
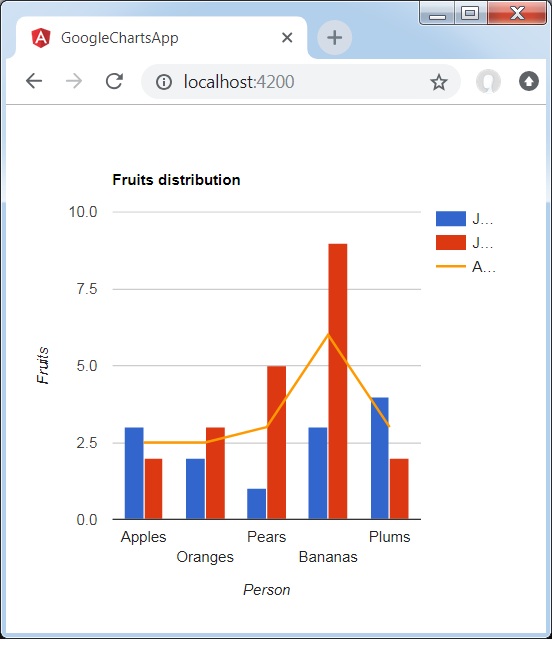
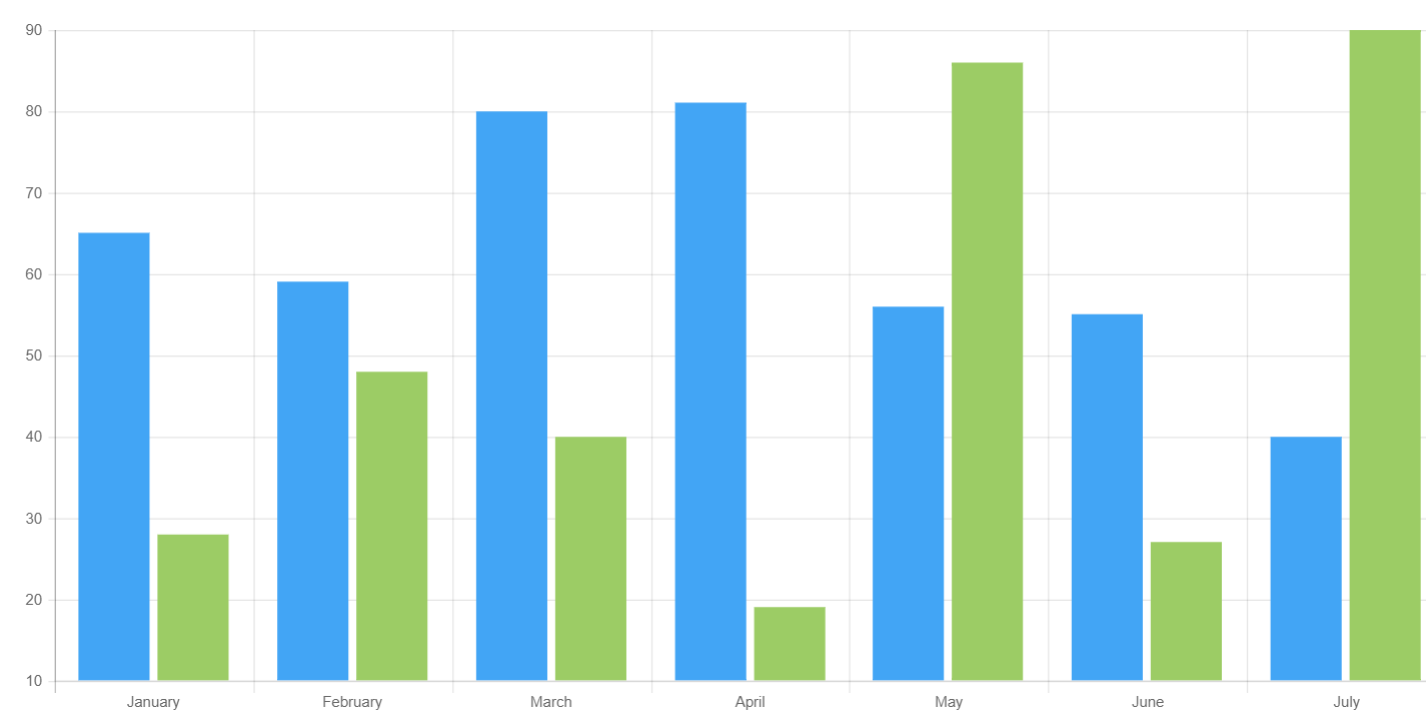
part 3 angular 8 crud using chartjs to represent data

















































 11 Angular Component Libraries You Should Know In 2019
11 Angular Component Libraries You Should Know In 2019 Real Time Charts With Angular8 Chart Js Socket Io Blackboxtech.
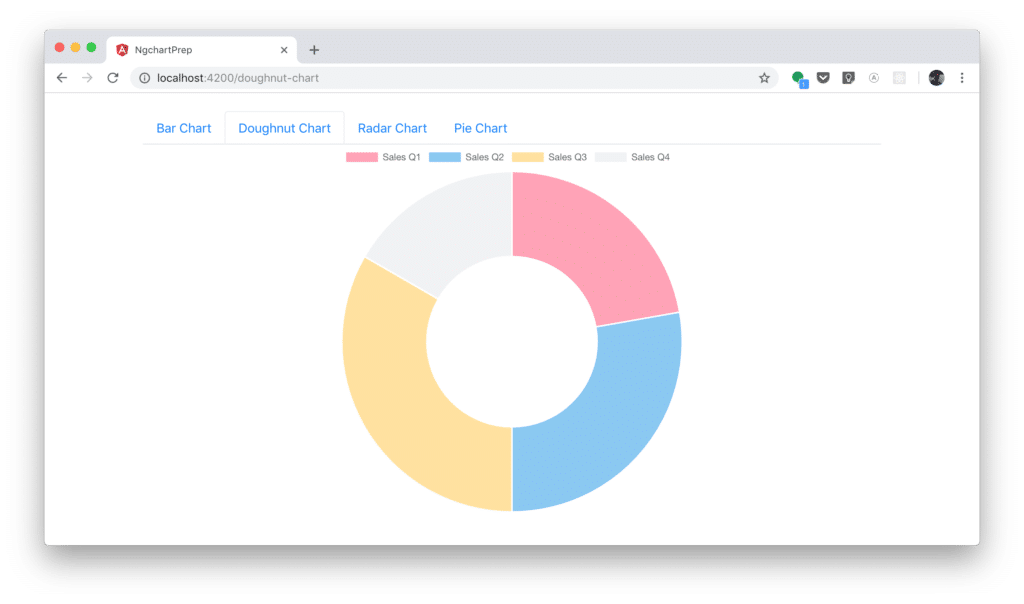
Angular 8 Charts 6 Best Angular Charting Libraries Angular Ui Tools.
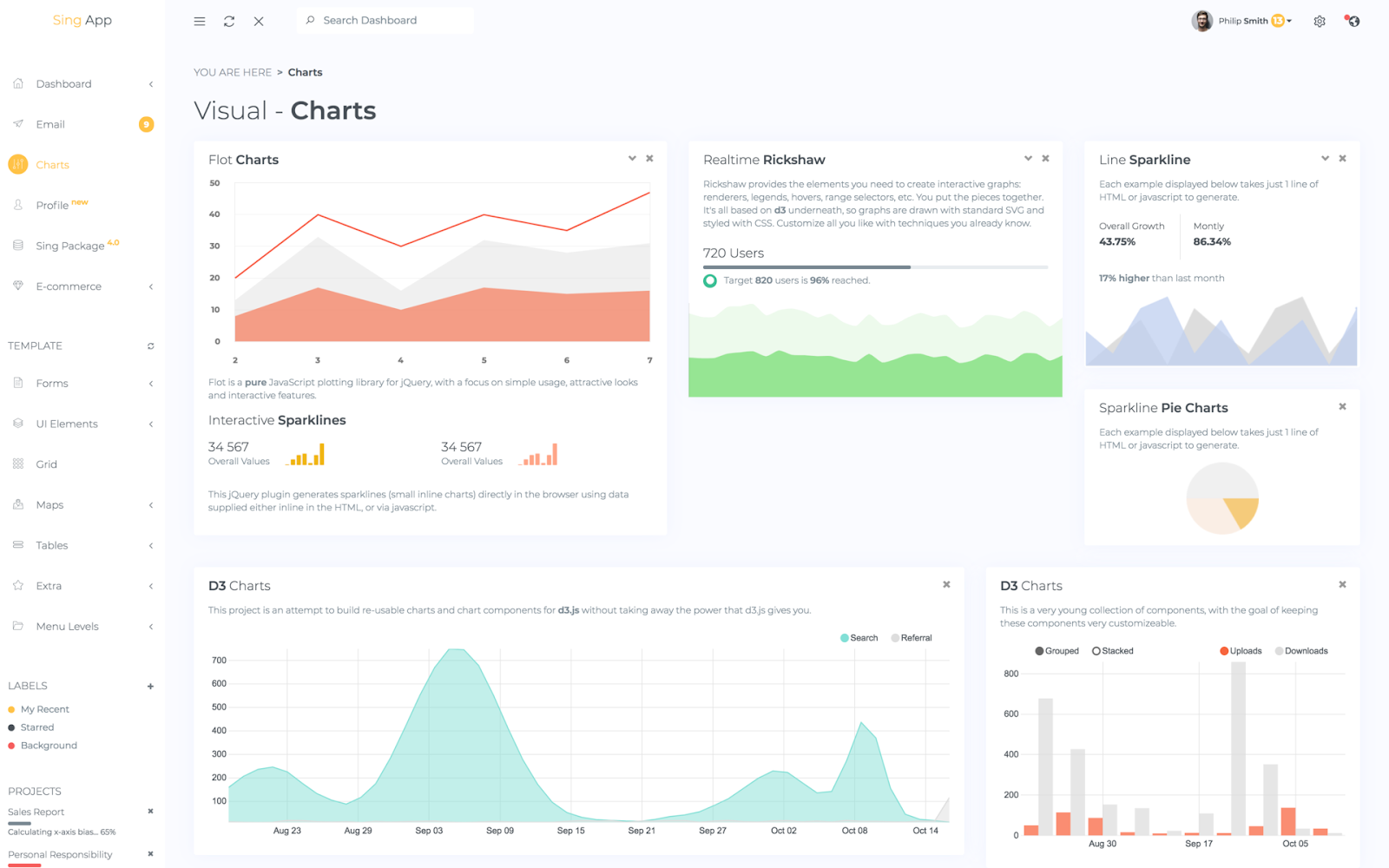
Angular 8 Charts 40 Best Free Premium Angular Admin Template 2019.
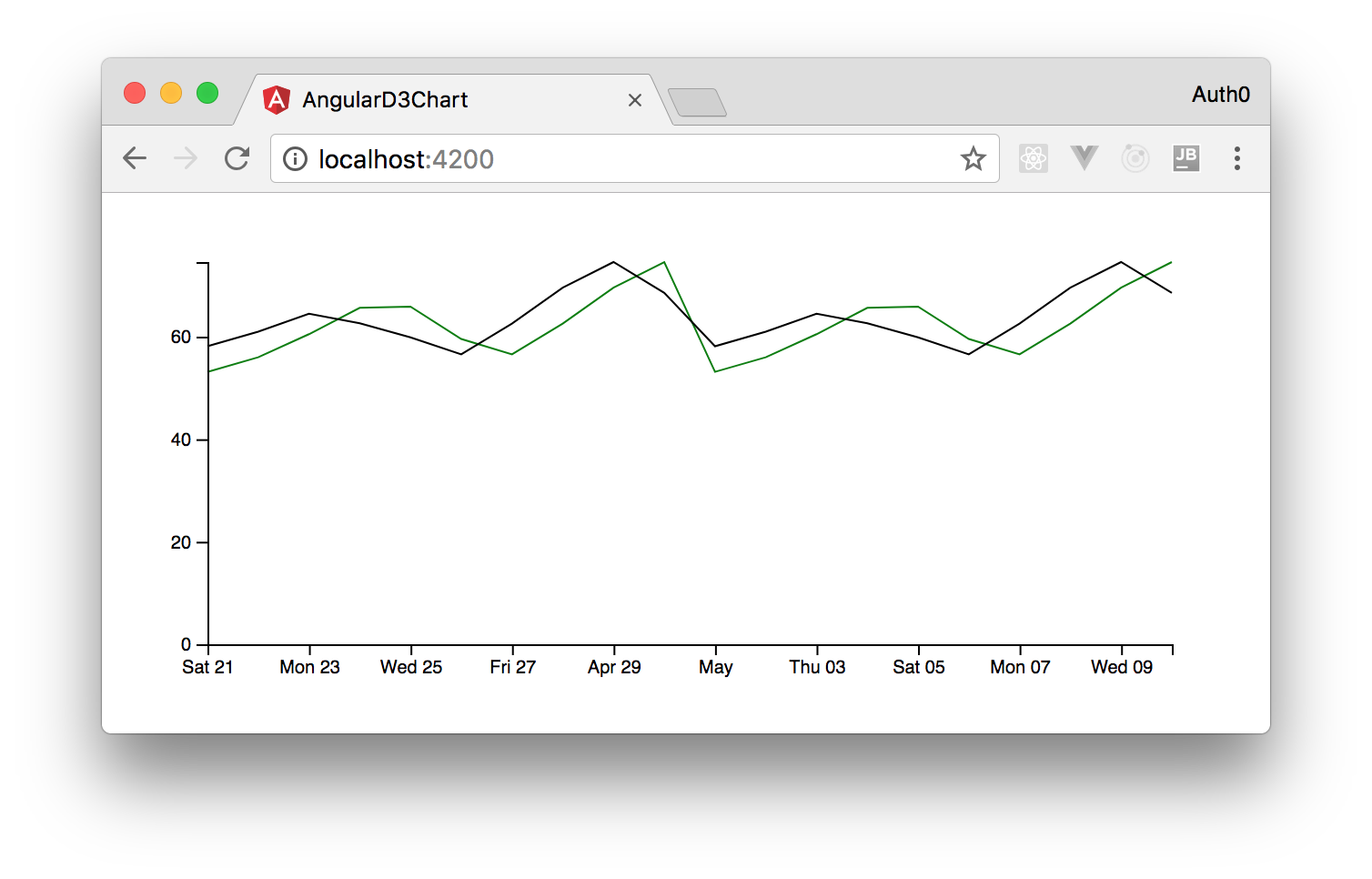
Angular 8 Charts Leveraging D3 And Angular To Visualize Big Data.
Angular 8 ChartsAngular 8 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping