
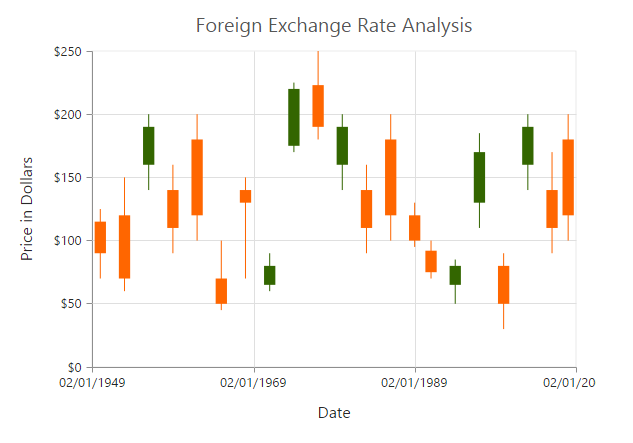
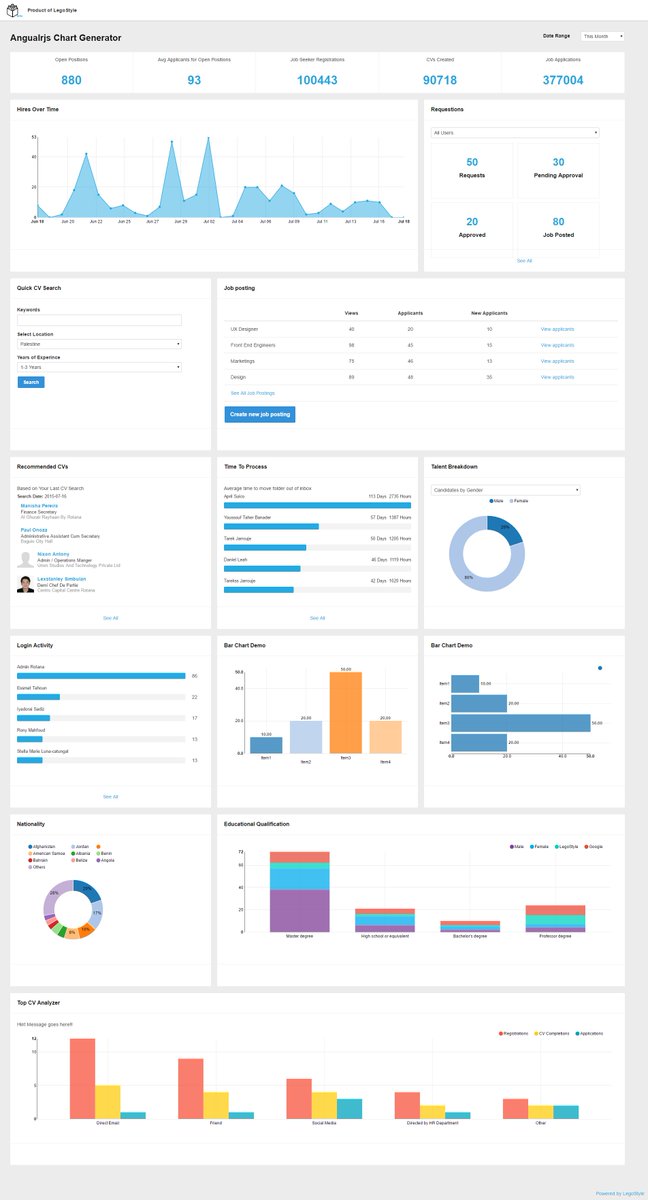
syncfusion ej1 angularjs chart types

















































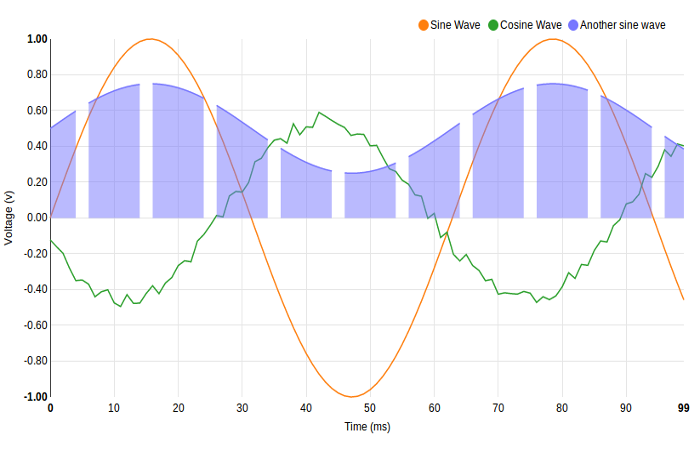
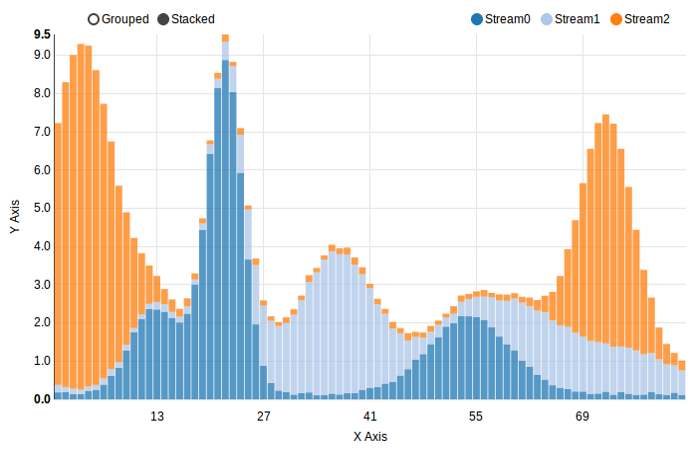
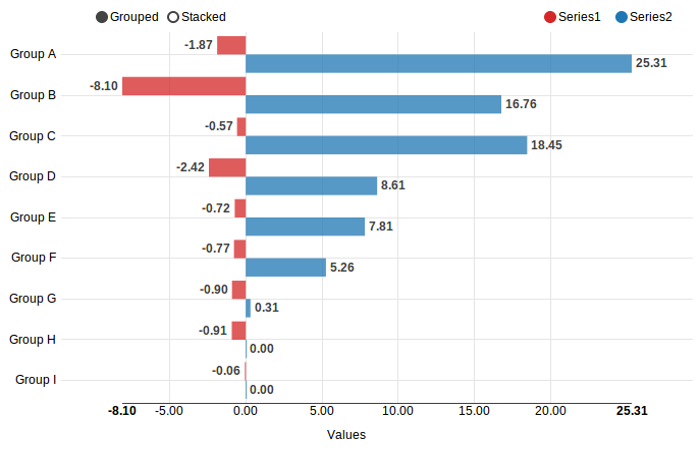
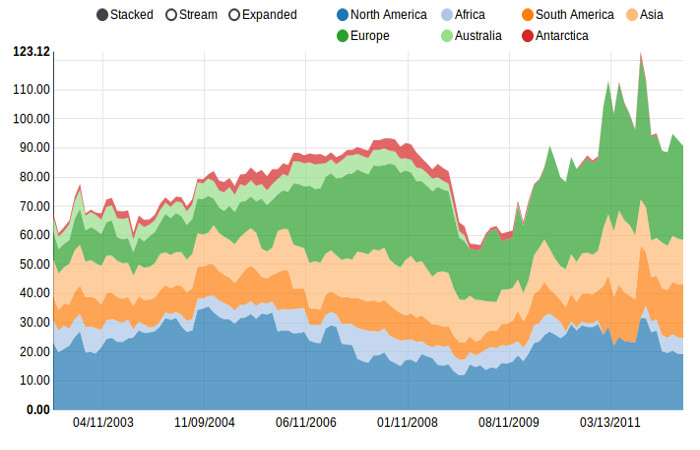
 Compare The Best Javascript Chart Libraries
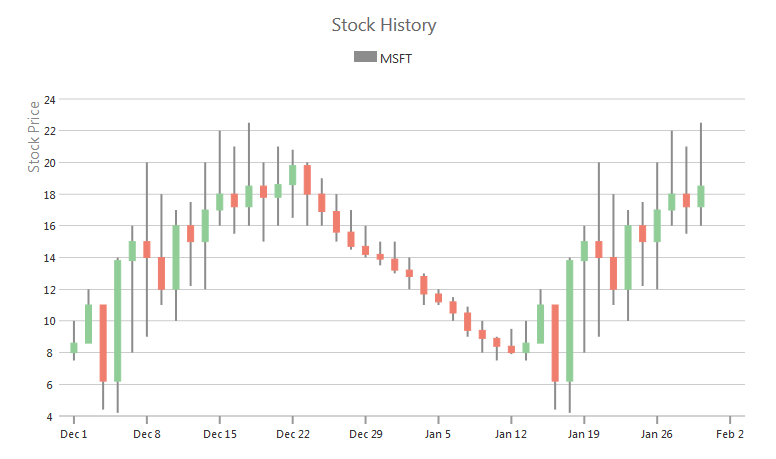
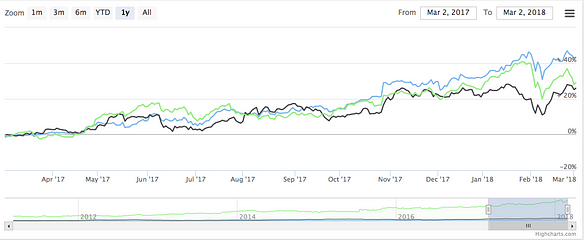
Compare The Best Javascript Chart Libraries Angular Nvd3.
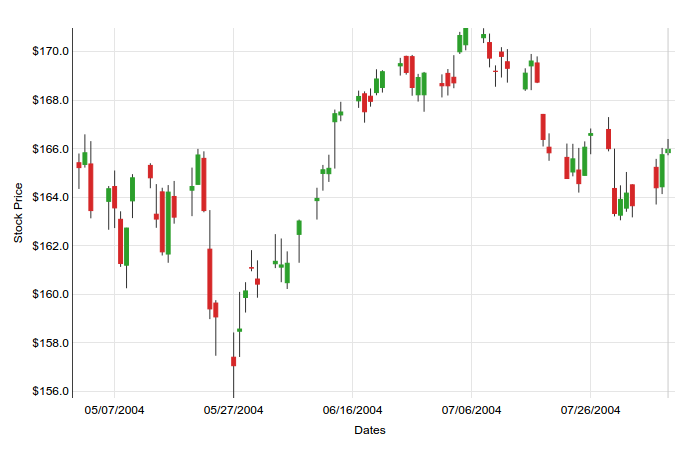
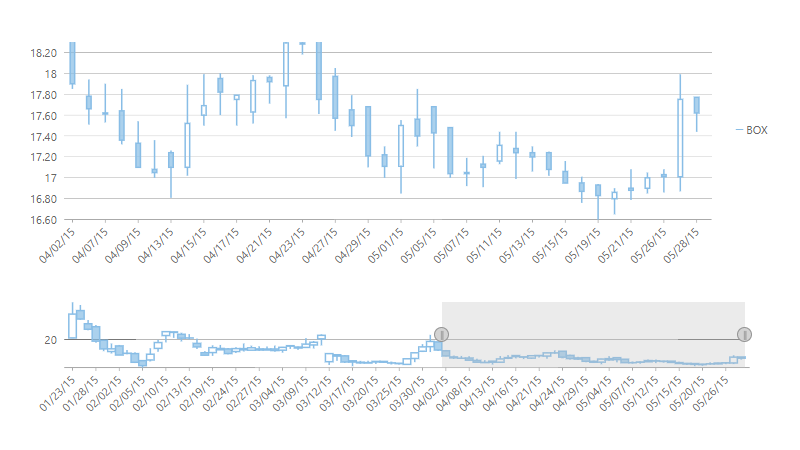
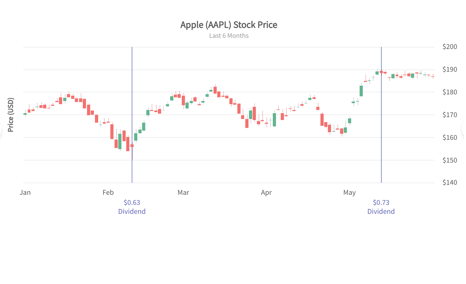
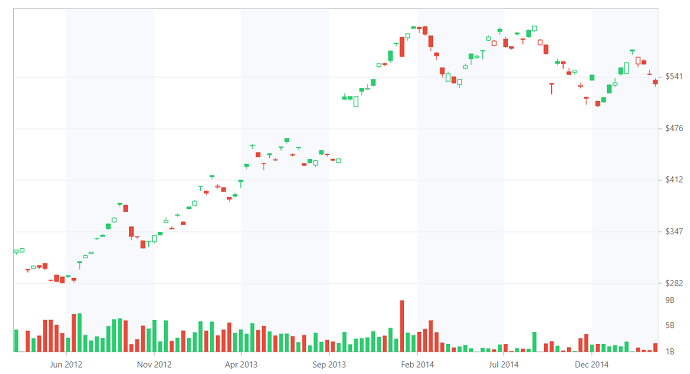
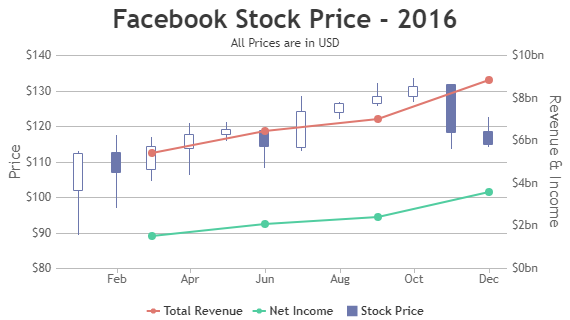
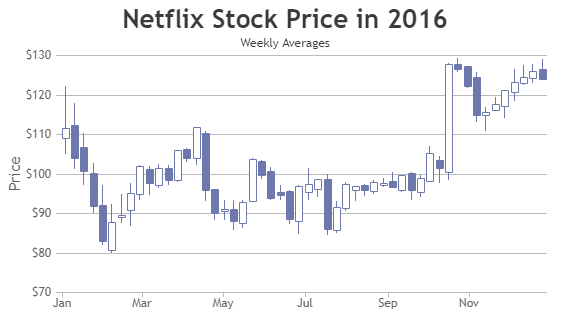
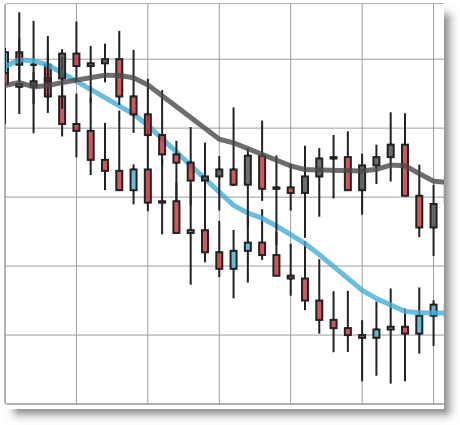
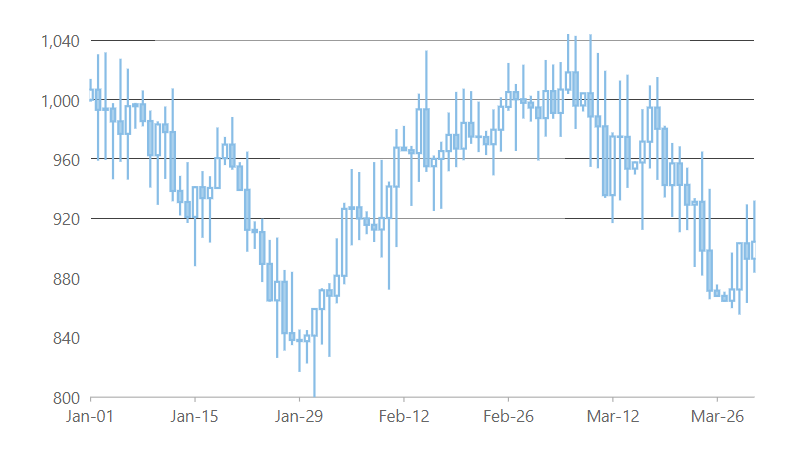
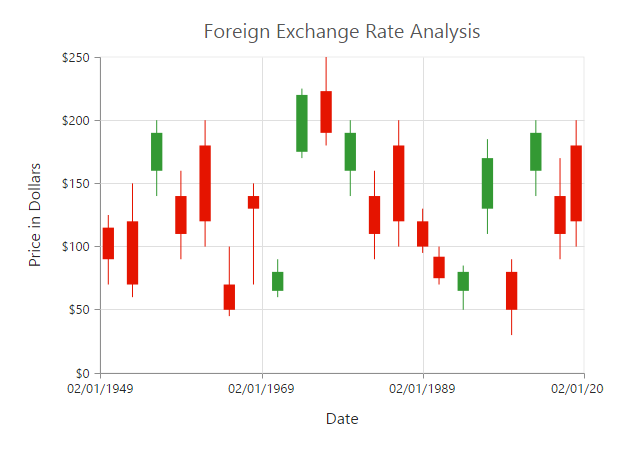
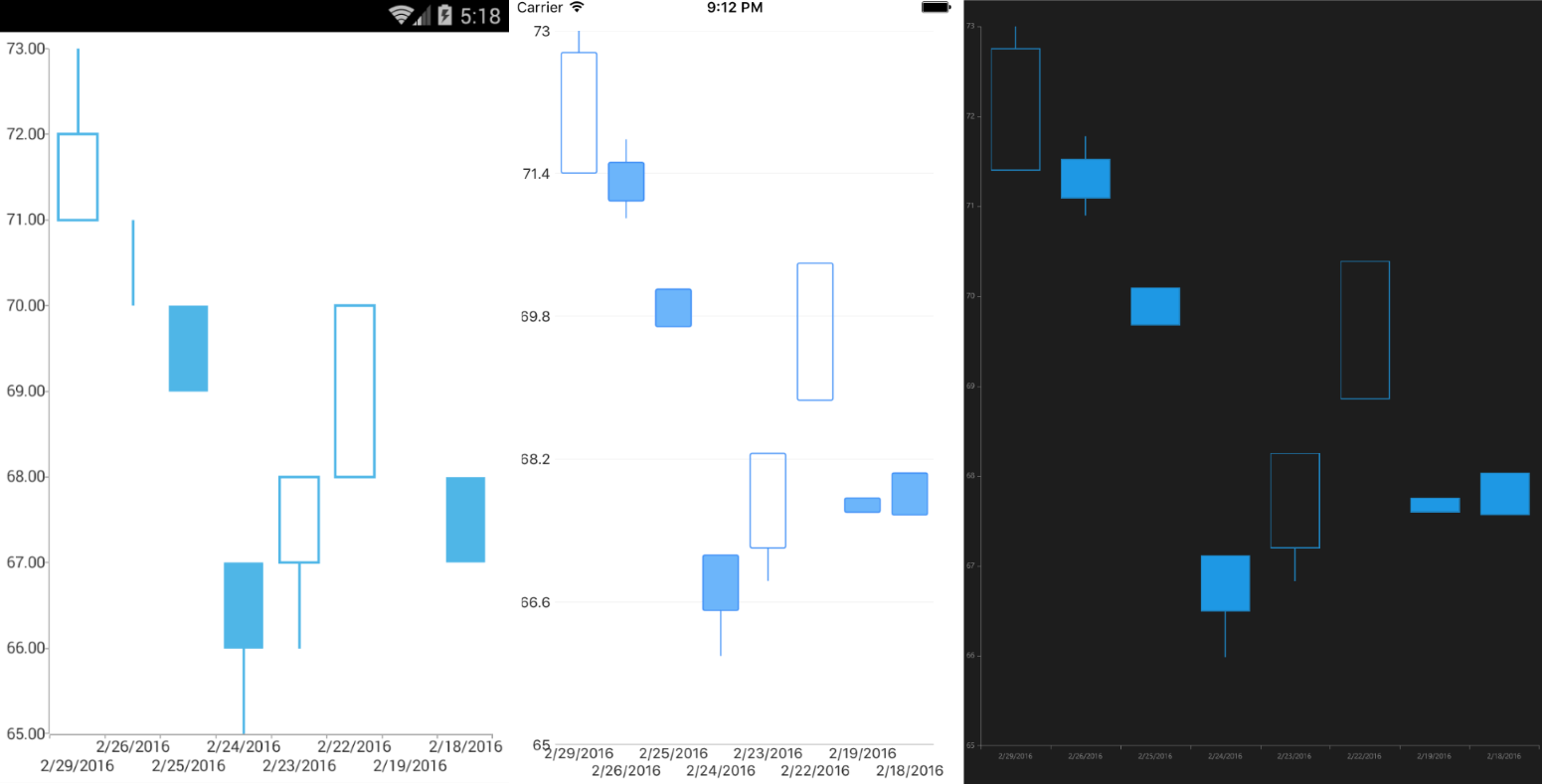
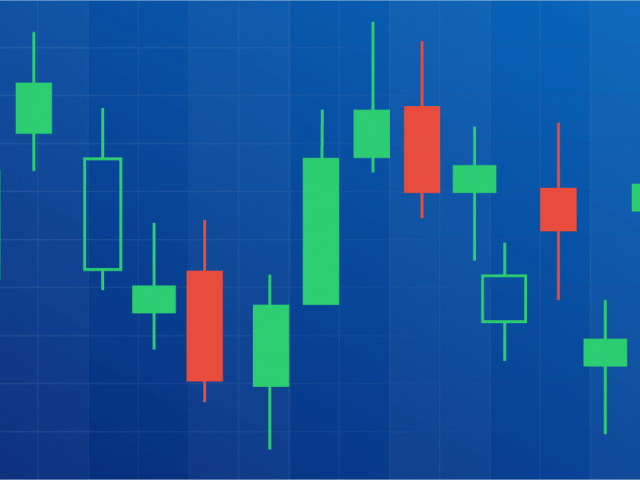
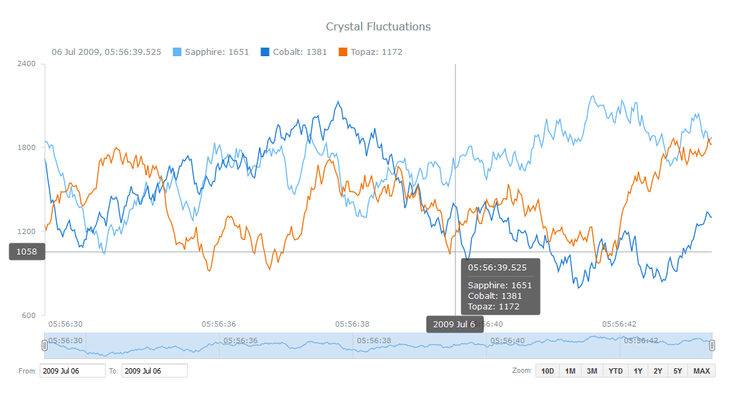
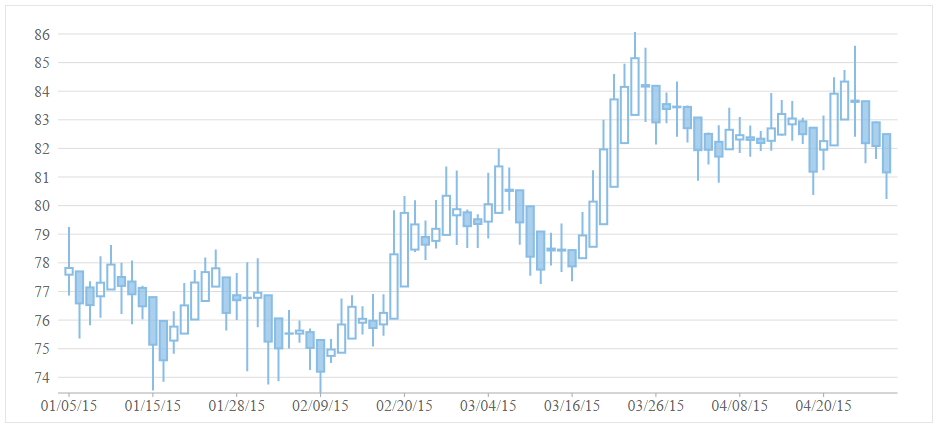
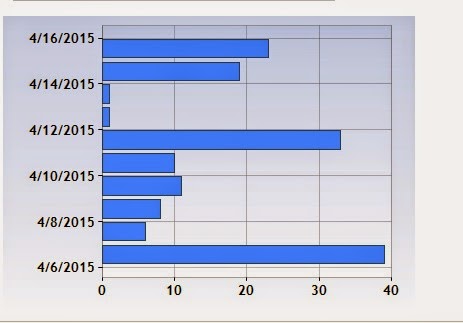
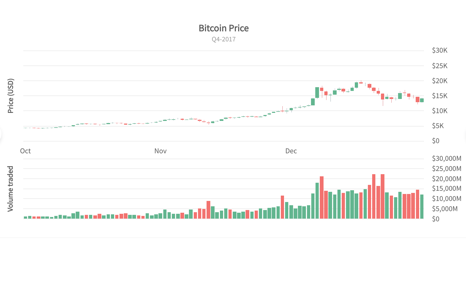
Angularjs Candlestick Chart Chart.
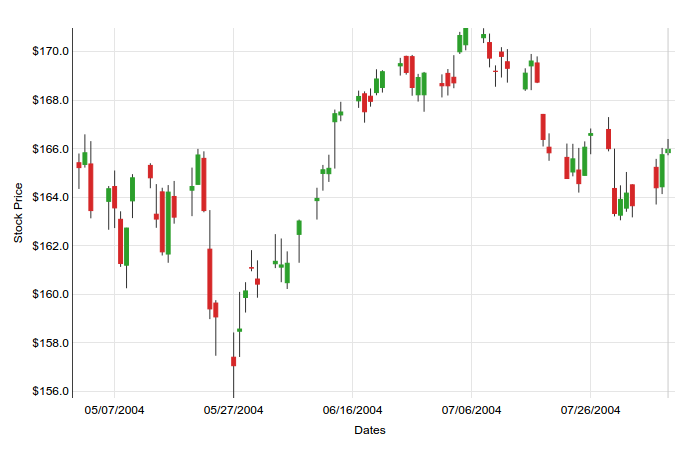
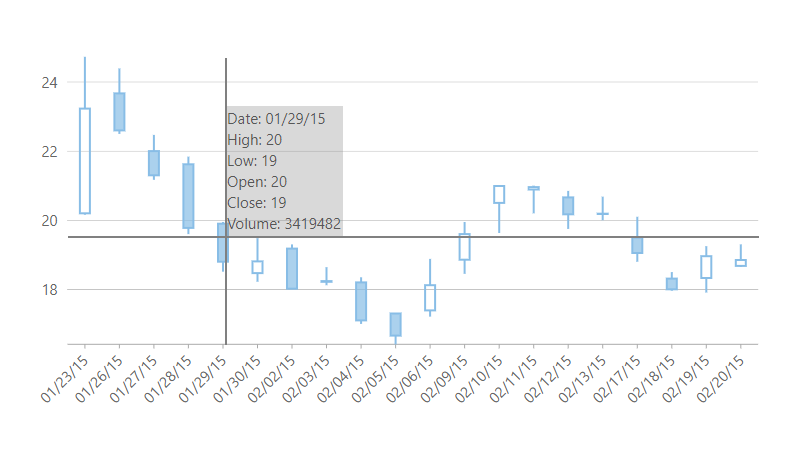
Angularjs Candlestick Chart Jquery Charts Documentation Stockchart Overview Kendo Ui.
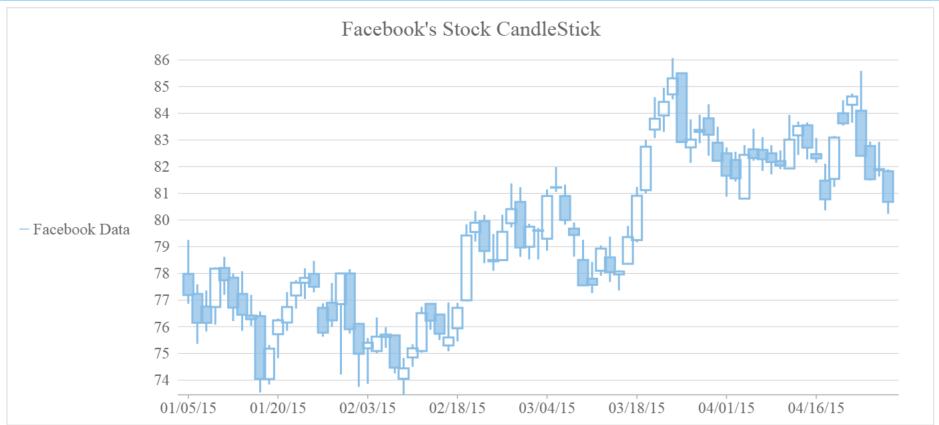
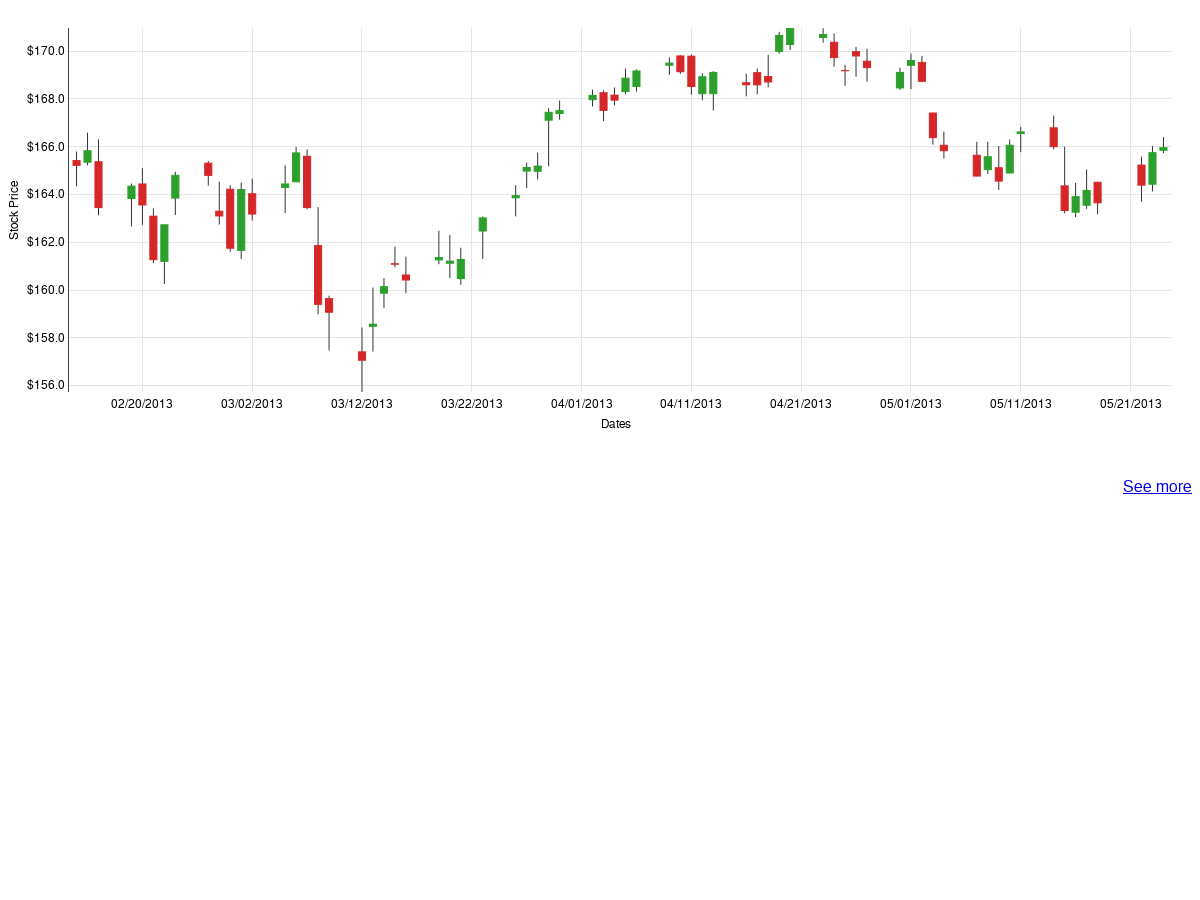
Angularjs Candlestick Chart Javascript Data Visualization Libraries Updated With New.
Angularjs Candlestick ChartAngularjs Candlestick Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping