
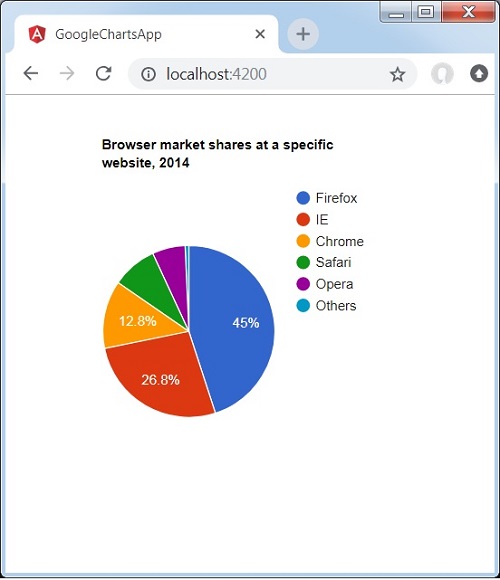
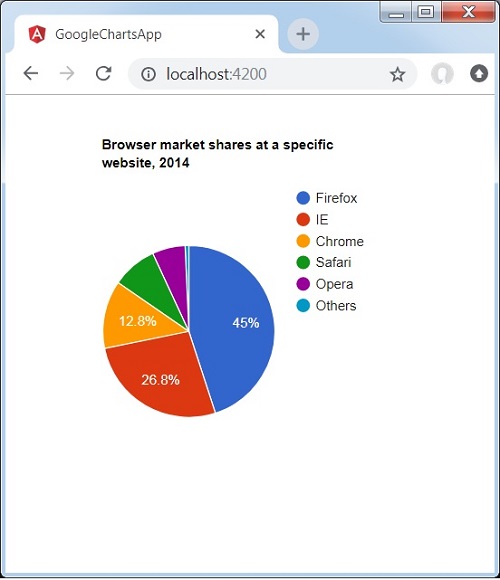
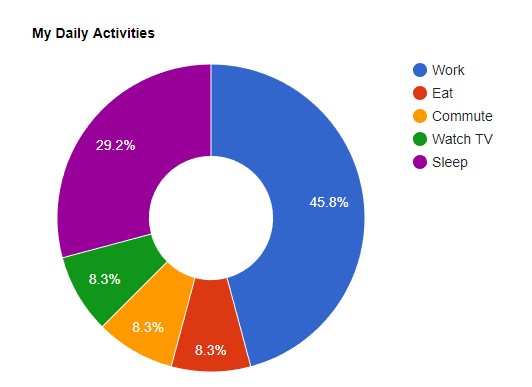
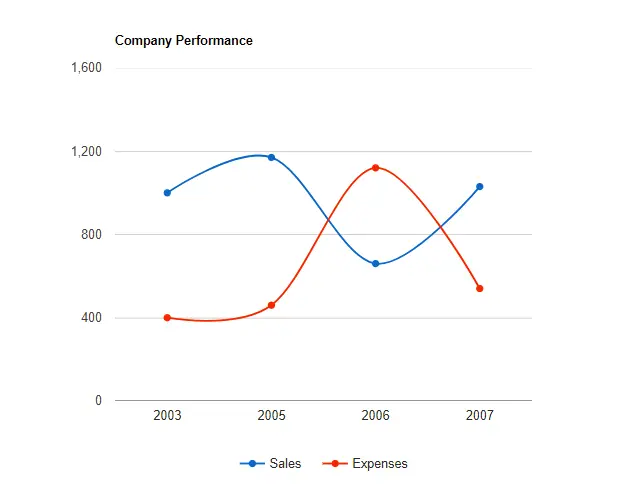
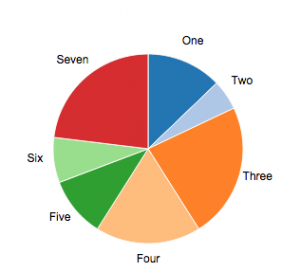
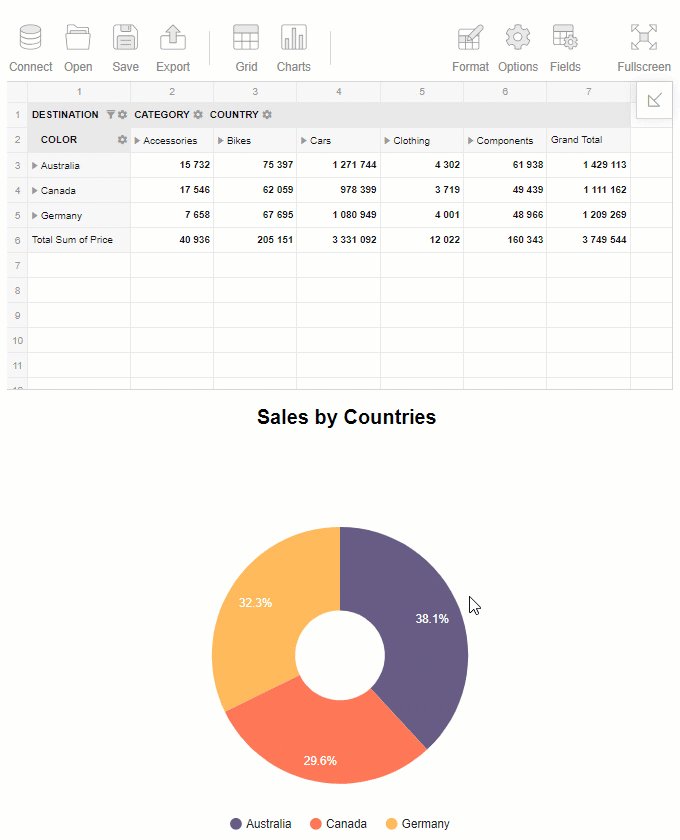
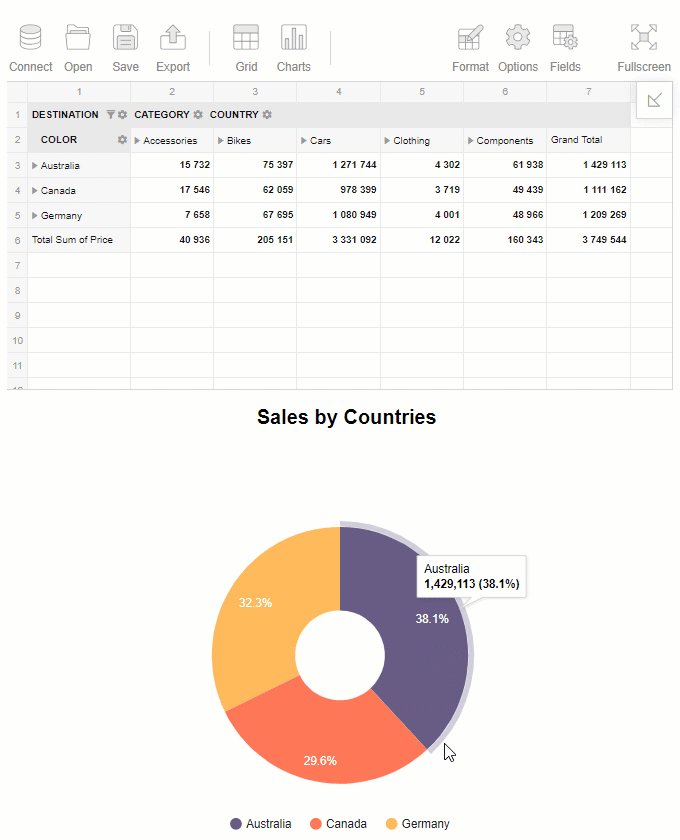
pie chart using google charts angular 8 ramsatt sathish kumar ramalingam

















































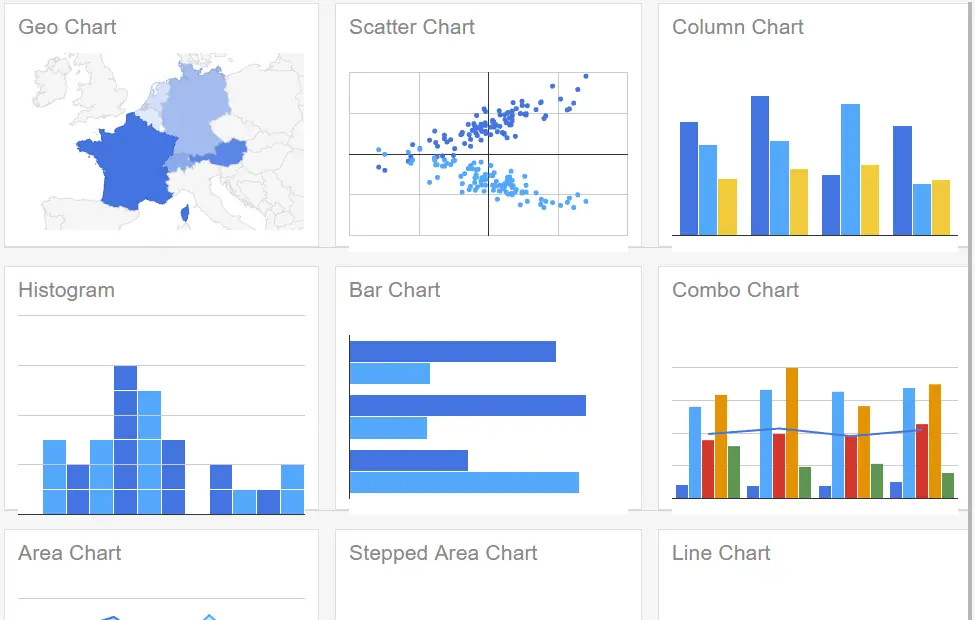
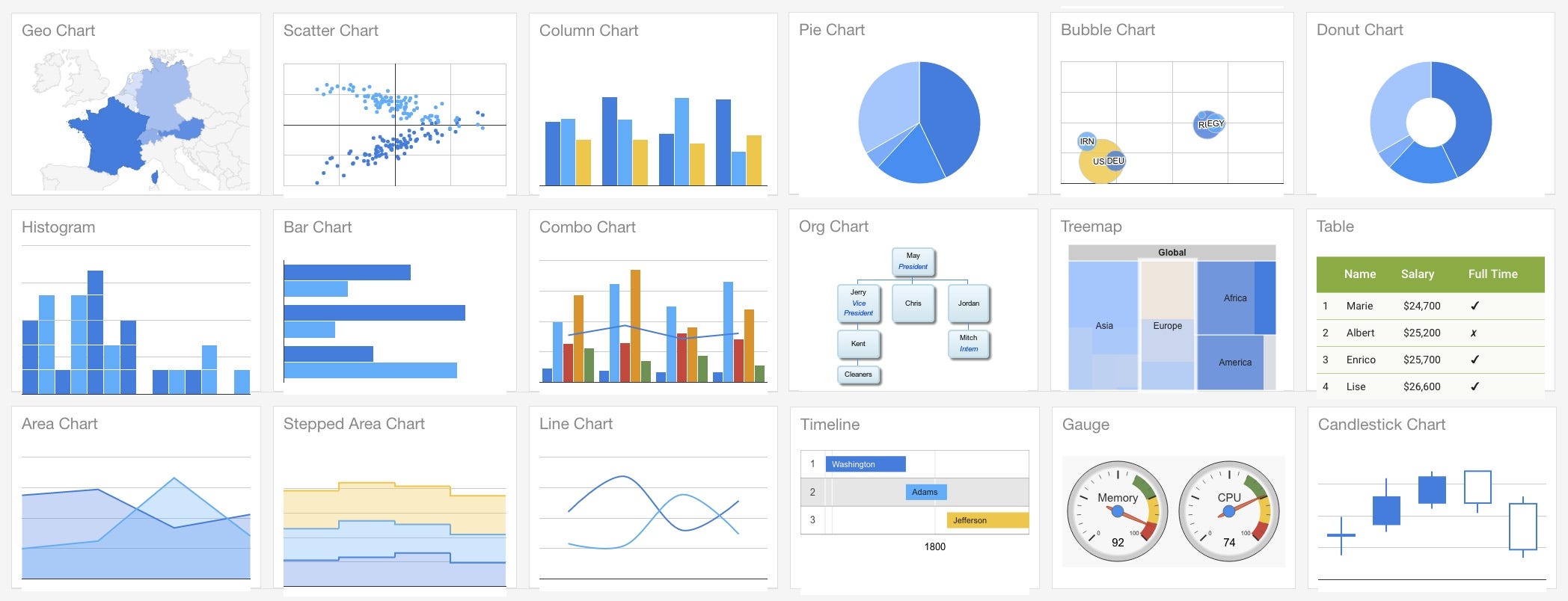
 12 Best Charting Libraries For Web Developers
12 Best Charting Libraries For Web Developers Error Typeerror A X Is Not A Function Issue 60 Fernman.
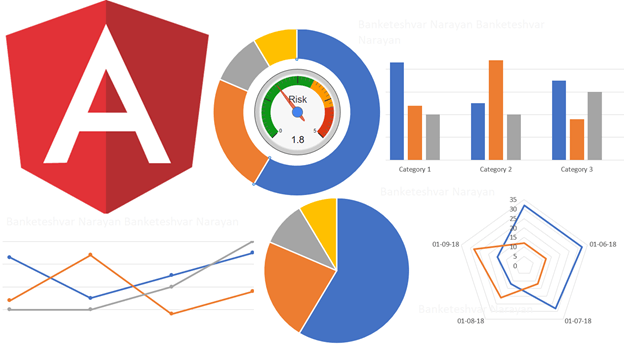
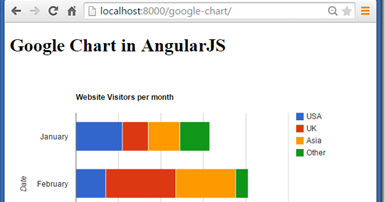
Angular Google Charts How To Use Google Chart In Angular 4 Education For Betterment.
Angular Google Charts Angularjs Google Charts Archives Onlinecode.
Angular Google Charts Angular 2 Google Chart Example.
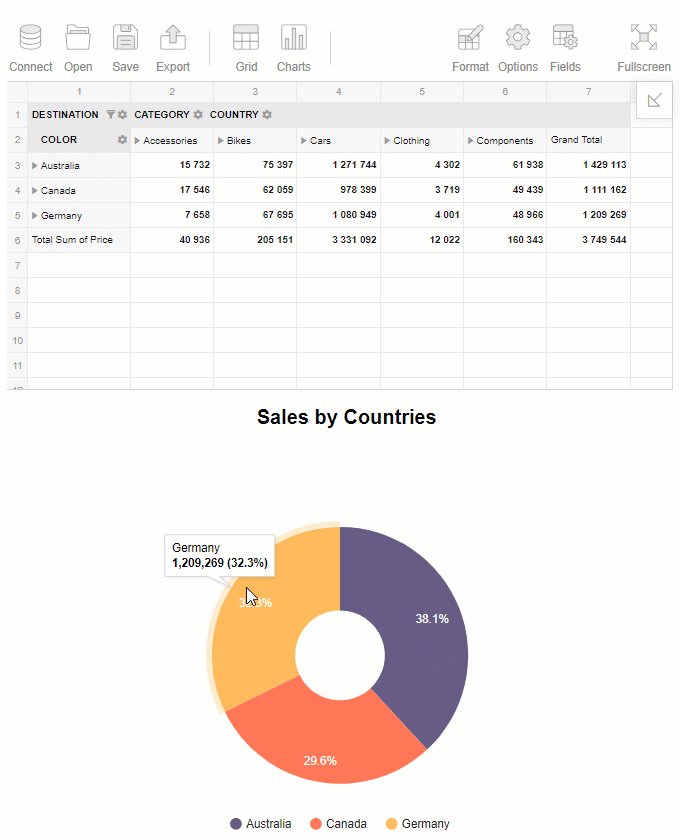
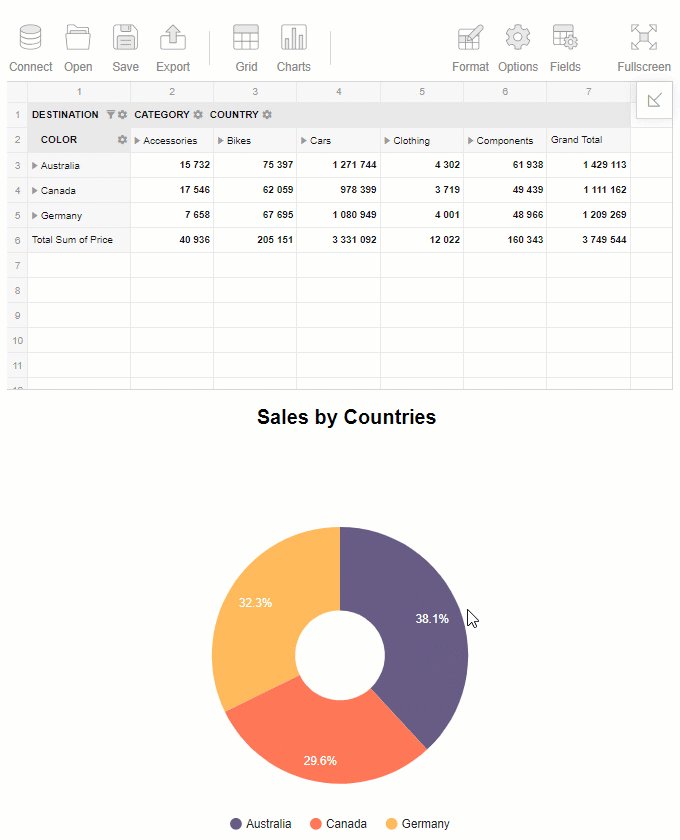
Angular Google ChartsAngular Google Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping