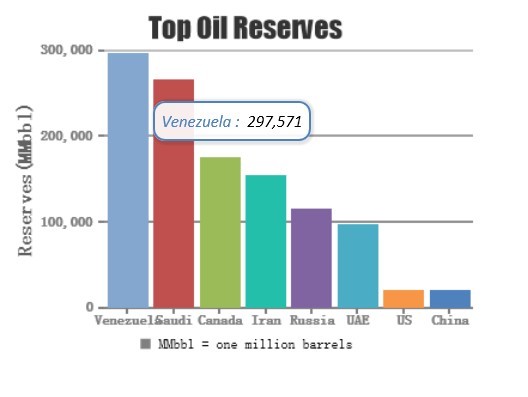
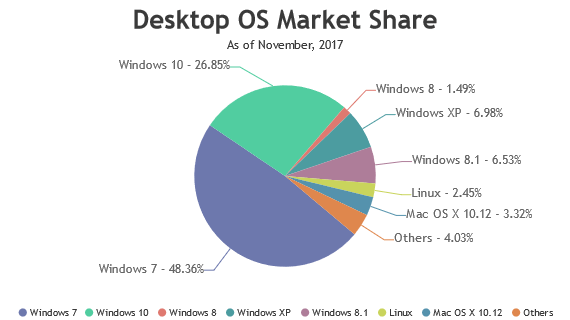
Animated Bar Chart Jquery 59 Css Jquery Graph Bar Pie Chart Script Tutorials.
Animated Bar Chart JqueryAnimated Bar Chart Jquery Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping