
how to add charts in laravel 5 using chart js

















































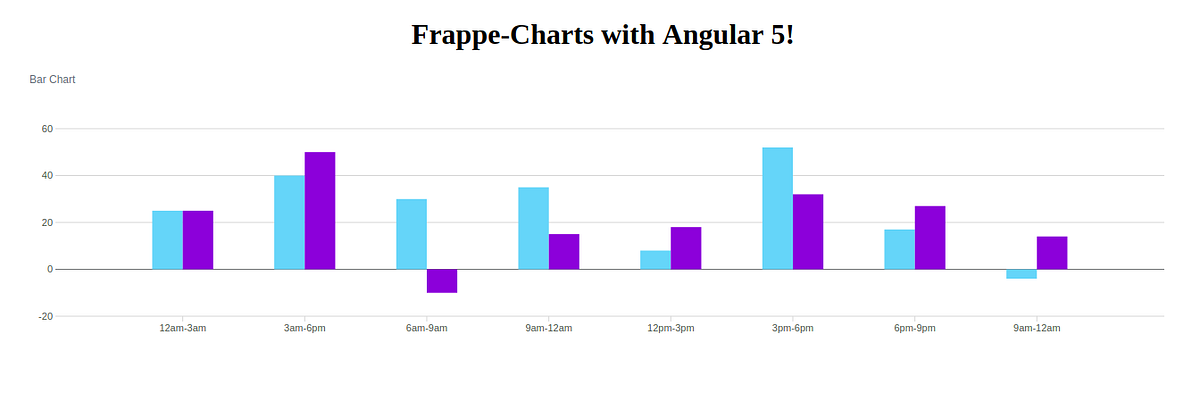
 Angular 5 Charts T Pub
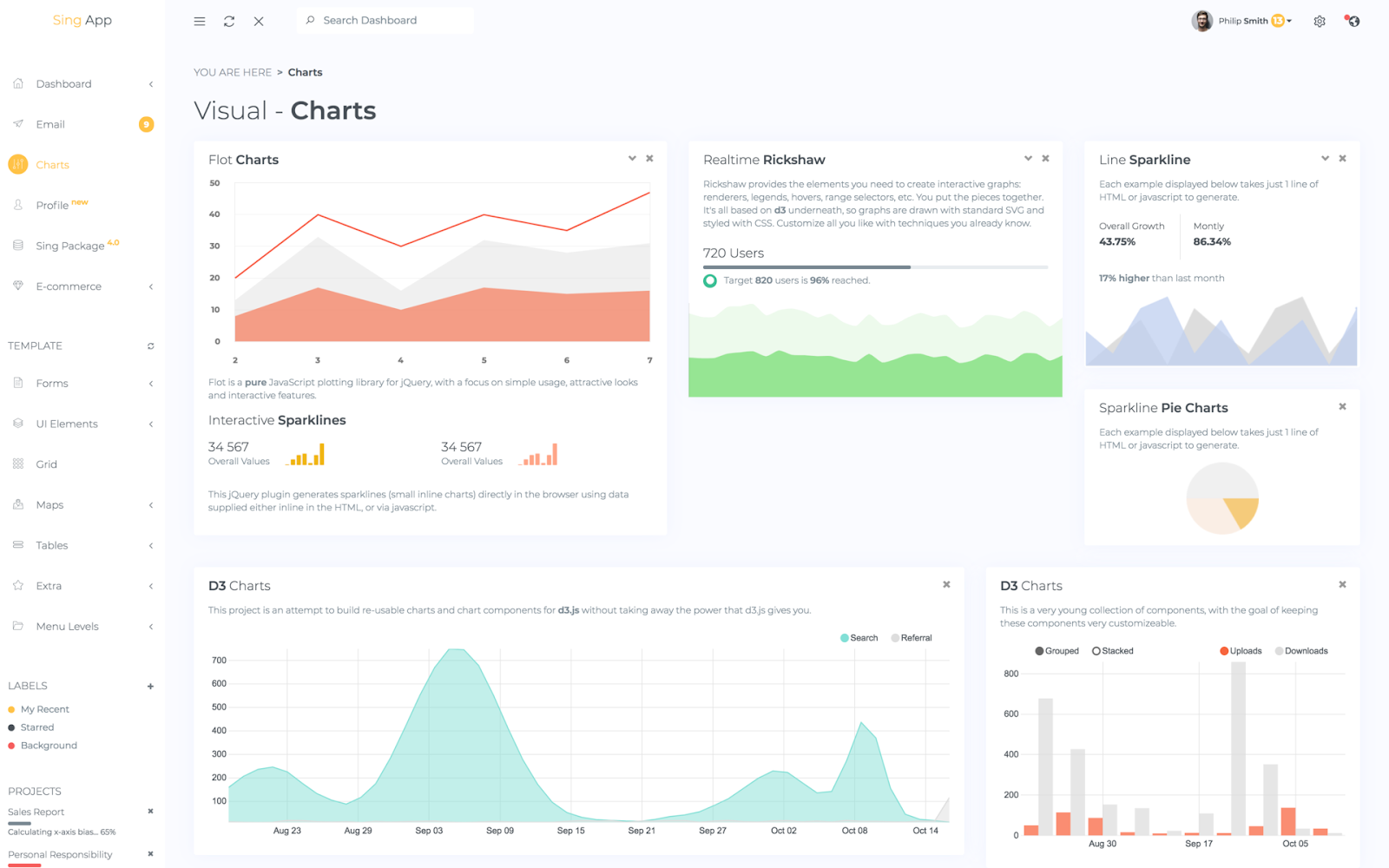
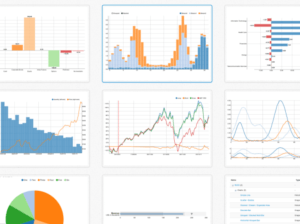
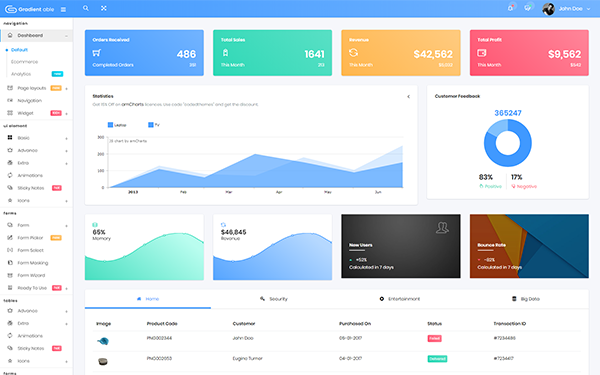
Angular 5 Charts T Pub Genius Bs4 Angular 5 React Vue Js Website.
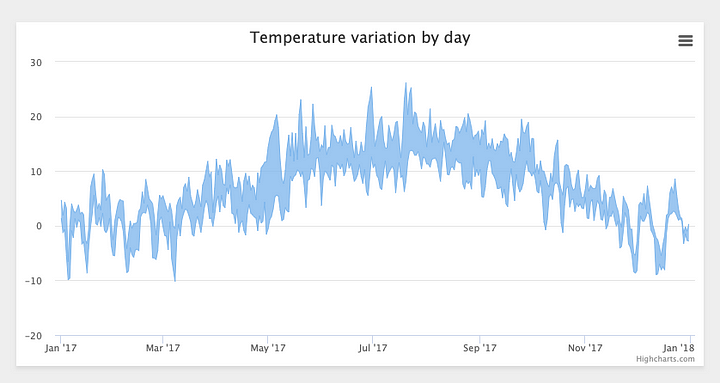
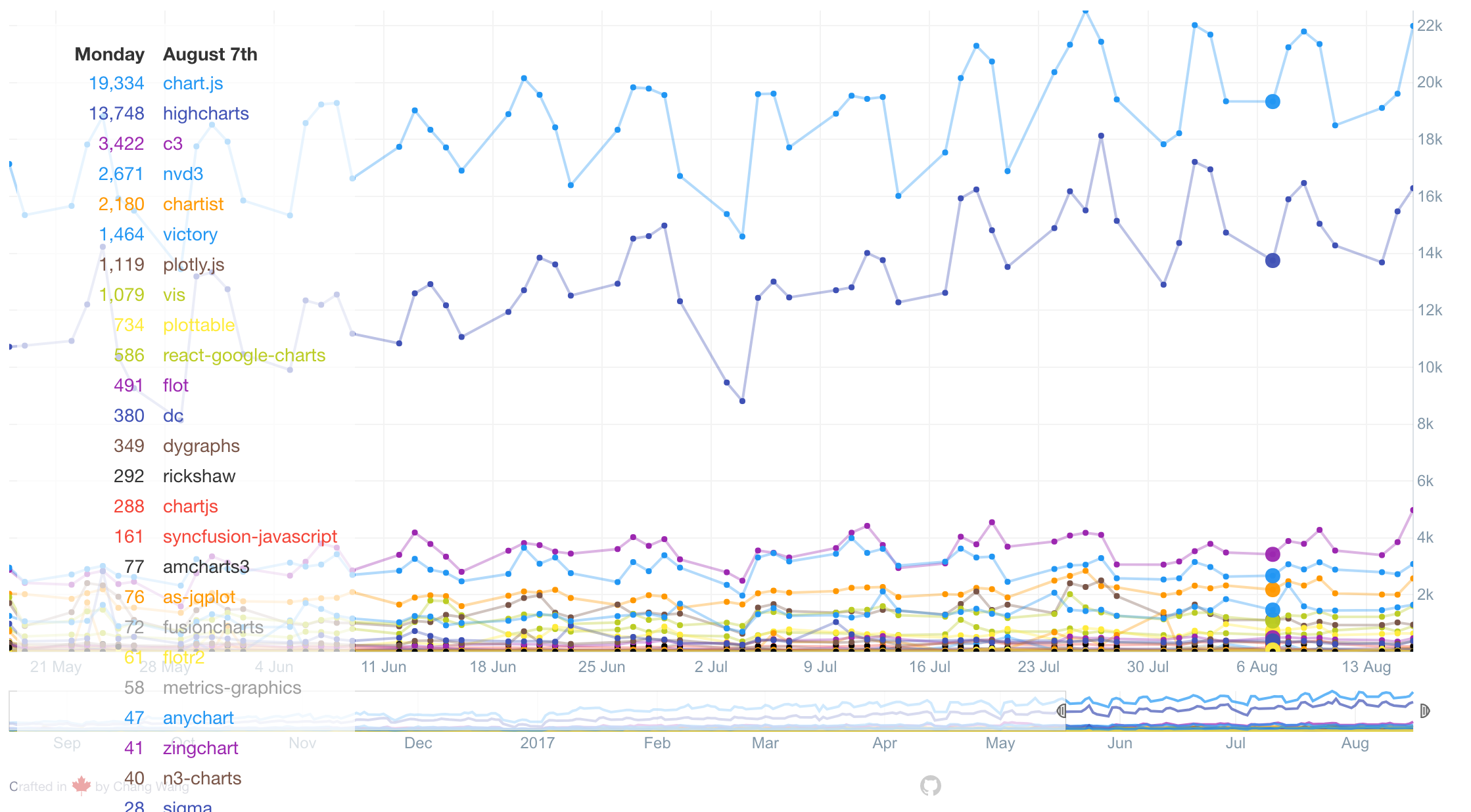
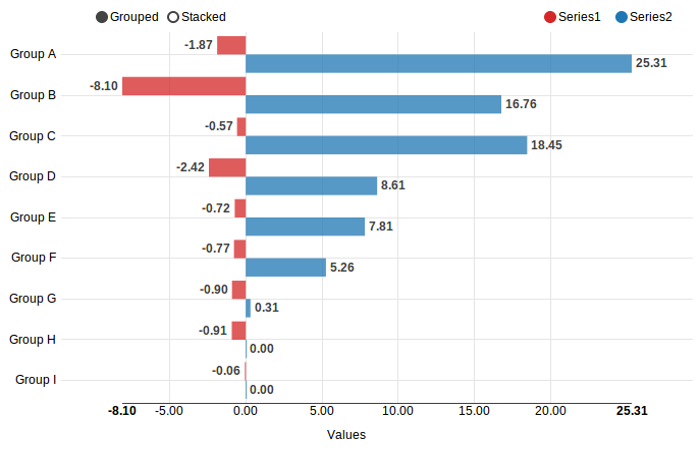
Angular 5 Charts Angular Nvd3.
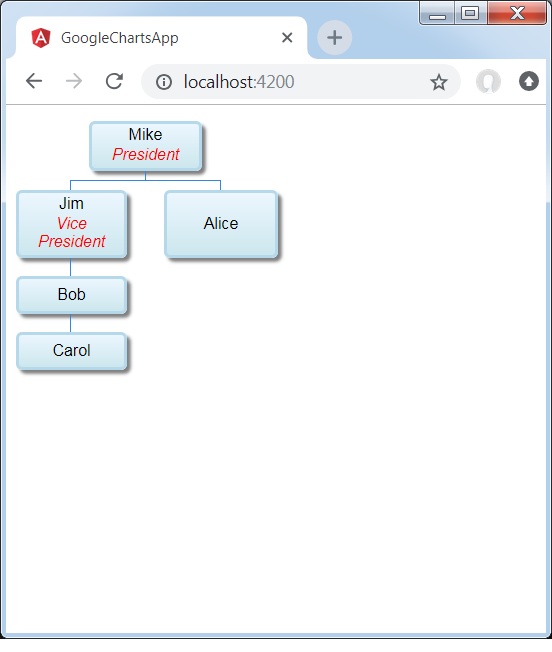
Angular 5 Charts Angular Any Library For Org Chart Software.
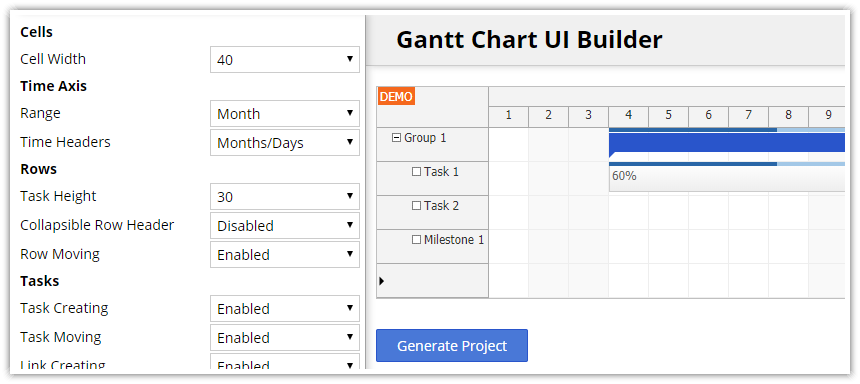
Angular 5 Charts Angular Gantt Chart Daypilot Documentation Scheduling.
Angular 5 ChartsAngular 5 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping