
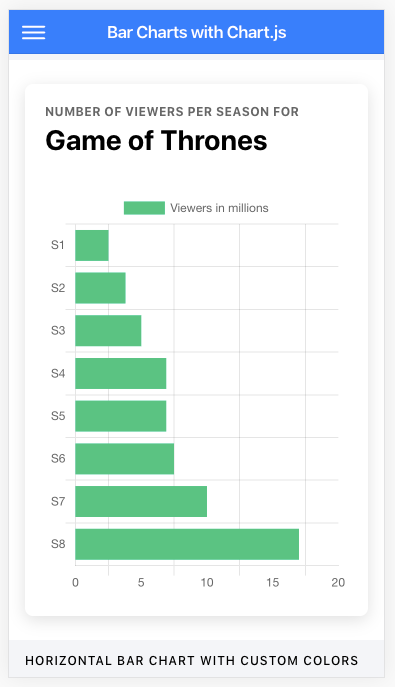
how to add chart from chart js to ionic apps edupala

















































 Creating Beautiful Charts Easily Using Ionic 3 And Angular 4
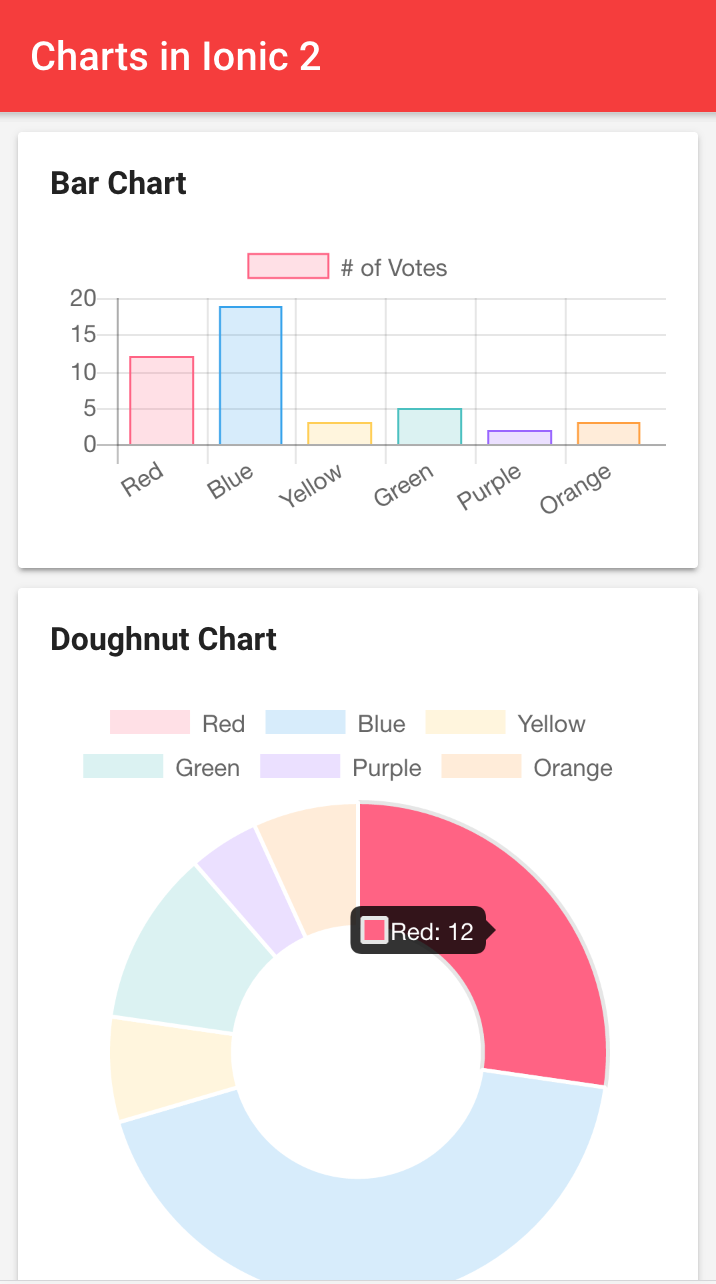
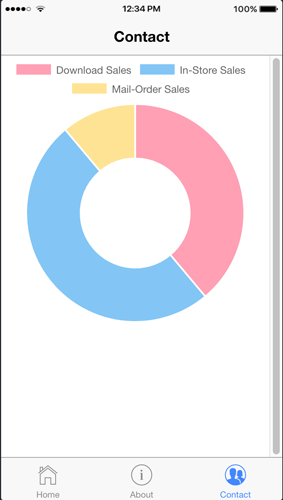
Creating Beautiful Charts Easily Using Ionic 3 And Angular 4 Adding Charts In Ionic 4 Apps And Pwa Part 1 Using Chart Js.
Angular 4 Chart Js Create Charts In An Angular 7 Application Using Chart Js.
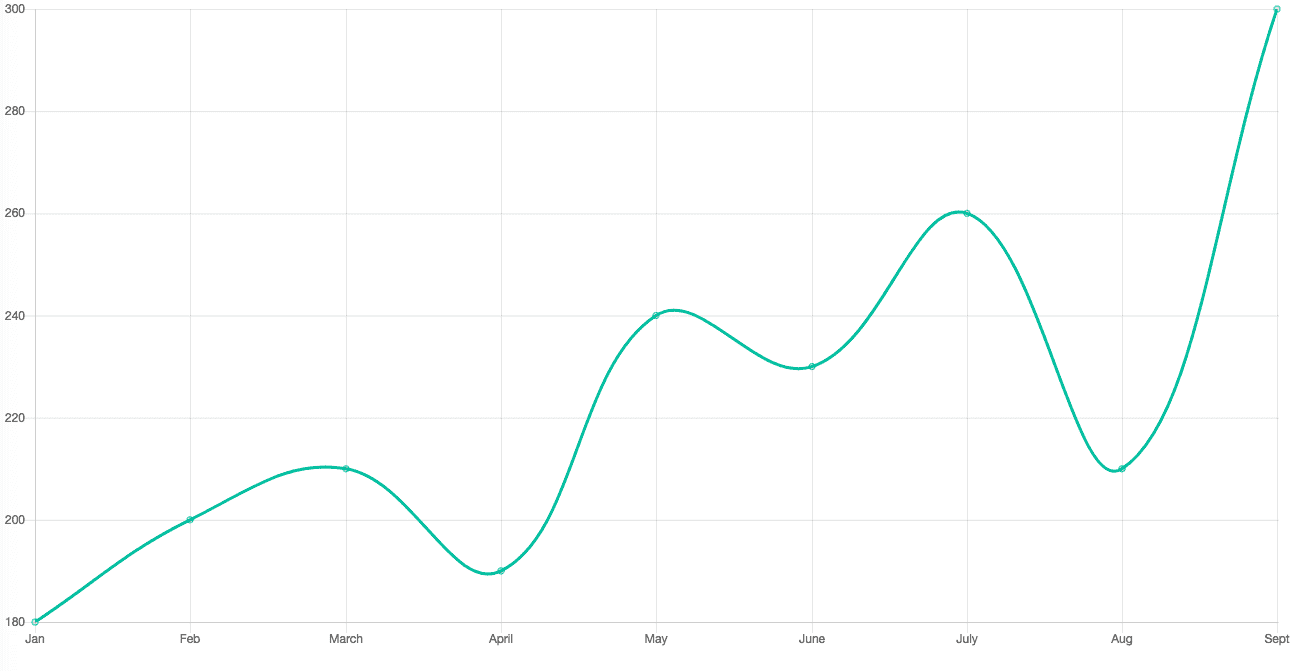
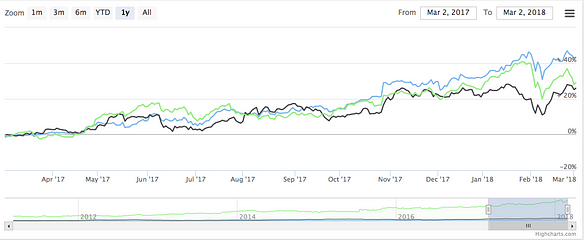
Angular 4 Chart Js Chart Js Tutorial How To Make Gradient Line Chart.
Angular 4 Chart Js The Beginners Guide To Chart Js Stanley Ulili.
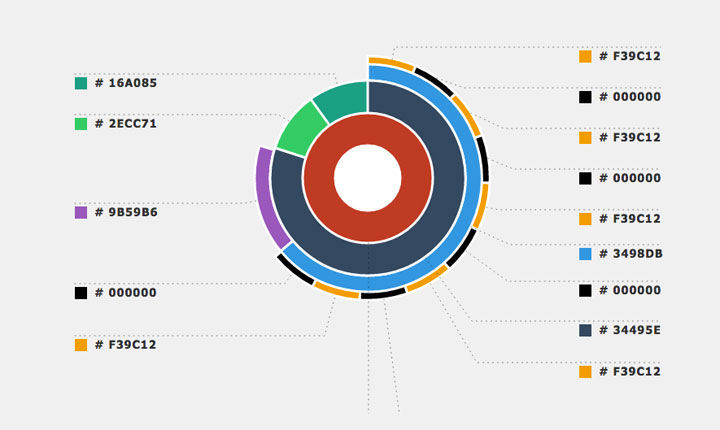
Angular 4 Chart JsAngular 4 Chart Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping