
top 10 most popular charts in angular with net core api

















































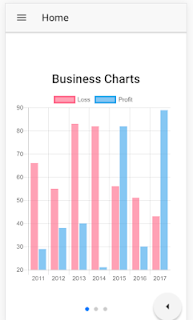
 Angular Google Charts Quick Guide Tutorialspoint
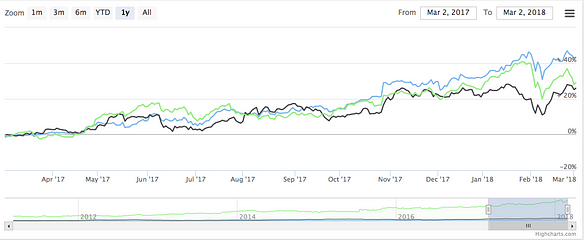
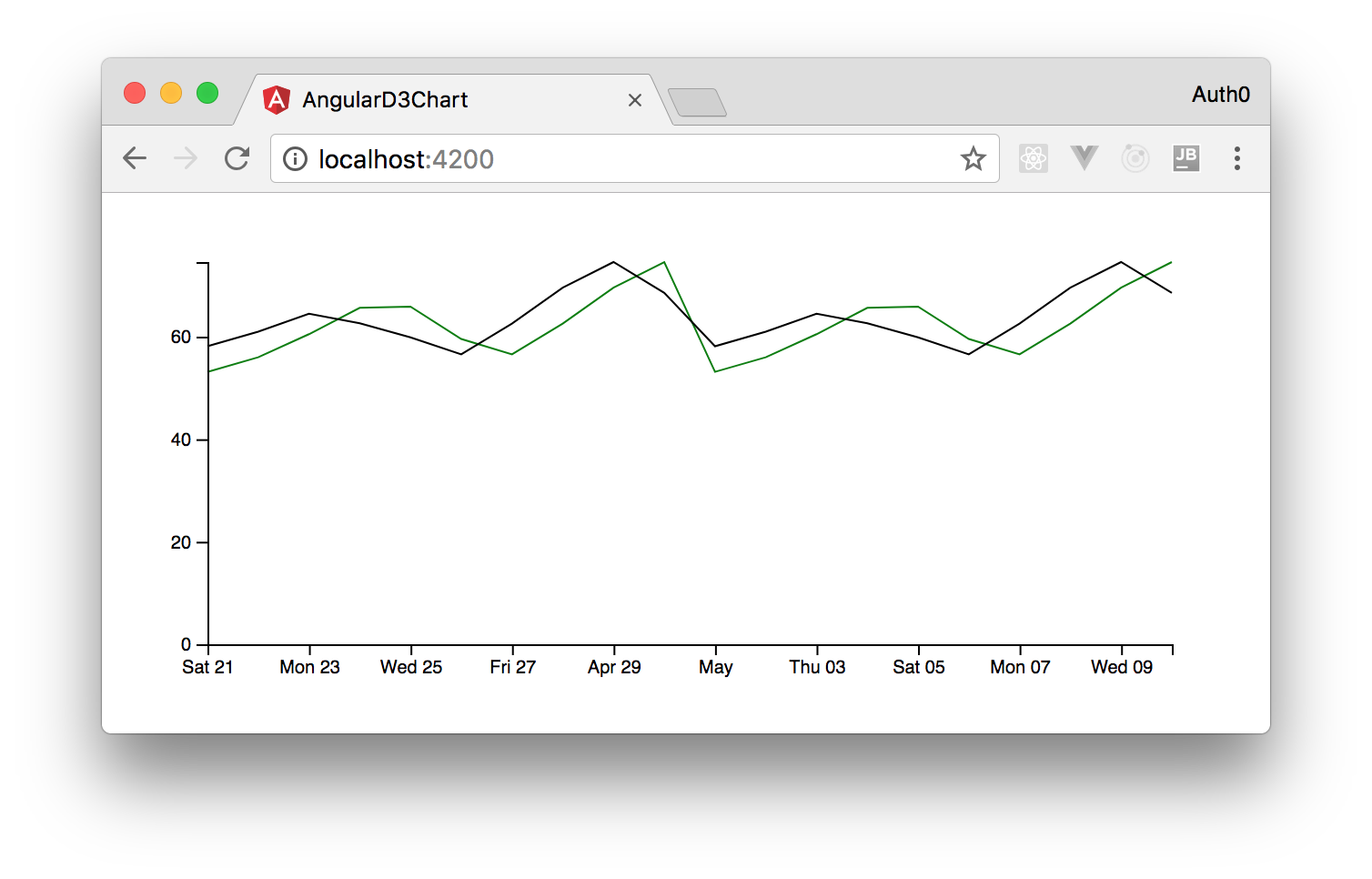
Angular Google Charts Quick Guide Tutorialspoint Real Time Charts Using Angular D3 And Socket Io.
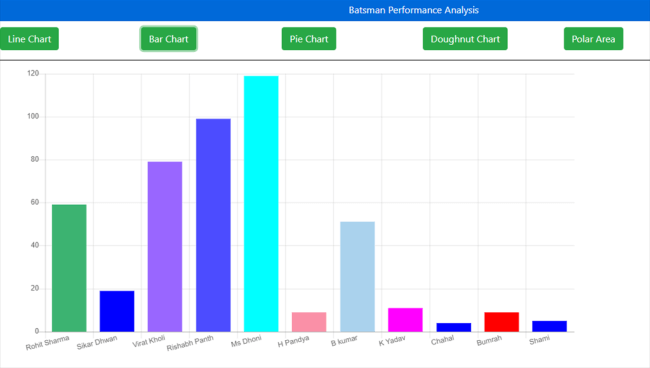
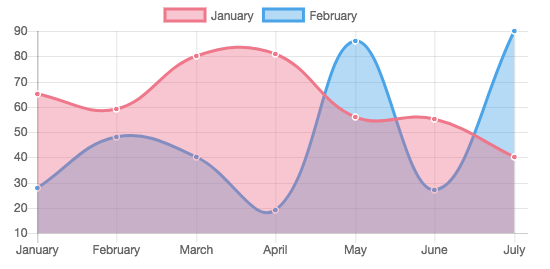
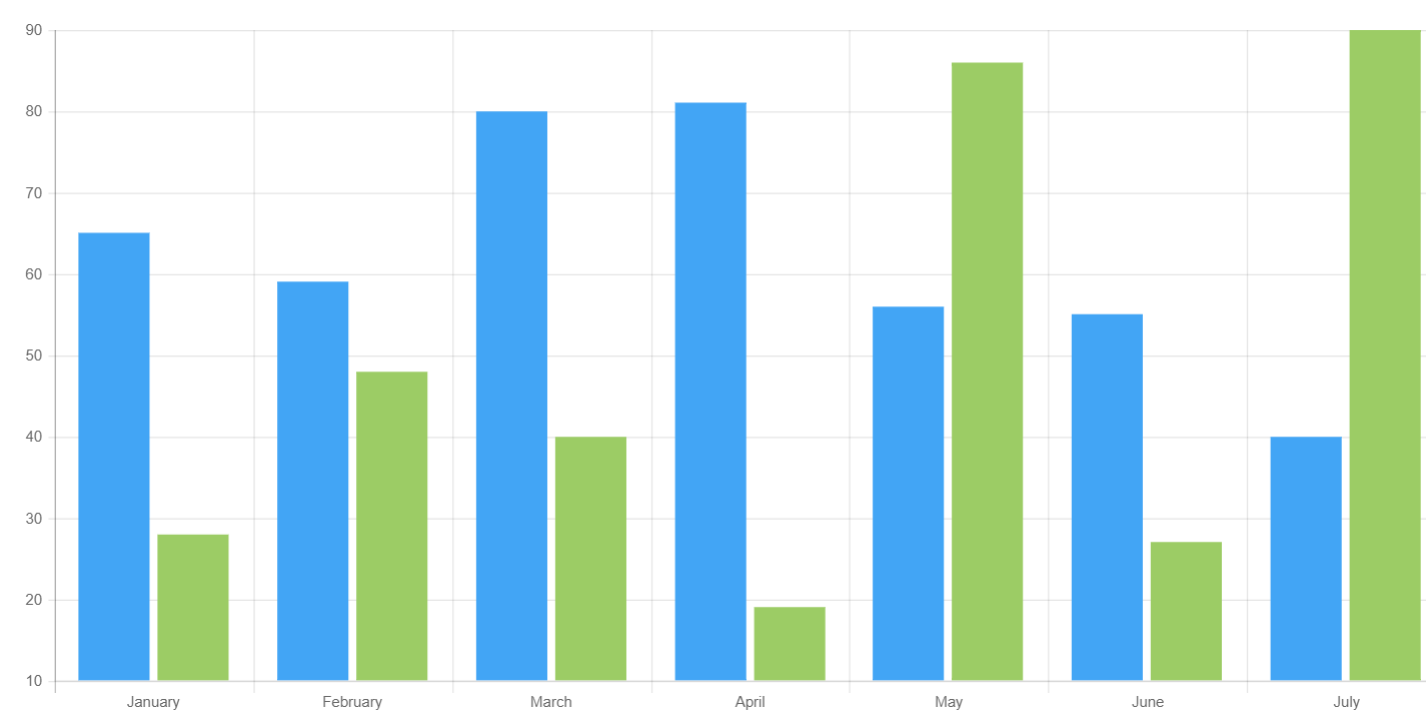
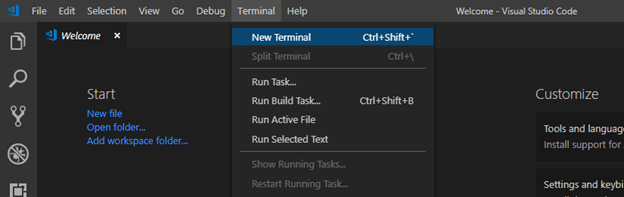
Angular 7 Charts Add Ng2 Charts To Angular 7 Application Stack Overflow.
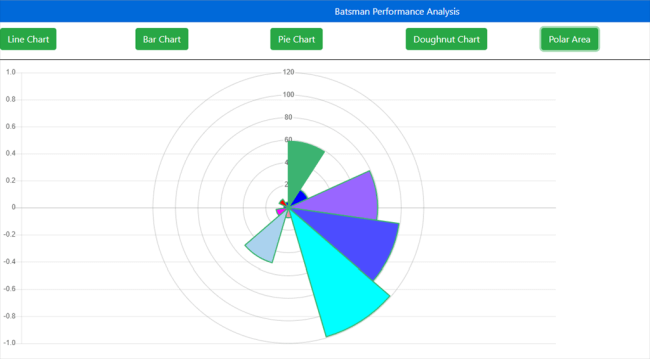
Angular 7 Charts Implementing Chart Js In Your Angular Application Hackster Io.
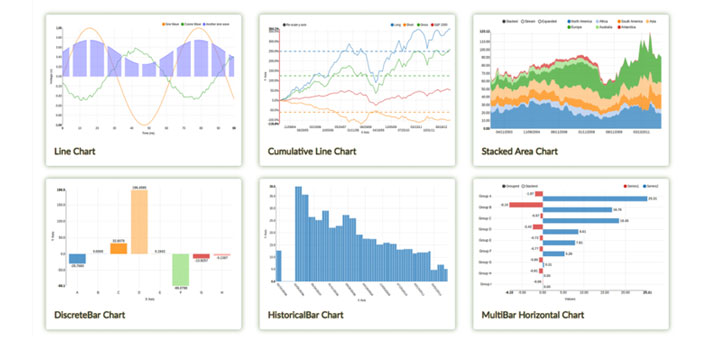
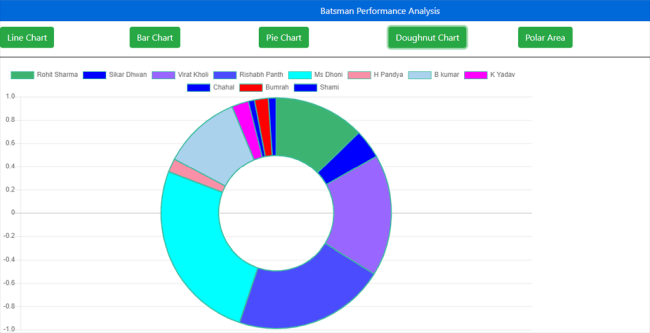
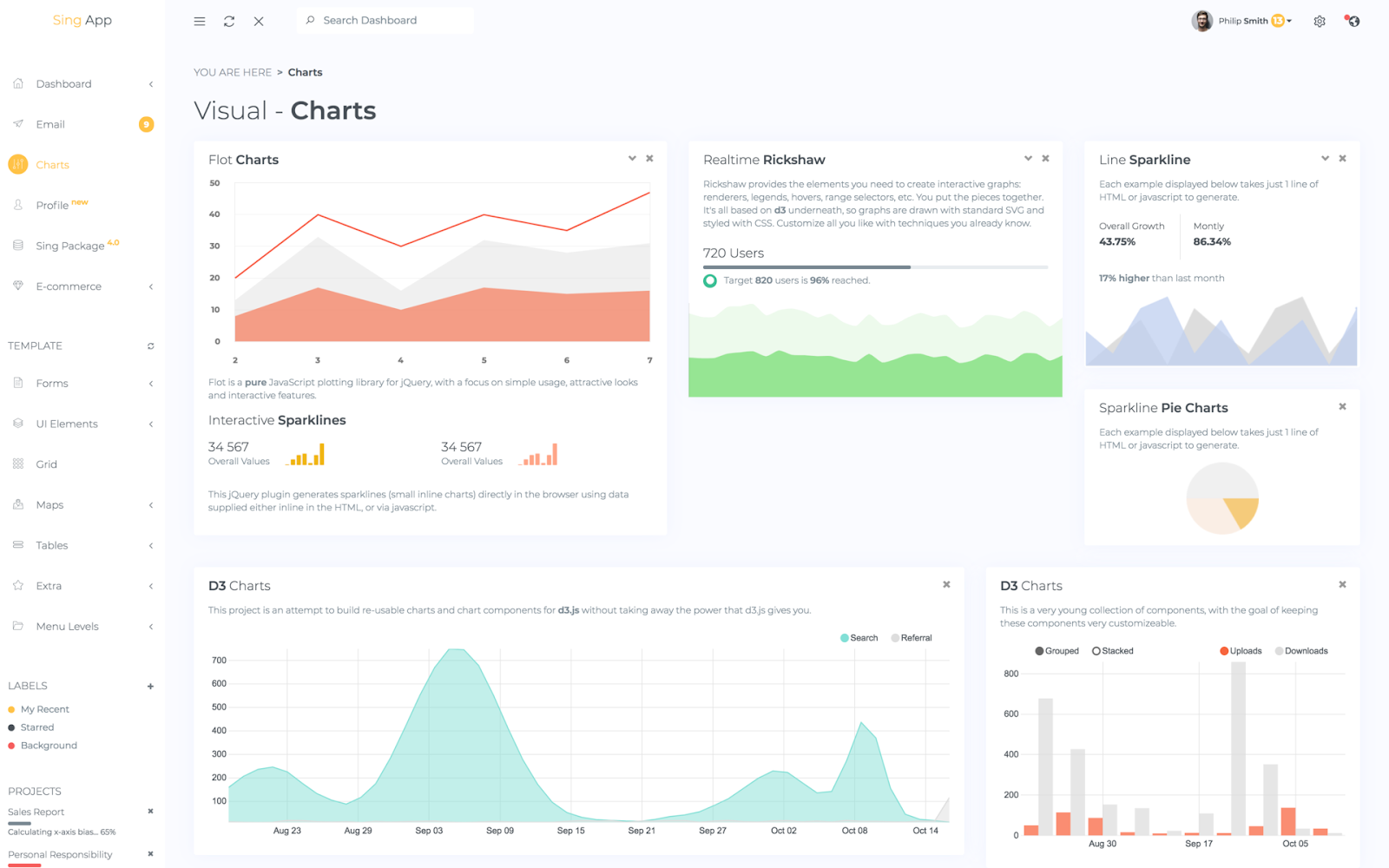
Angular 7 Charts 6 Best Angular Charting Libraries Angular Ui Tools.
Angular 7 ChartsAngular 7 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping