
javascript charts maps amcharts

















































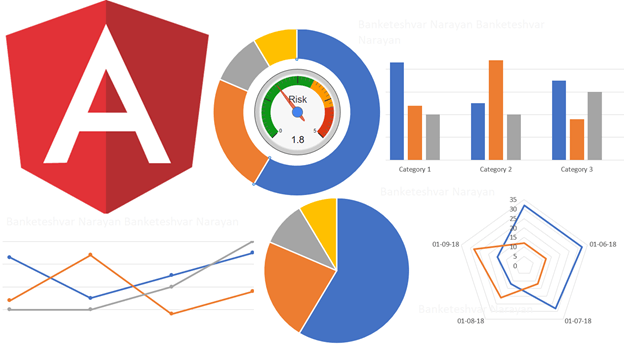
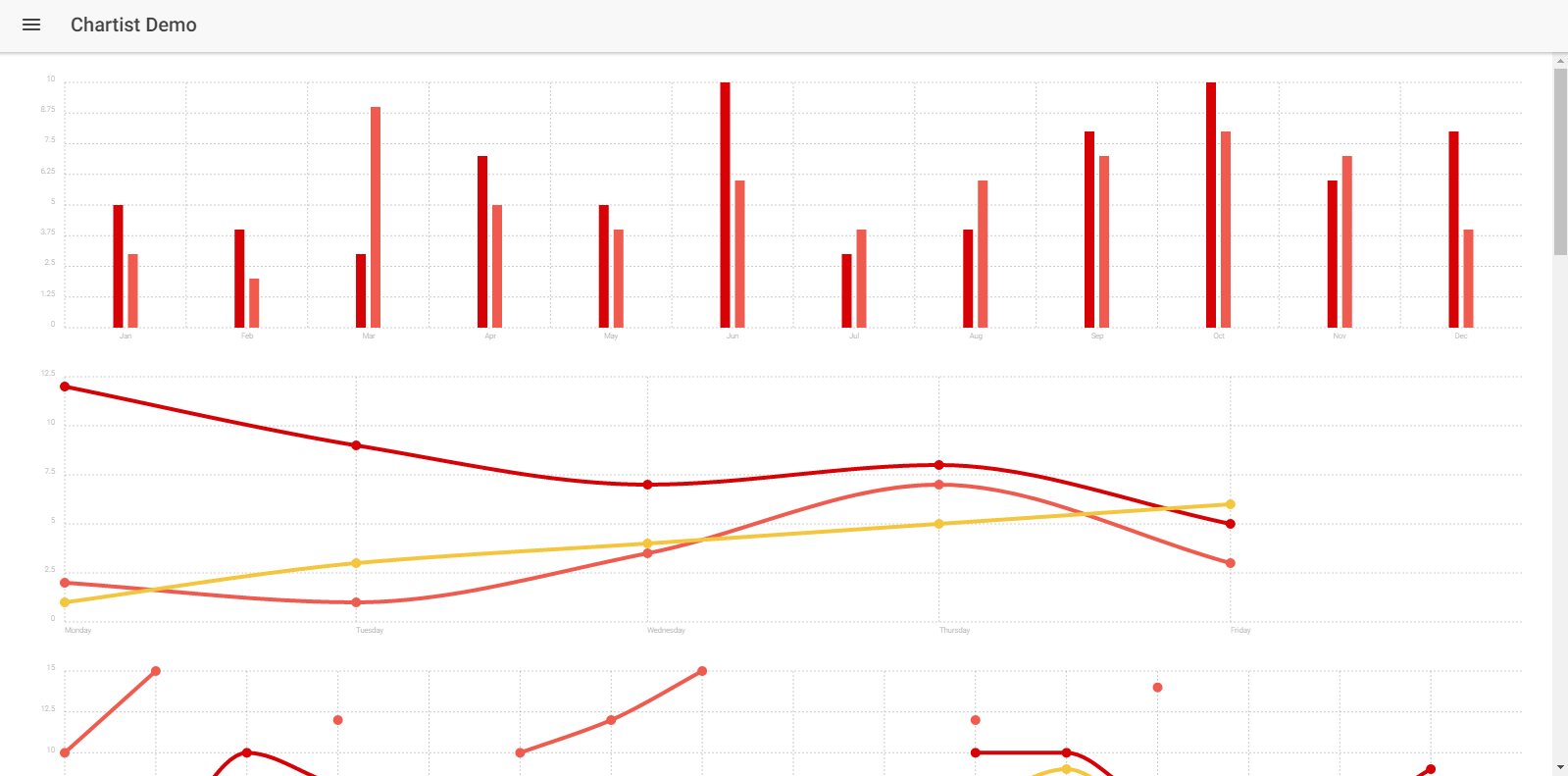
 Angular 8 9 Chart Js Tutorial With Ng2 Charts Examples
Angular 8 9 Chart Js Tutorial With Ng2 Charts Examples Angular 2 D3 Charts Data Tables Added In Covalent 0 8.
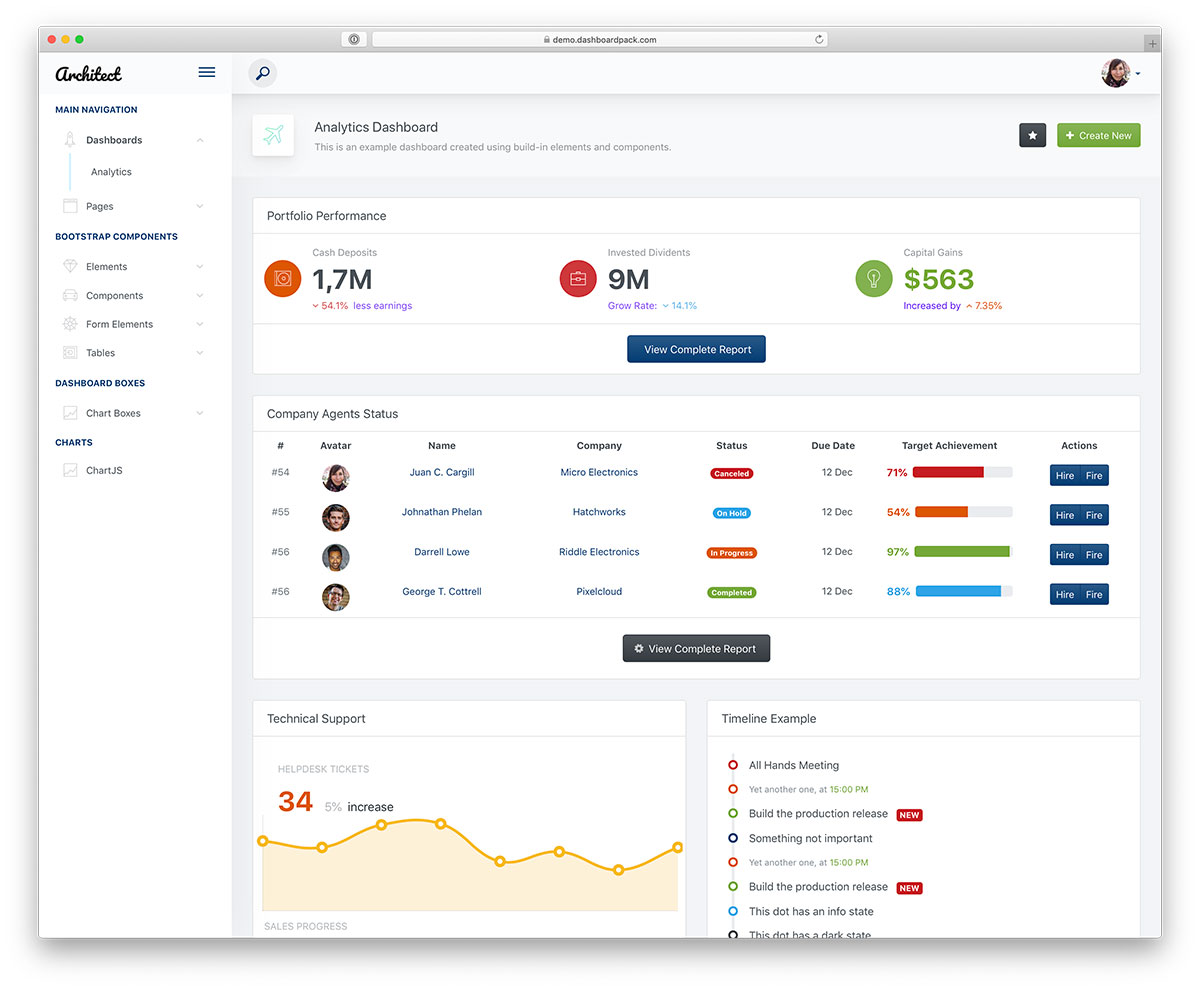
Angular 2 Charts Example Building Data Visualizations With Angular And Ngx Charts.
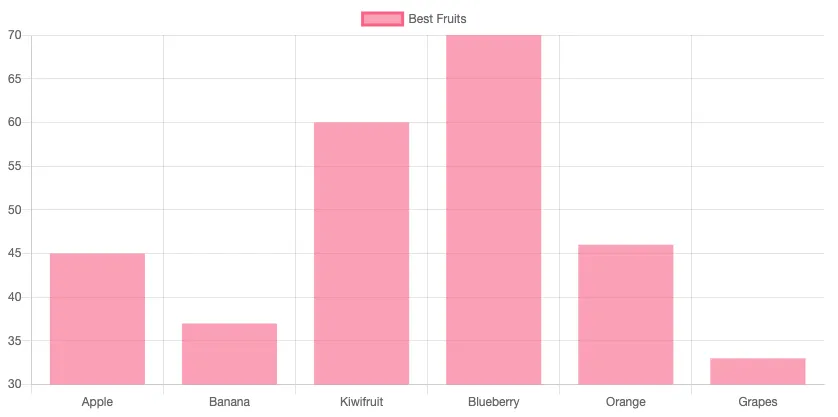
Angular 2 Charts Example Build A Data Visualization Using Angular And Chart Js.
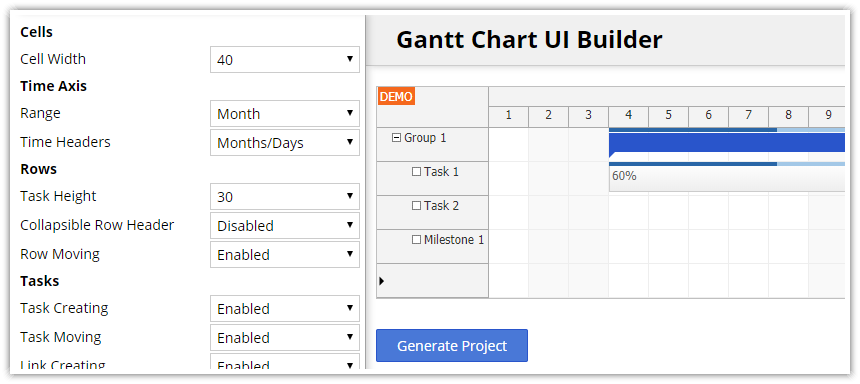
Angular 2 Charts Example Angular Any Library For Org Chart Software.
Angular 2 Charts ExampleAngular 2 Charts Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping