
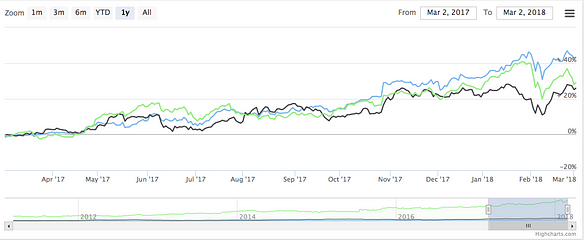
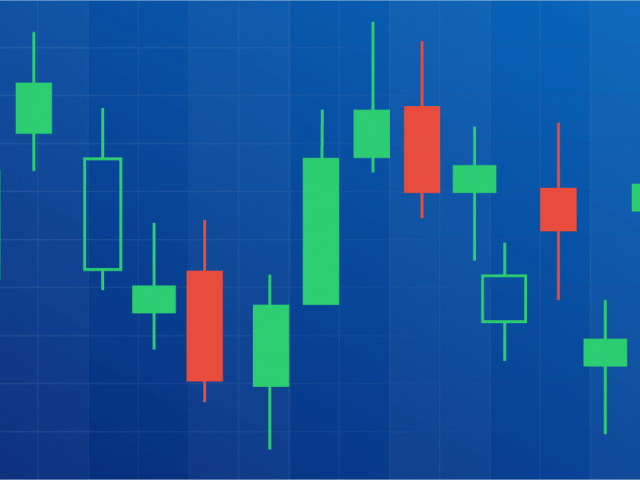
angular 2 highcharts stock chart differences stack overflow

















































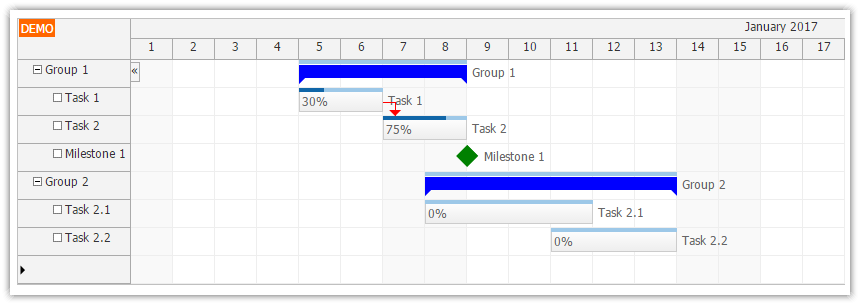
 Package Angular Gantt Chart
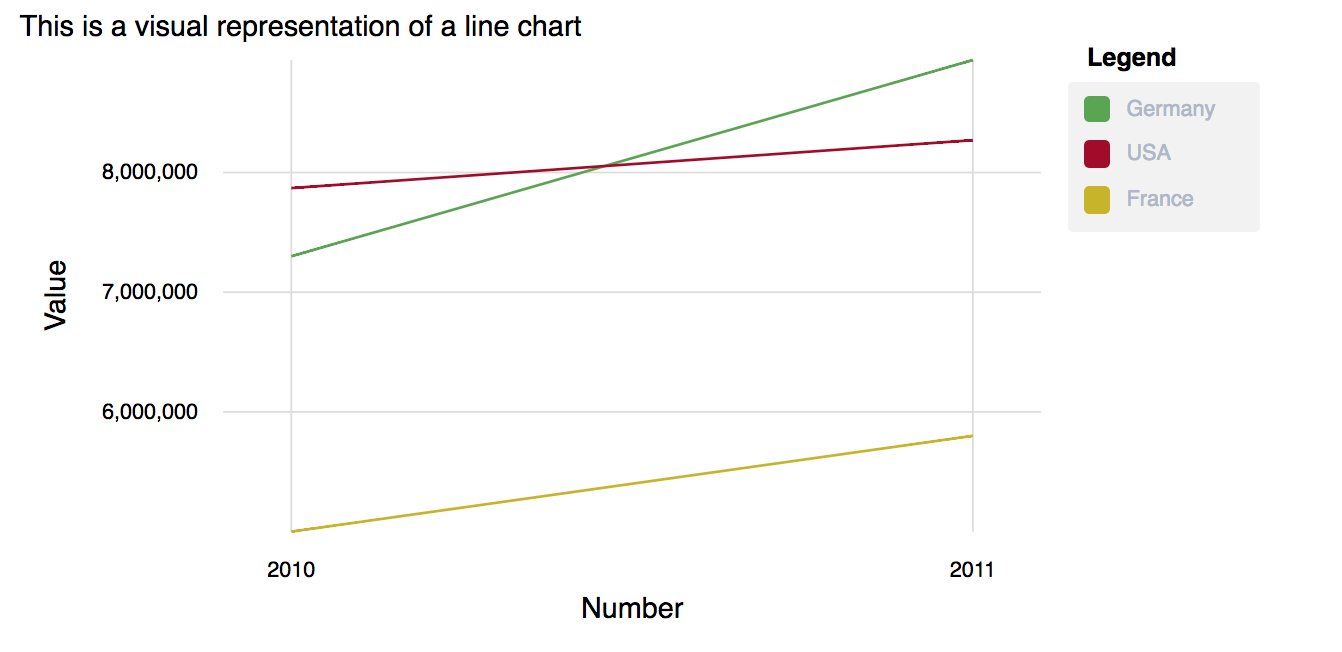
Package Angular Gantt Chart Angular 2 Highcharts Stock Chart Differences Stack Overflow.
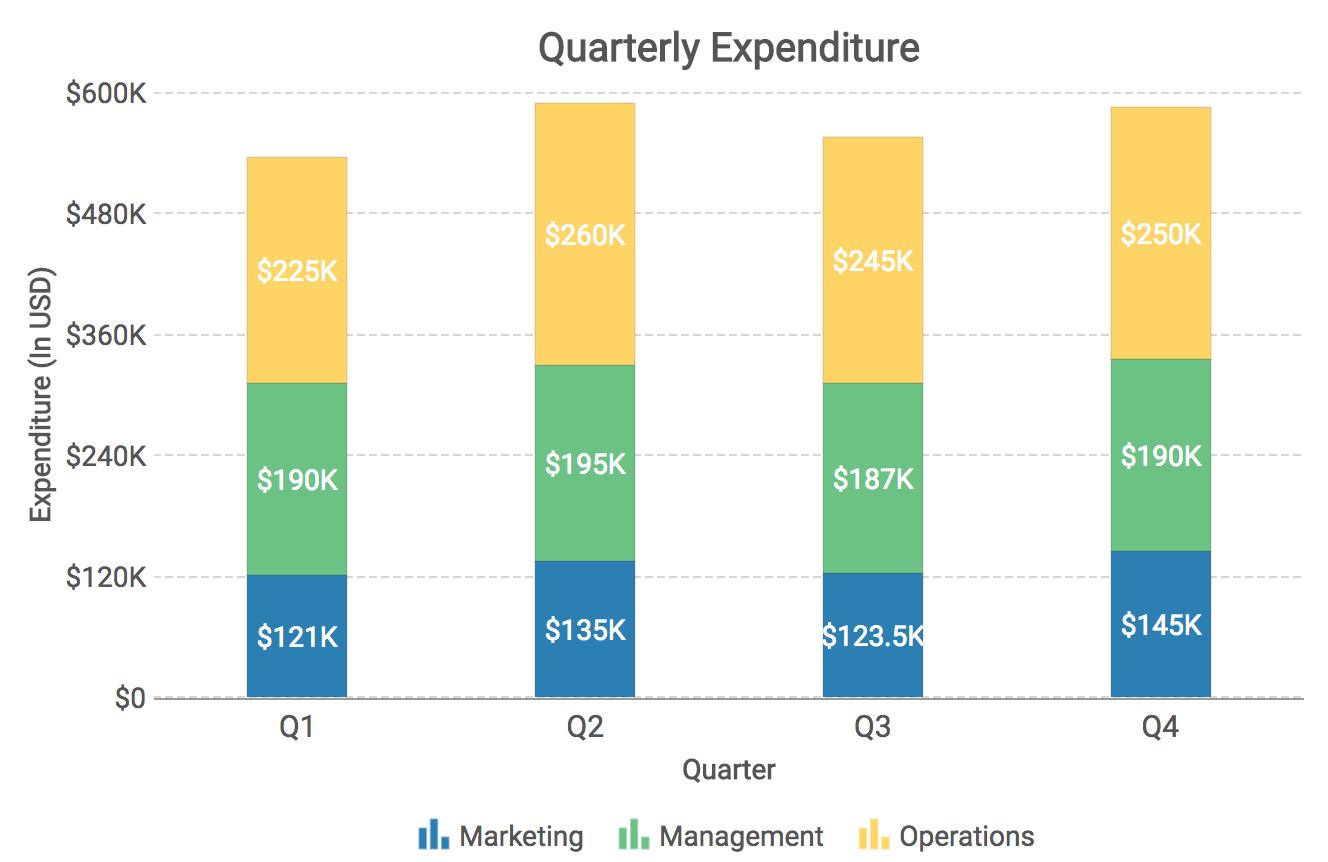
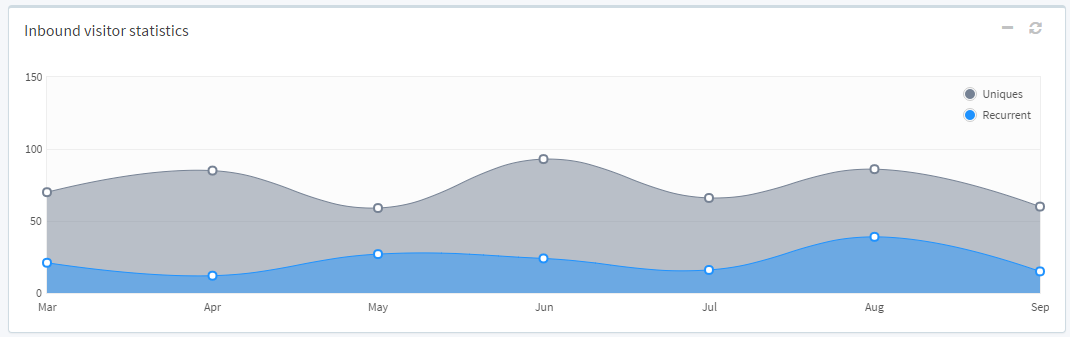
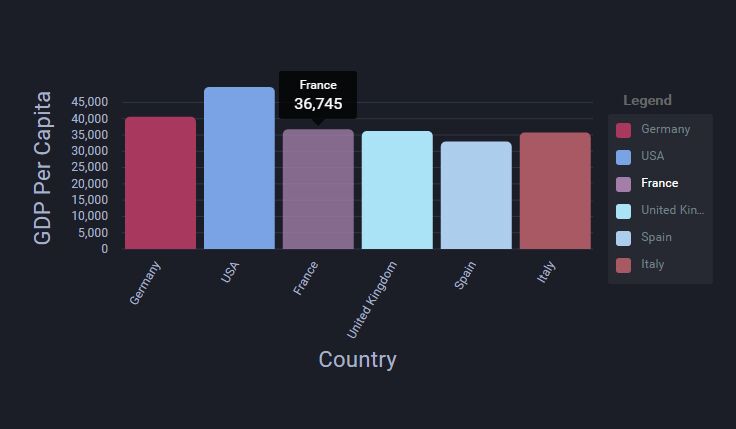
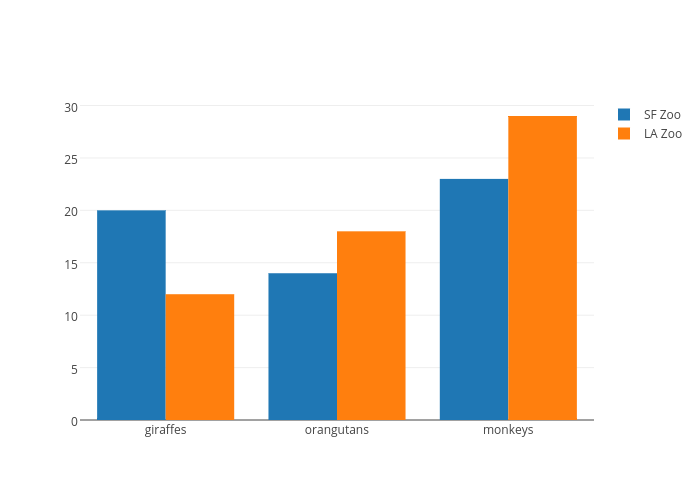
Angular2 Chart Angular Chart Js With Ng2 Charts Codingthesmartway Com.
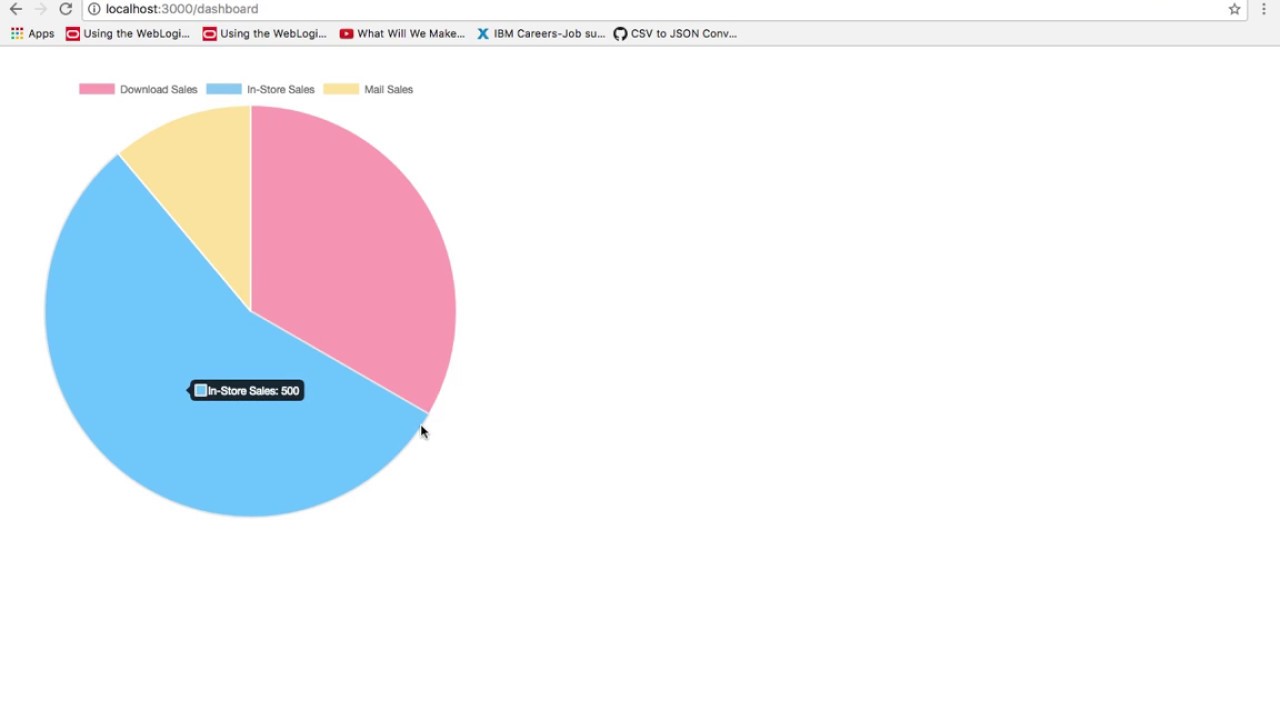
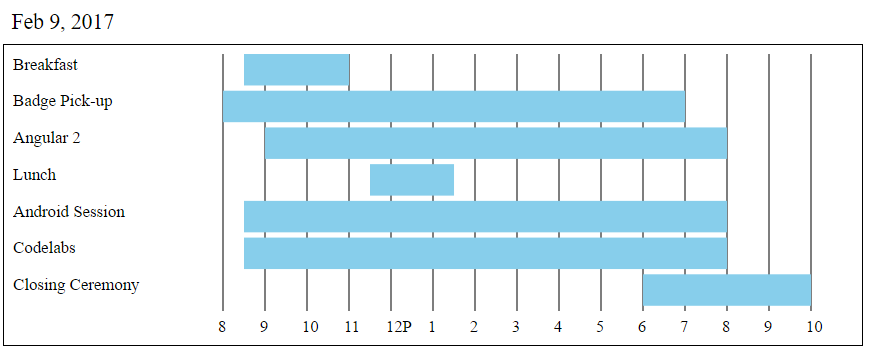
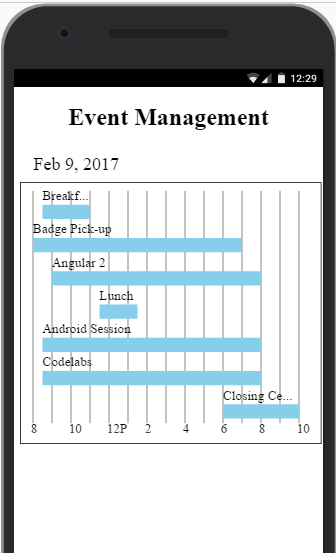
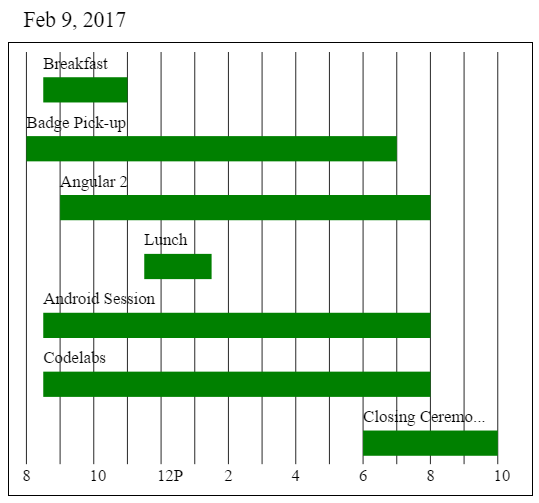
Angular2 Chart Runkit Npm Angular Gantt Chart.
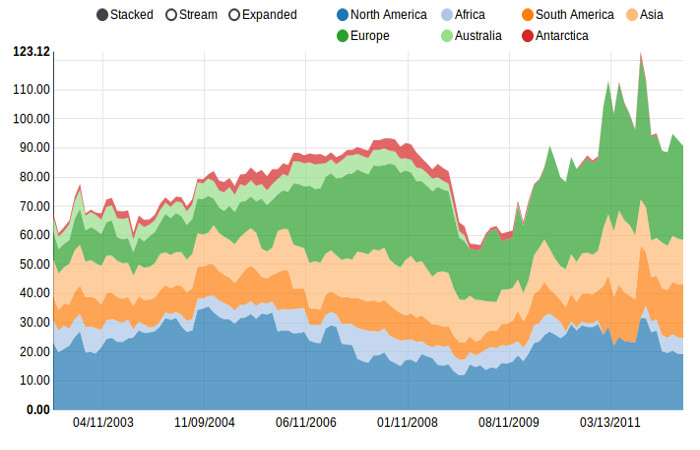
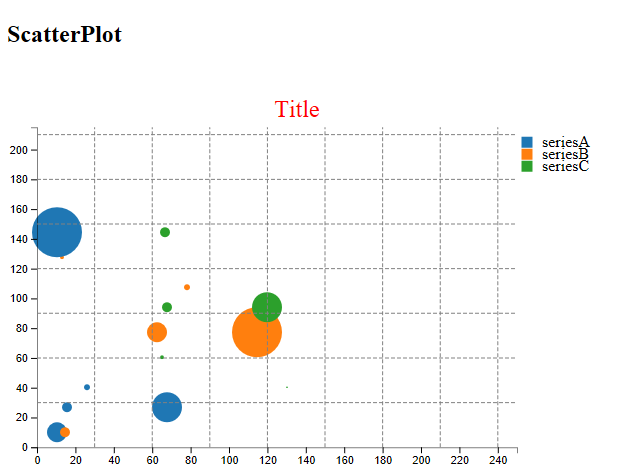
Angular2 Chart Create Stock Charts Using Syncfusion Angular Charts.
Angular2 ChartAngular2 Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping