
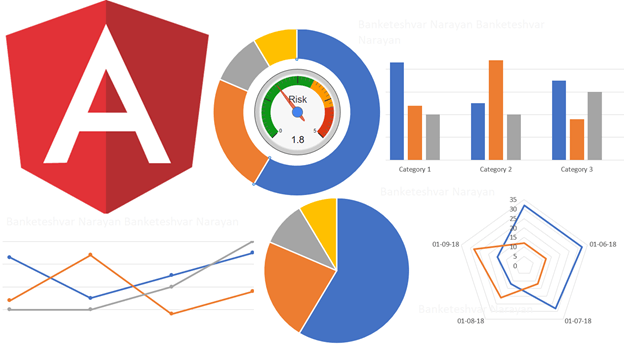
10 angular 4 charts and graphs angular 2 4 compatible

















































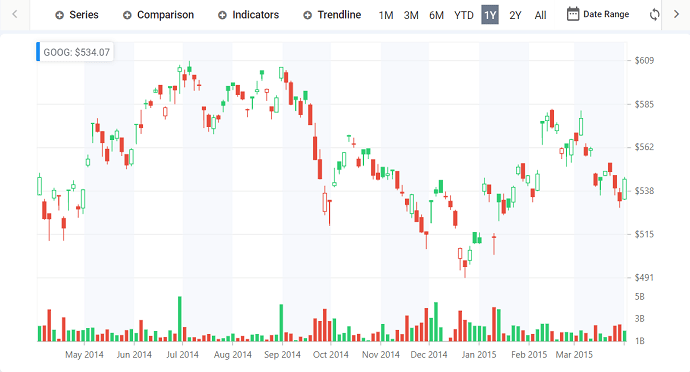
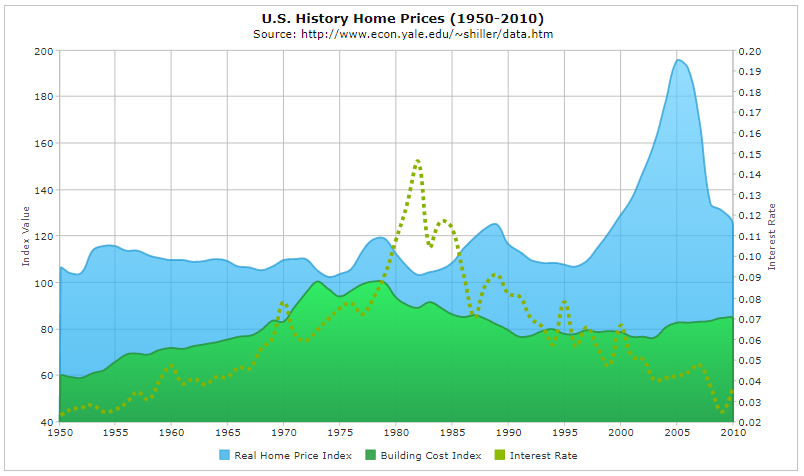
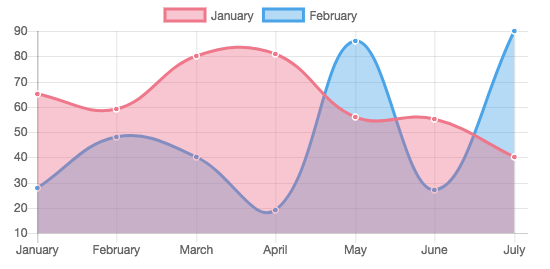
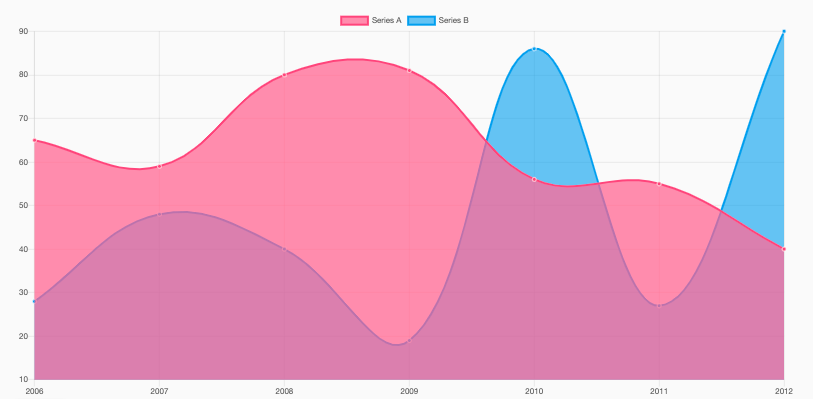
 Create Stock Charts Using Syncfusion Angular Charts
Create Stock Charts Using Syncfusion Angular Charts 10 Angular 4 Charts And Graphs Angular 2 4 Compatible.
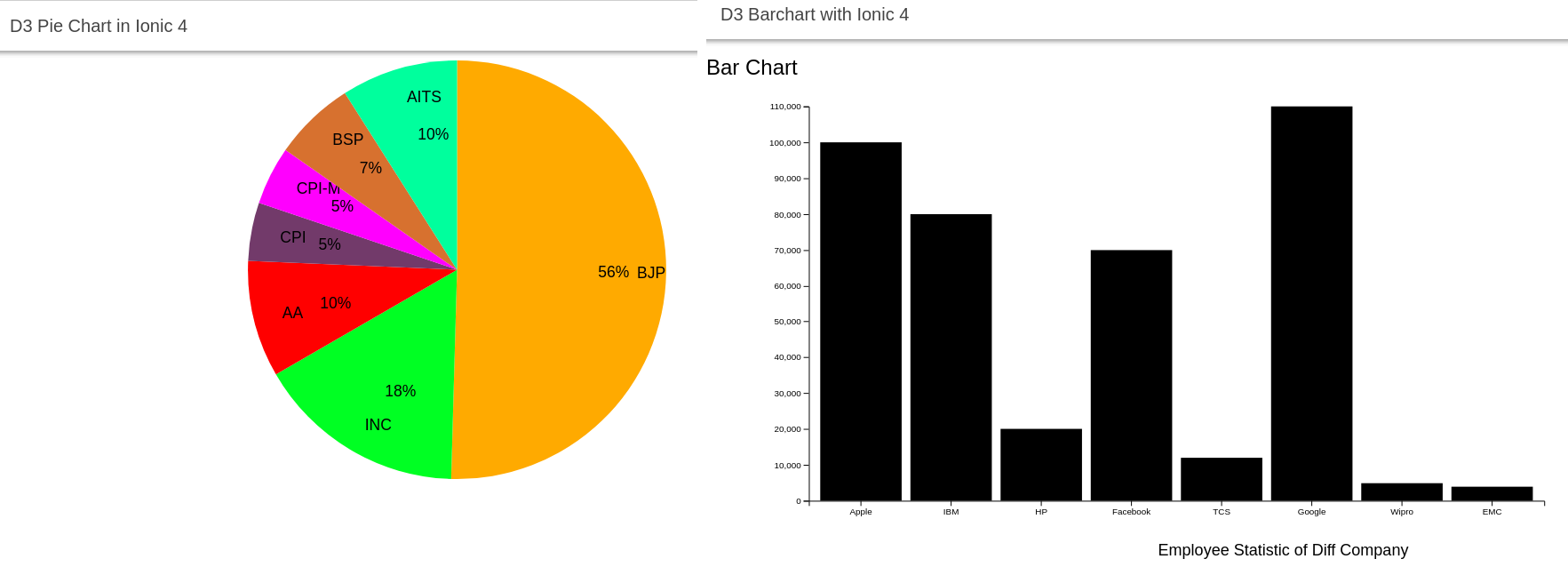
Angular Charts Reactive Charts In Angular 8 Using D3 Js Better.
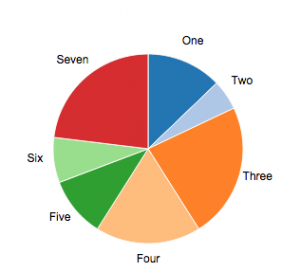
Angular Charts Angularjs Angular Google Chart Remove The Percent From The.
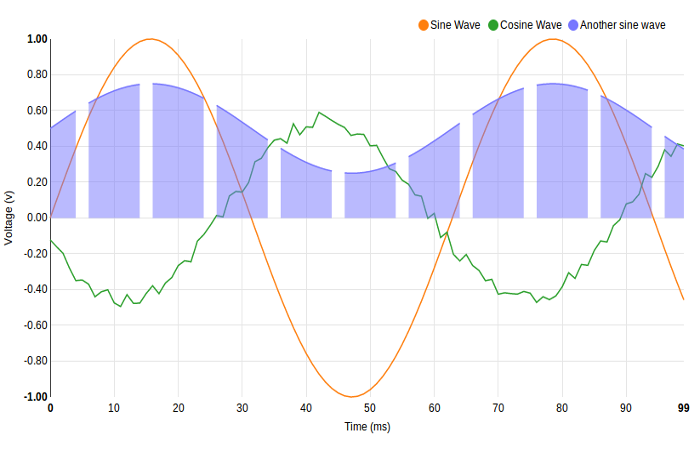
Angular Charts Highcharts Angular Wrapper Highcharts.
Angular ChartsAngular Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping