
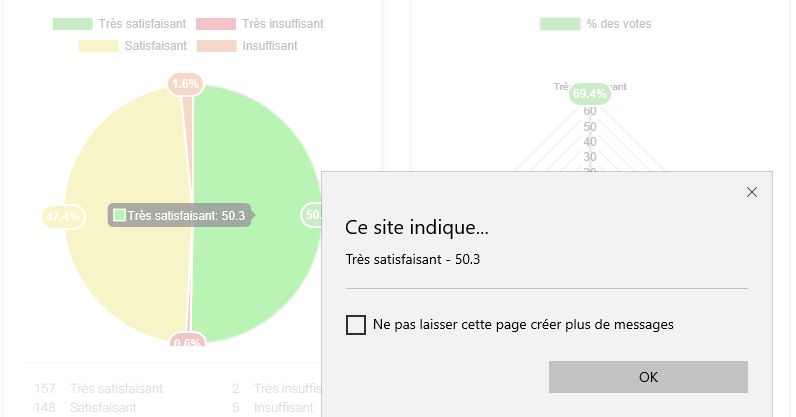
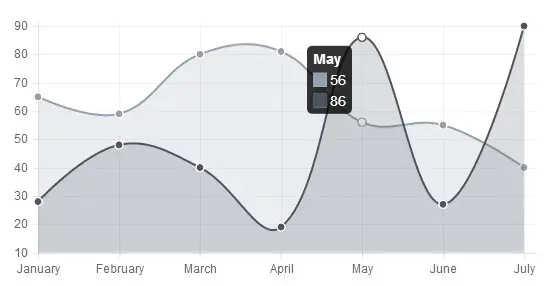
how to register plot or label click event in chart js

















































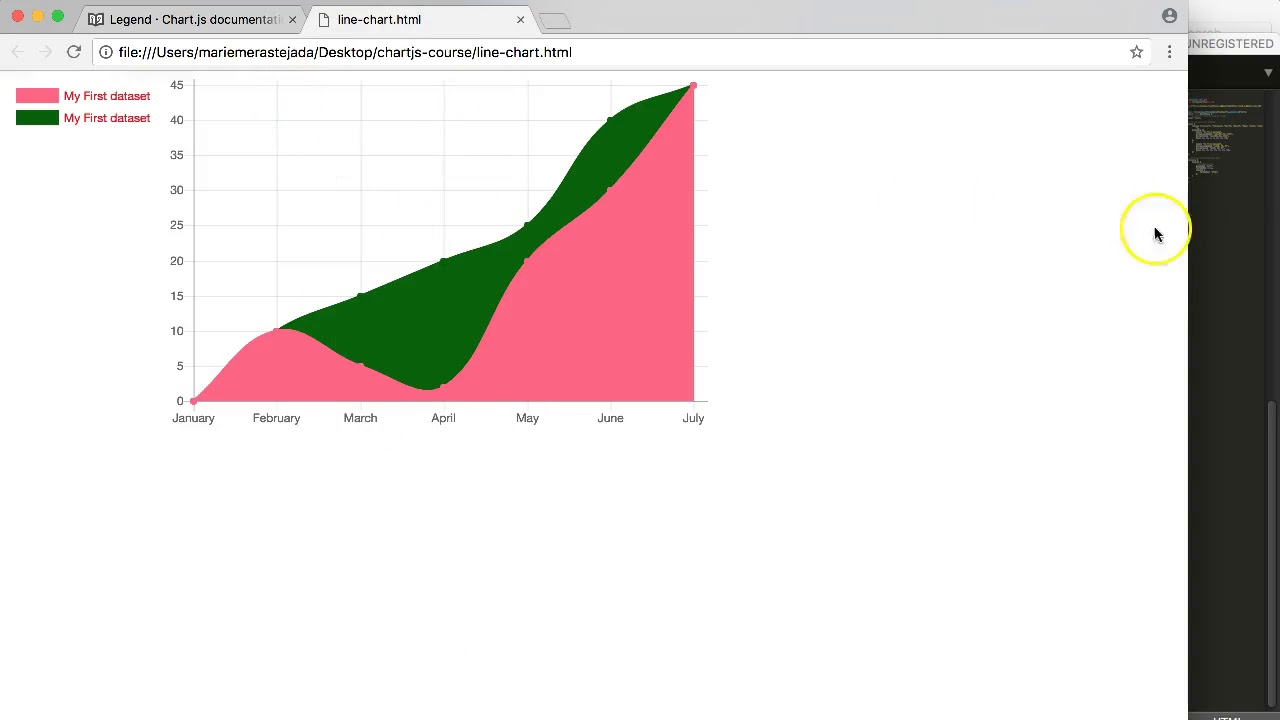
 Hide Y Axis Labels When Data Is Not Displayed In Chart Js
Hide Y Axis Labels When Data Is Not Displayed In Chart Js Tutorial On Labels Index Labels In Chart Canvasjs.
Angular Chart Js Onclick Using Chart Js In Angular With Ng2 Charts Alligator Io.
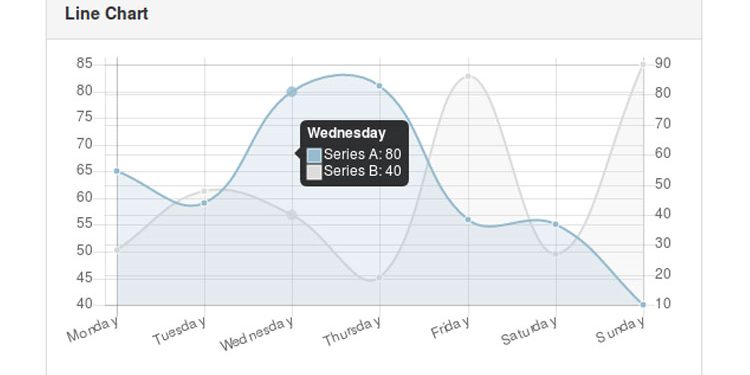
Angular Chart Js Onclick Angular 2 Charts Demo.
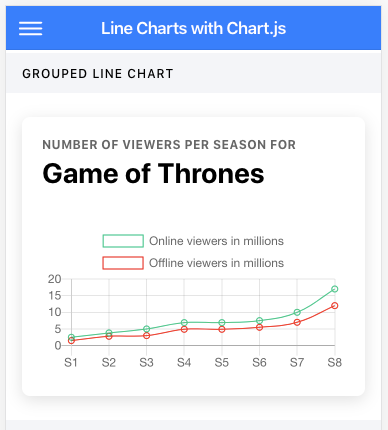
Angular Chart Js Onclick Creating Charts With Chart Js In A Flask Application.
Angular Chart Js OnclickAngular Chart Js Onclick Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping