
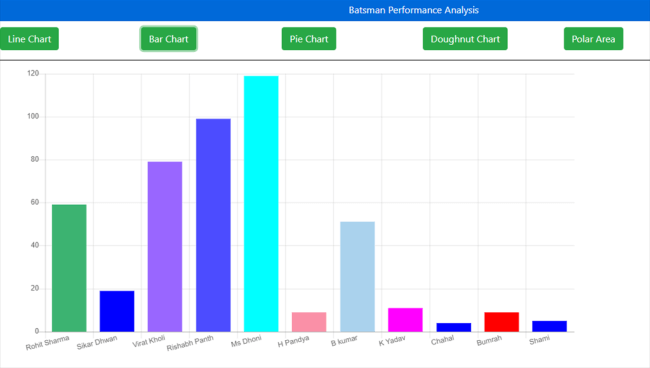
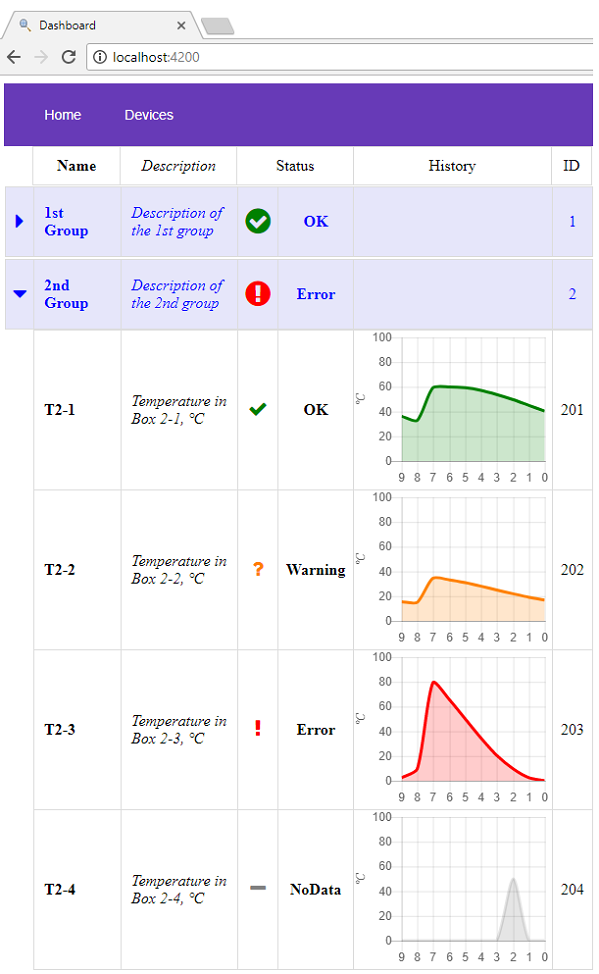
primeng chart display labels on data elements in graph

















































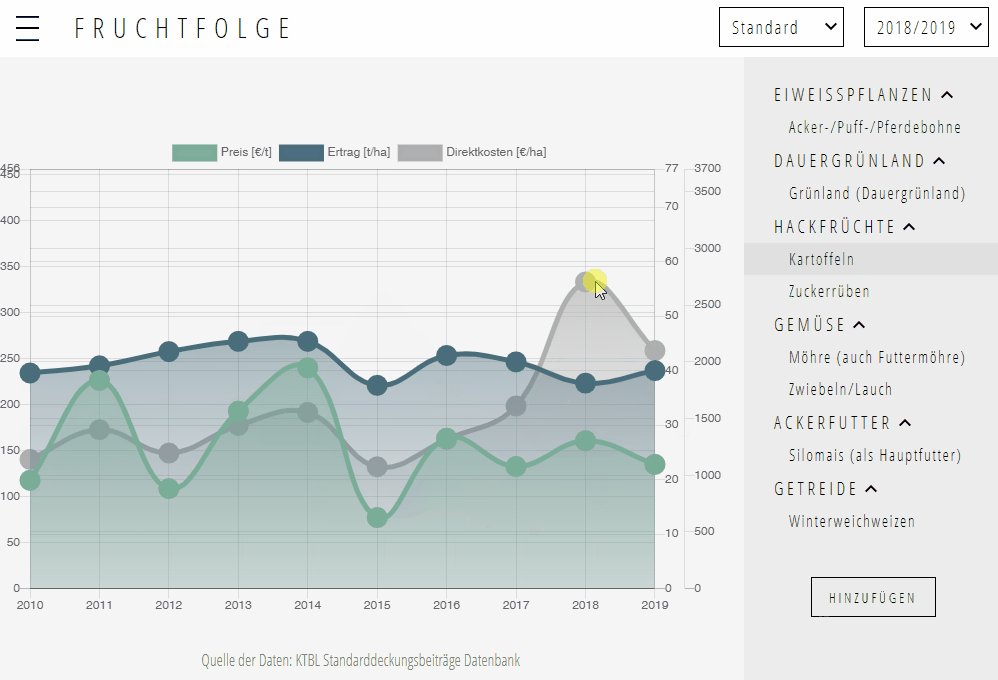
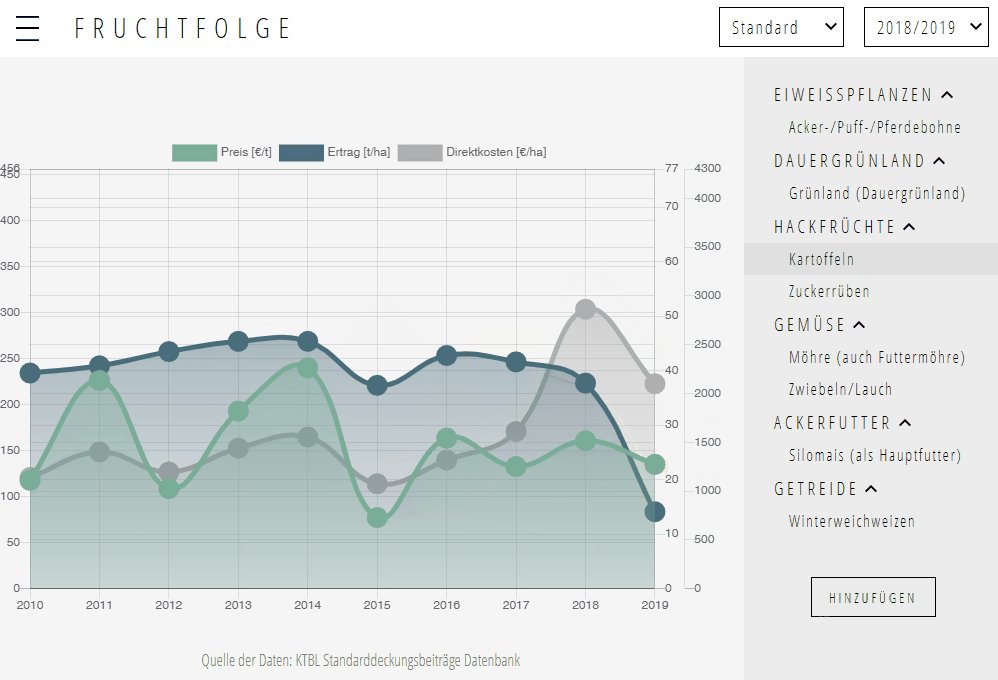
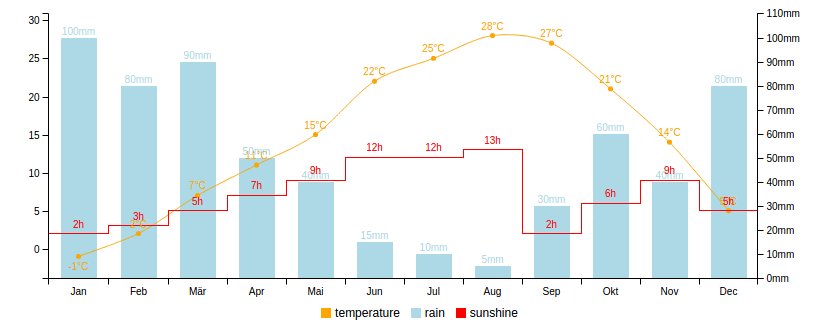
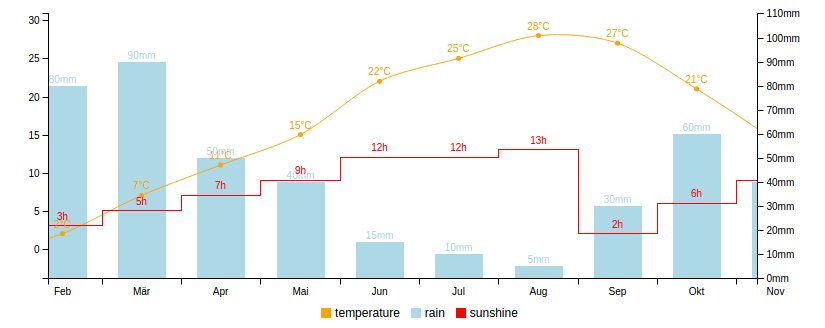
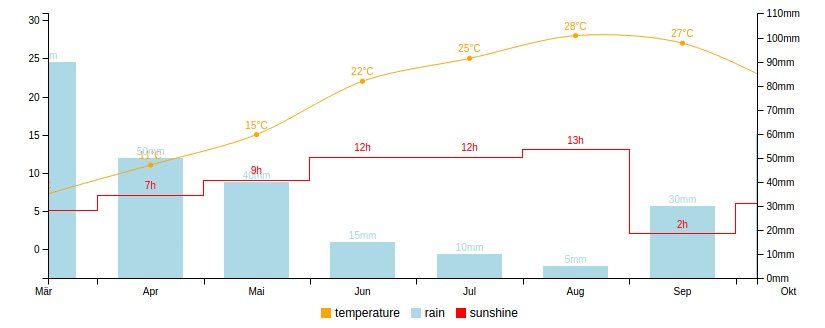
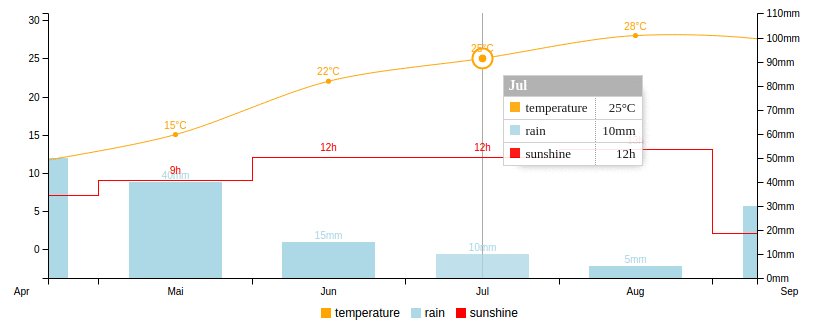
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js Angular Chart Js Angular Expo.
Angular Chart Js Update Empty Circle Only Point Strok In Line Chart For Chartjs.
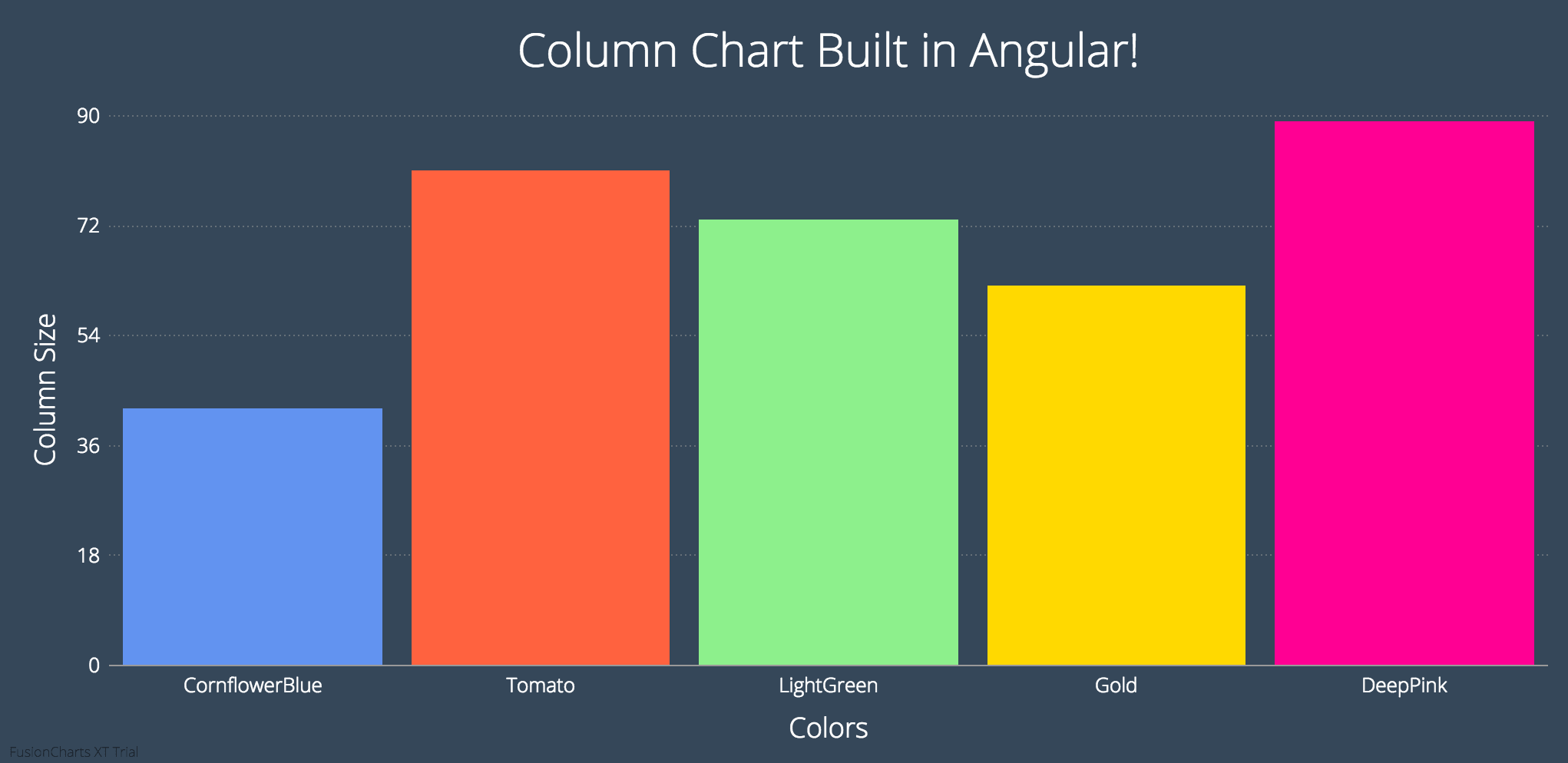
Angular Chart Js Update Build A Realtime Chart With Vue Js By.
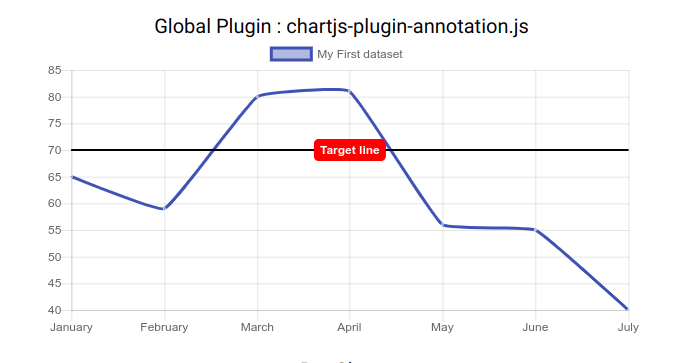
Angular Chart Js Update How To Write Your Own Chartjs Plugin Level Up Coding.
Angular Chart Js UpdateAngular Chart Js Update Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping