
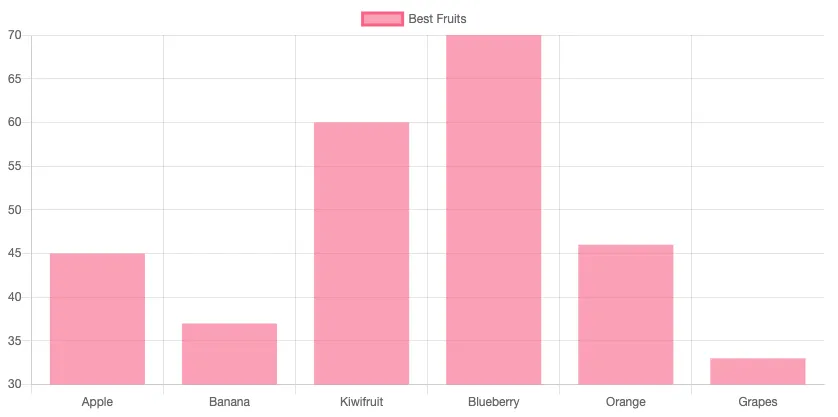
angular 8 9 chart js tutorial with ng2 charts examples

















































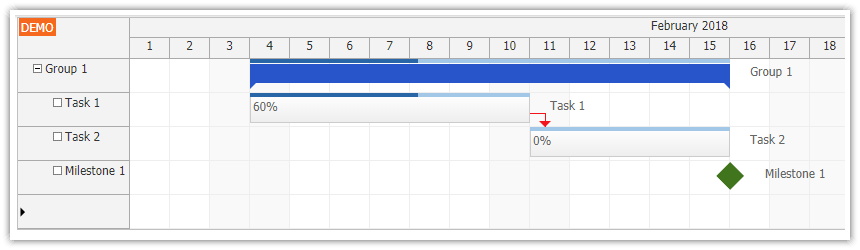
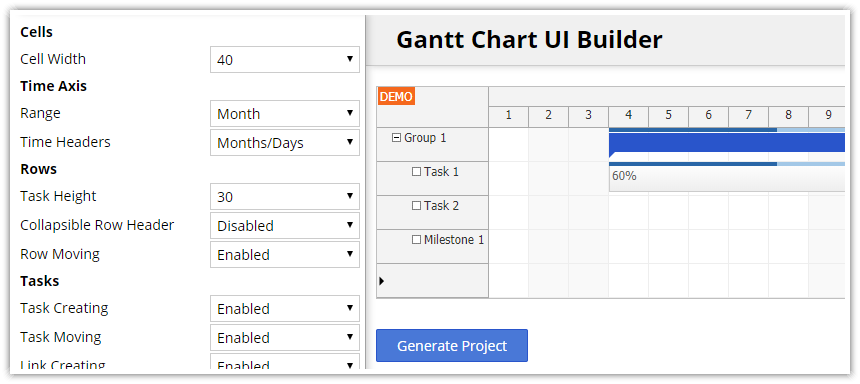
 Angular Gantt Chart Daypilot Documentation Scheduling
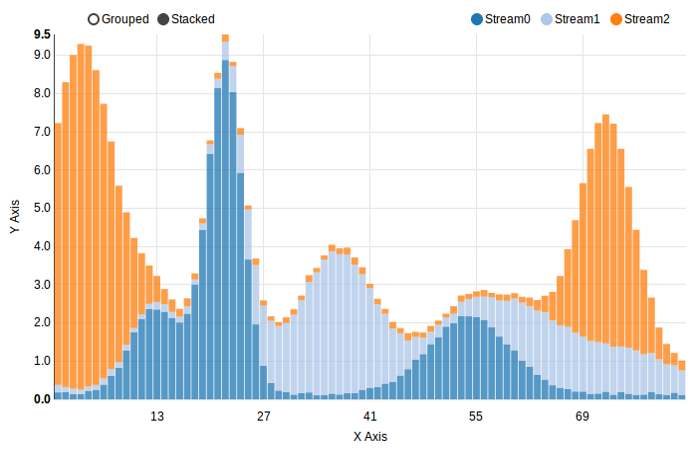
Angular Gantt Chart Daypilot Documentation Scheduling Angular 2 4 5 6 Multiple Charts For Chart Js In The Same.
Angular 6 Charts Angular Any Library For Org Chart Software.
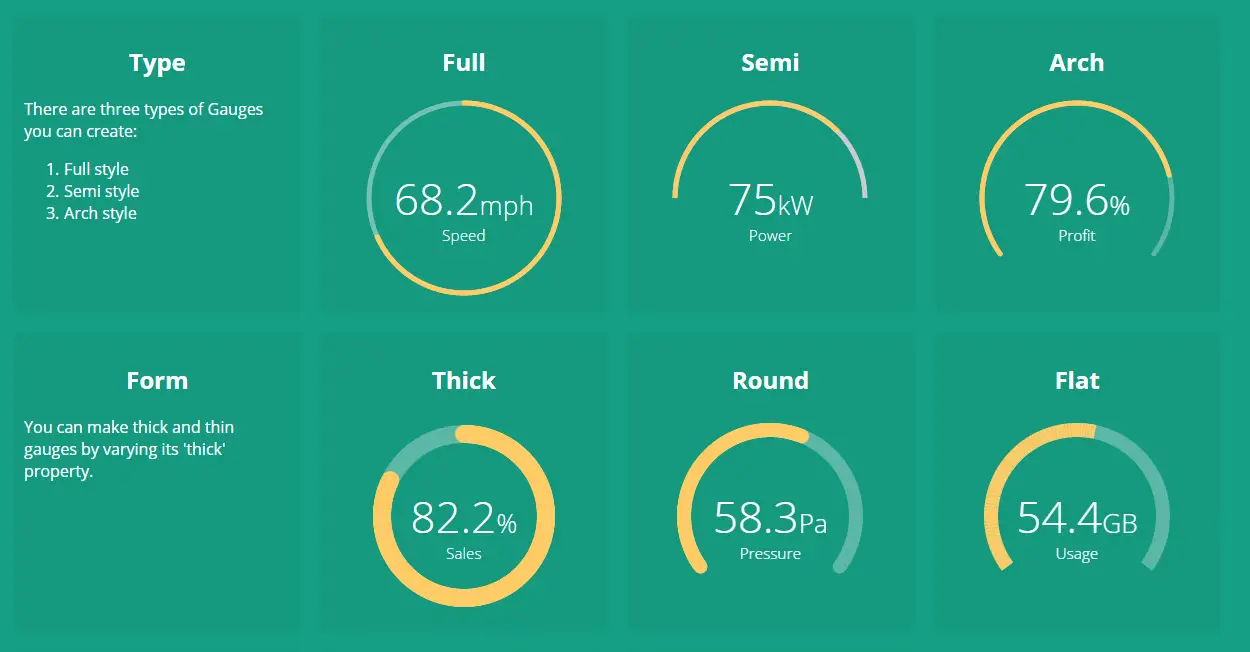
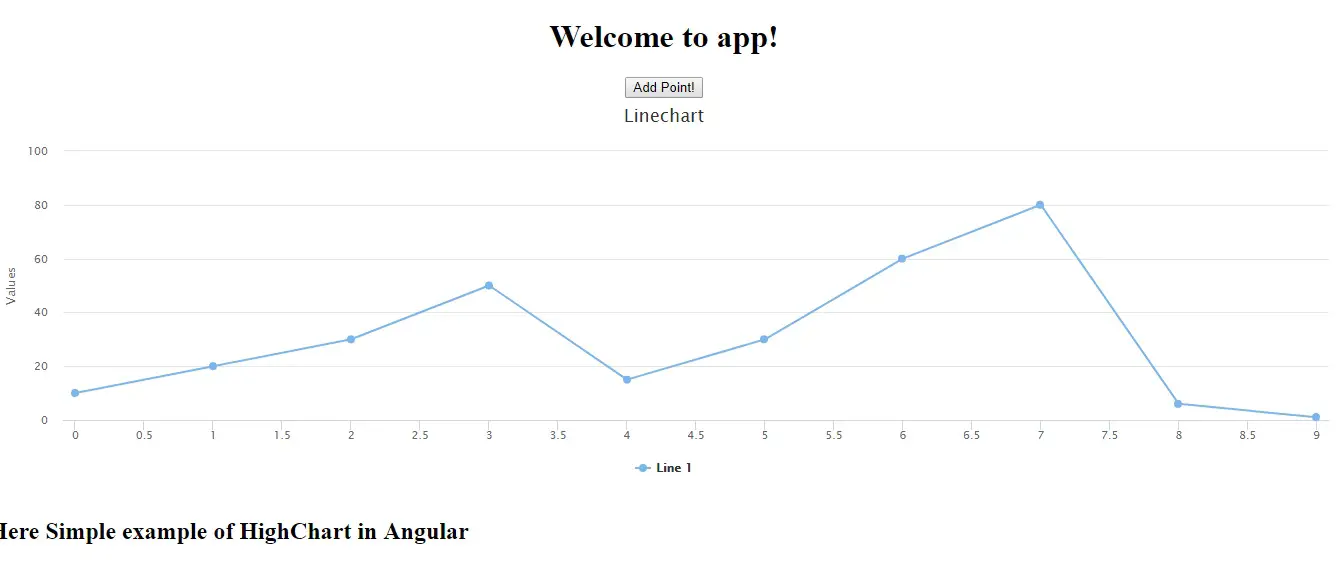
Angular 6 Charts How To Add Highchart In Angular Edupala.
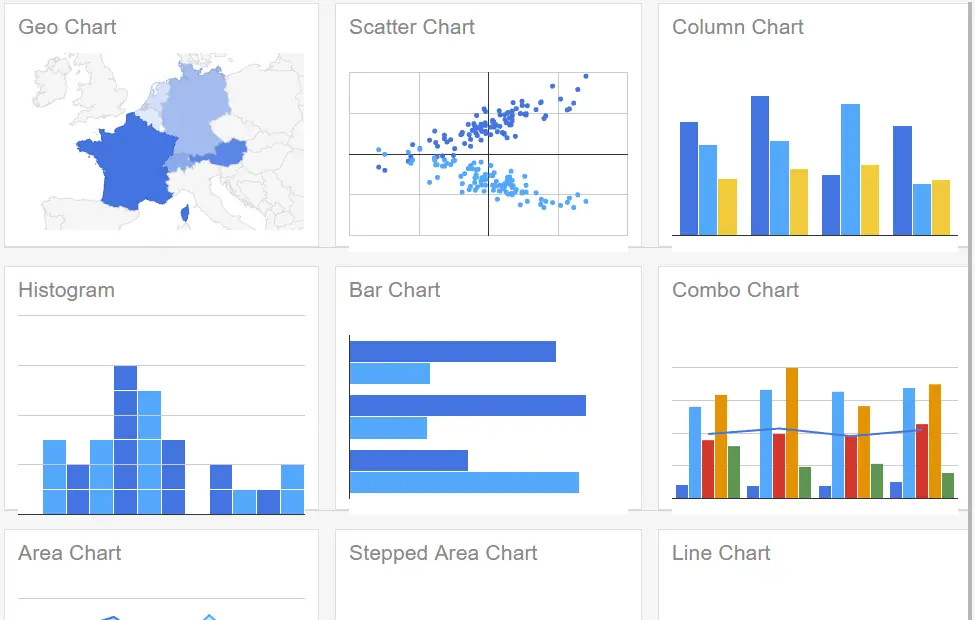
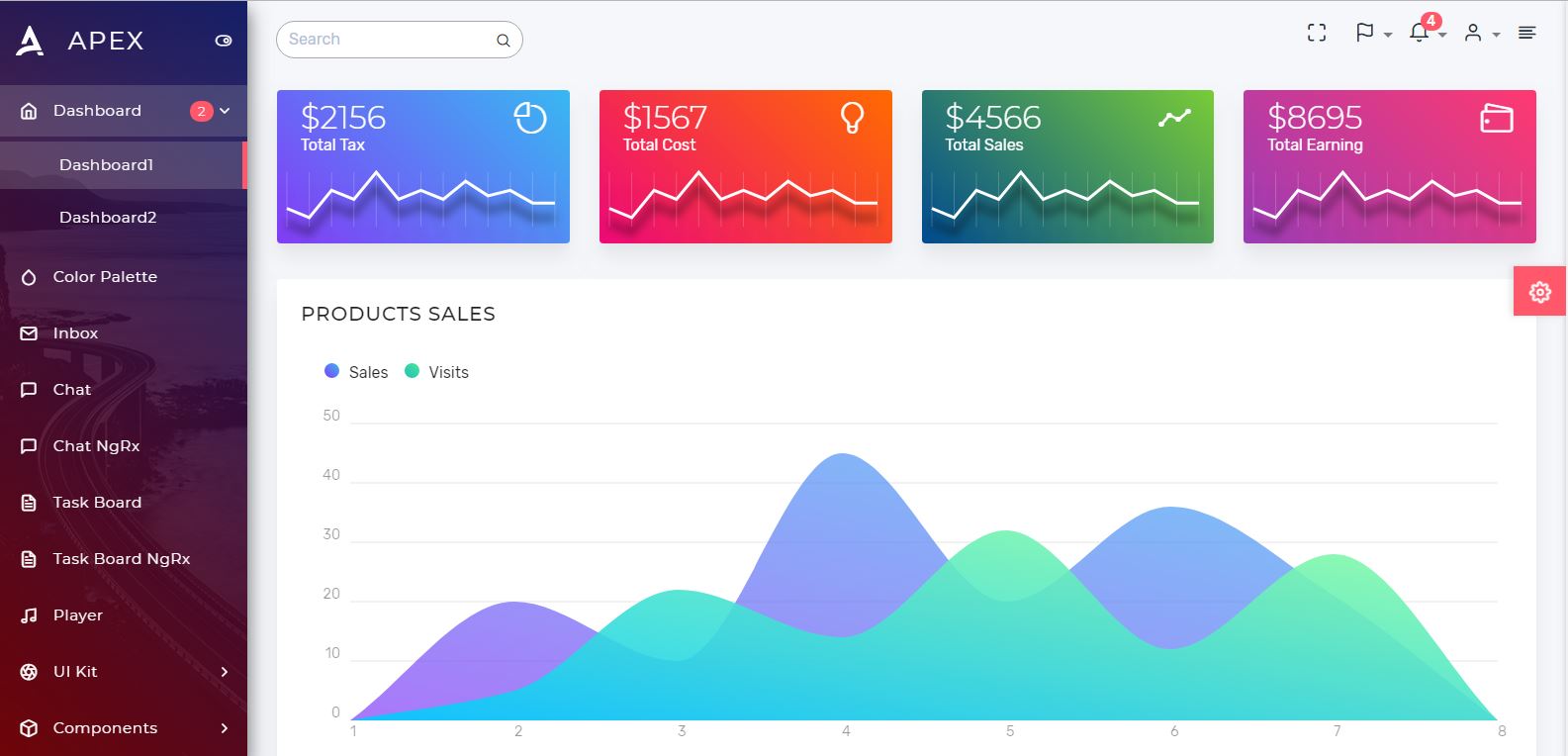
Angular 6 Charts 6 Best Angular Charting Libraries Angular Ui Tools.
Angular 6 ChartsAngular 6 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping