
charting for splout with angularjs and nvd3 js fakods blog

















































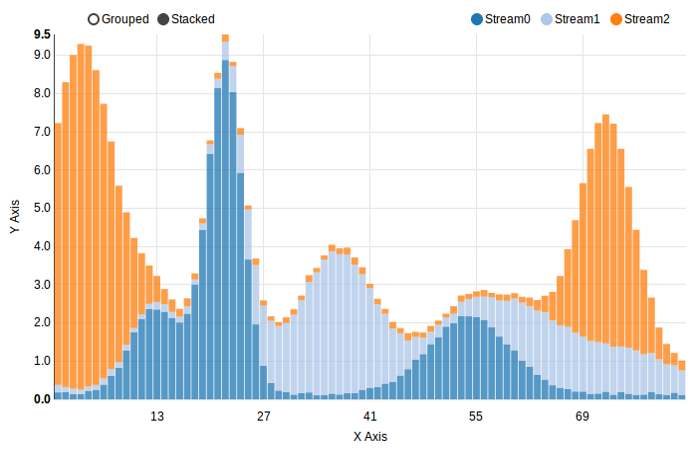
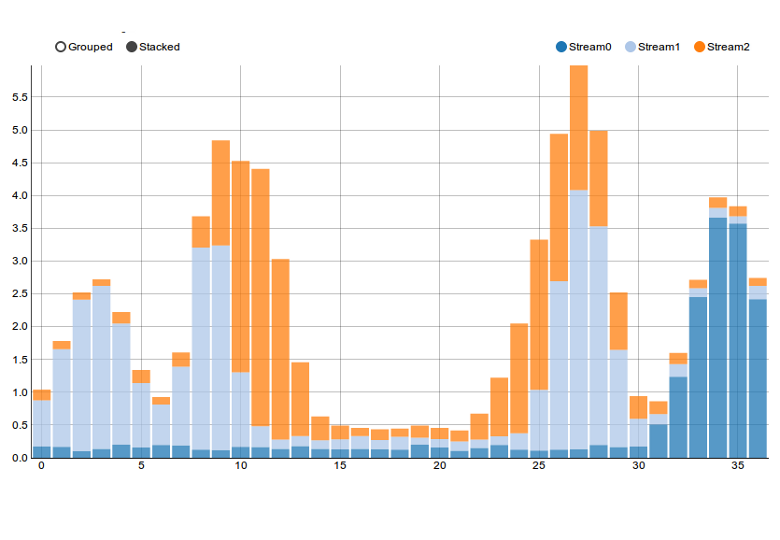
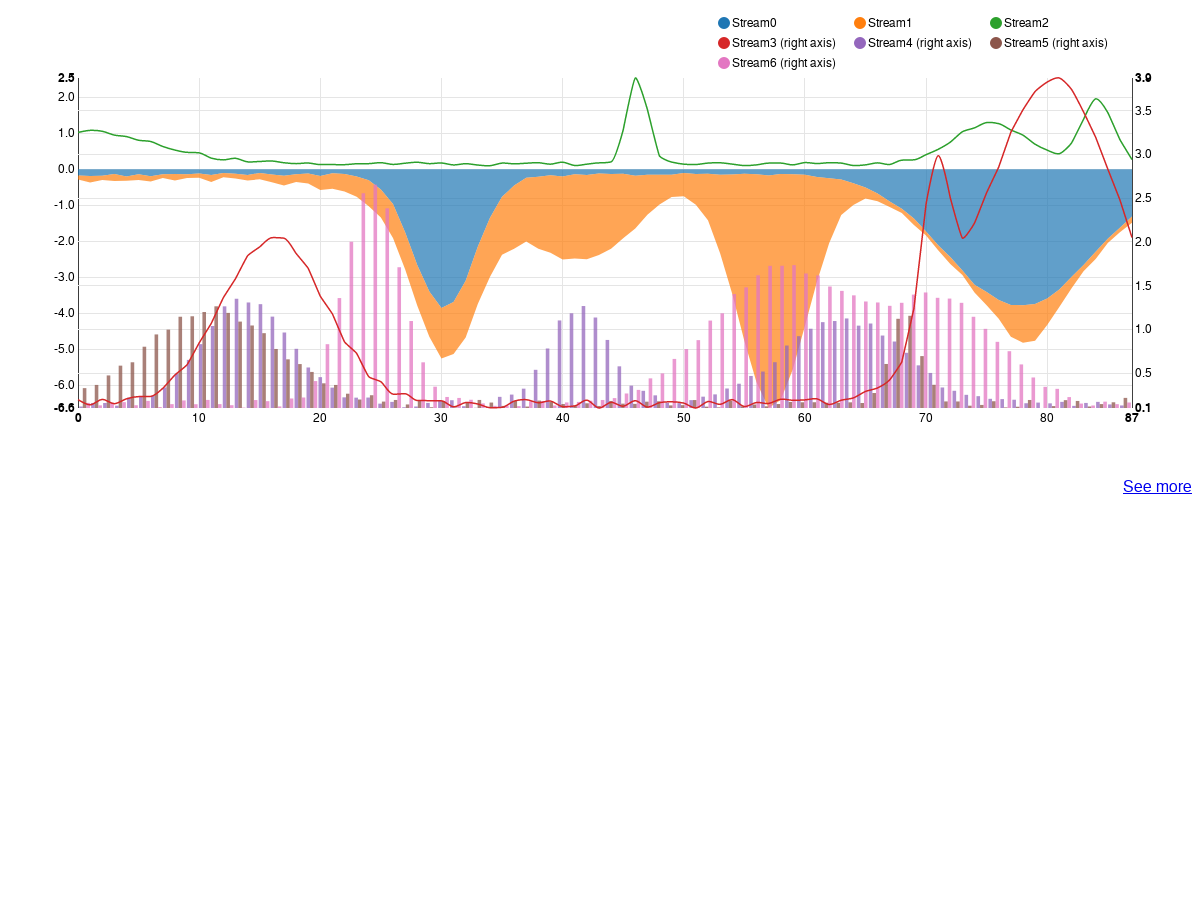
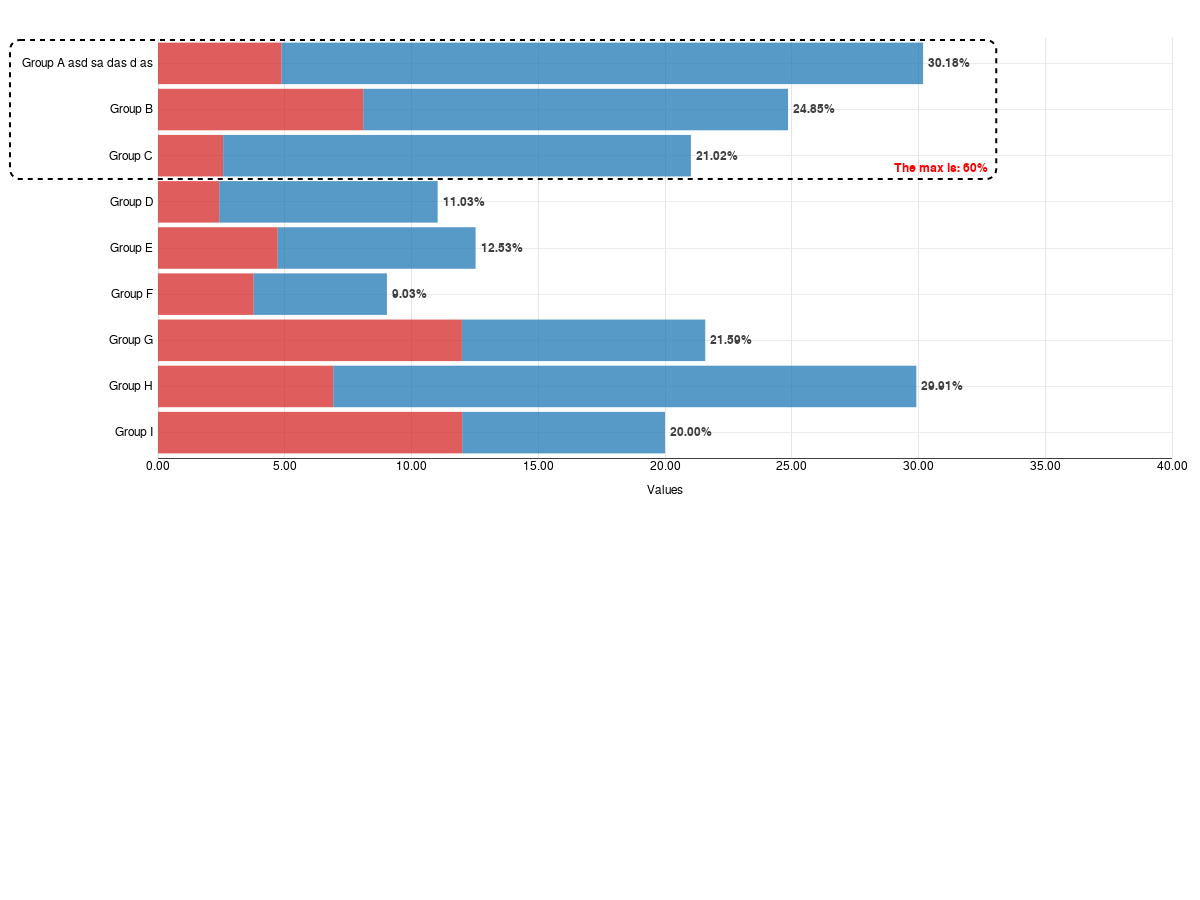
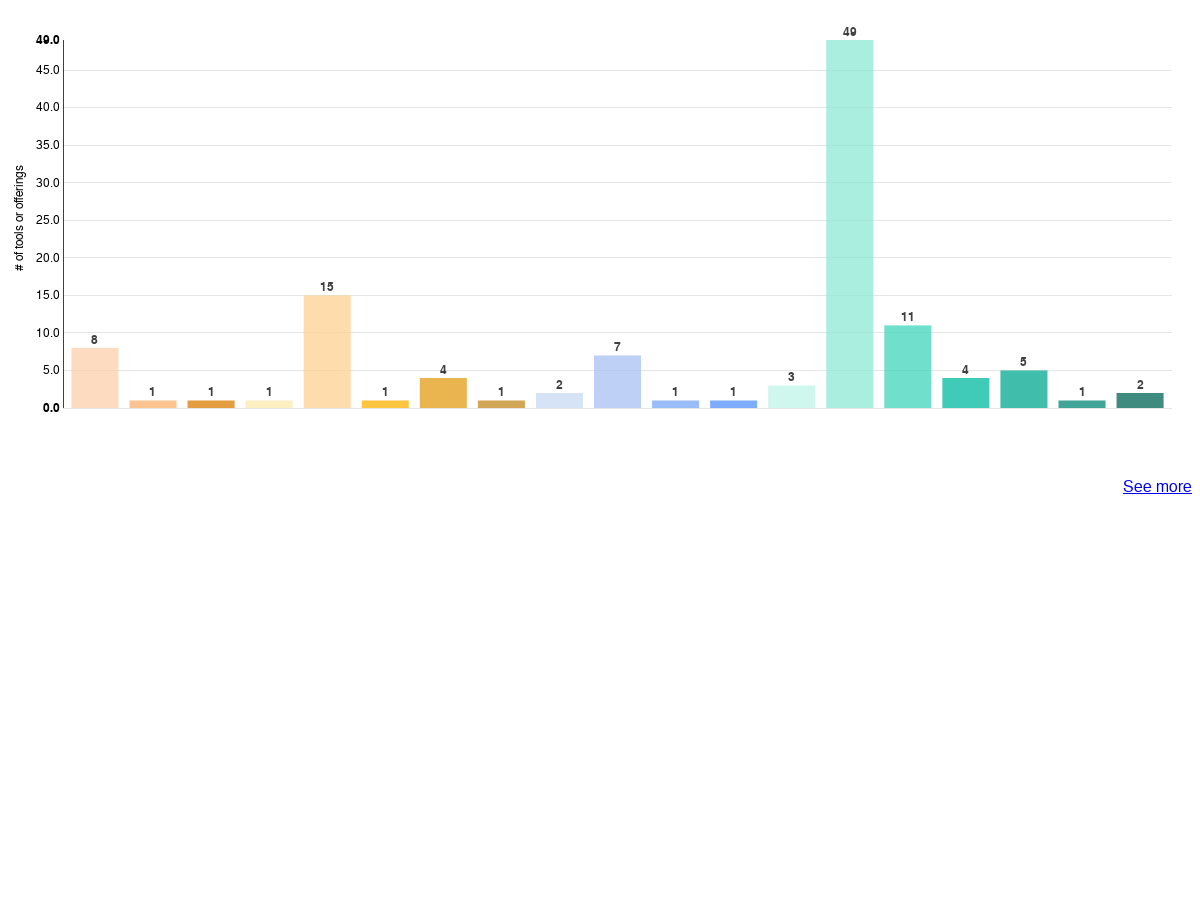
 Nvd3 Js How To Add Bar Text To Each Bar In A Stacked Graph
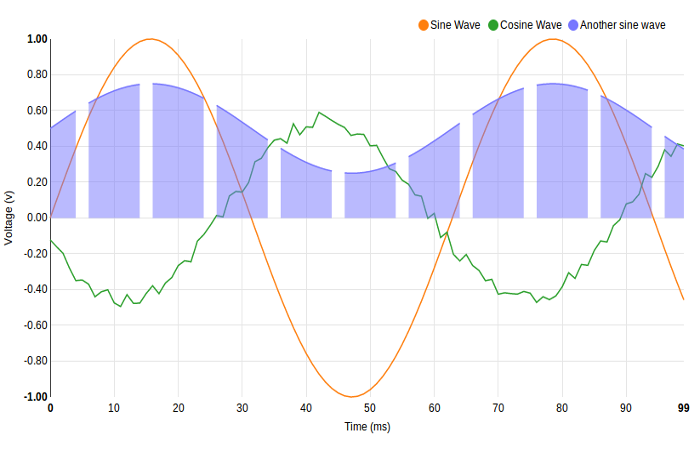
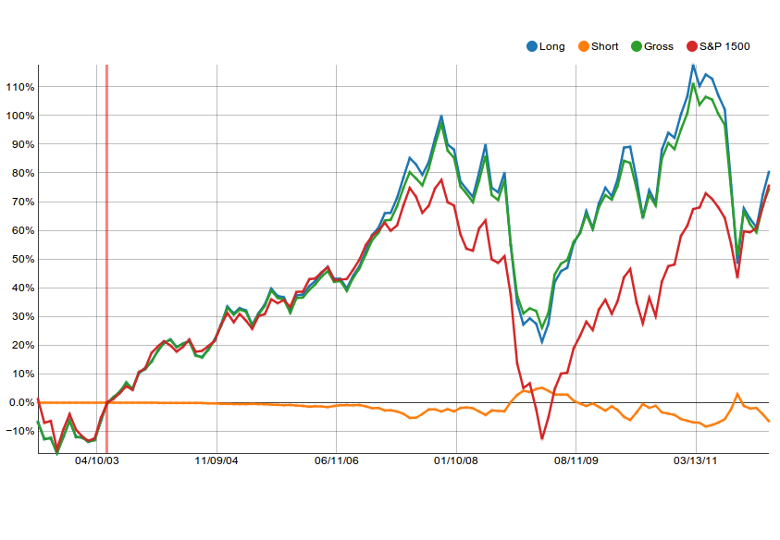
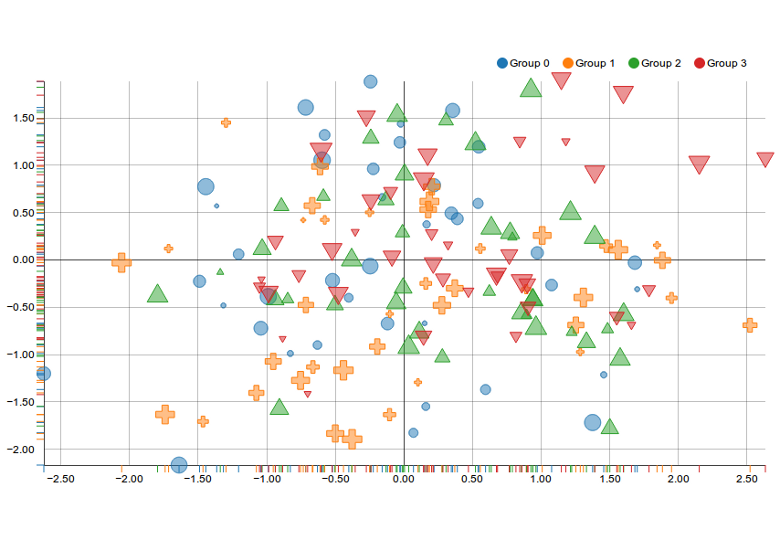
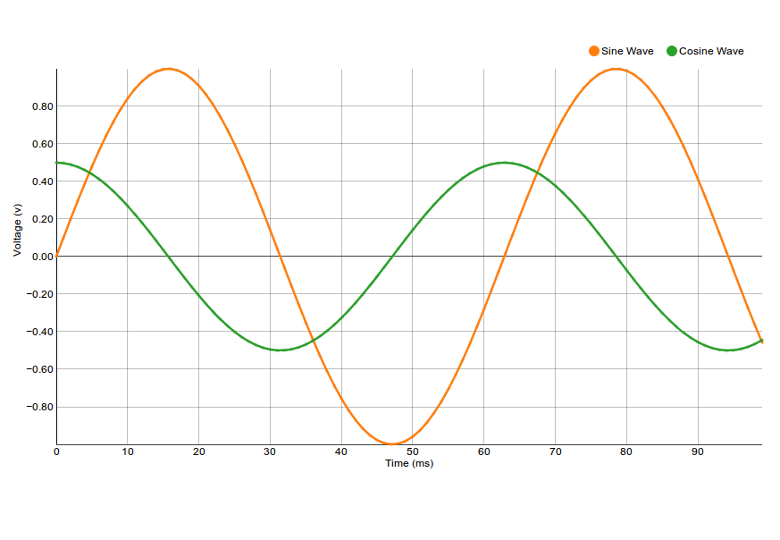
Nvd3 Js How To Add Bar Text To Each Bar In A Stacked Graph Angular Nvd3 Charts Scatter And Line In The Same Graph.
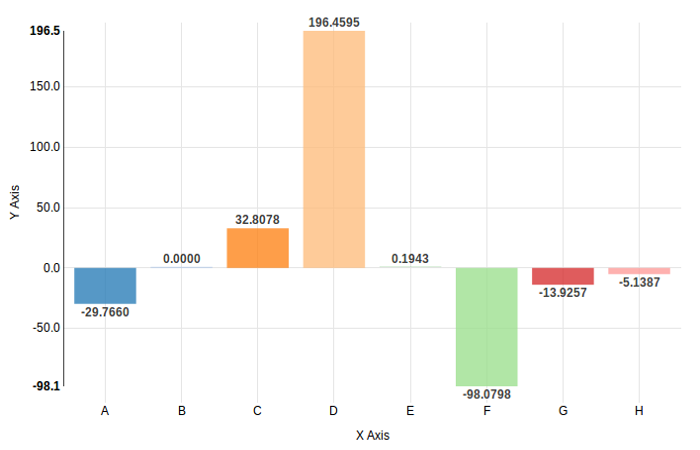
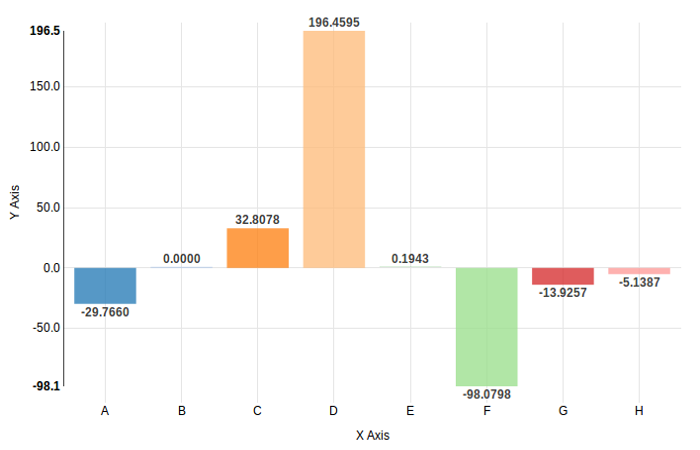
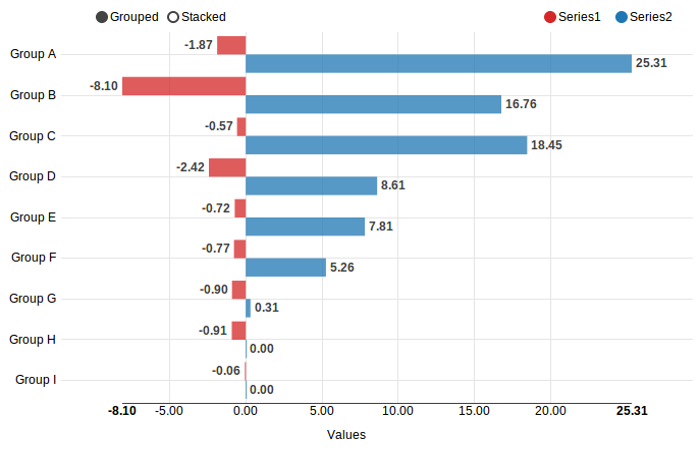
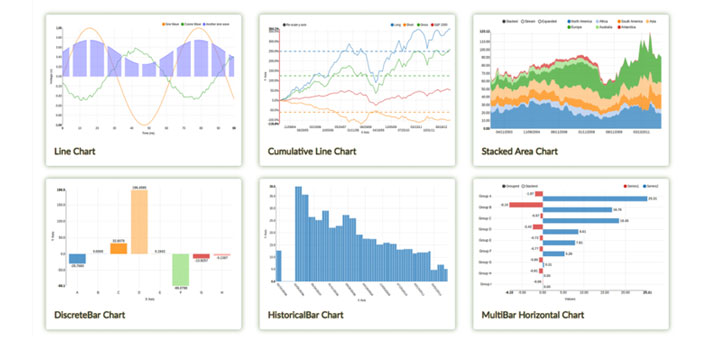
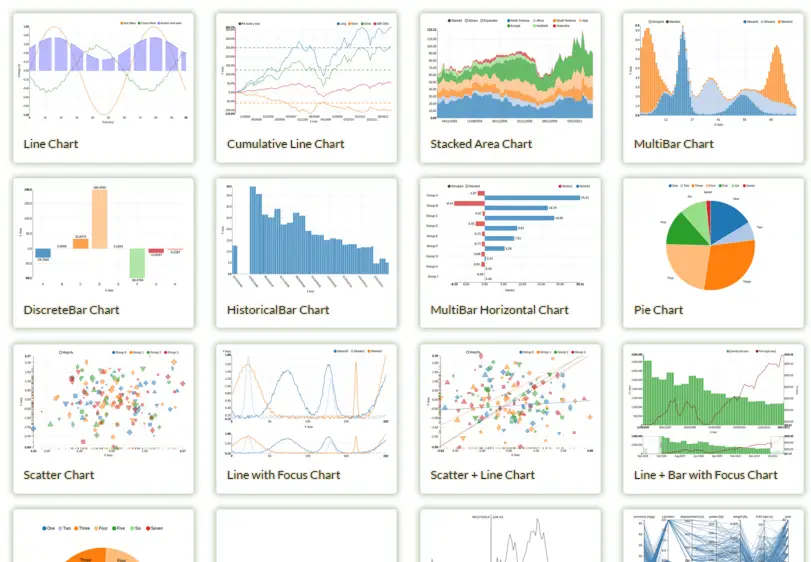
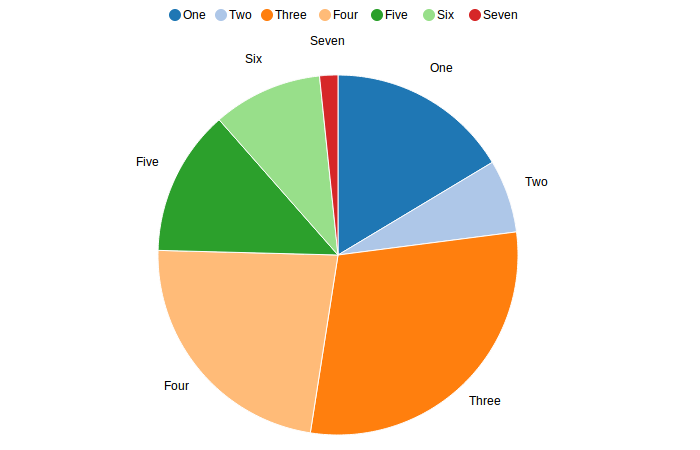
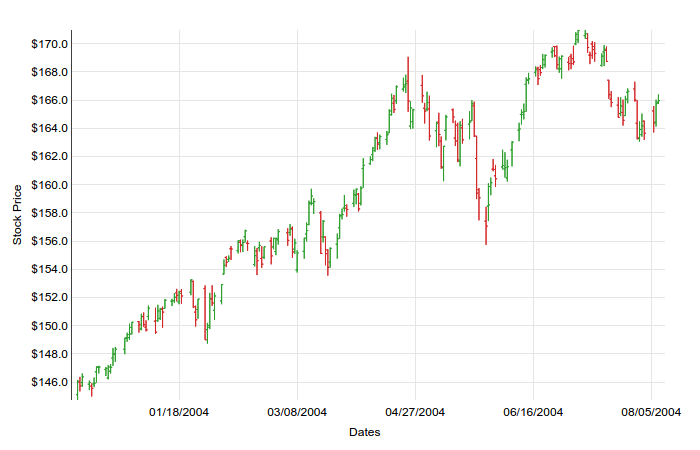
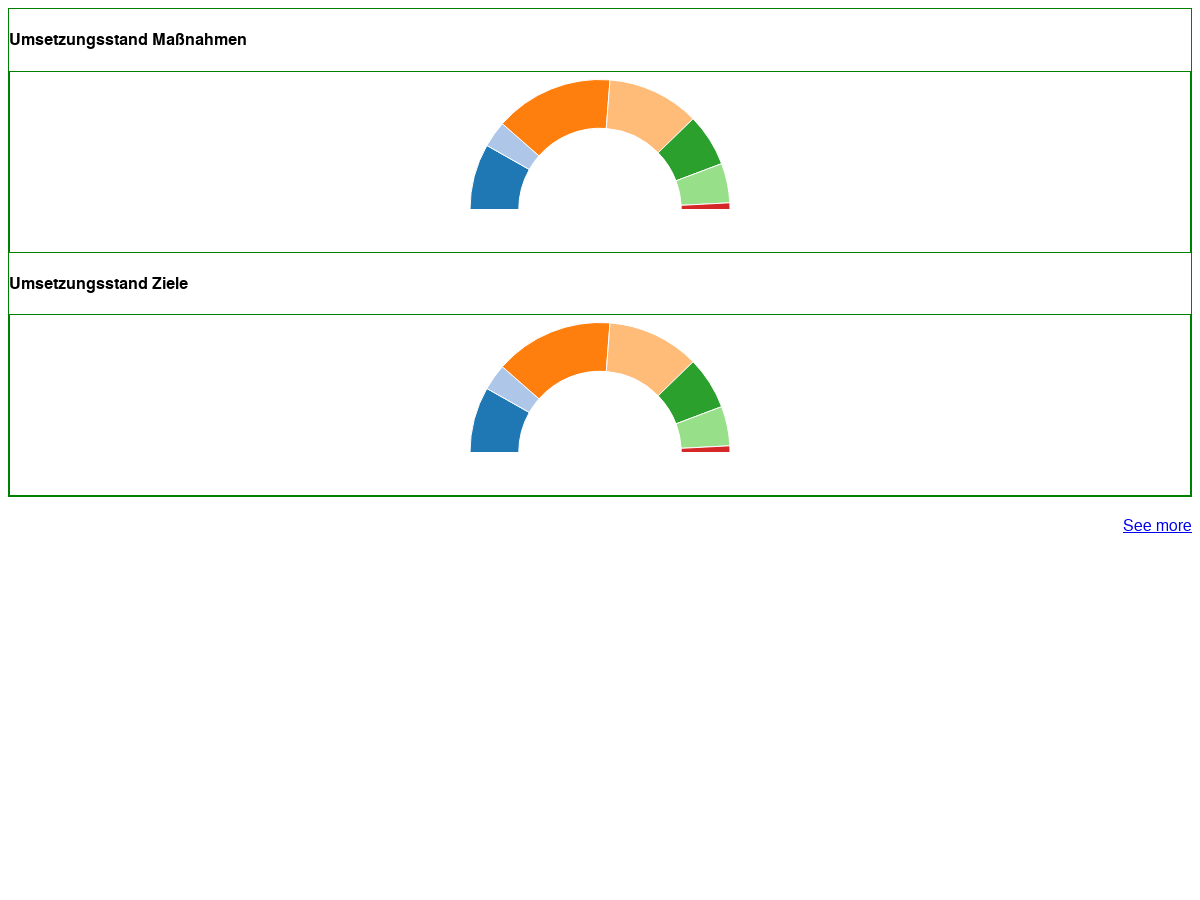
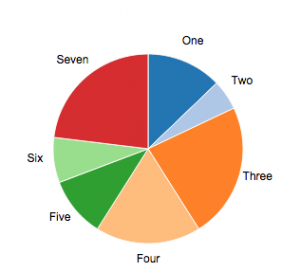
Angular Nvd3 Bar Chart Examples Nvd3.
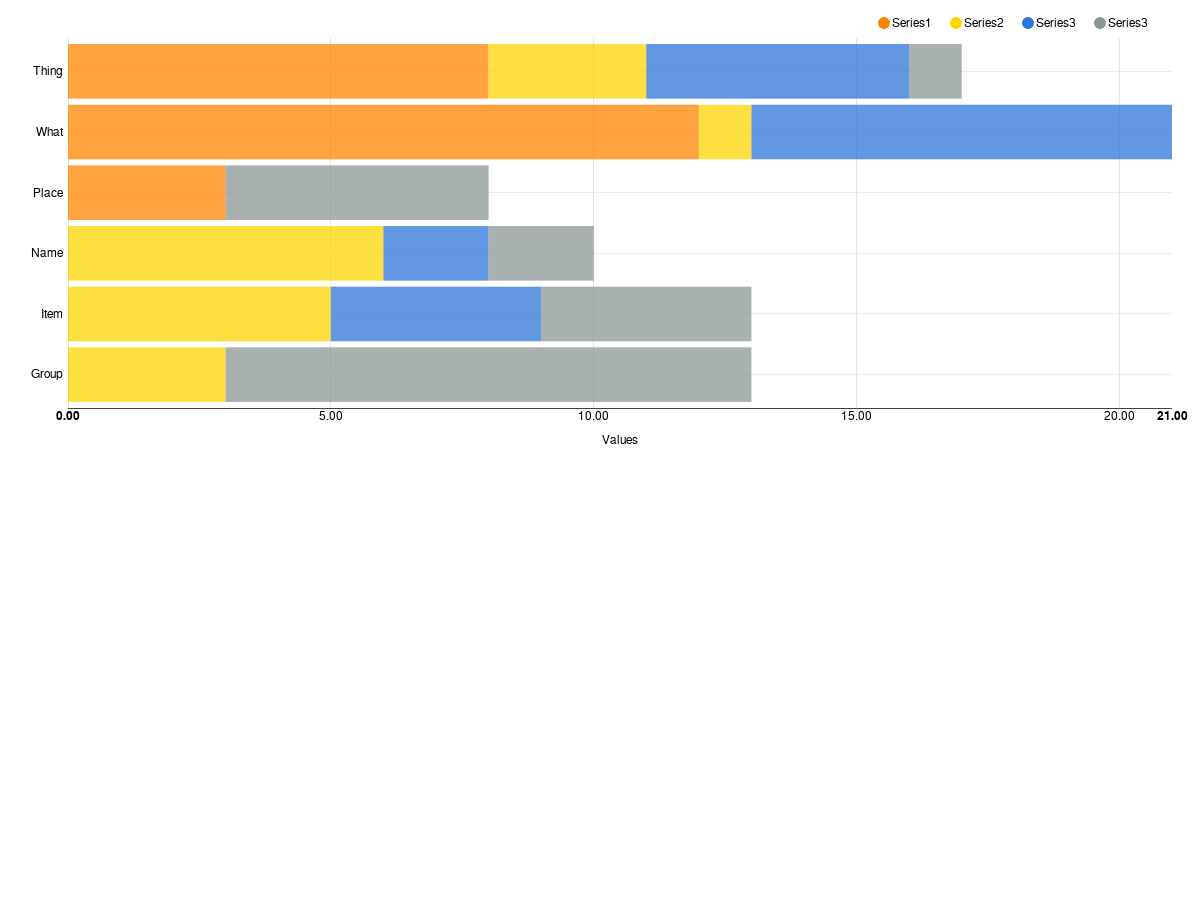
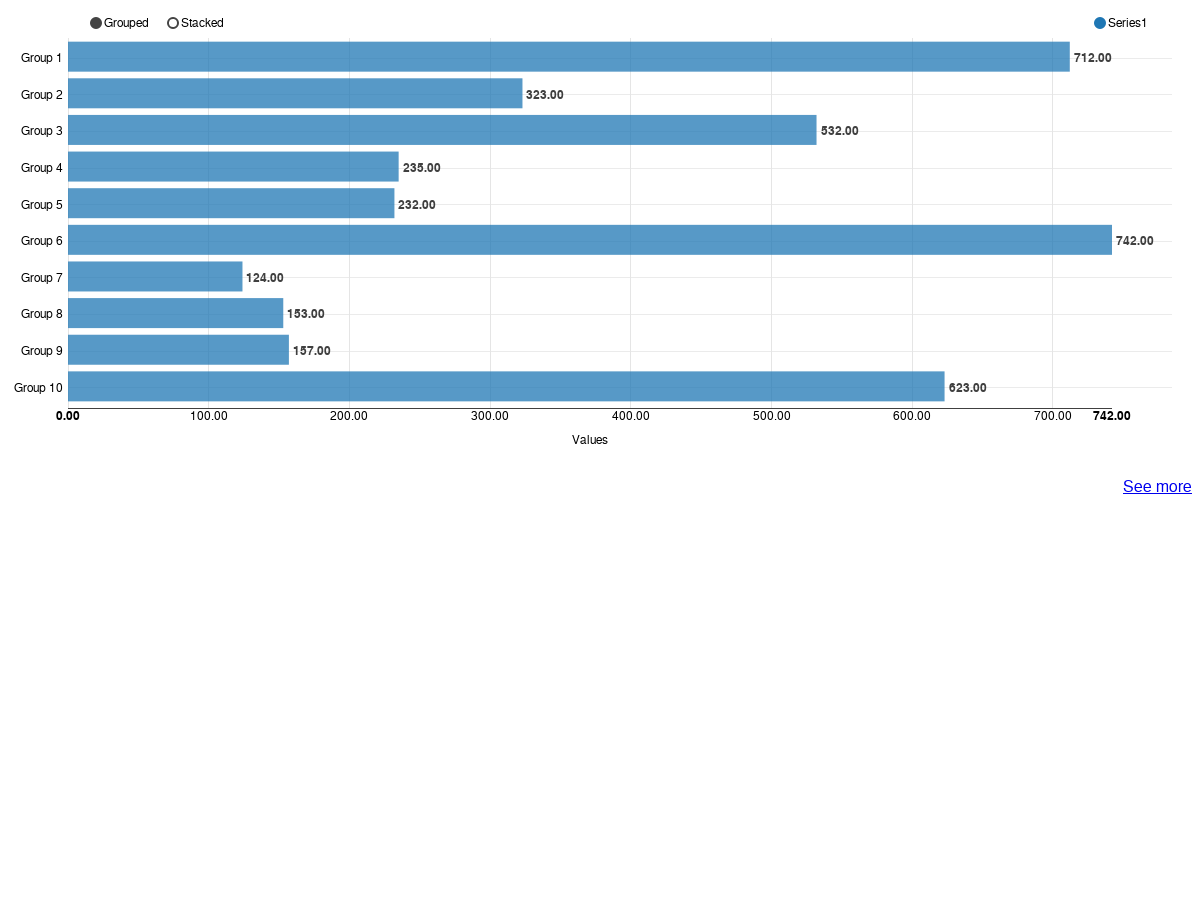
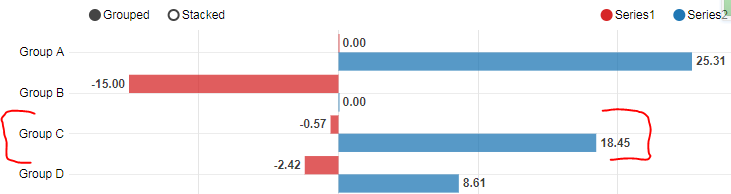
Angular Nvd3 Bar Chart Multi Bar Horizontal Chart With Angular Nvd3 Plunker.
Angular Nvd3 Bar Chart Multibar Horizontal Chart Using Angularjs Nvd3 Js.
Angular Nvd3 Bar ChartAngular Nvd3 Bar Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping