
javascript ajax library rich ui components html5

















































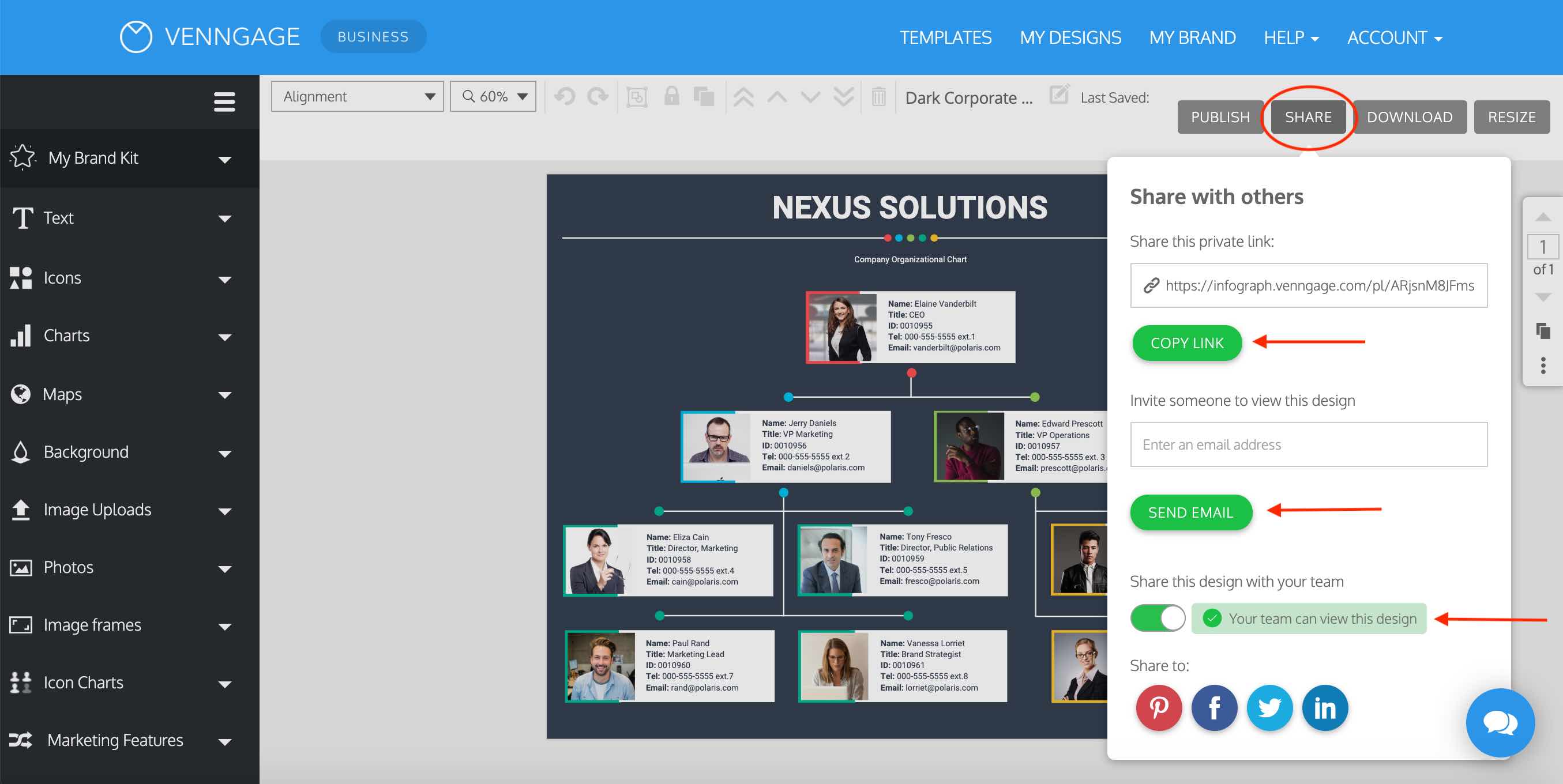
 20 Flow Chart Templates Design Tips And Examples Venngage
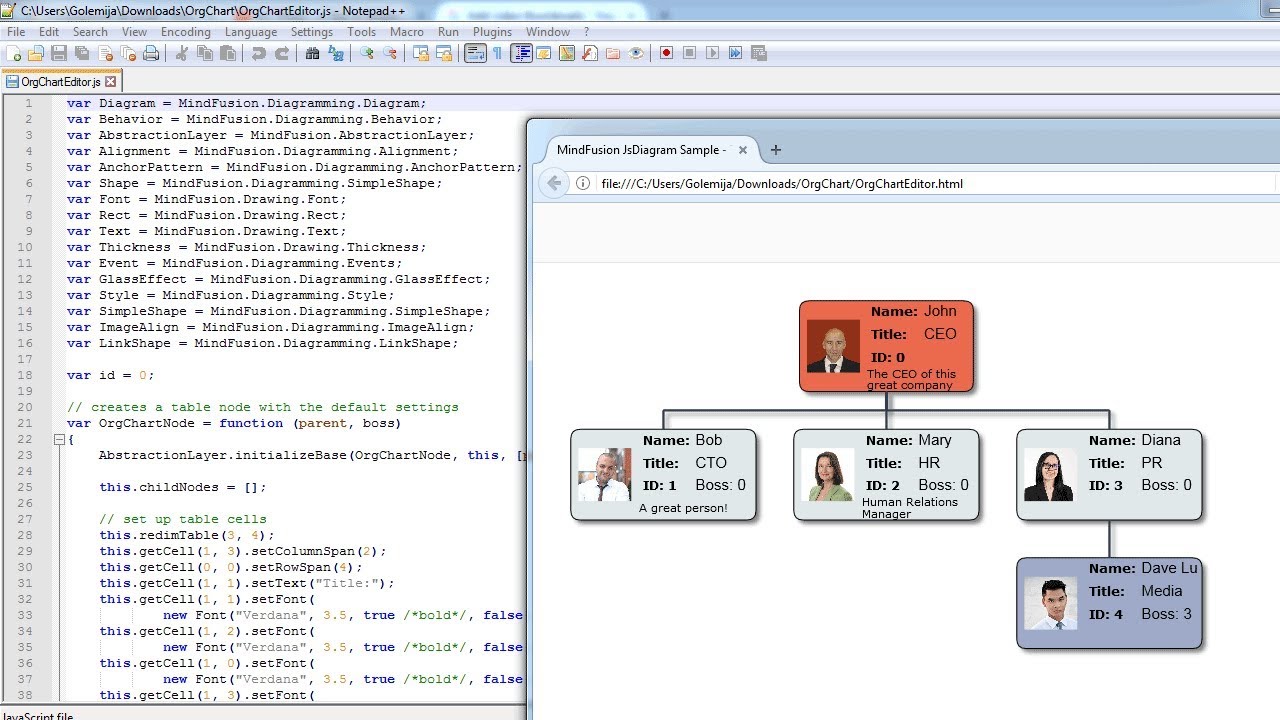
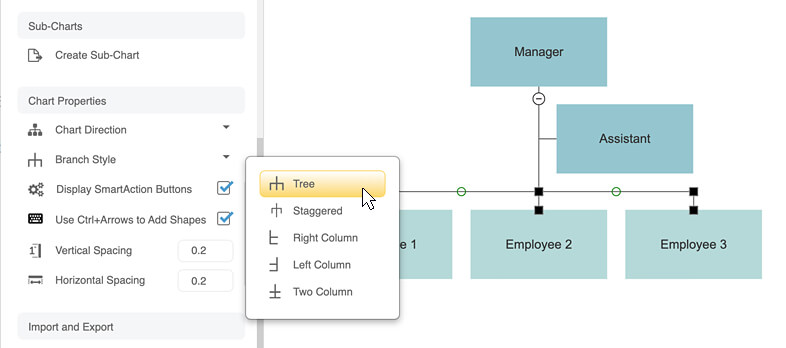
20 Flow Chart Templates Design Tips And Examples Venngage Diagram For Angular React And Jquery Javascript Orgcharts.
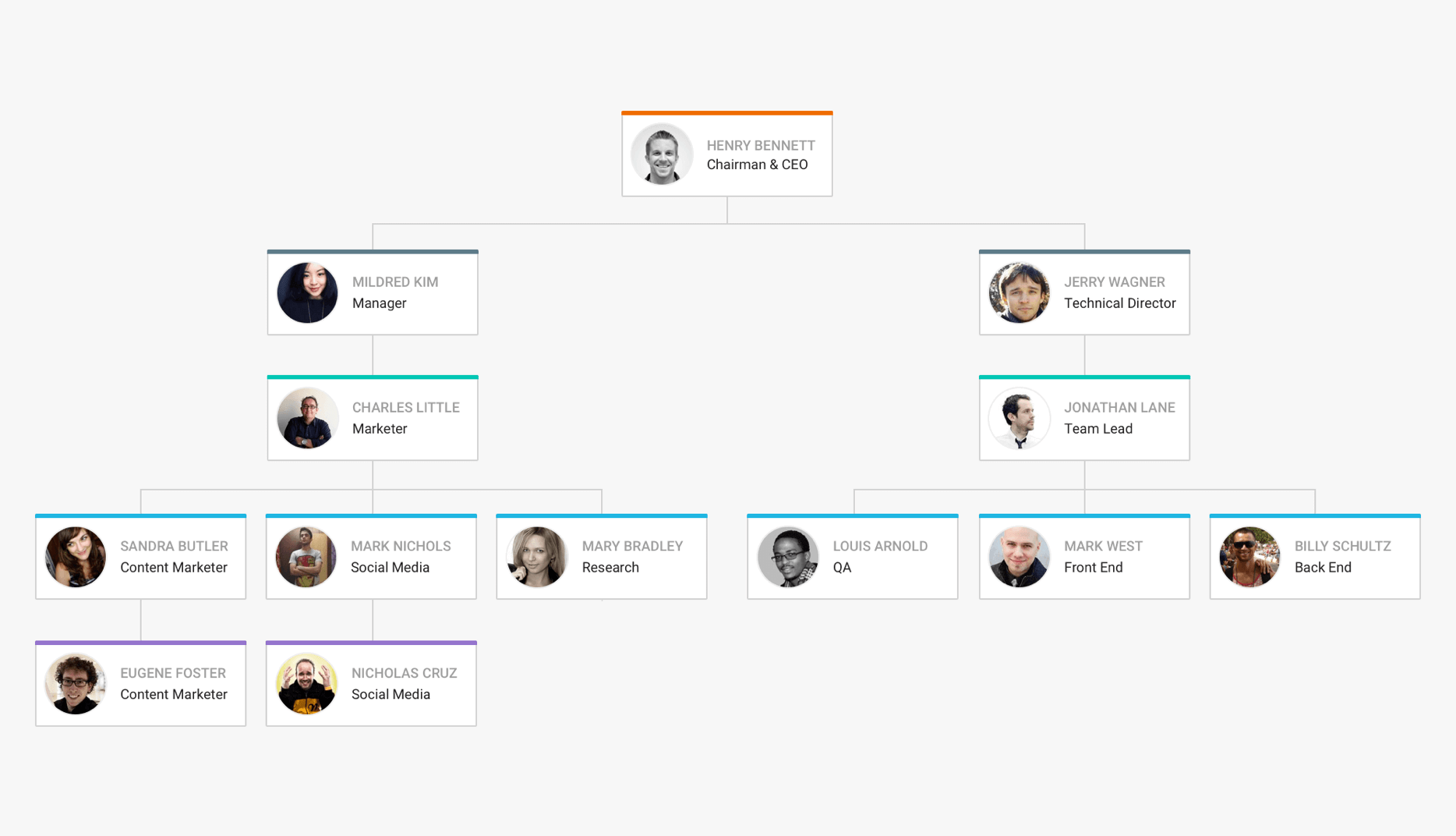
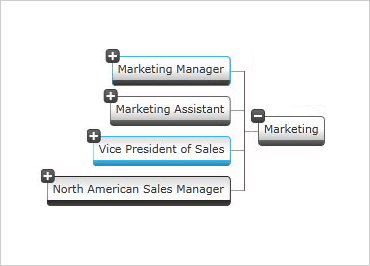
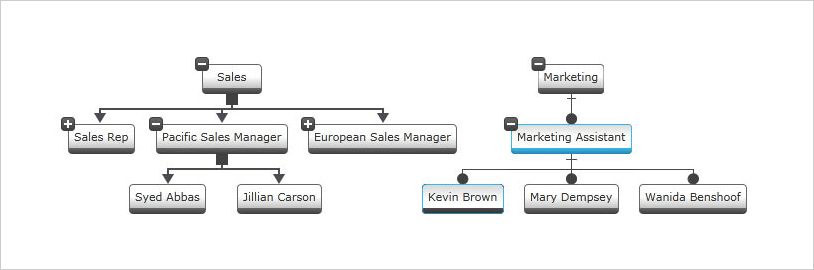
Angular Organizational Chart Yworks Demos.
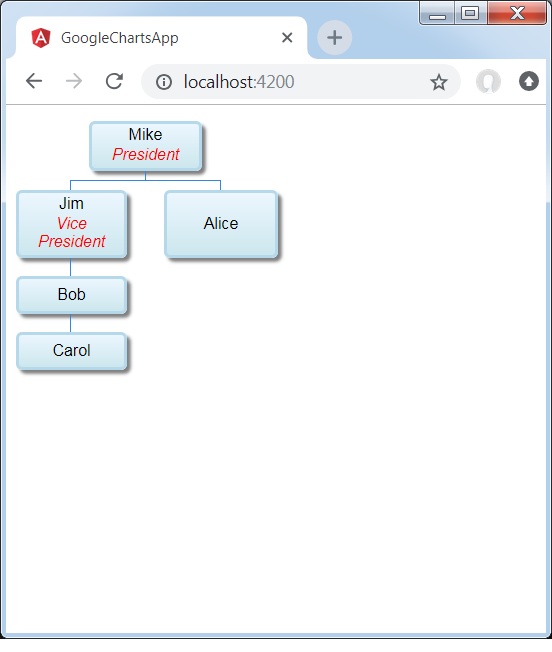
Angular Organizational Chart 73 Ageless Angular Organization Chart.
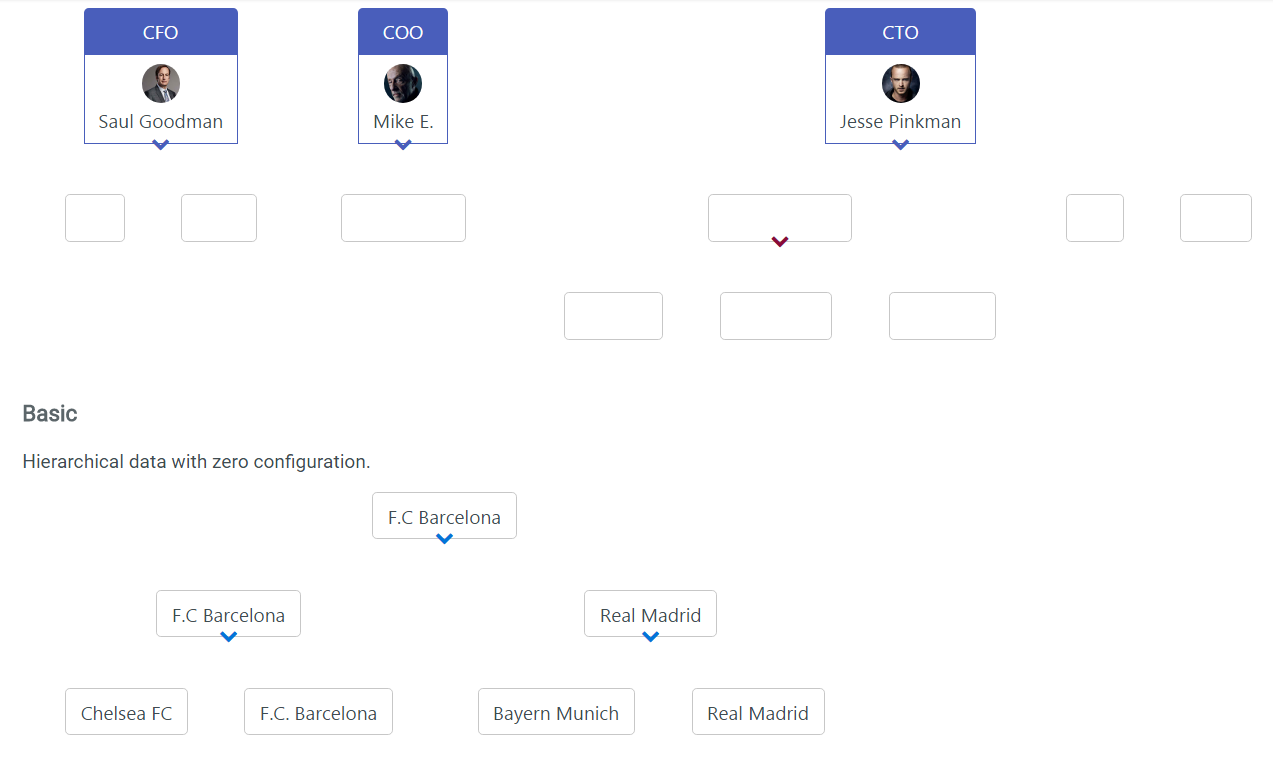
Angular Organizational Chart Package Mondal Org Chart.
Angular Organizational ChartAngular Organizational Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping