
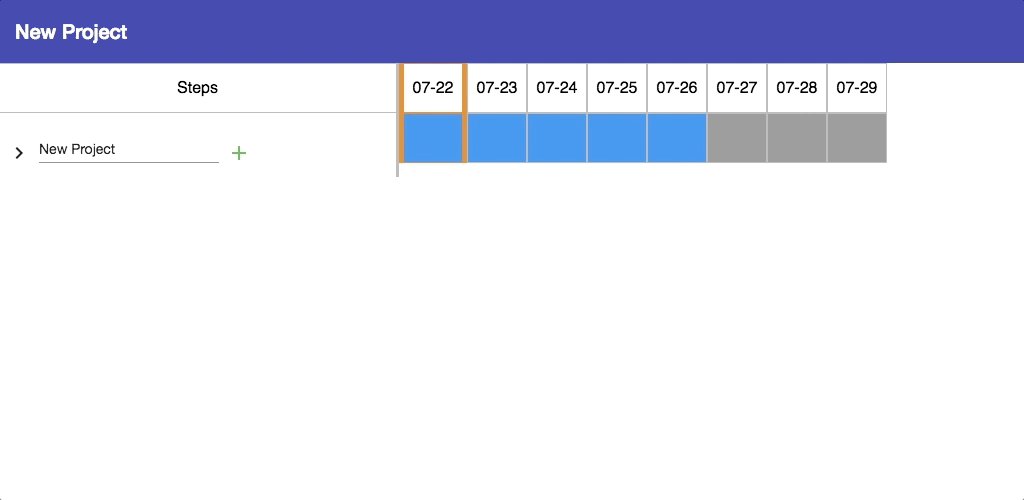
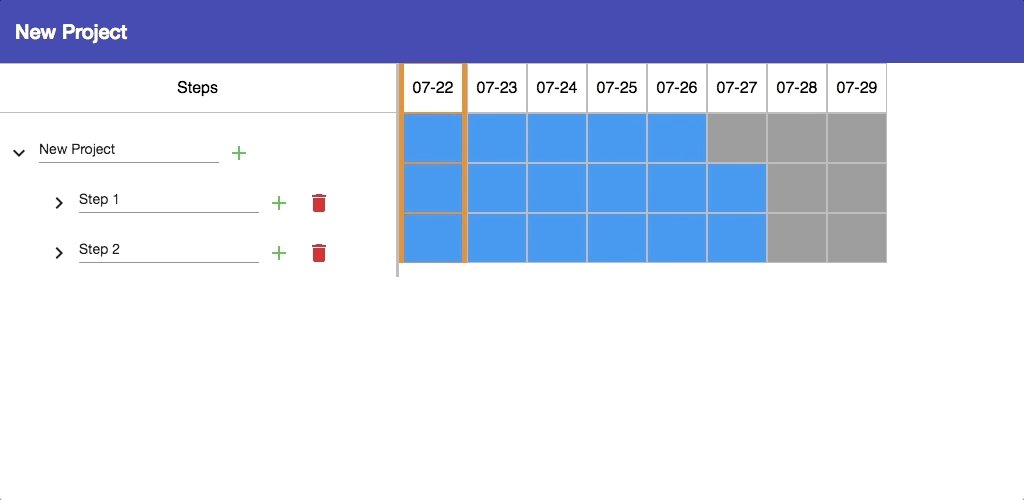
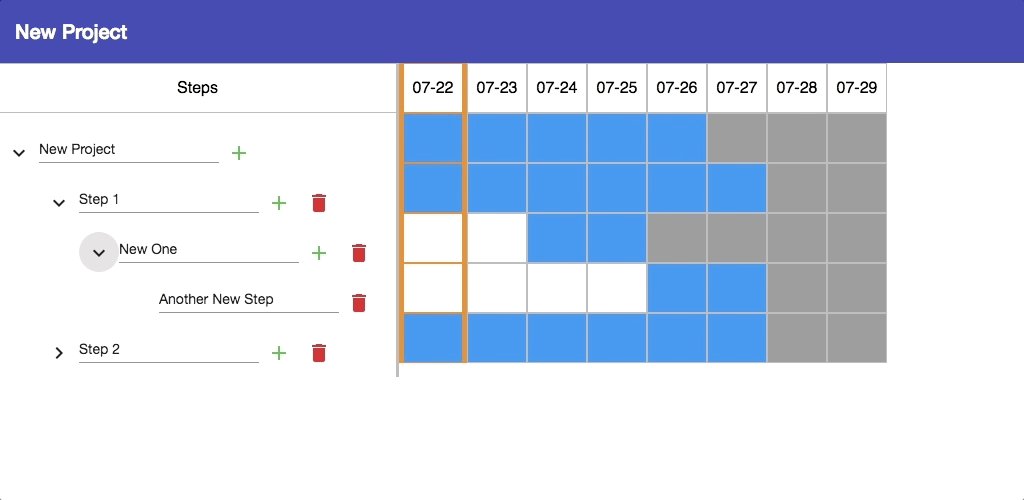
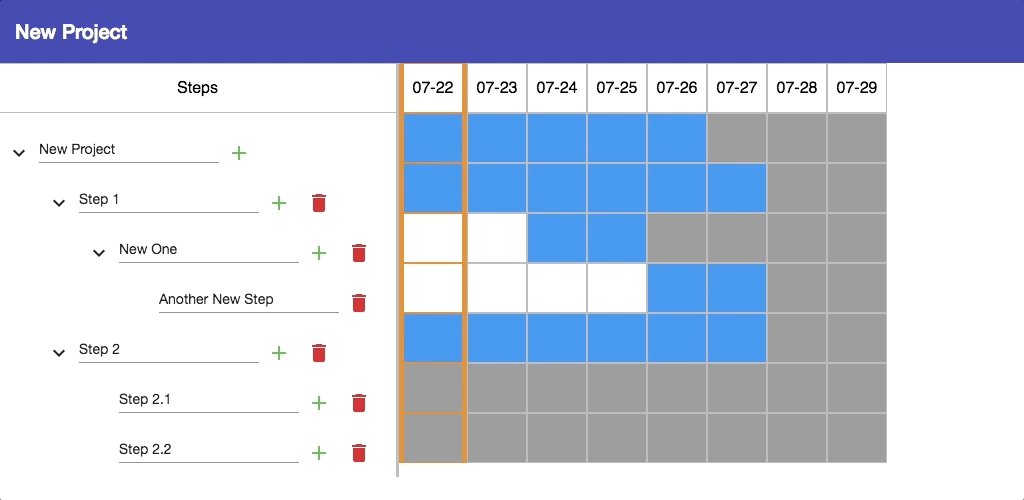
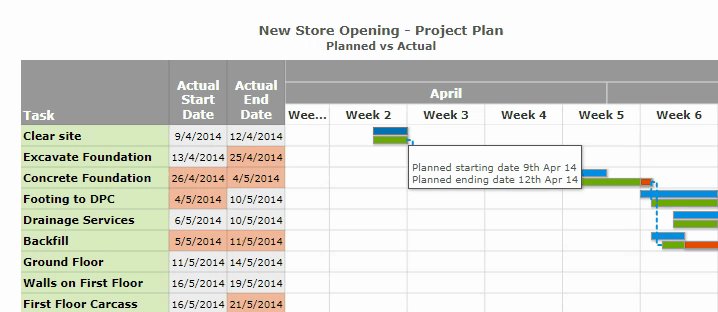
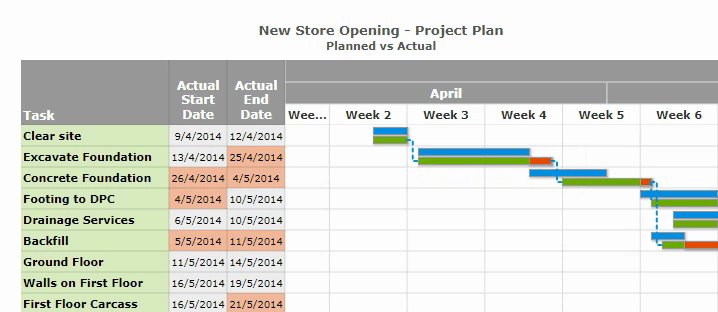
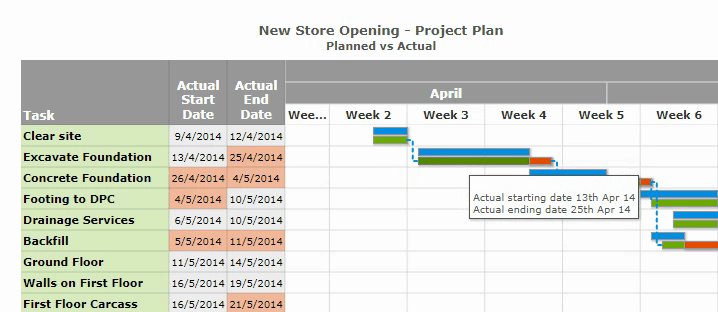
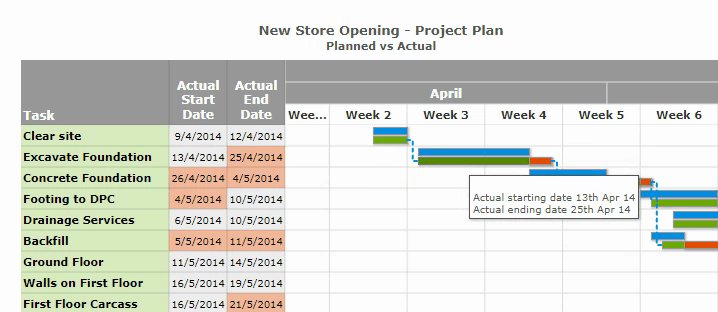
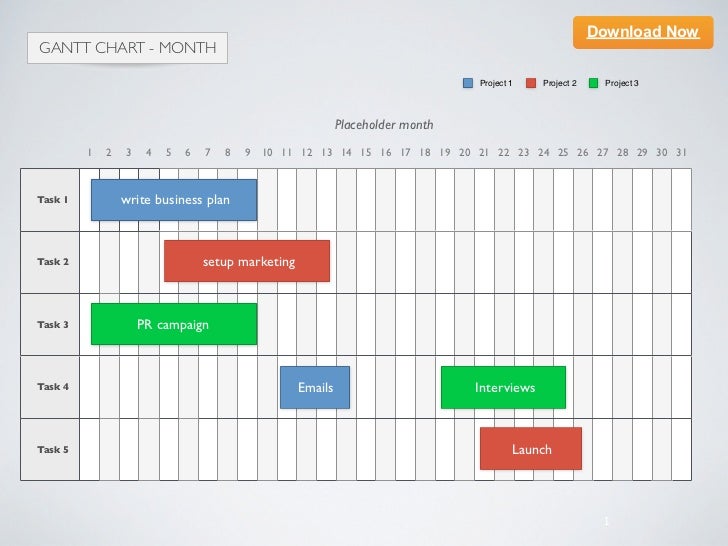
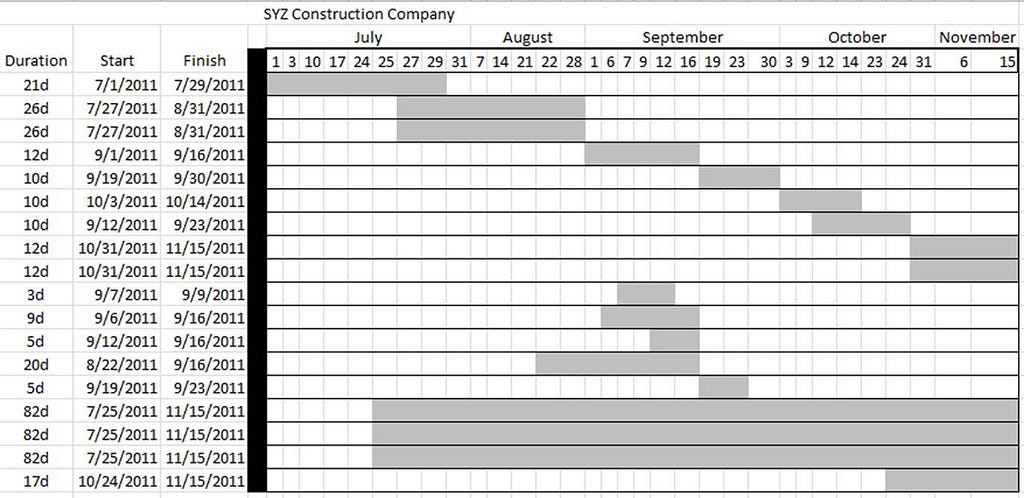
create an app for creating itself build a gantt chart with

















































 Highcharts Angular Wrapper Highcharts
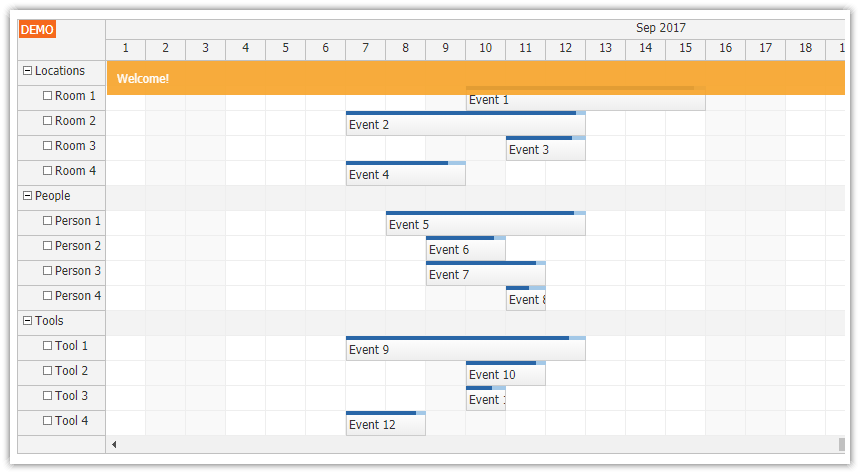
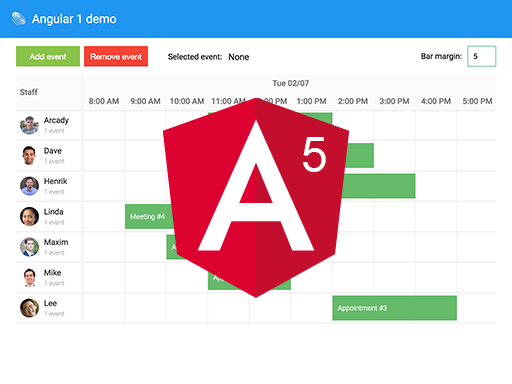
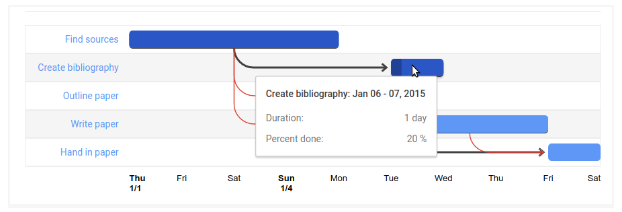
Highcharts Angular Wrapper Highcharts Integrating Bryntum Scheduler With Angular Bryntum.
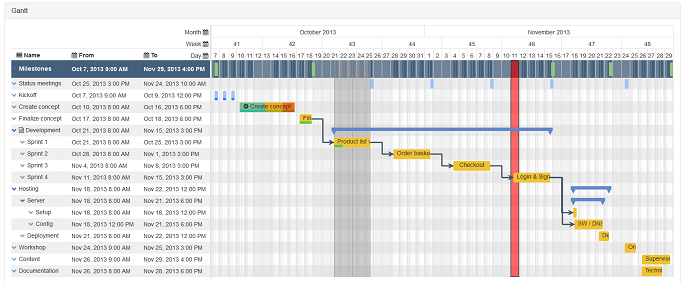
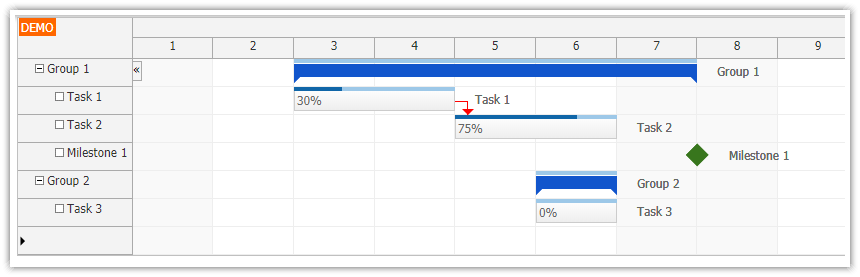
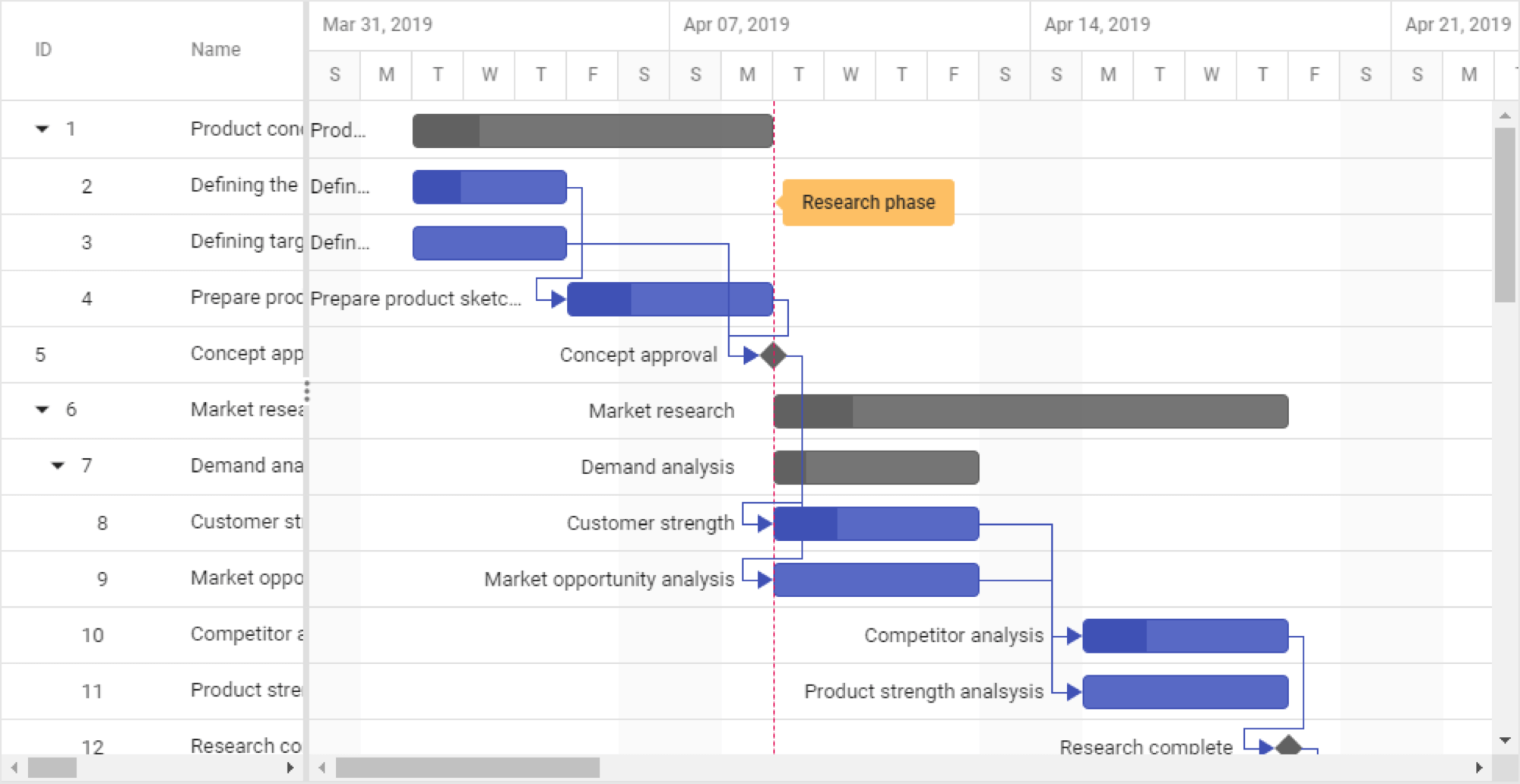
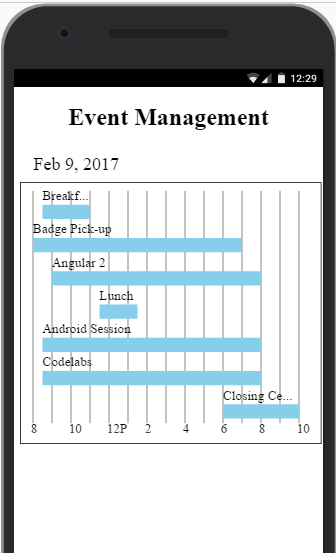
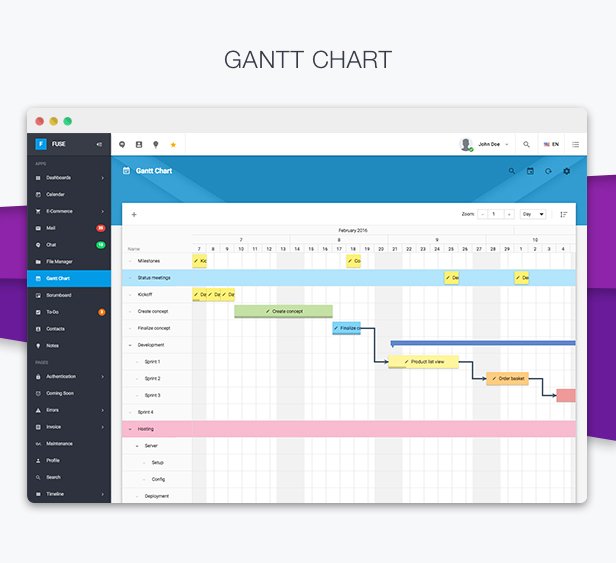
Angular 6 Gantt Chart How To Add Context Menu In Gantt Chart Stack Overflow.
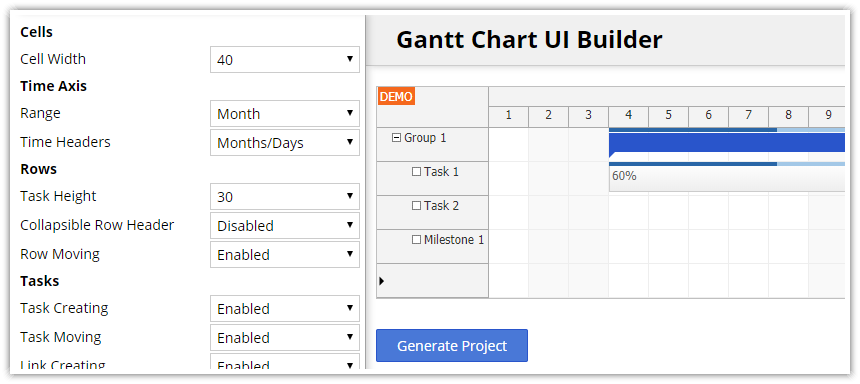
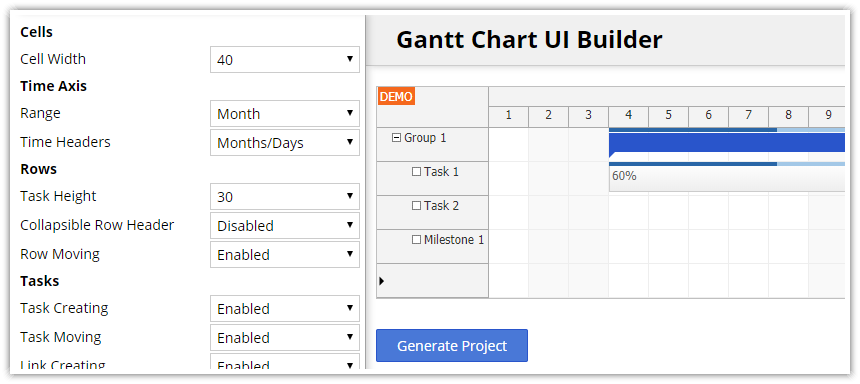
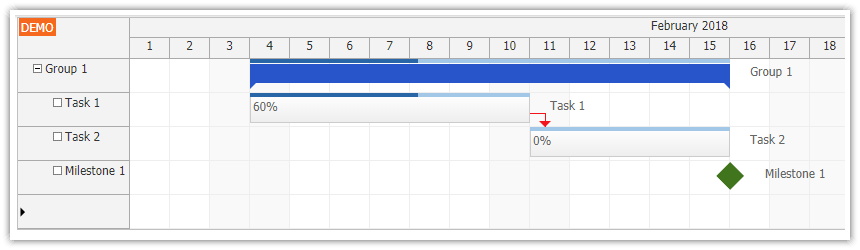
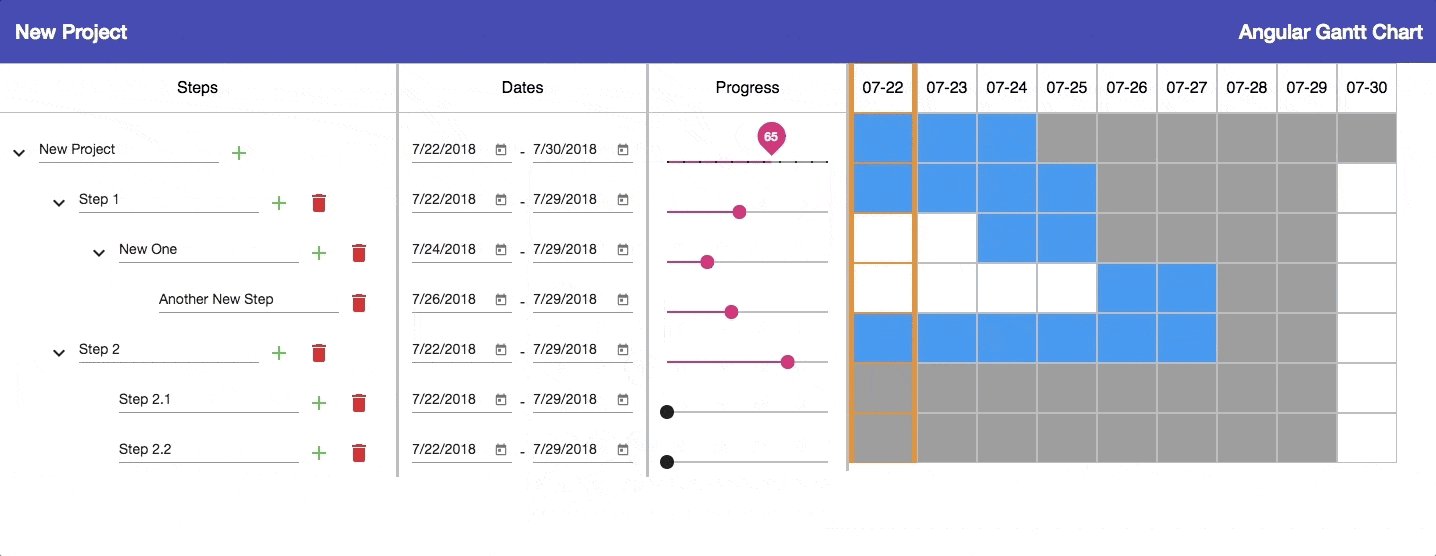
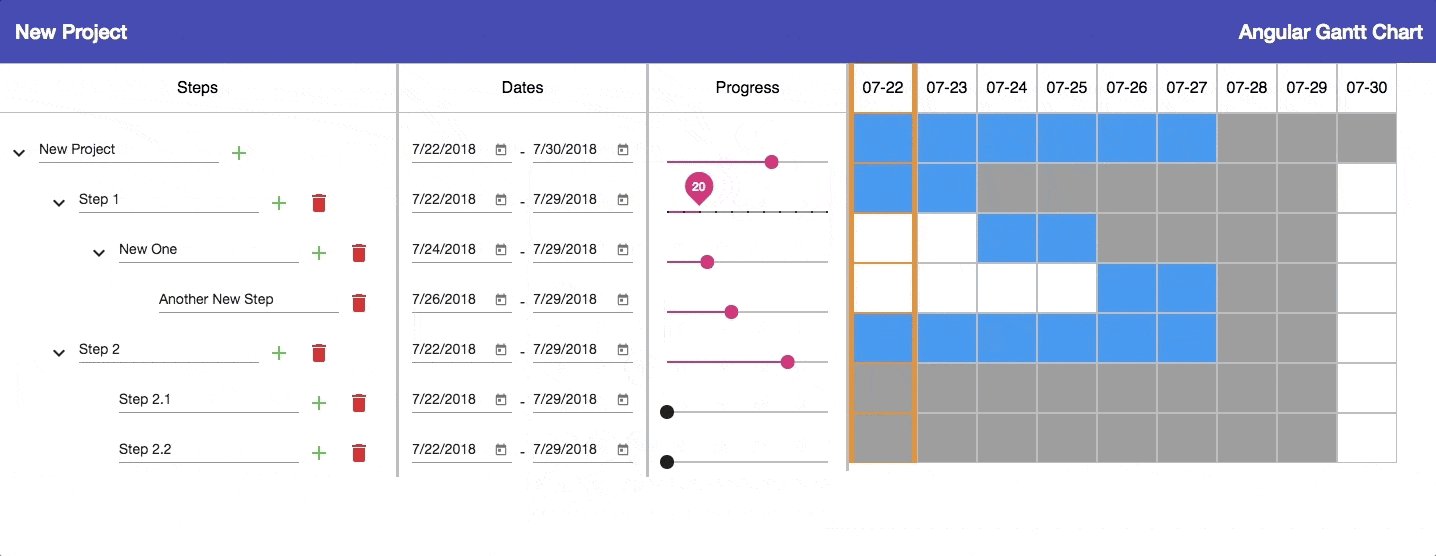
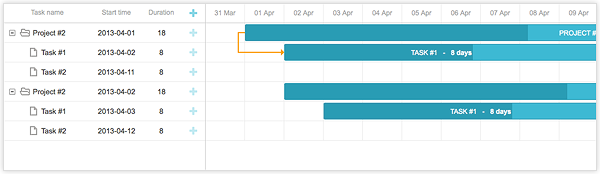
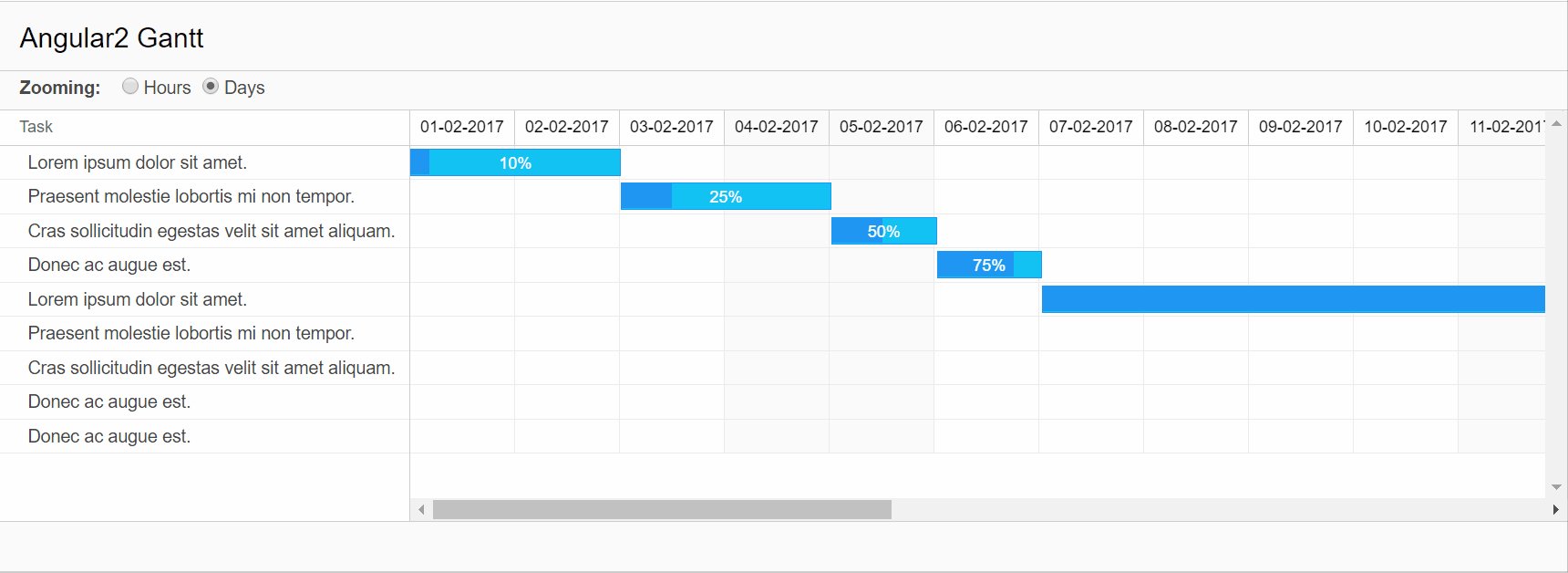
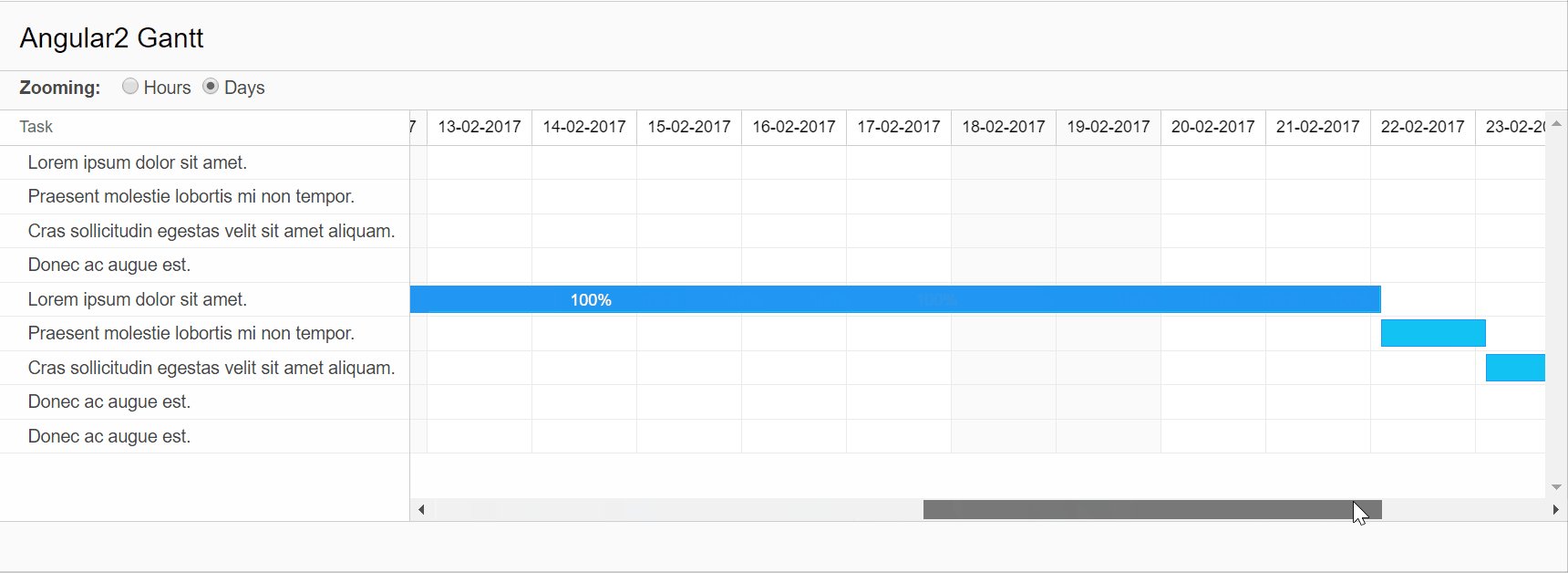
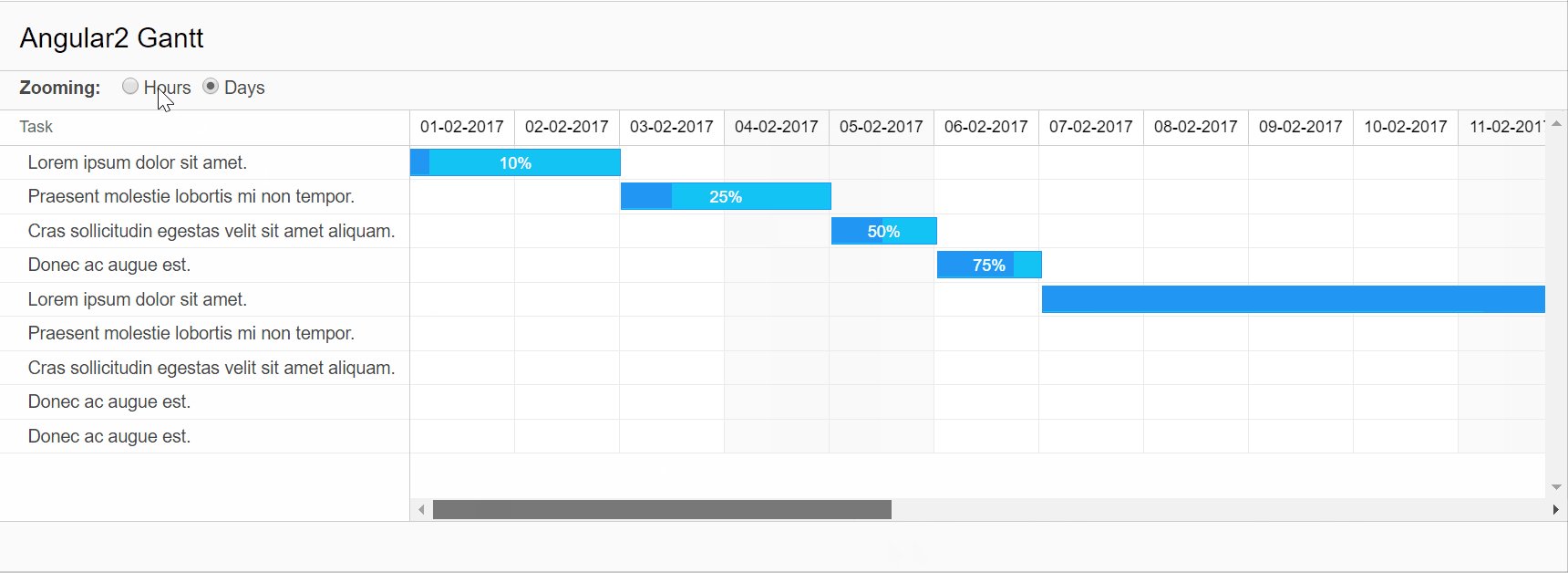
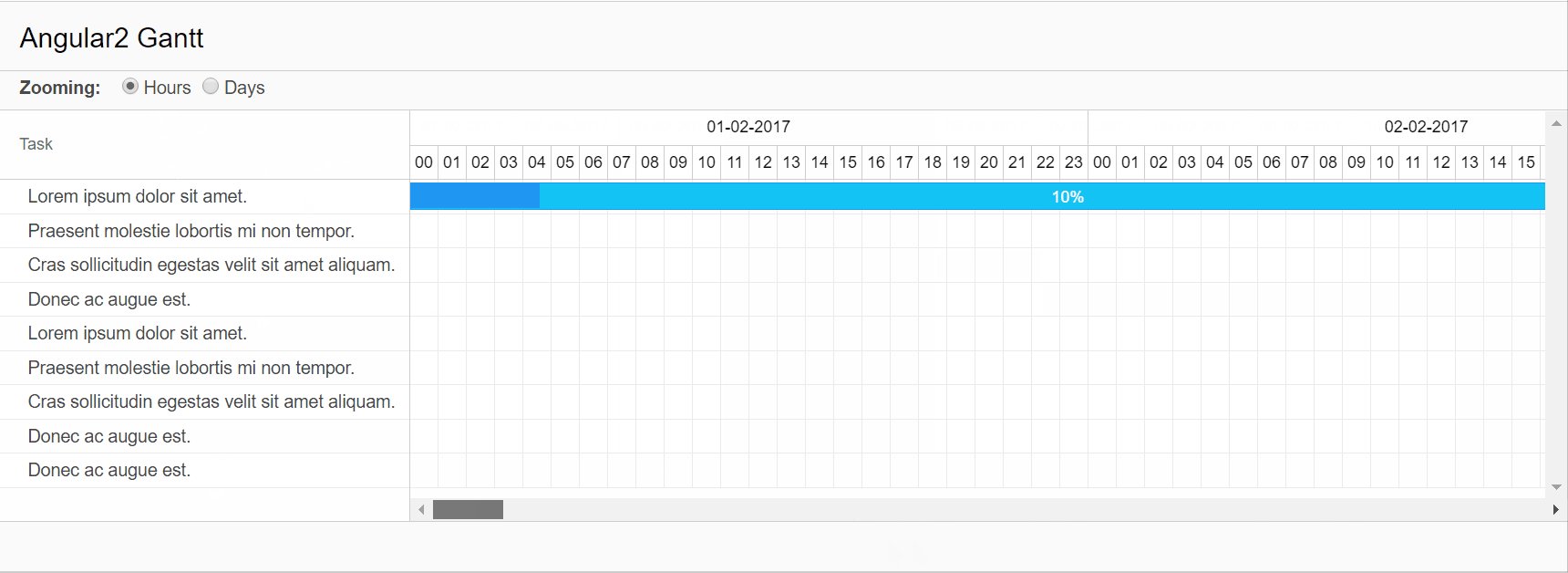
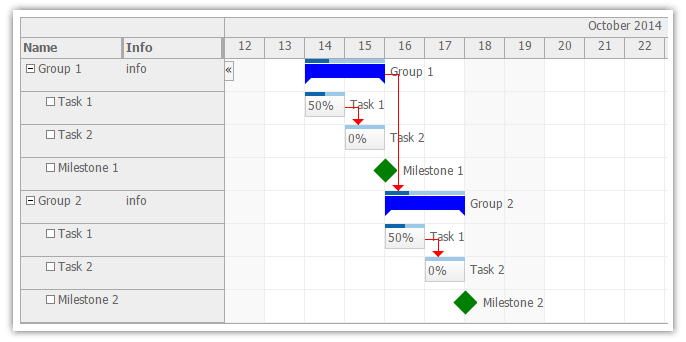
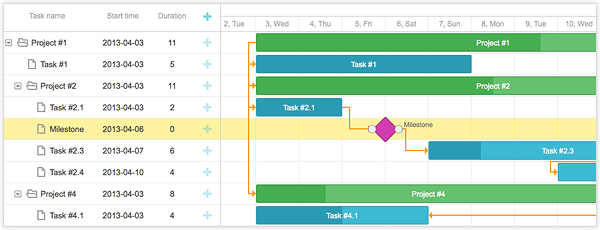
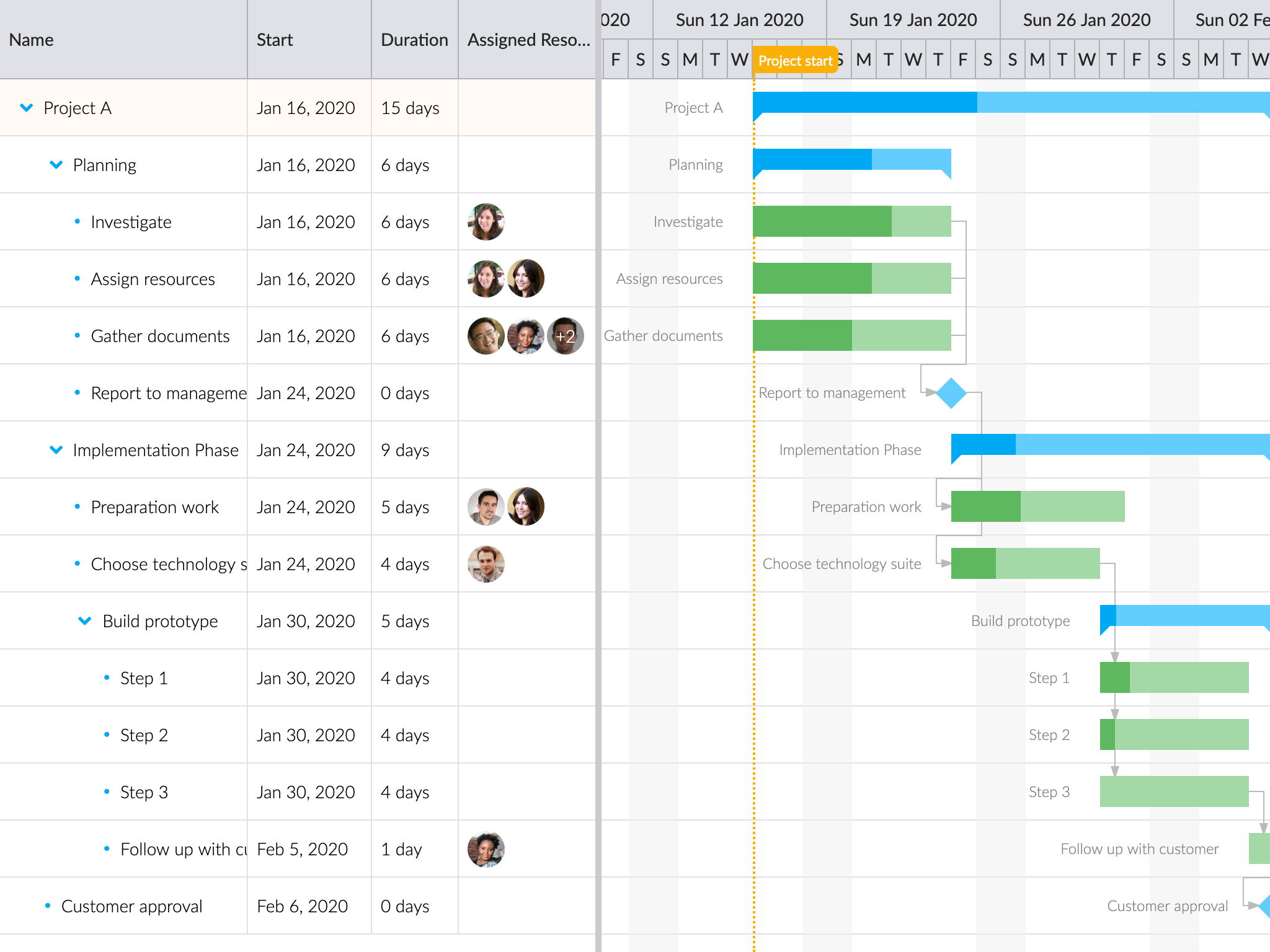
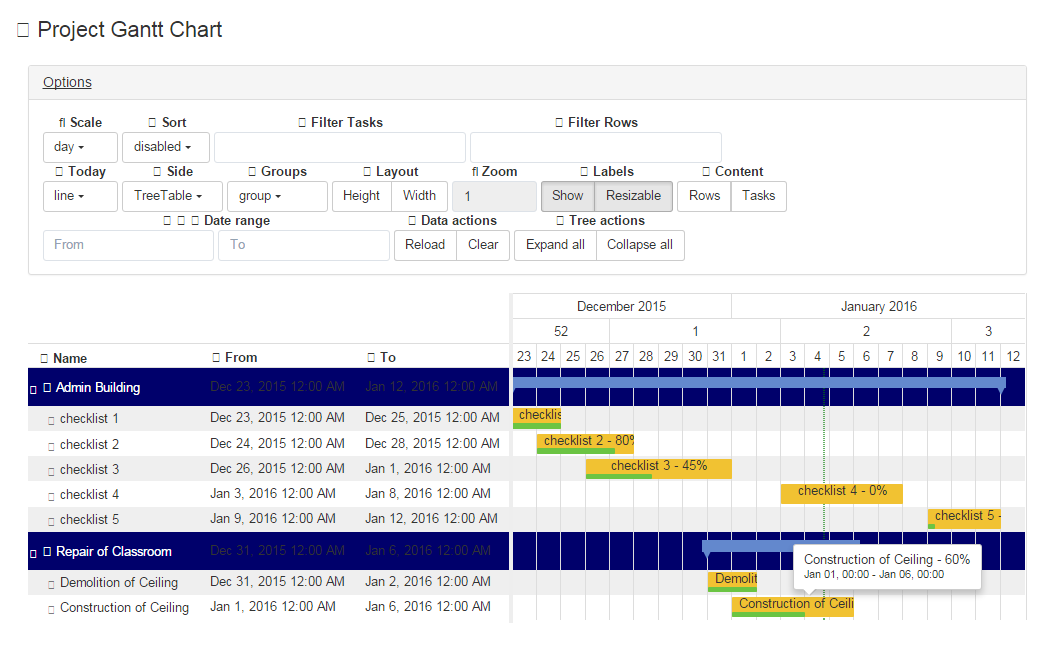
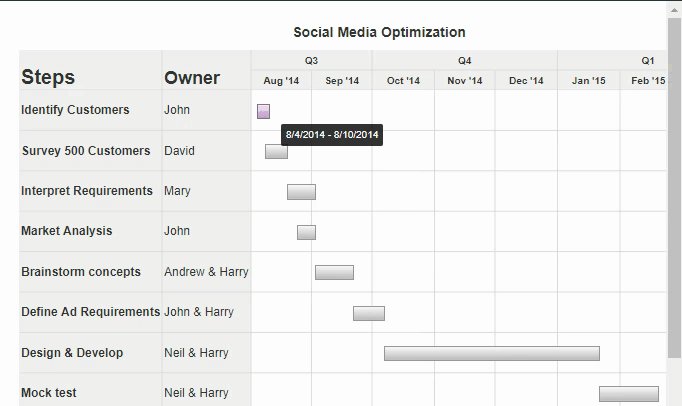
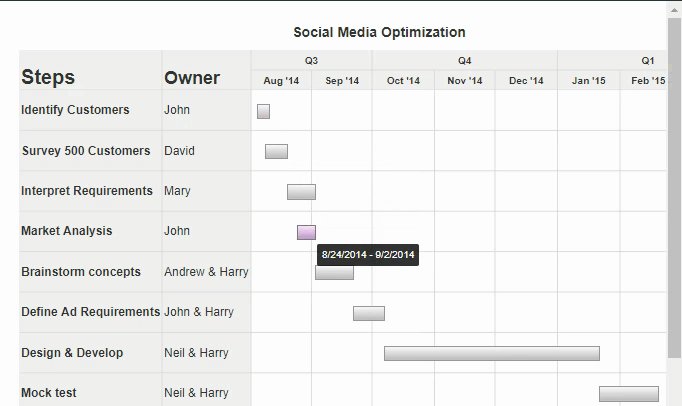
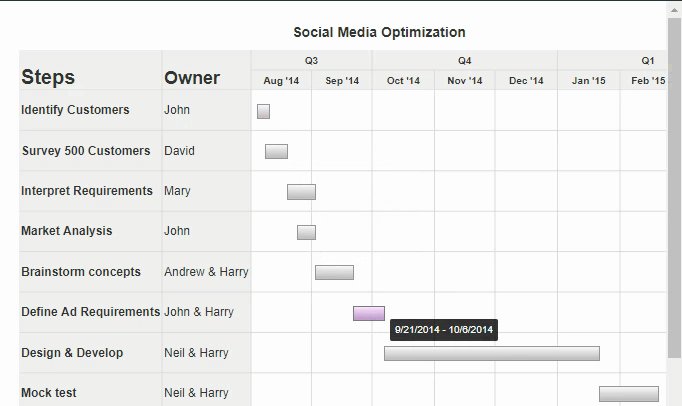
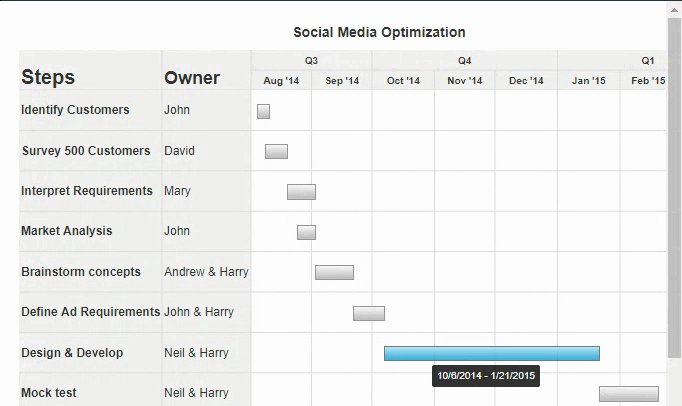
Angular 6 Gantt Chart Adding Gantt Chart In An Angularjs App With Dhtmlxgantt.
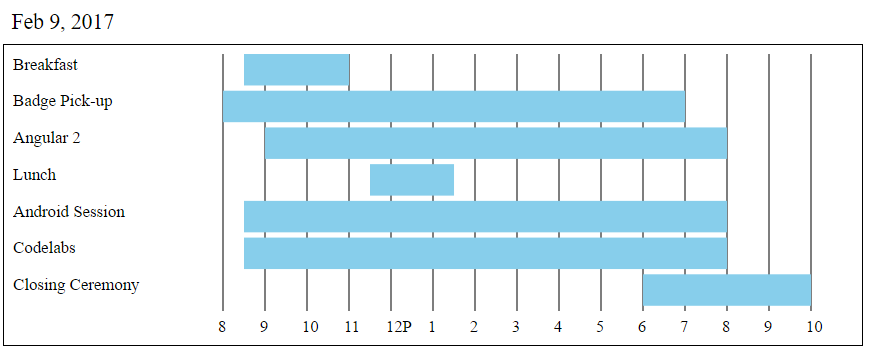
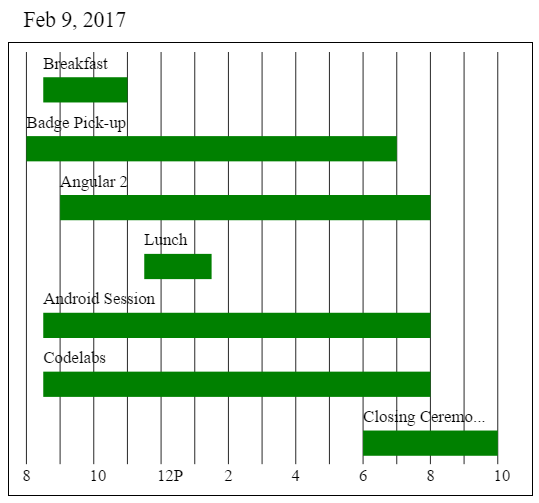
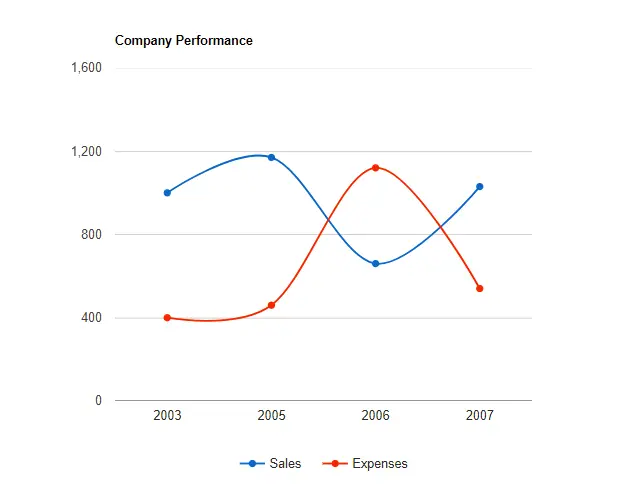
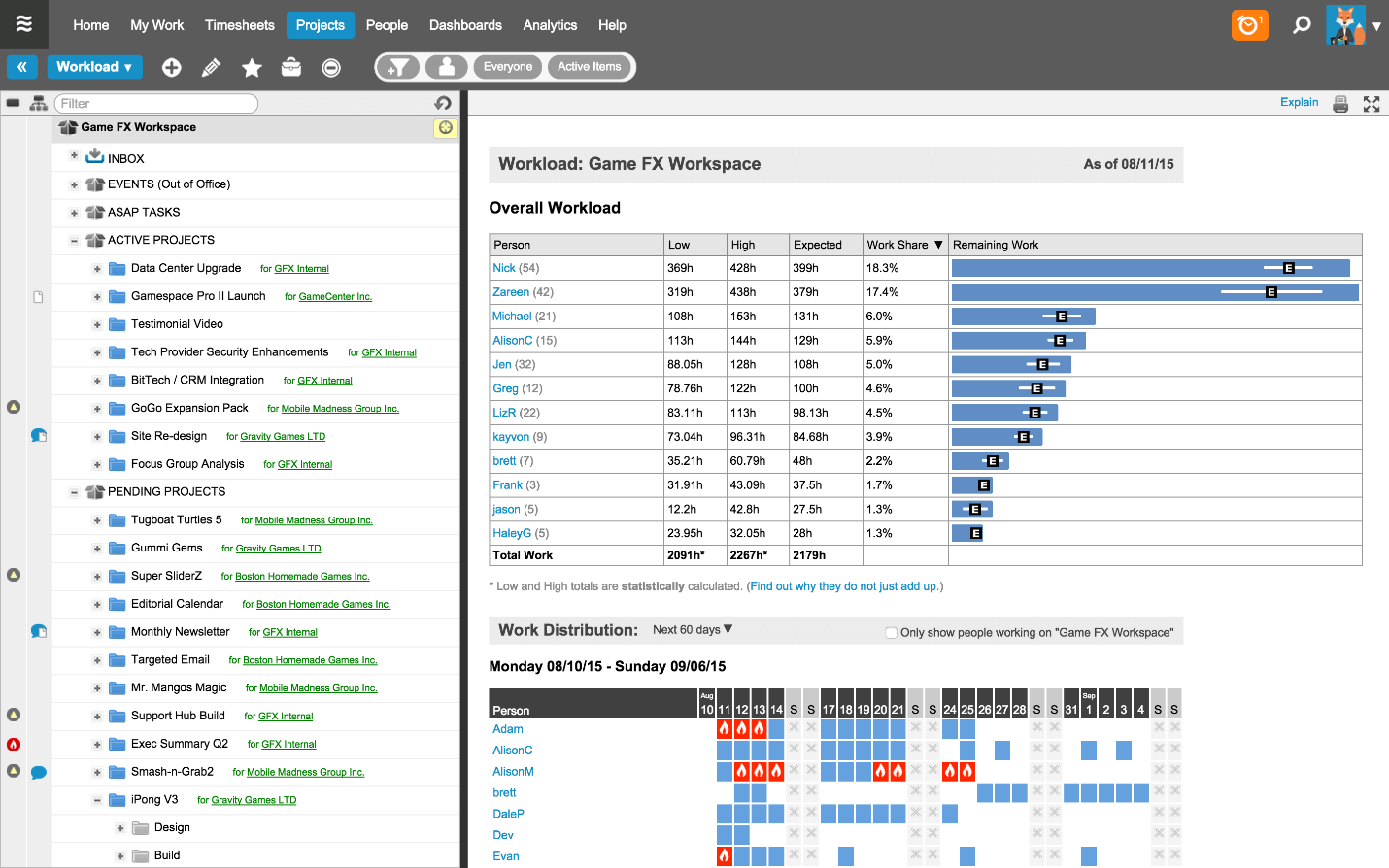
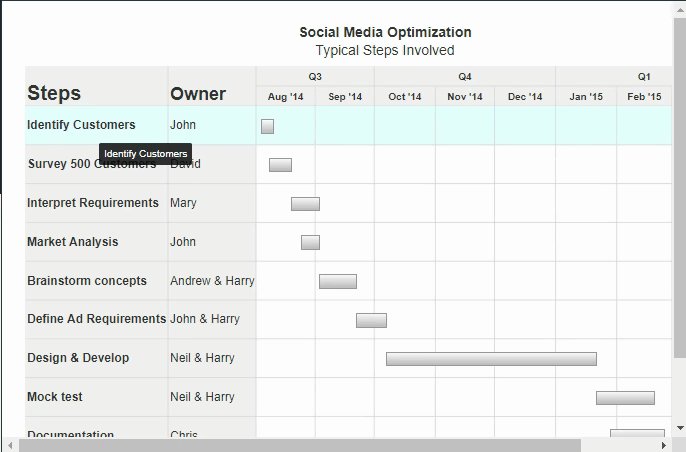
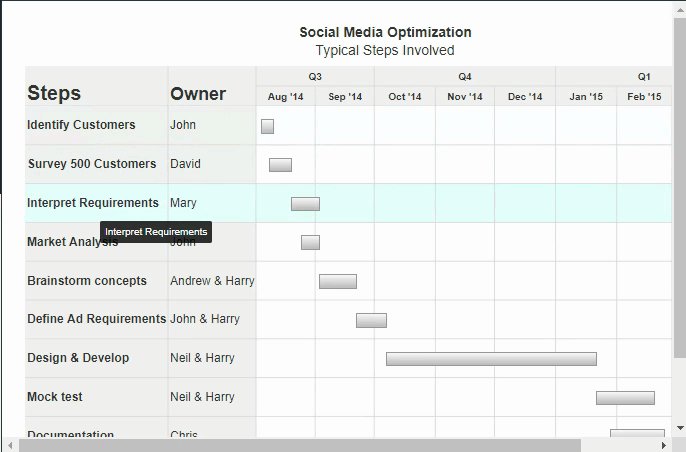
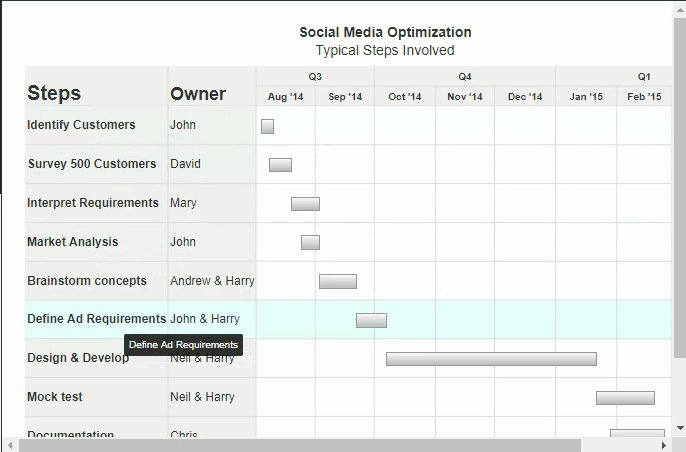
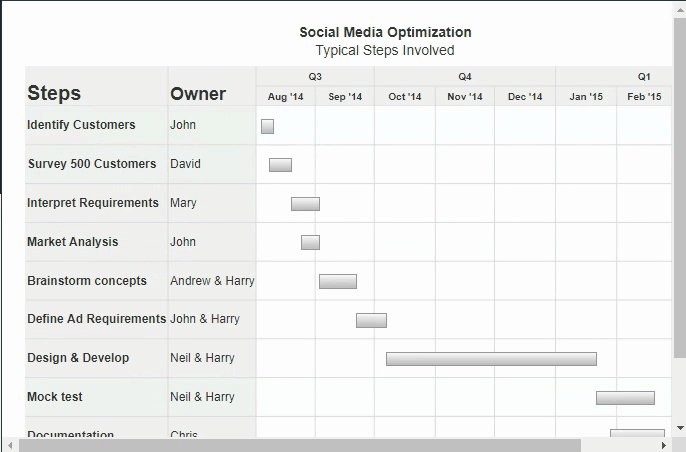
Angular 6 Gantt Chart Gantt Chart Fusioncharts.
Angular 6 Gantt ChartAngular 6 Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping