
pie chart radhtmlchart for asp net ajax documentation

















































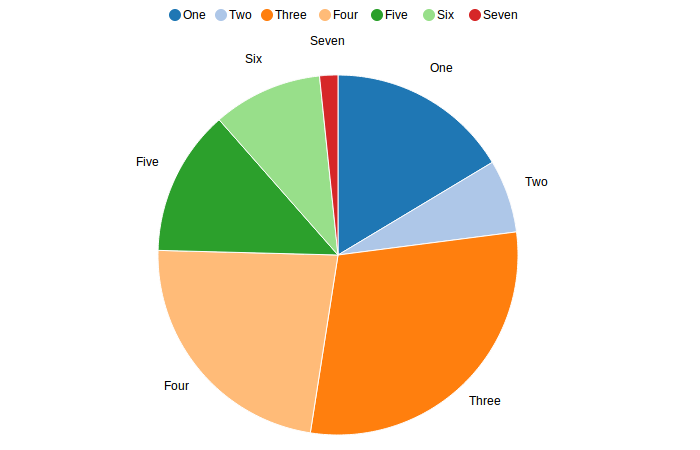
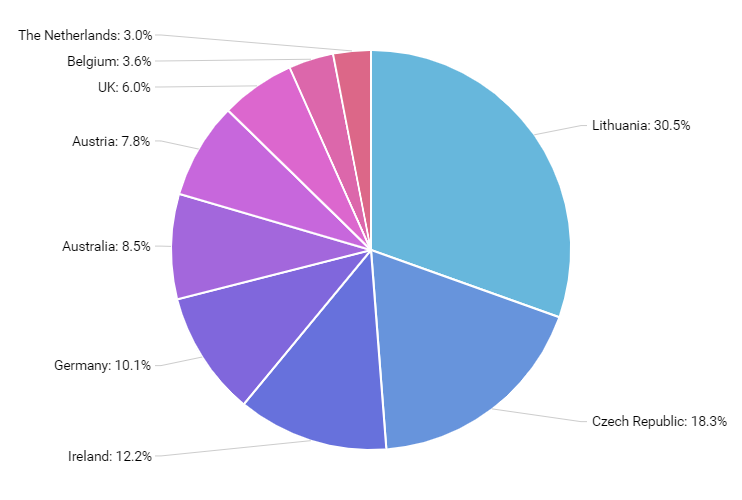
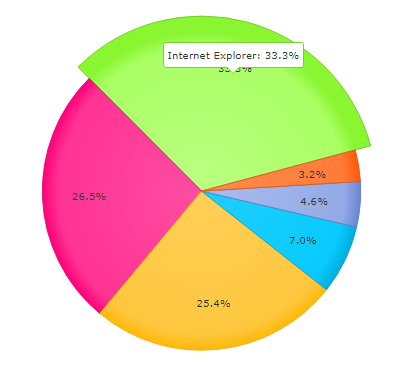
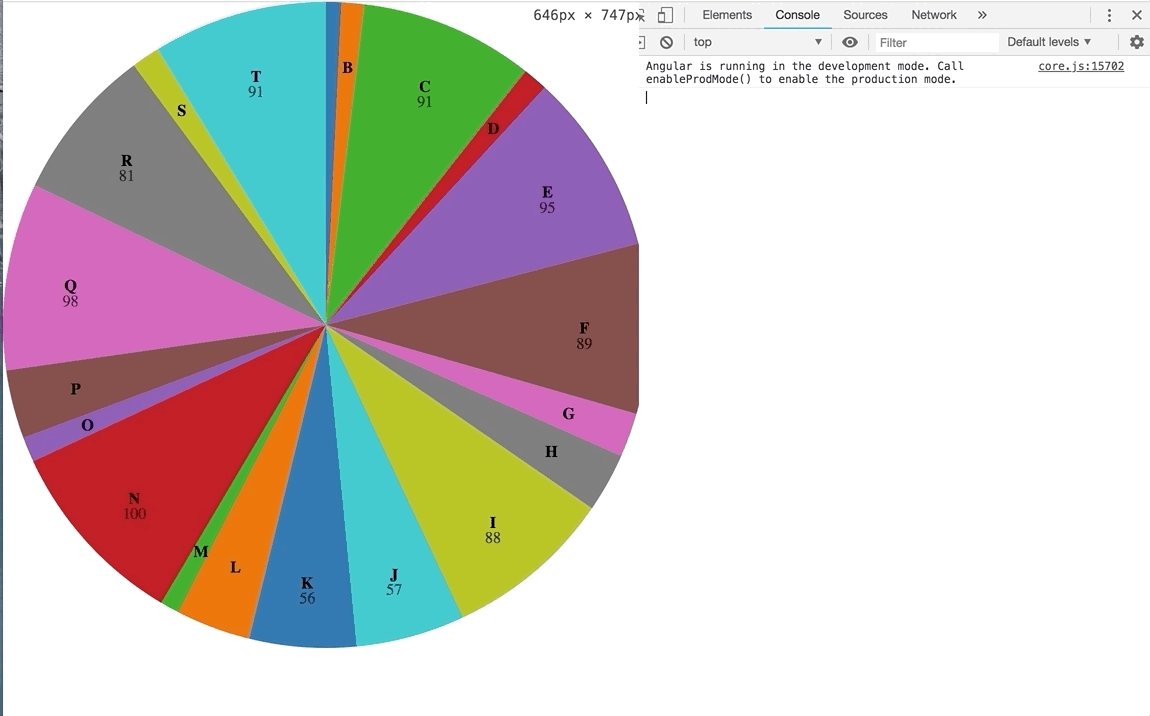
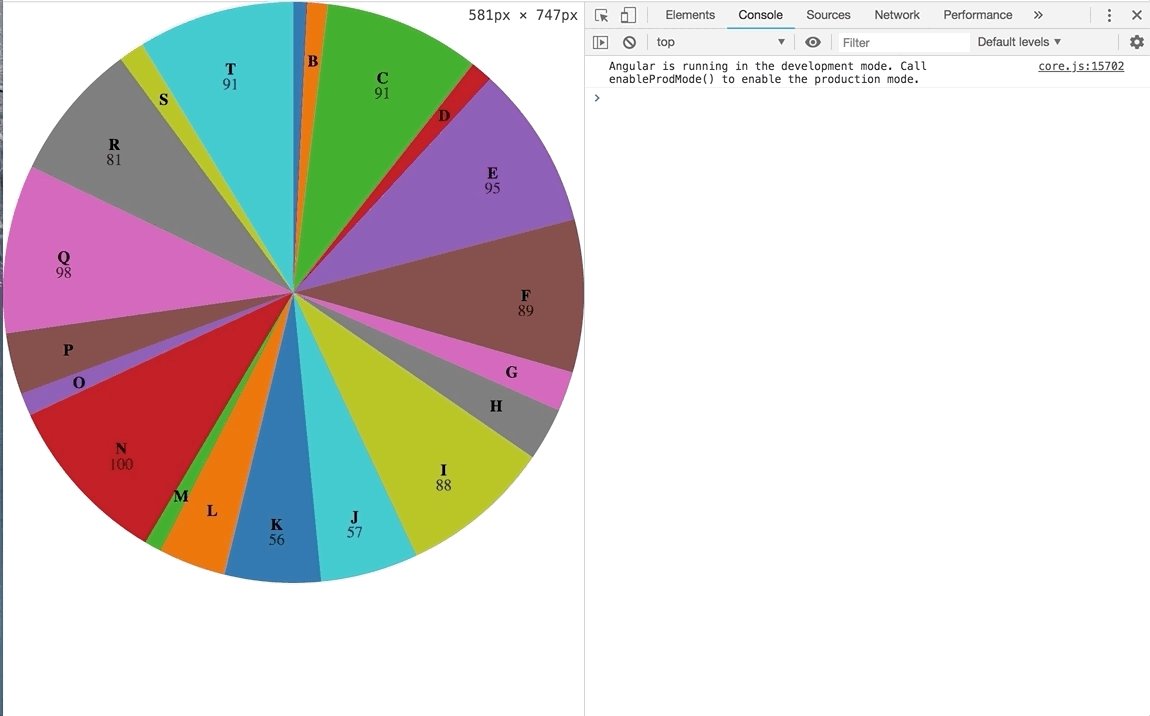
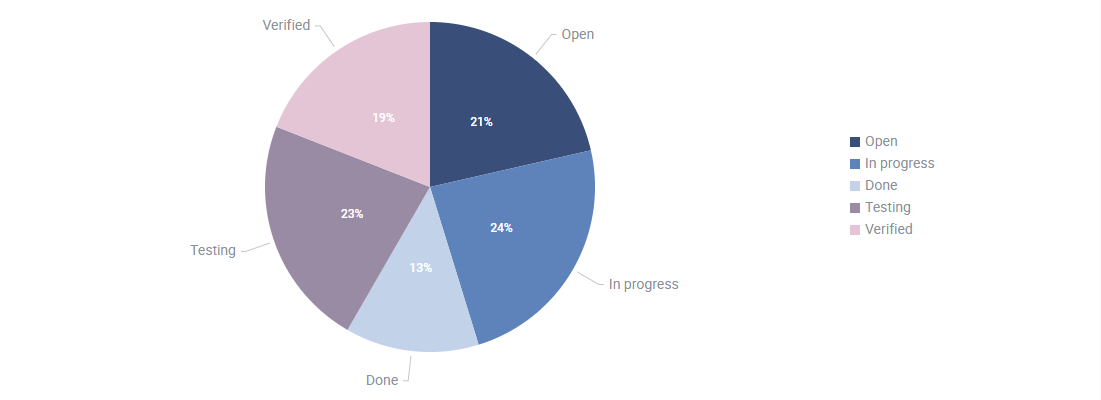
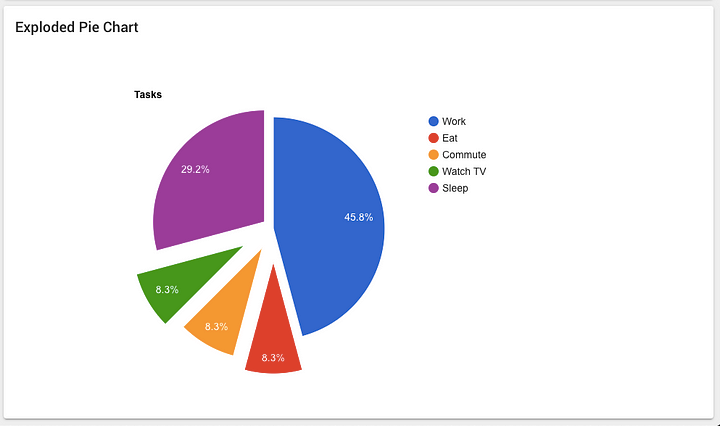
 A Pie Chart Showing The Proportion Of Each Shape In The 260
A Pie Chart Showing The Proportion Of Each Shape In The 260 Using Google Charts In Angular 4 Project Part 2 Anthony.
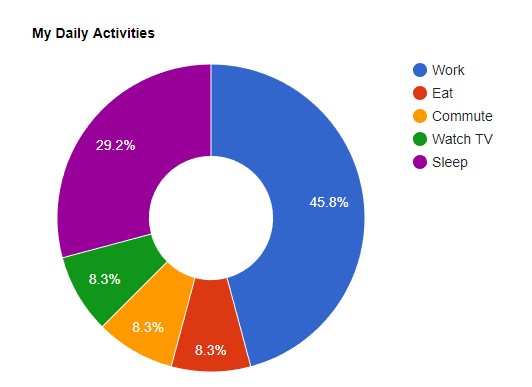
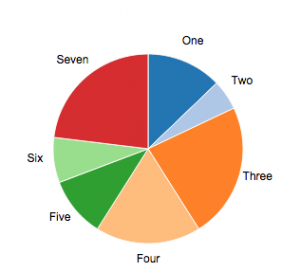
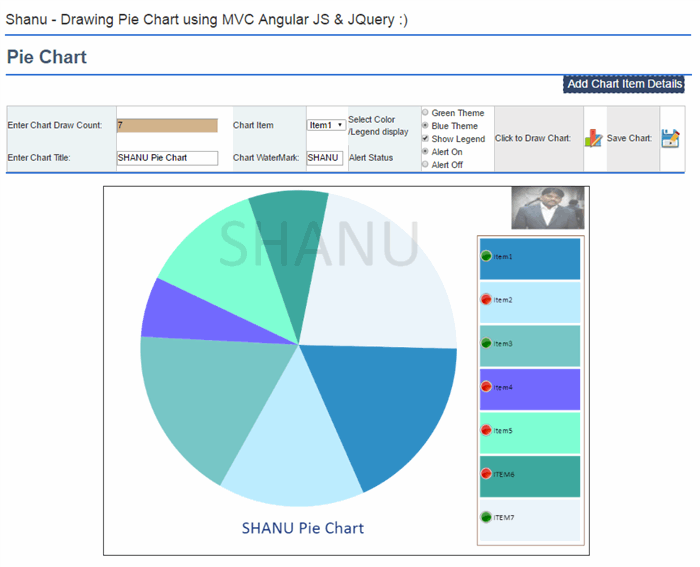
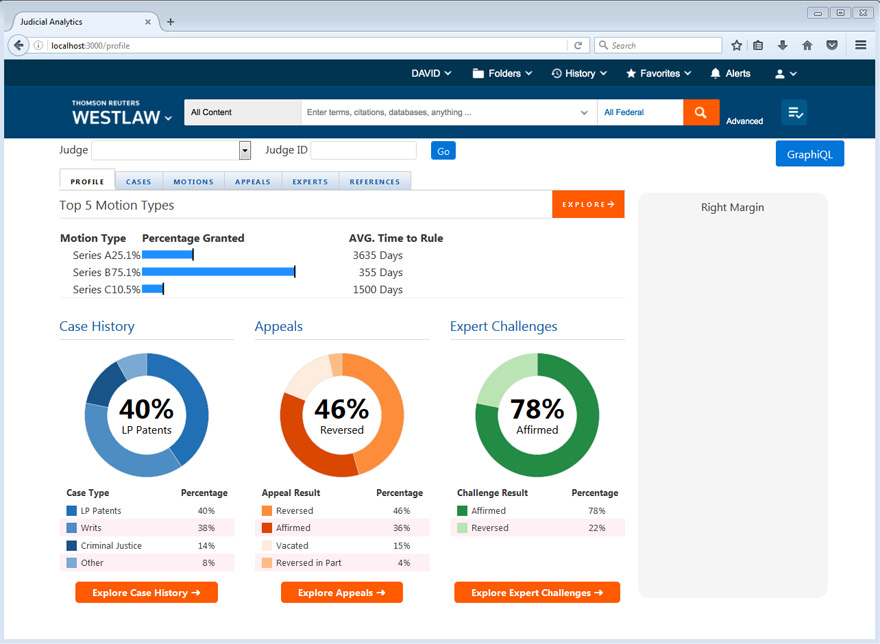
Angular 4 Pie Chart Draw Mvc Chart Using Web Api Angularjs And Jquery Codeproject.
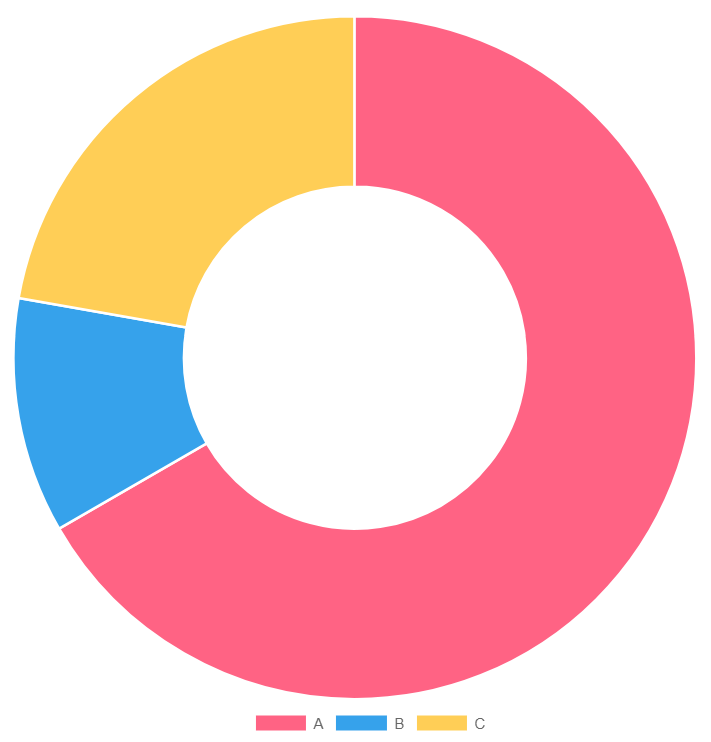
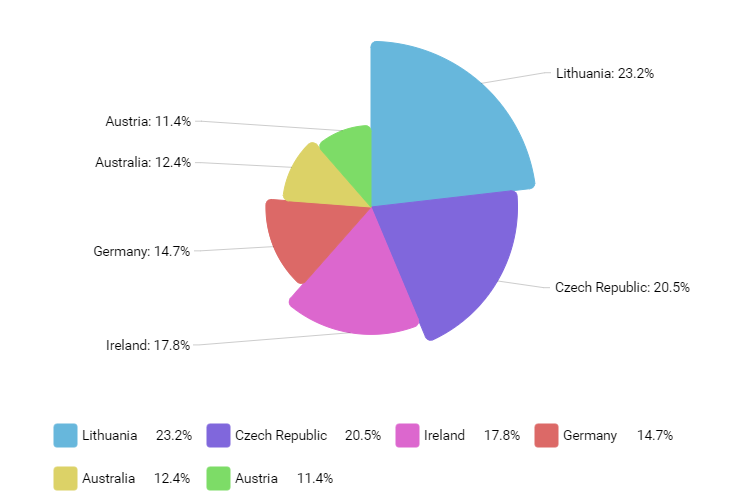
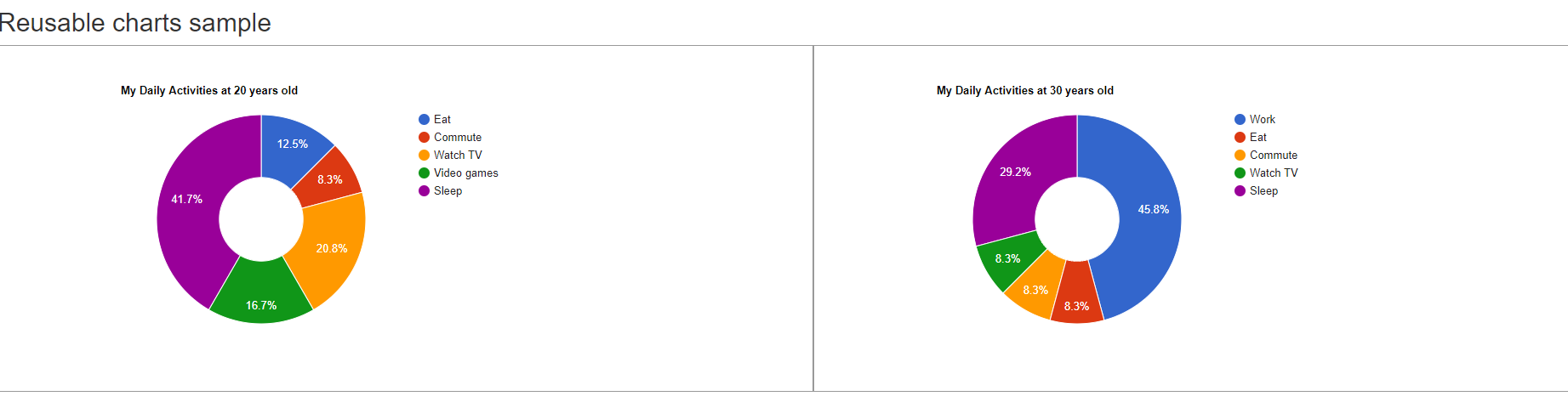
Angular 4 Pie Chart Angular Nvd3.
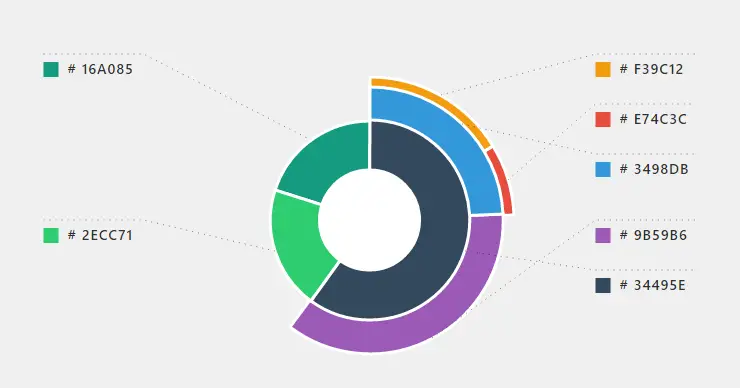
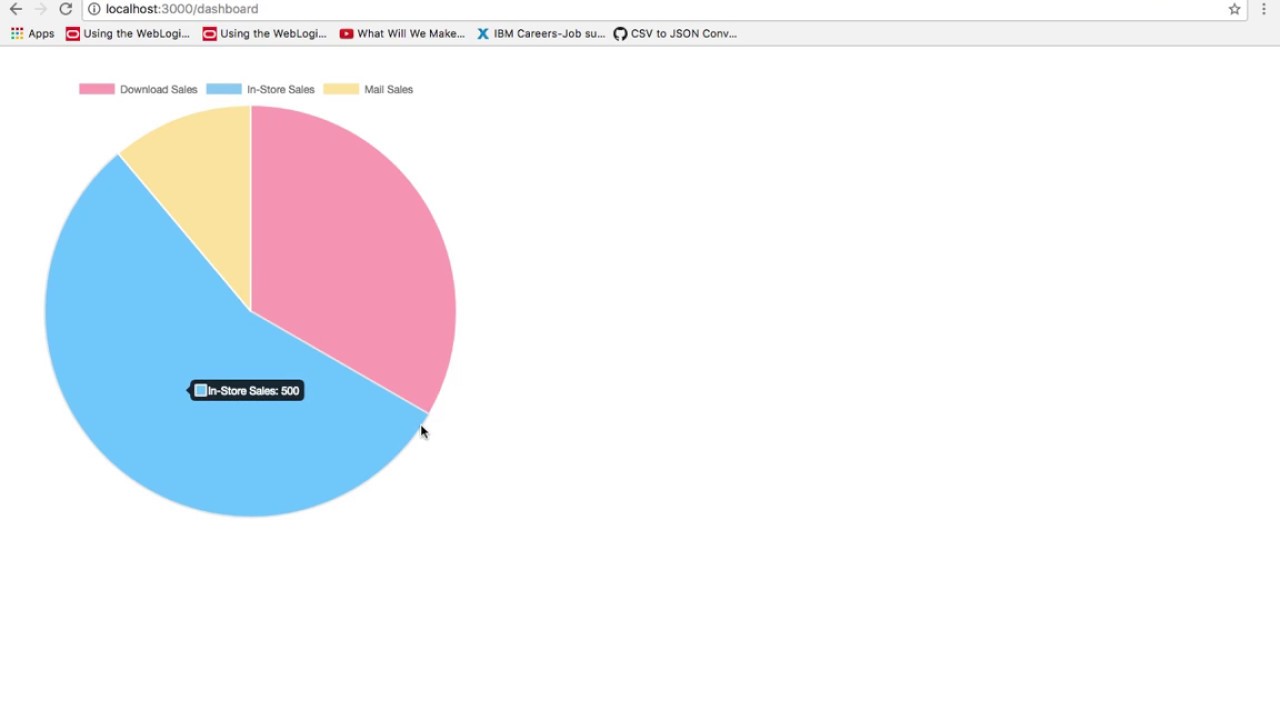
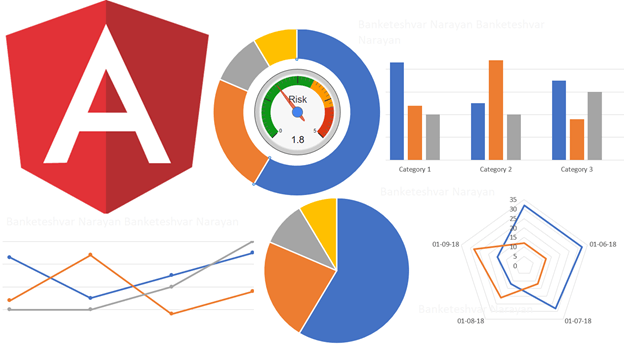
Angular 4 Pie Chart Series Types Devextreme Html5 Javascript Ui Widgets For.
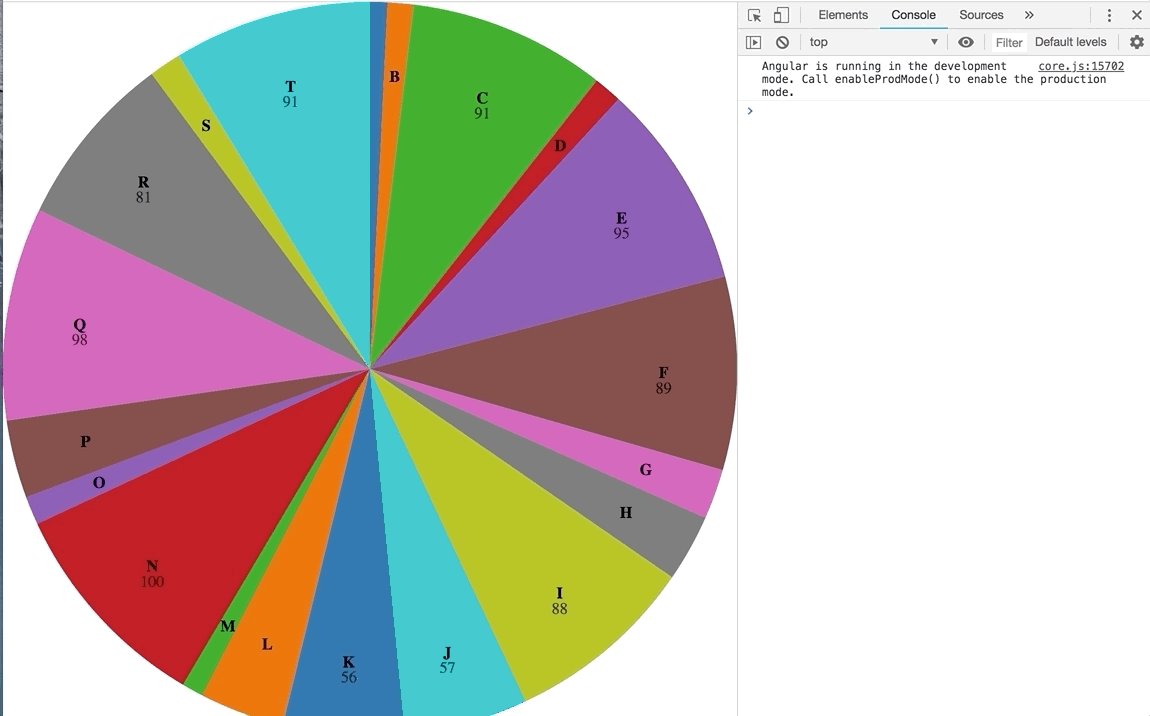
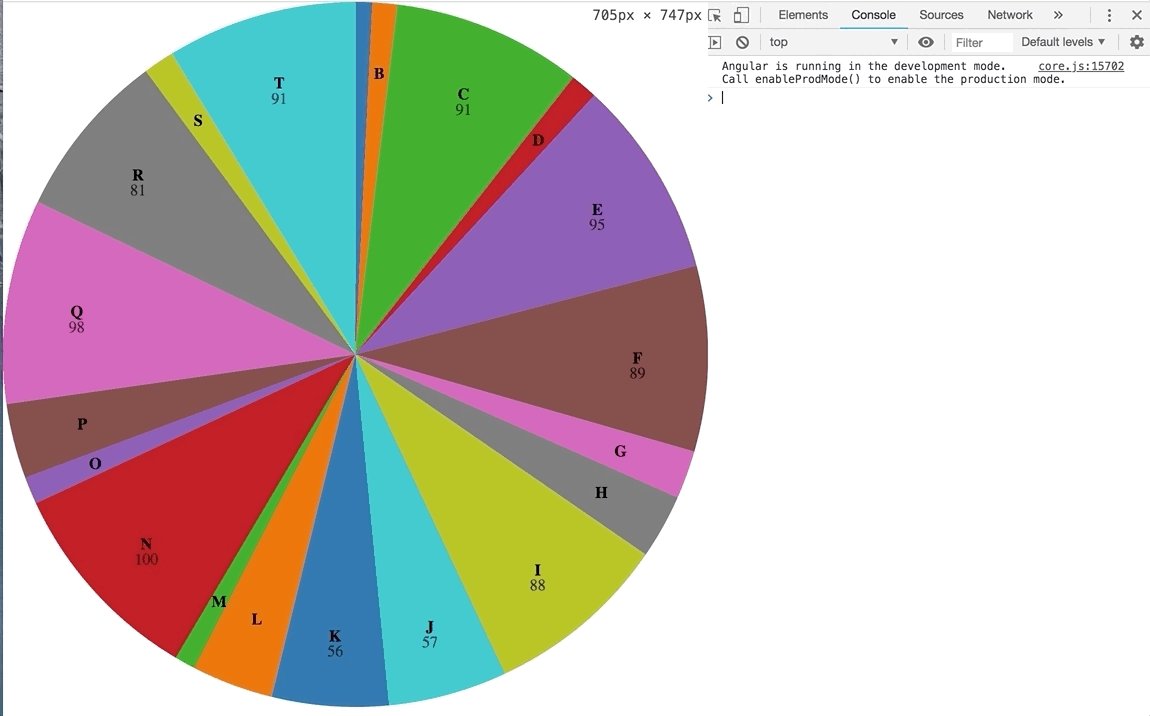
Angular 4 Pie ChartAngular 4 Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping