
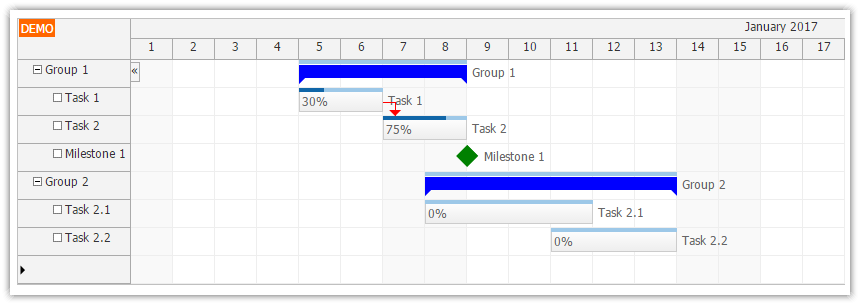
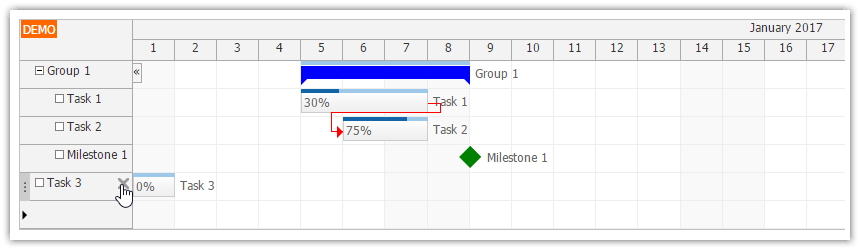
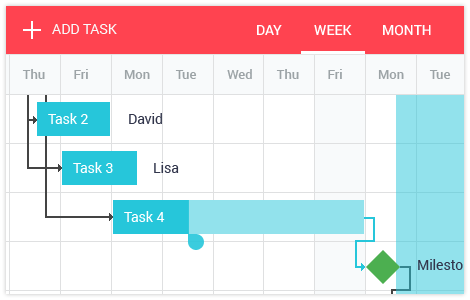
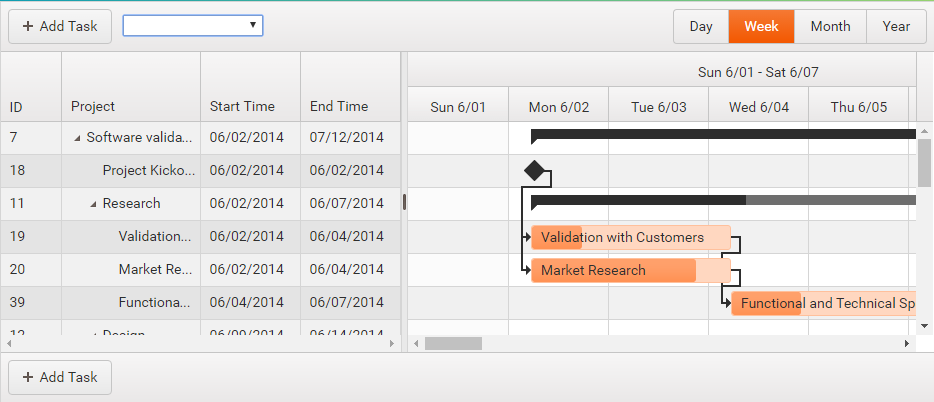
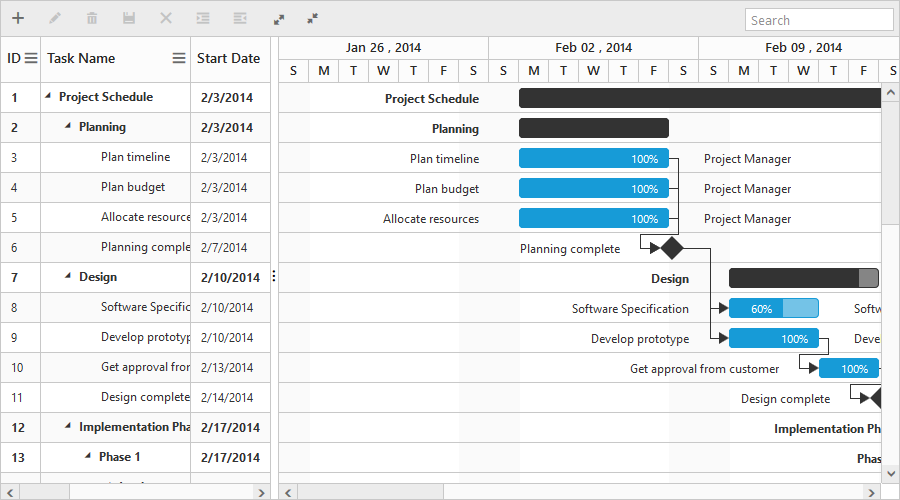
gantt chart developer express inc

















































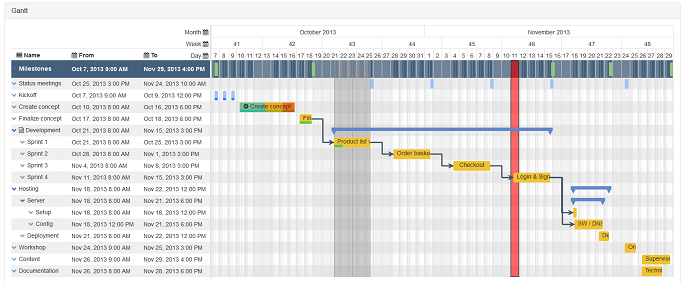
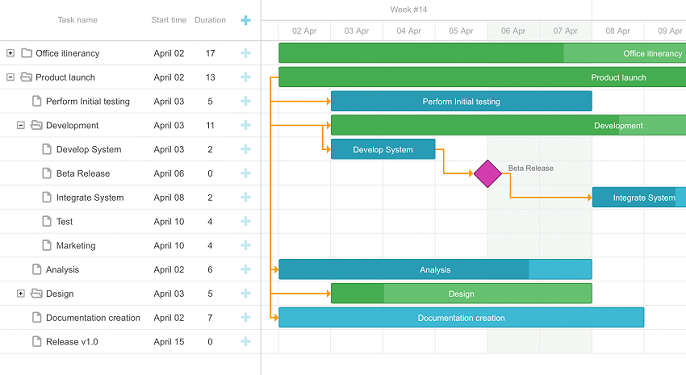
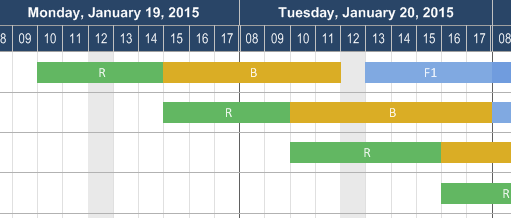
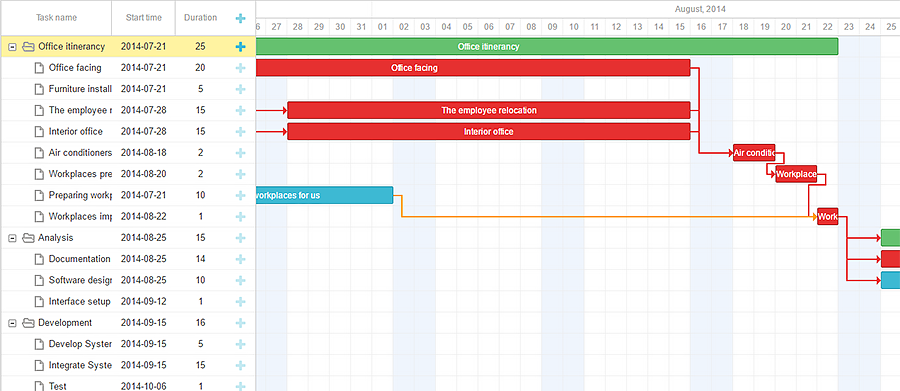
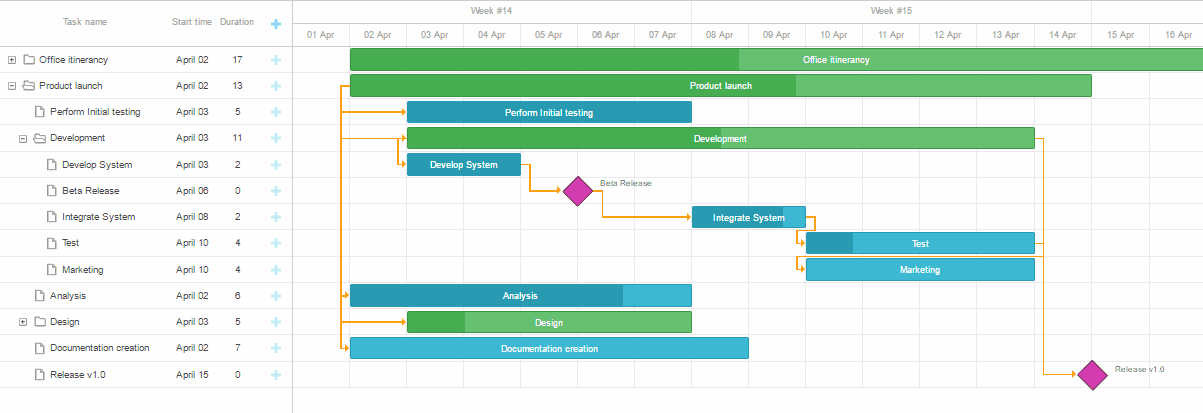
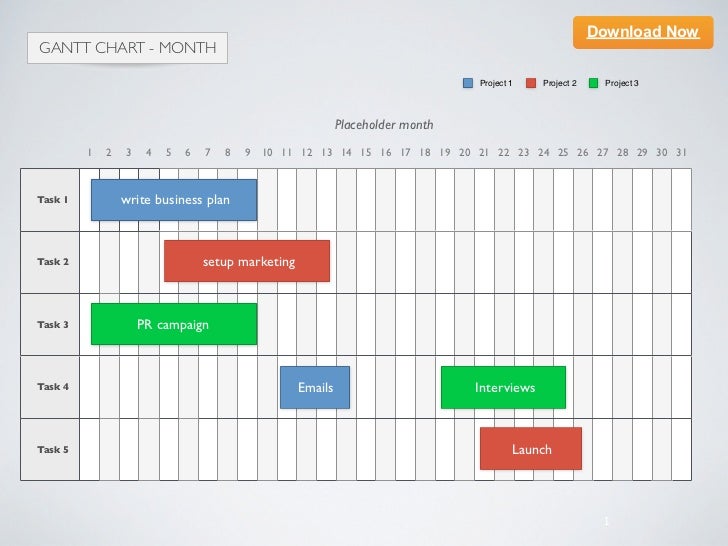
 What Is Critical Path Method And Why Its Important Gantt
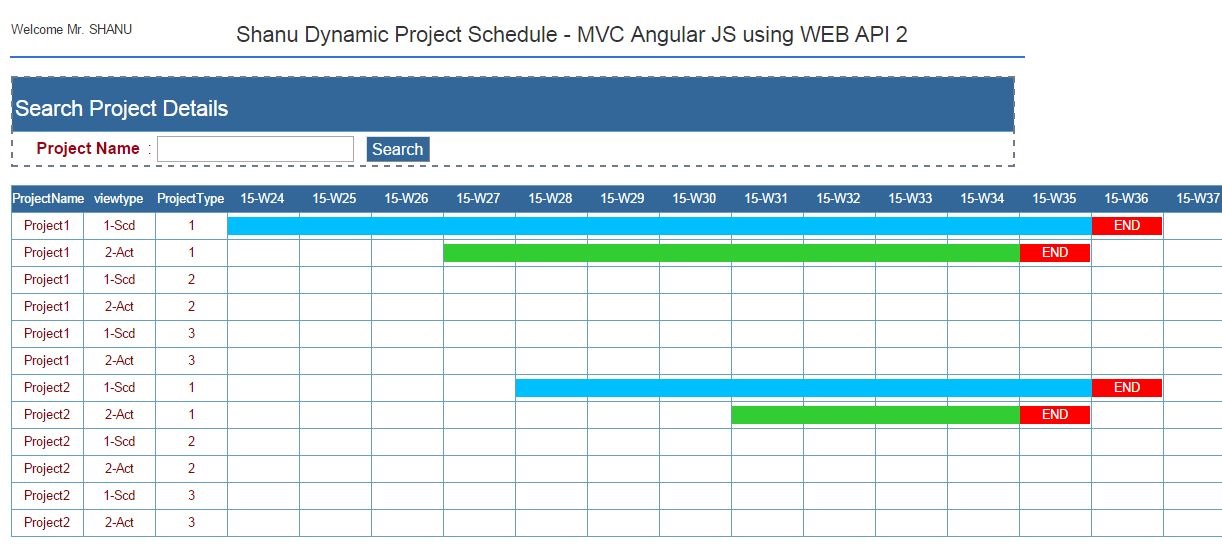
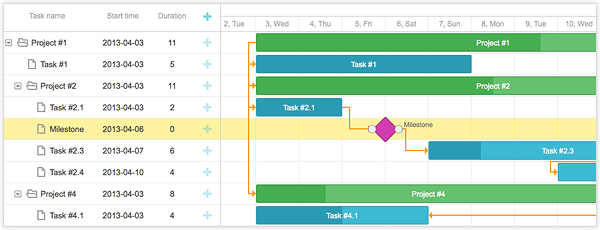
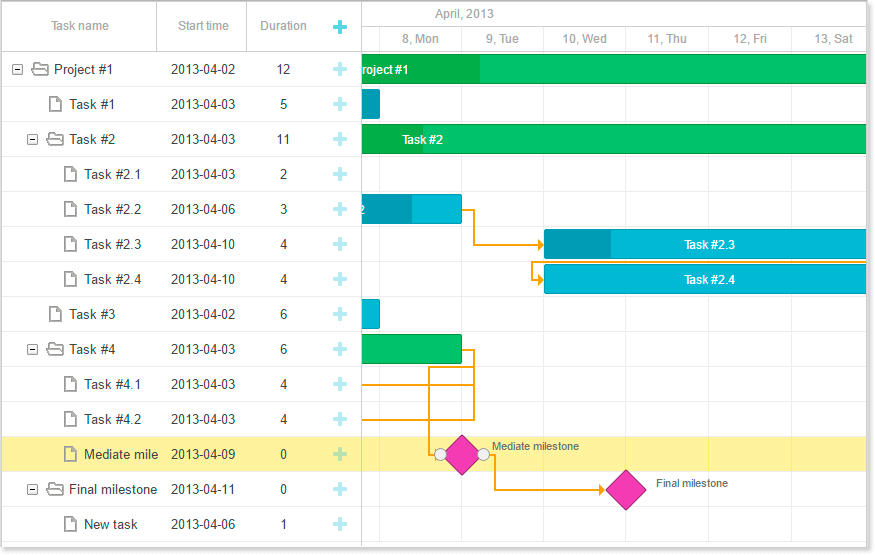
What Is Critical Path Method And Why Its Important Gantt Top 5 Best Free Jquery And Javascript Dynamic Gantt Charts.
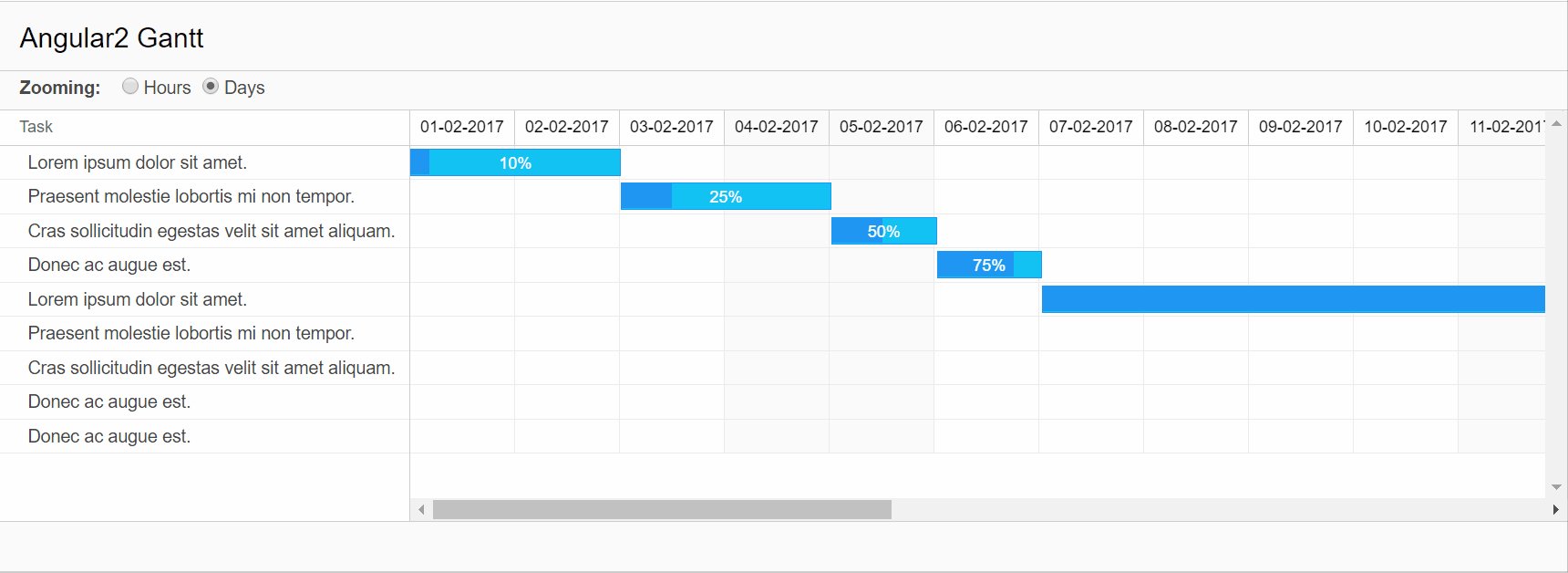
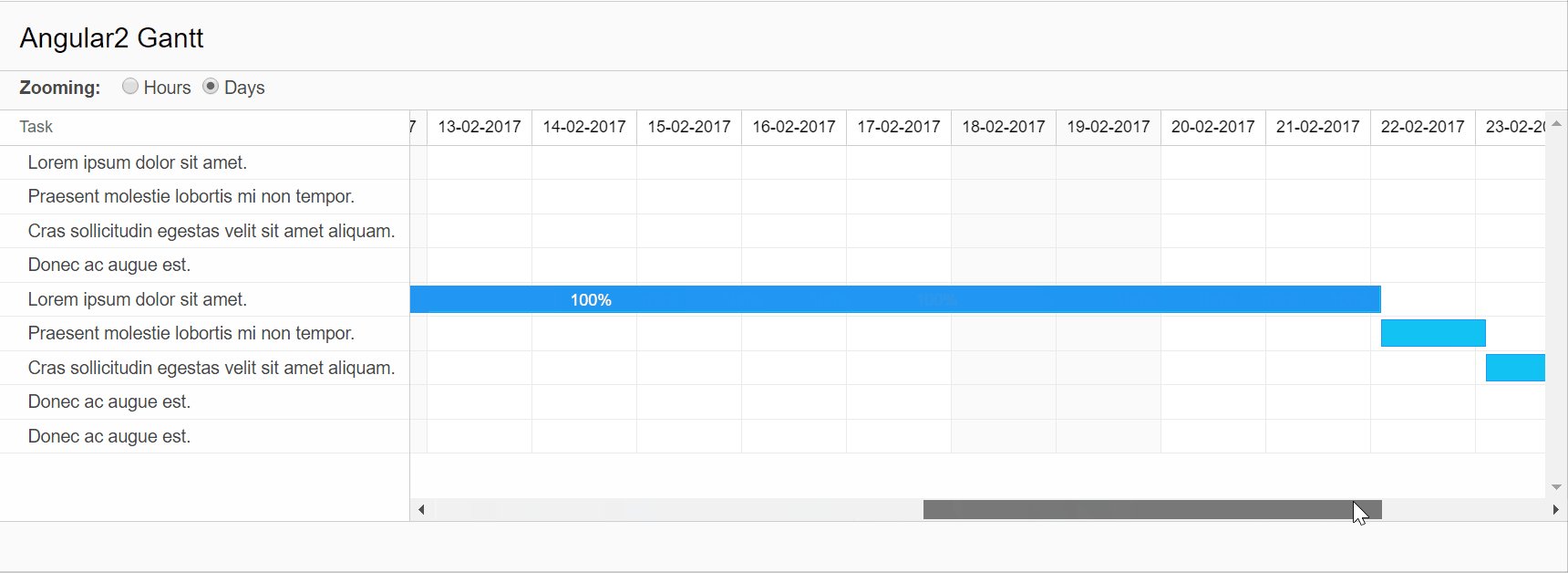
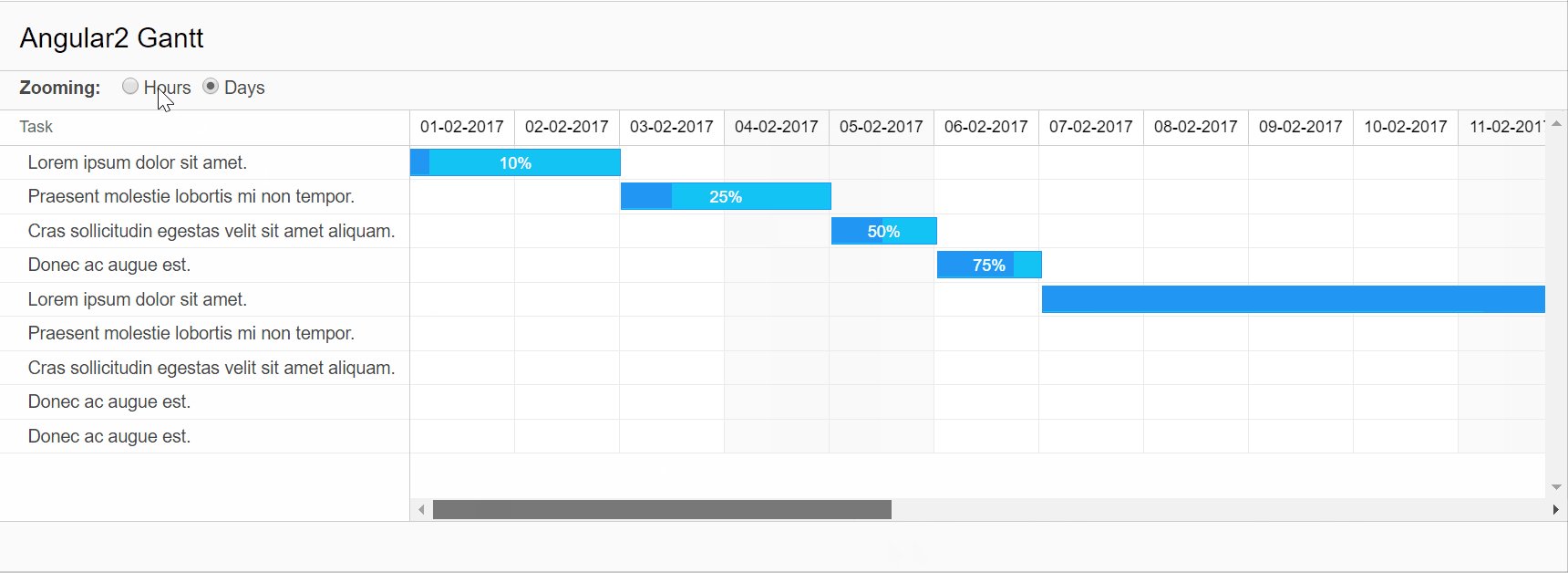
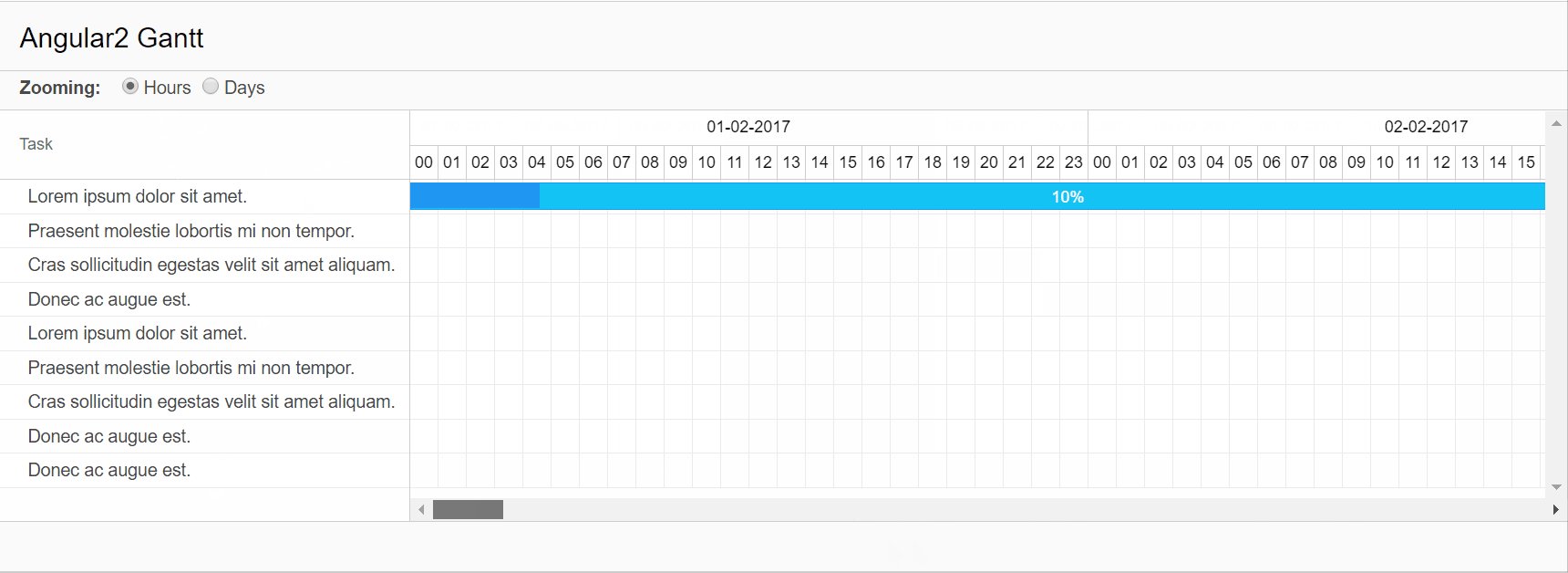
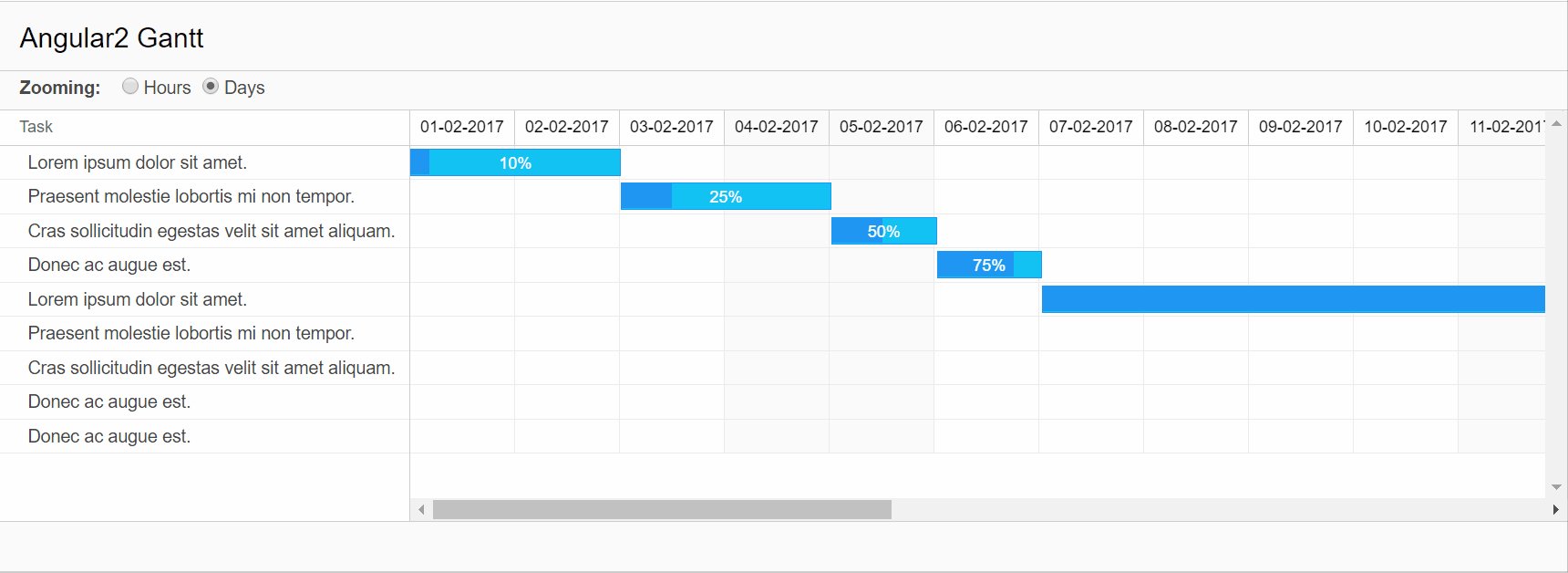
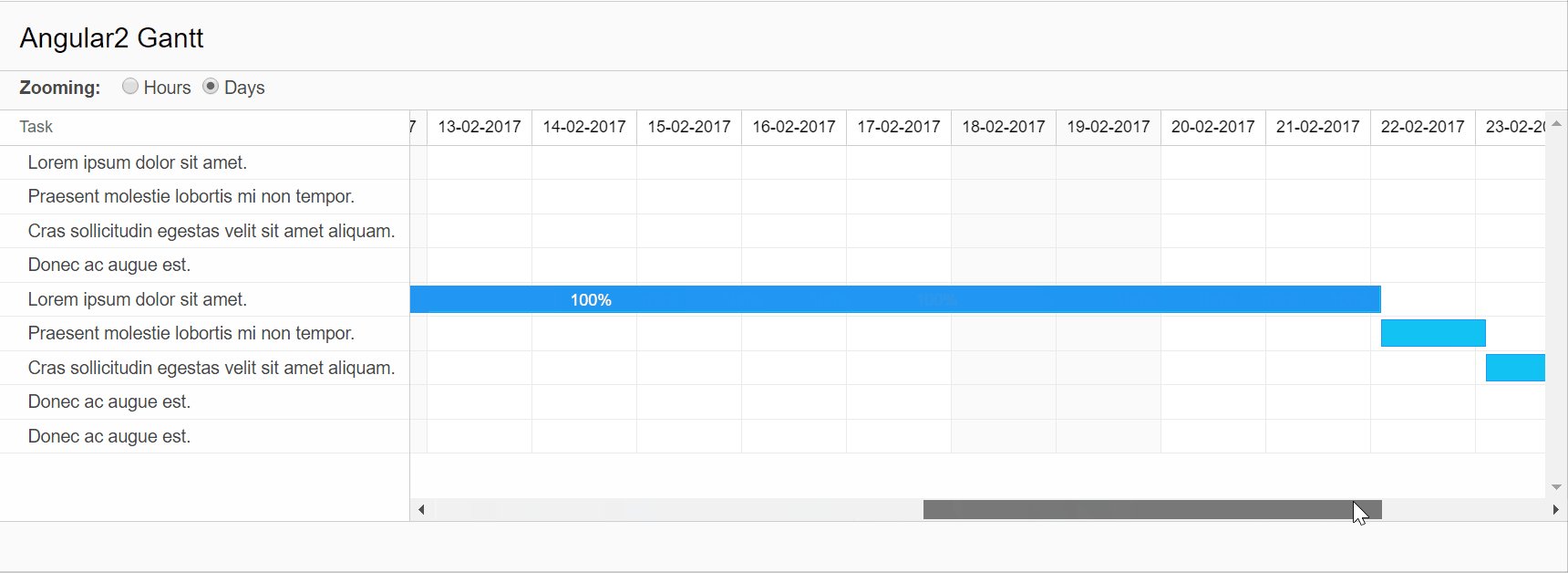
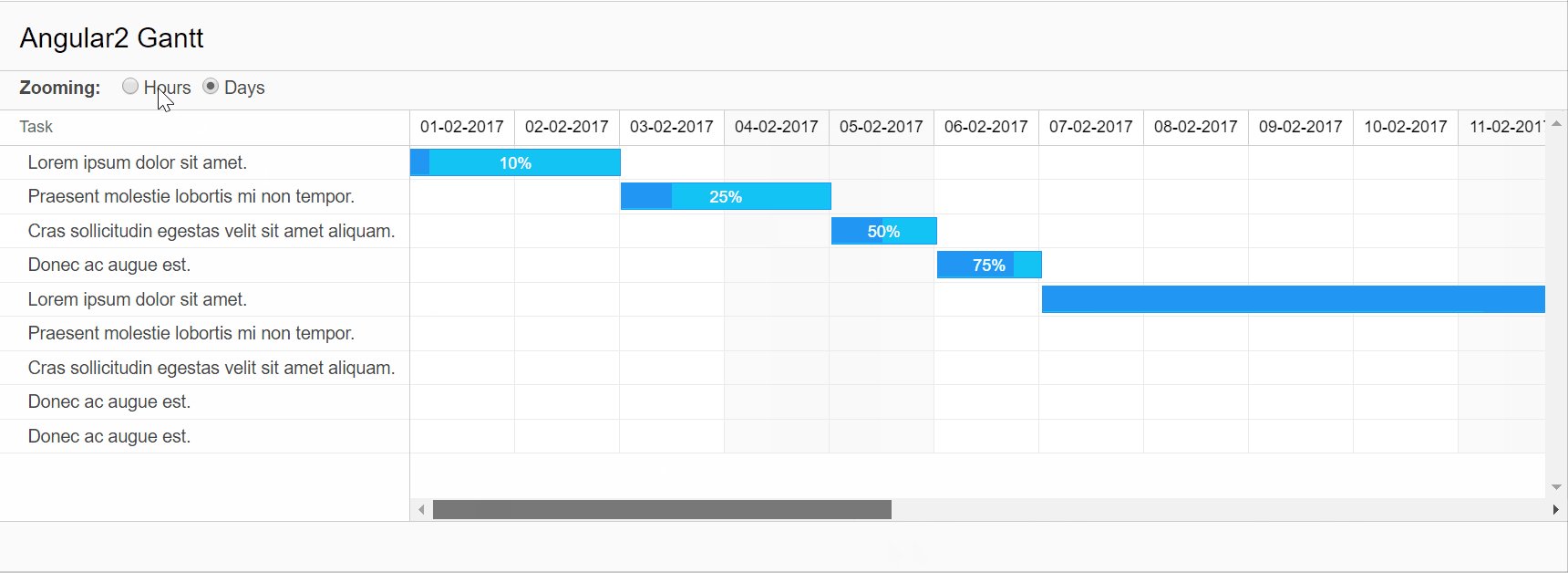
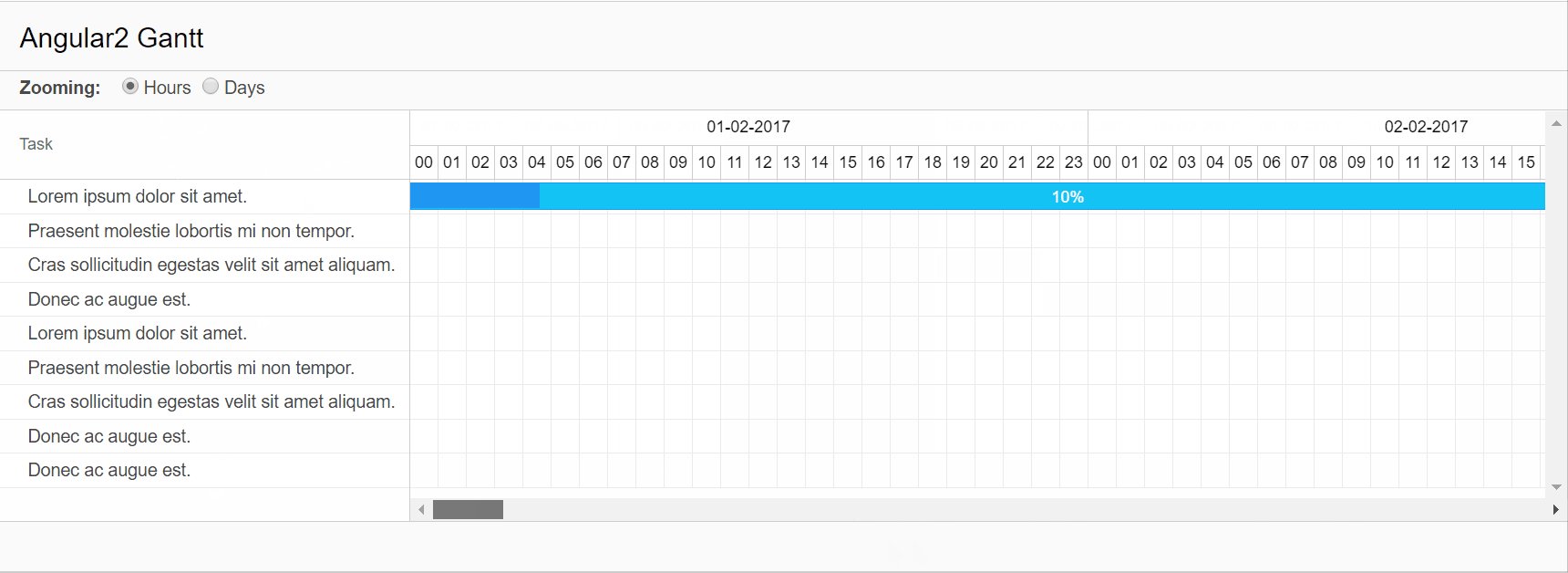
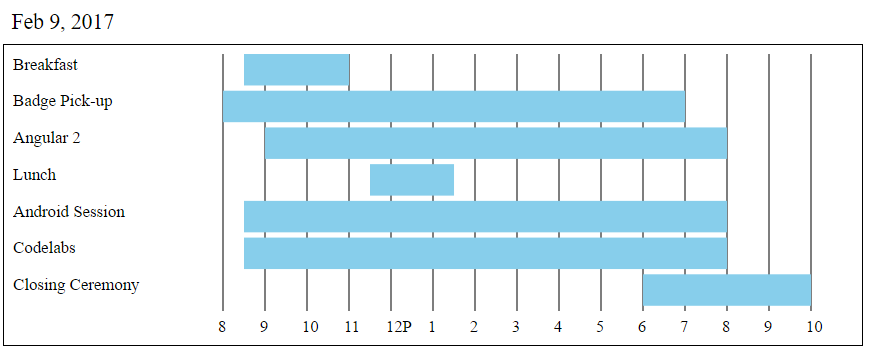
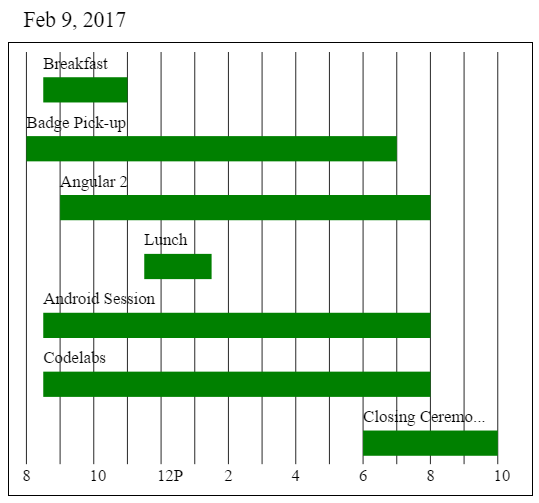
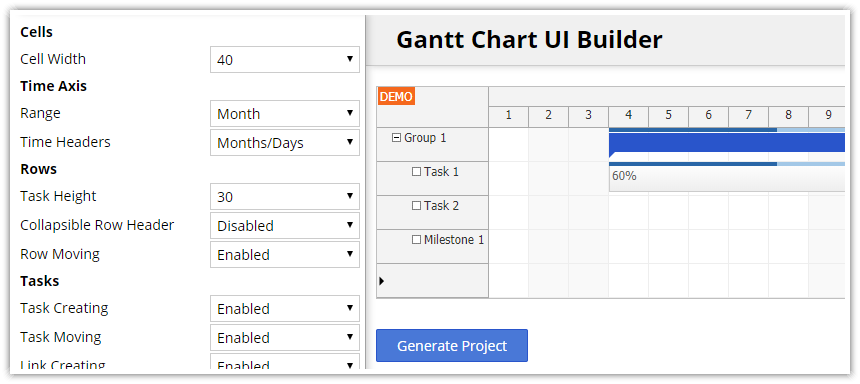
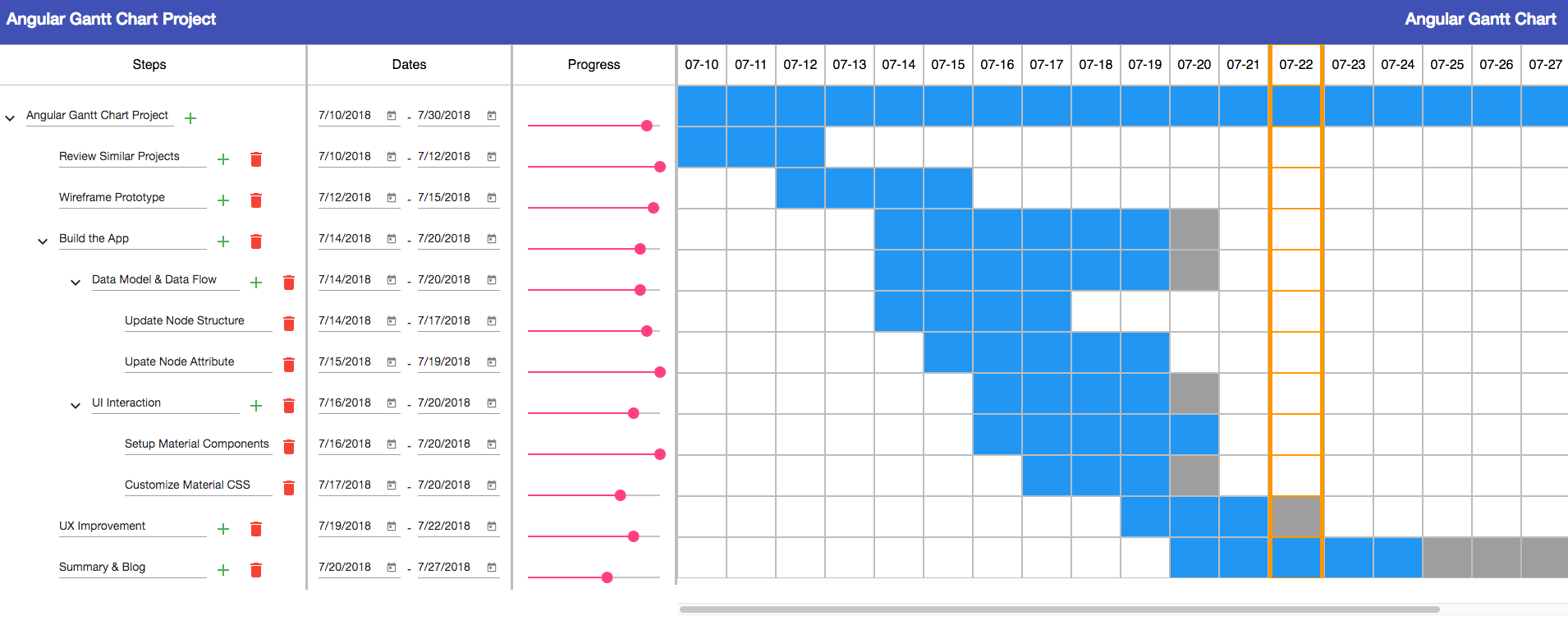
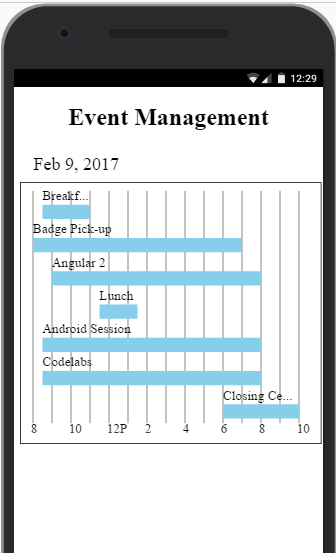
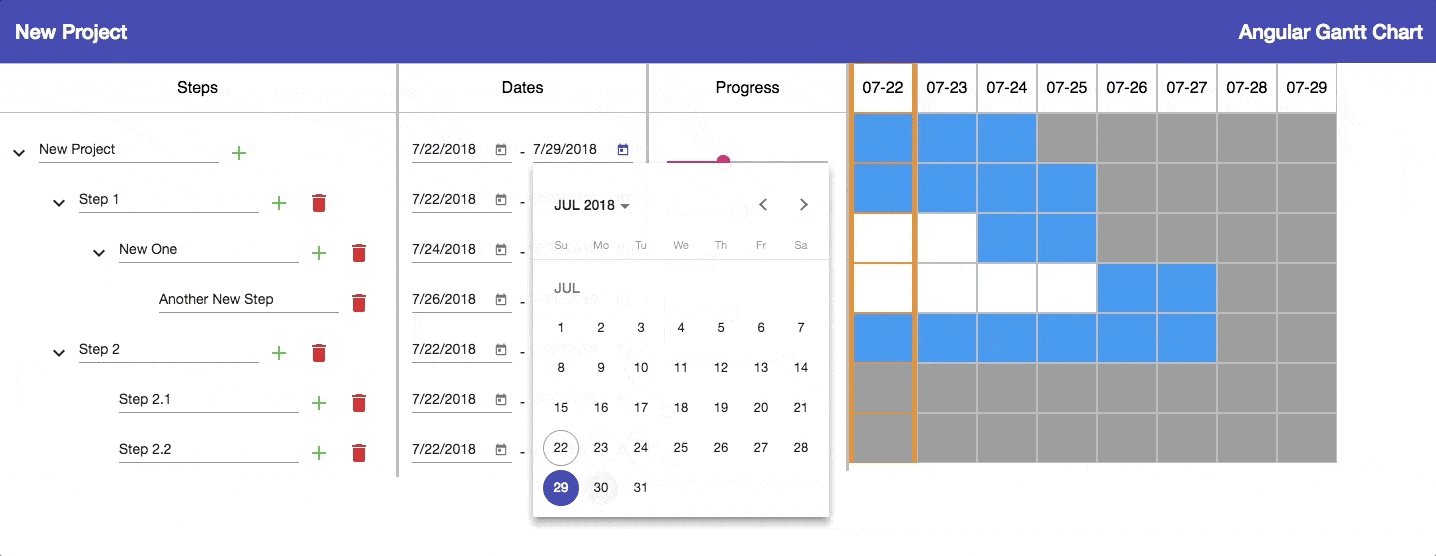
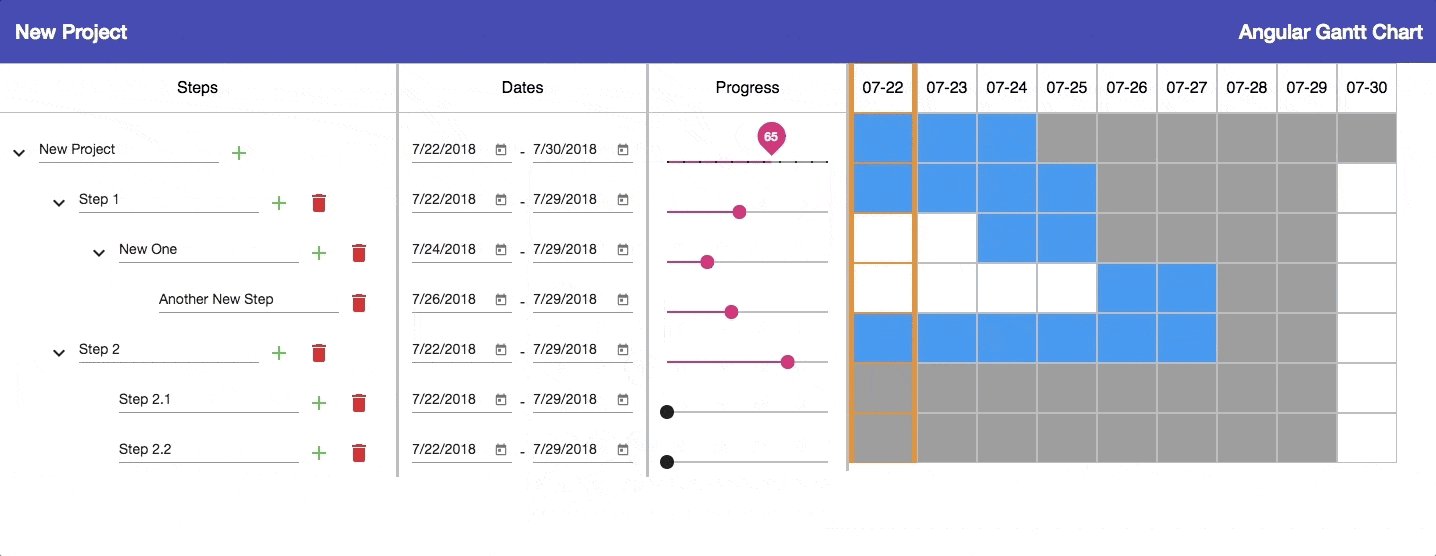
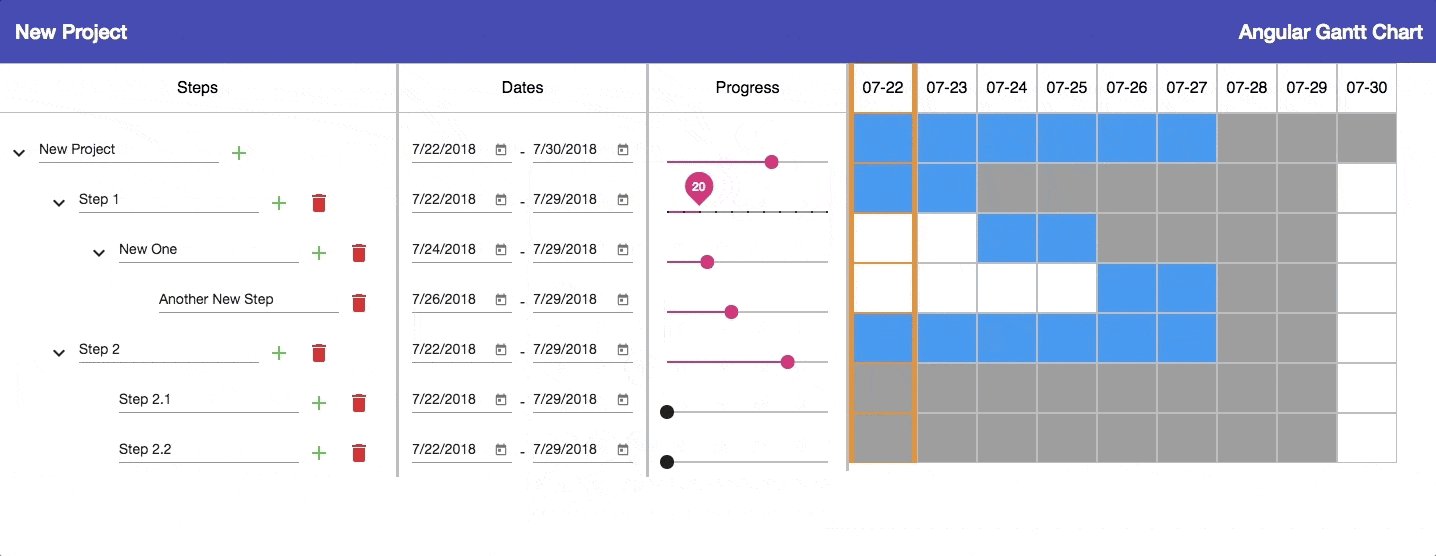
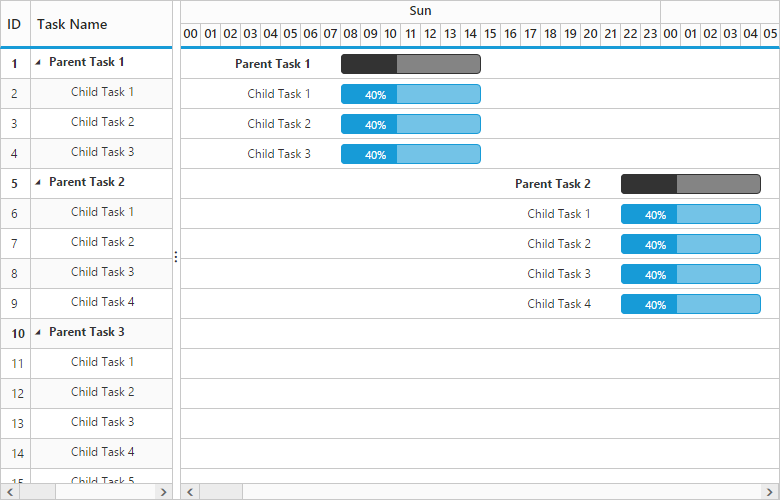
Angular 2 Gantt Chart Angular 2 Gantt Chart And Credit Card Bud Spreadsheet.
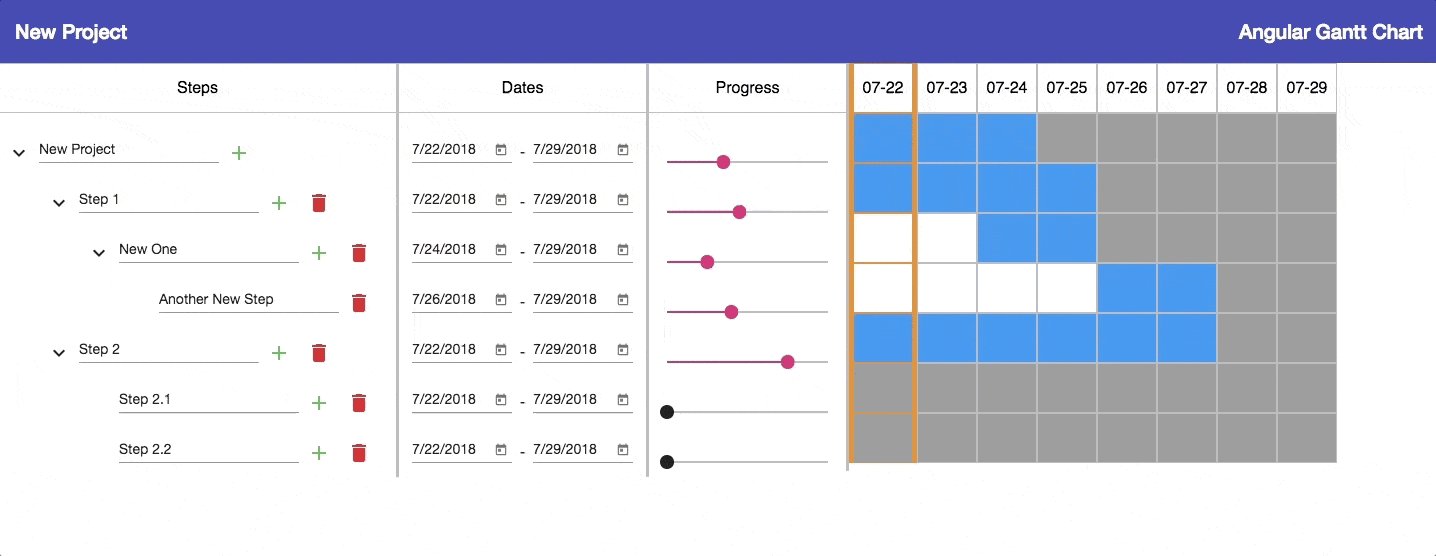
Angular 2 Gantt Chart How To Add Dropdown To Gantt Chart Toolbar In Kendo Ui For.
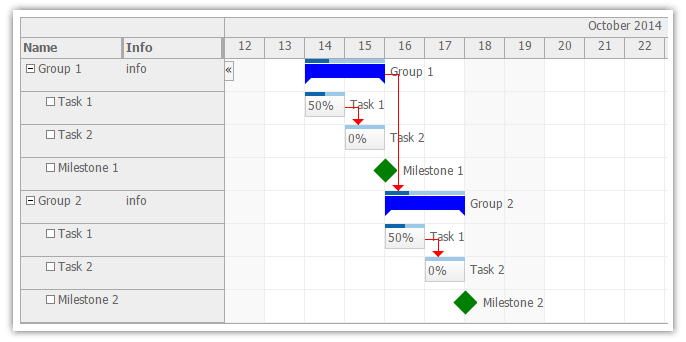
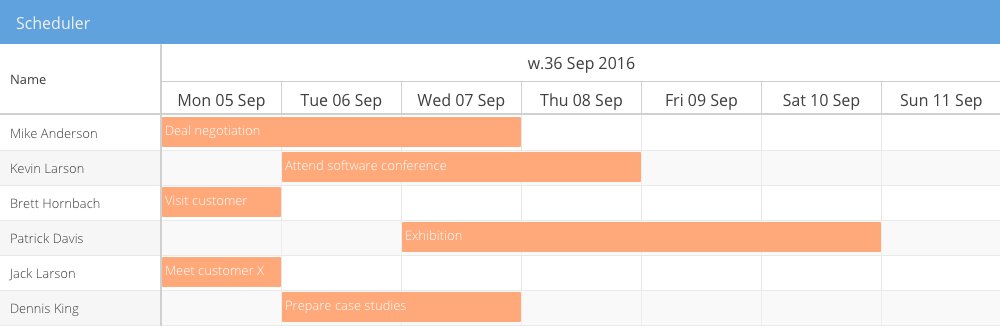
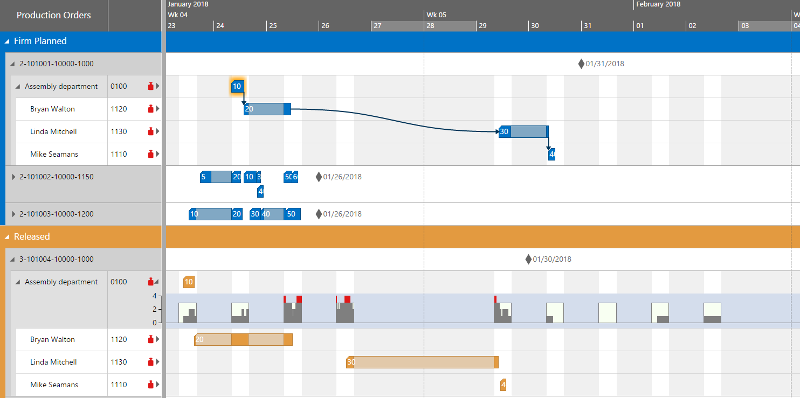
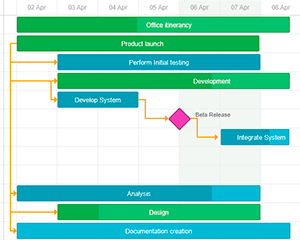
Angular 2 Gantt Chart Ganttchart Grapecity Code Samples.
Angular 2 Gantt ChartAngular 2 Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping