
angular nvd3 line chart table multiple checkbox

















































 Thecodecampus Charting In Angular Js Thecodecampus
Thecodecampus Charting In Angular Js Thecodecampus Ng2 Nvd3 Angular Awesome.
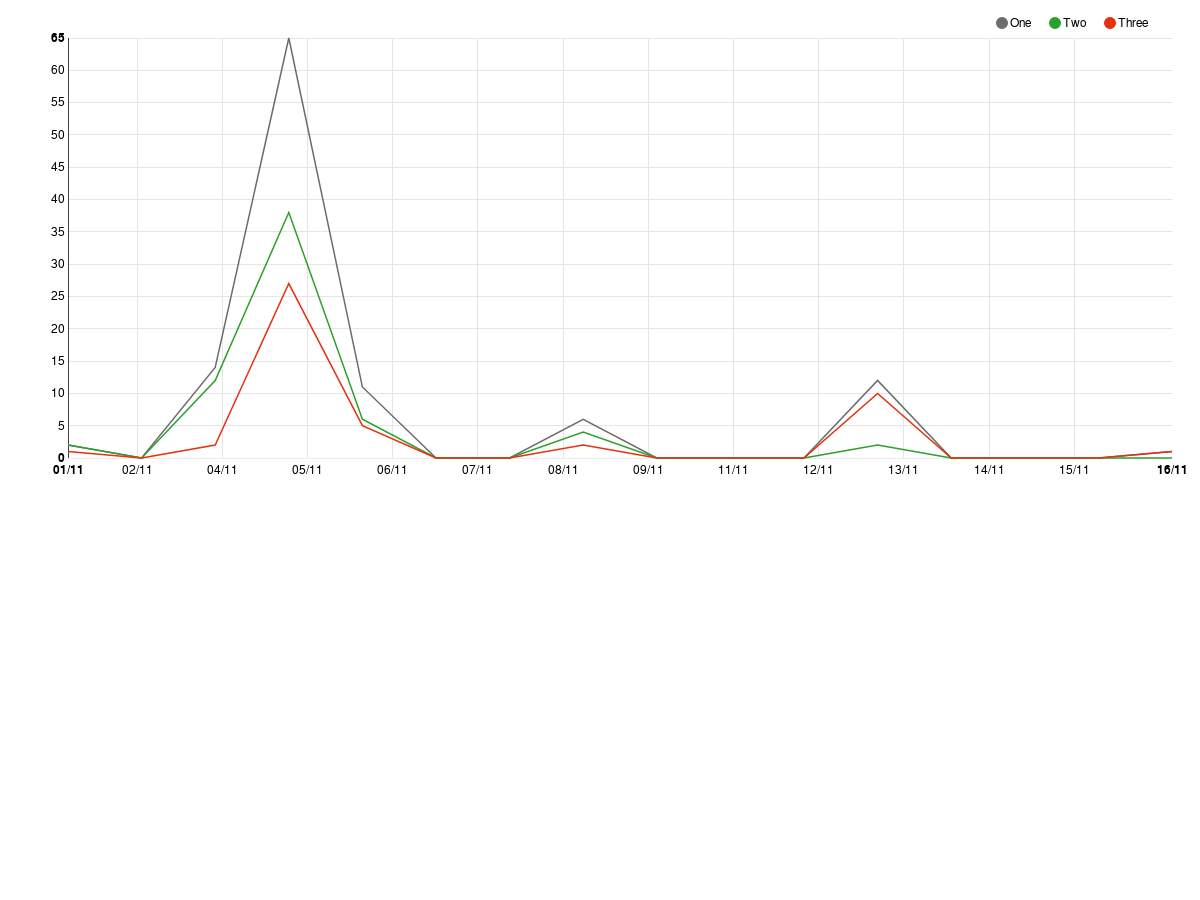
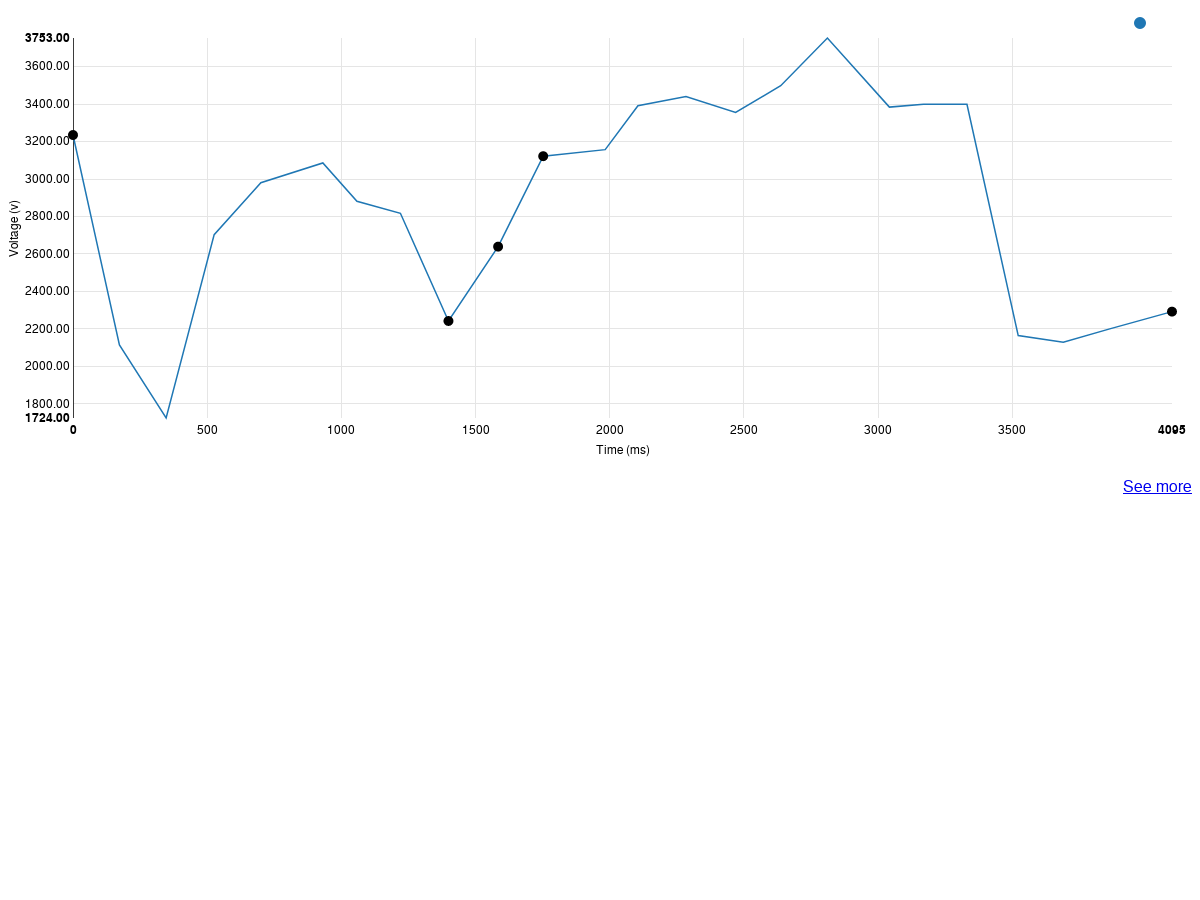
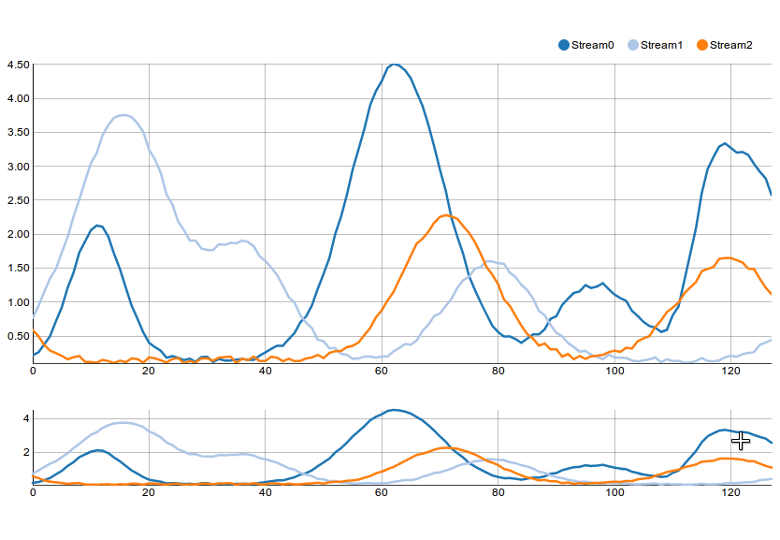
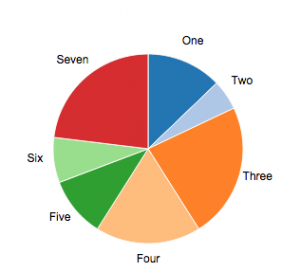
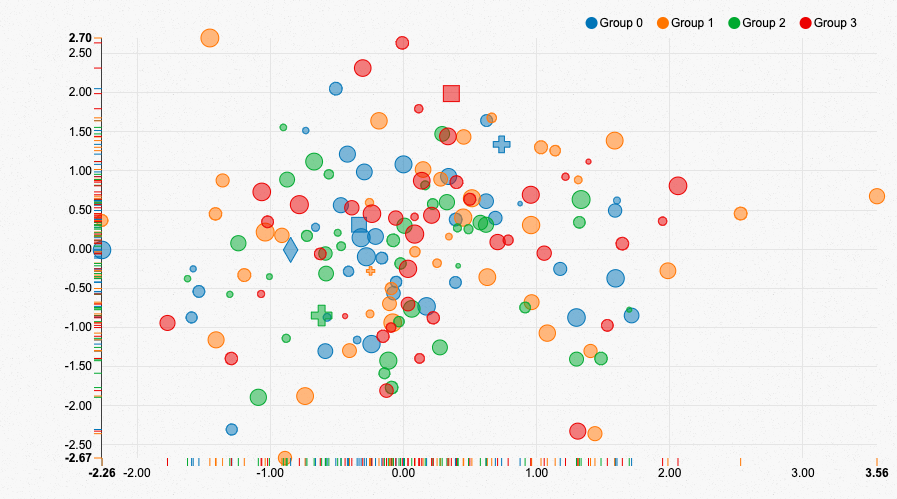
Angular Nvd3 Line Chart Example Integrate Charts In Your Angularjs Hybrid Apps With Nvd3.
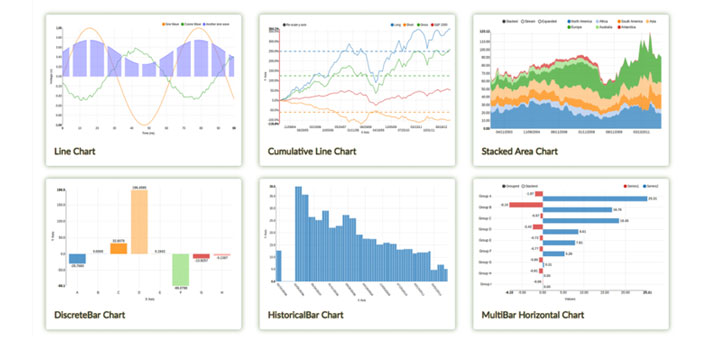
Angular Nvd3 Line Chart Example 6 Best Angular Charting Libraries Angular Ui Tools.
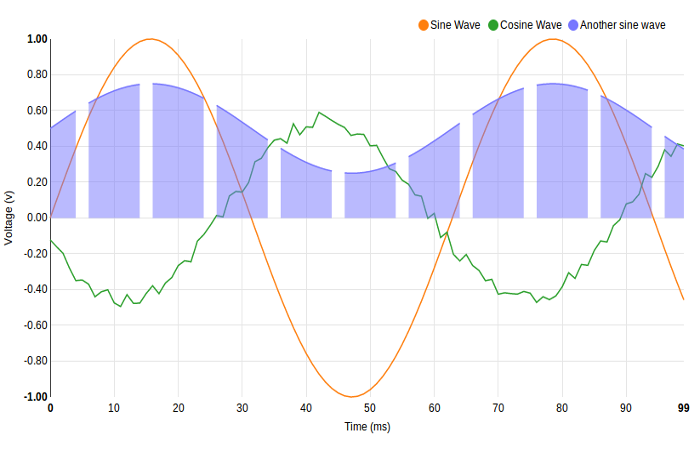
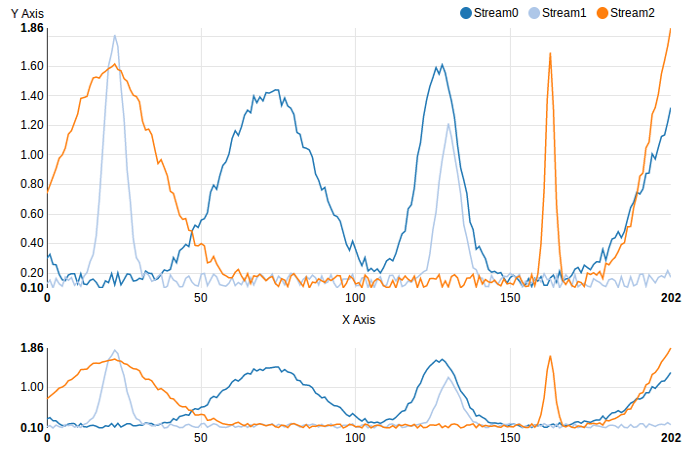
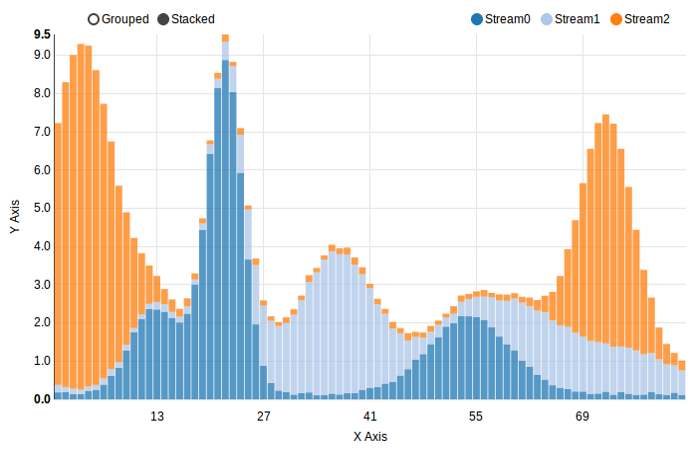
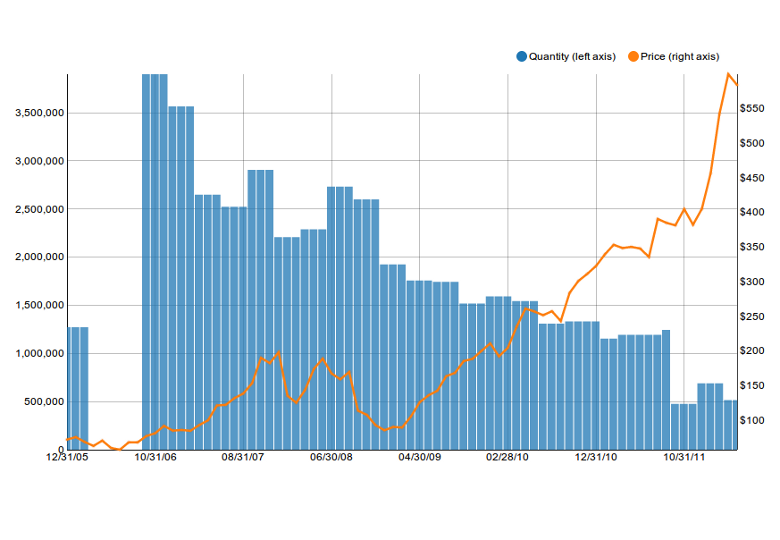
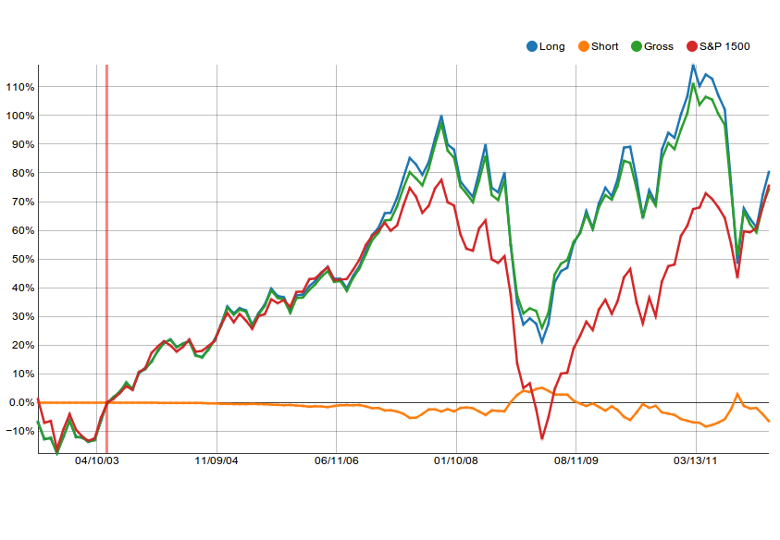
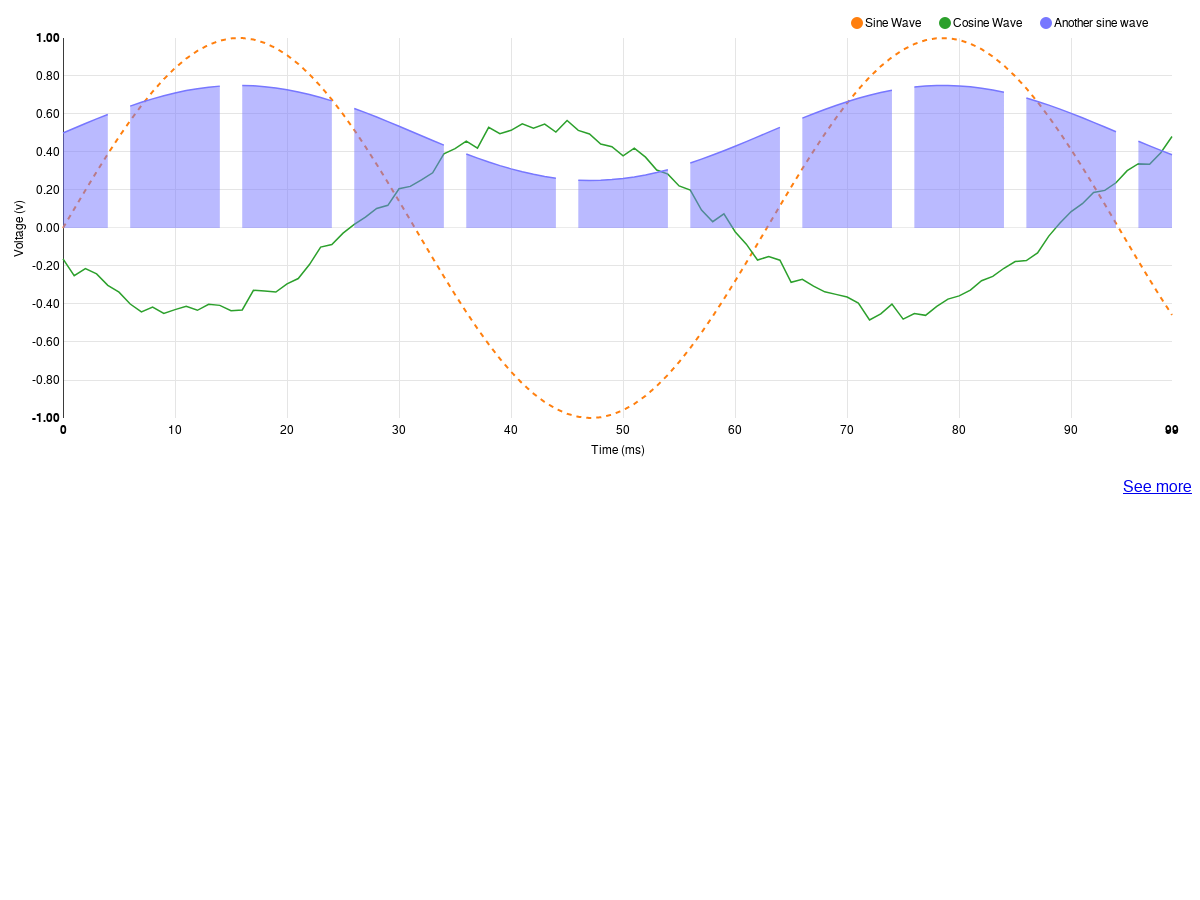
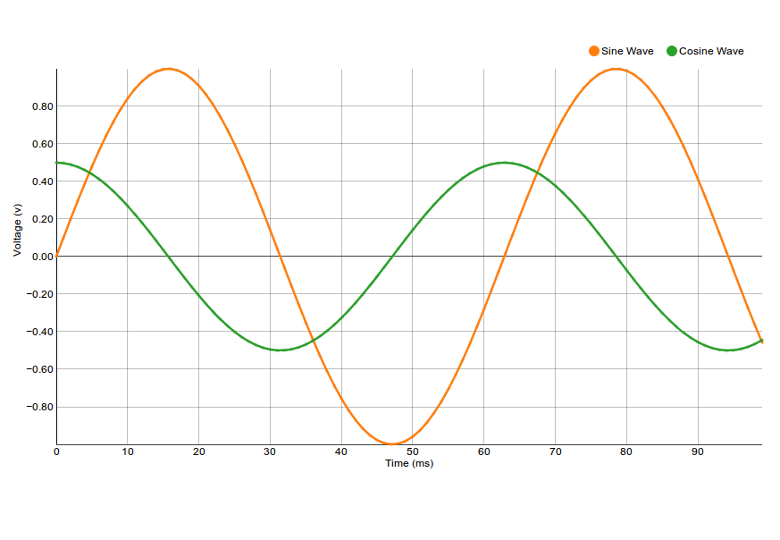
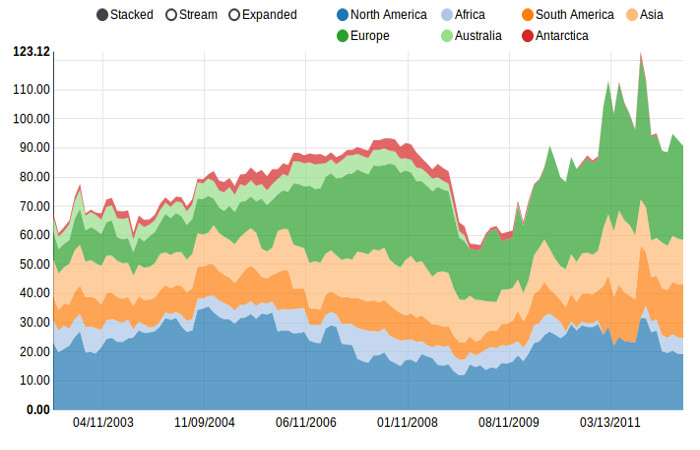
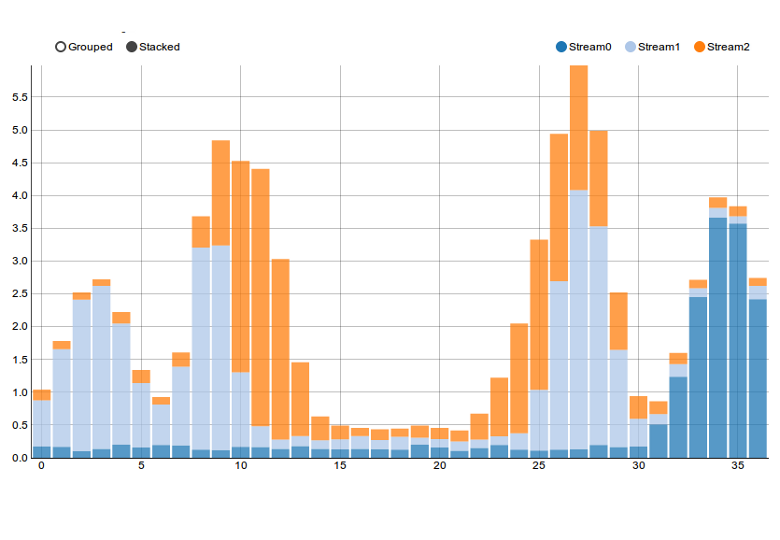
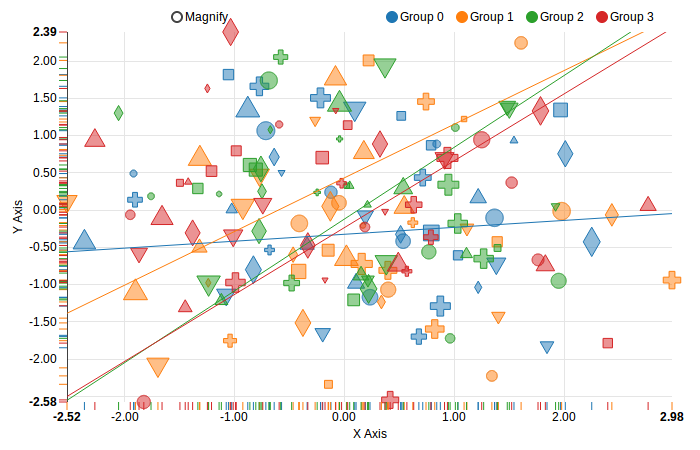
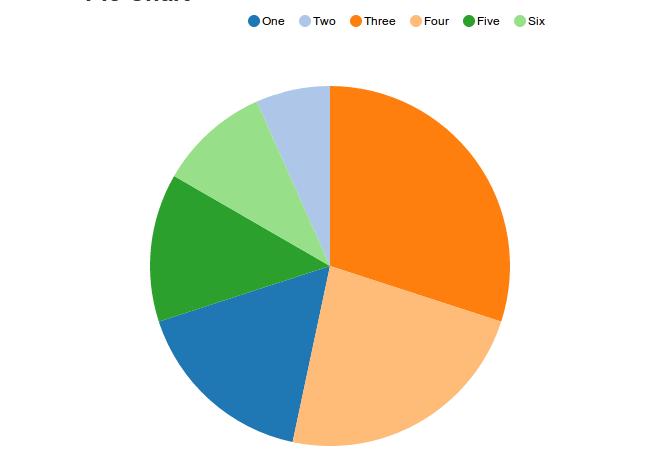
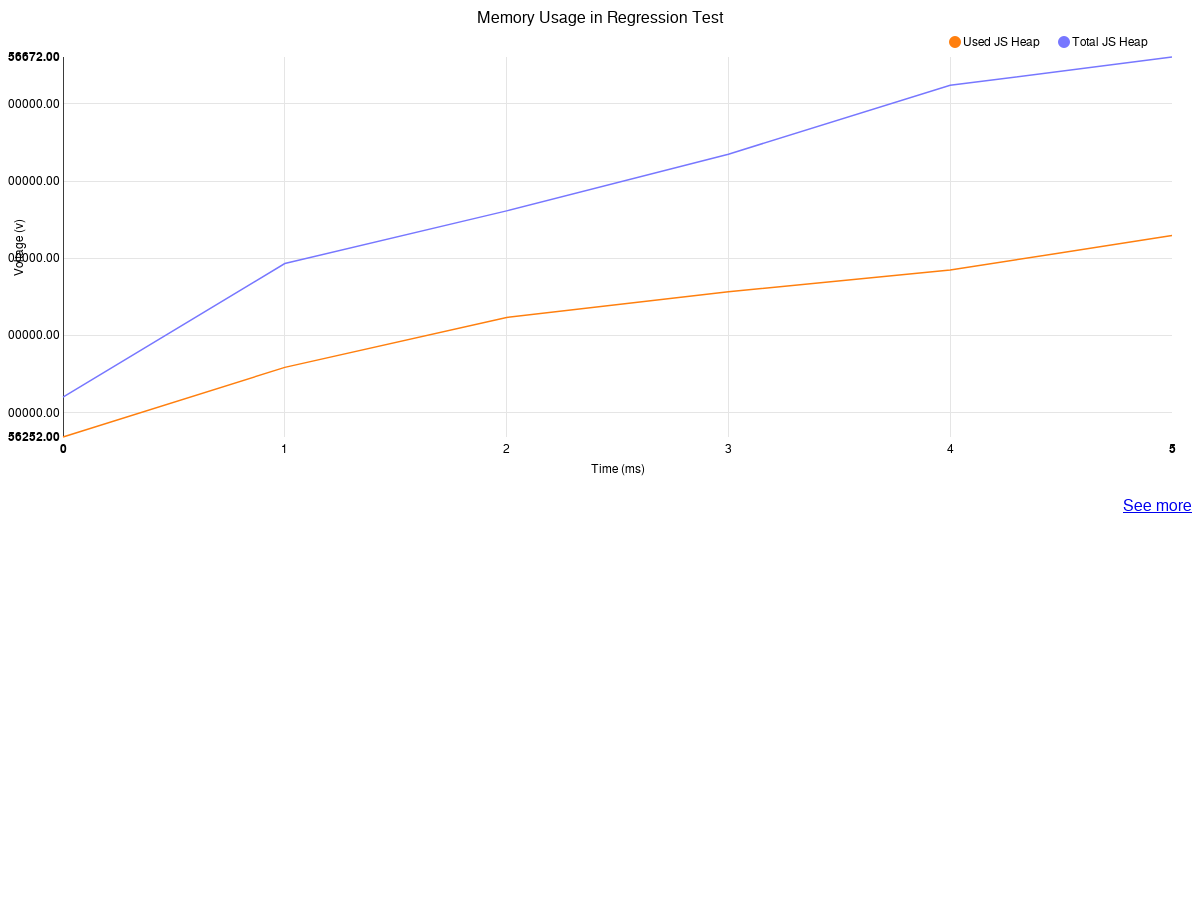
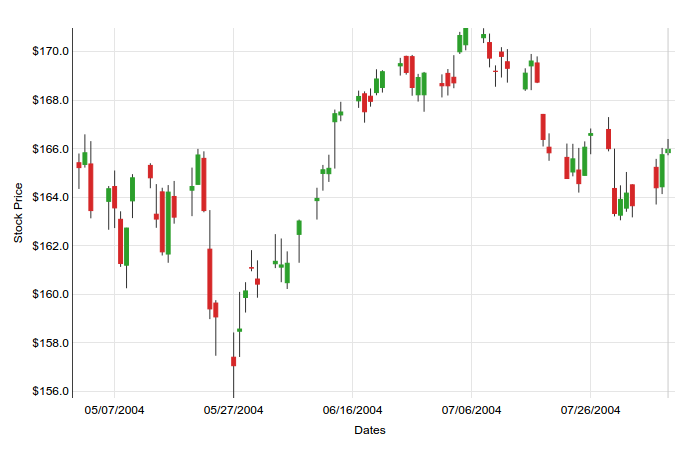
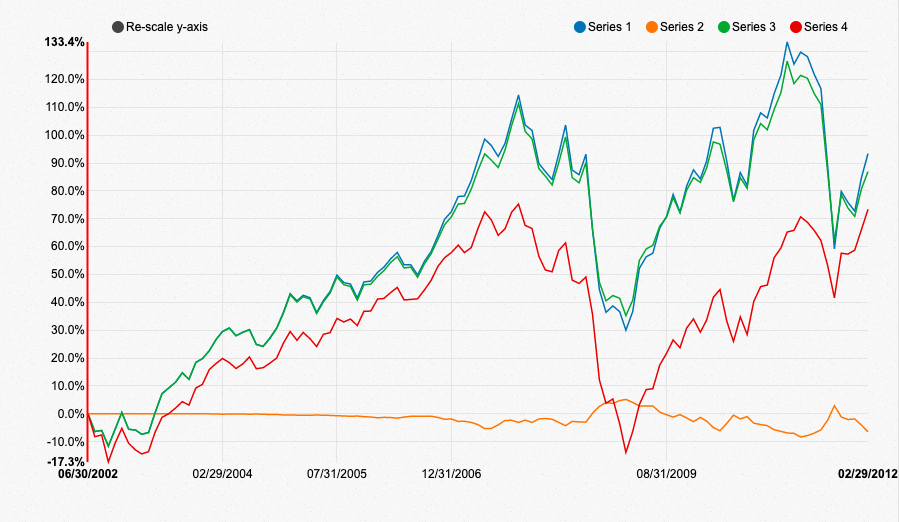
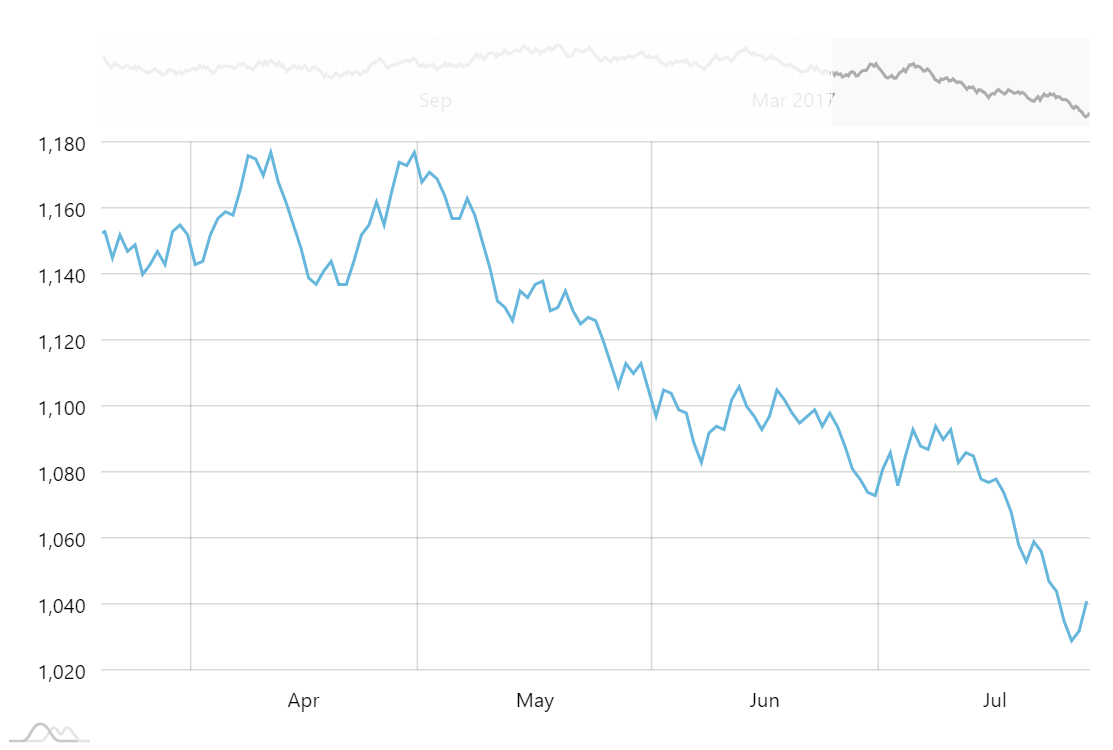
Angular Nvd3 Line Chart Example Examples Nvd3.
Angular Nvd3 Line Chart ExampleAngular Nvd3 Line Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping