
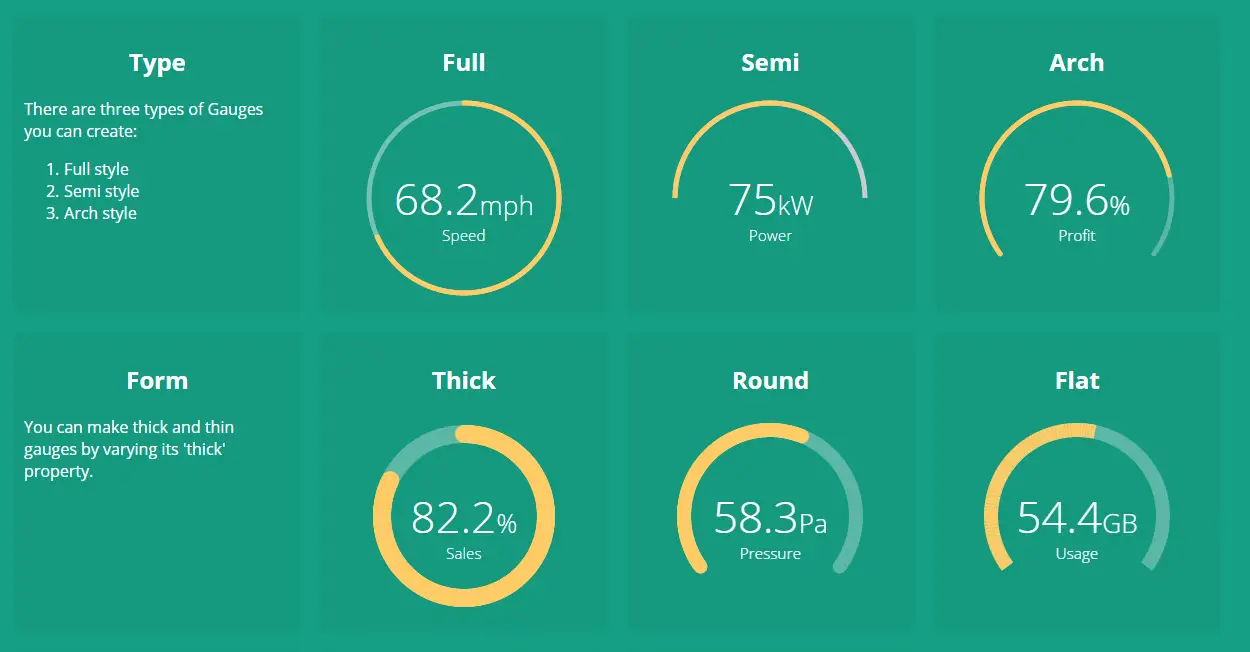
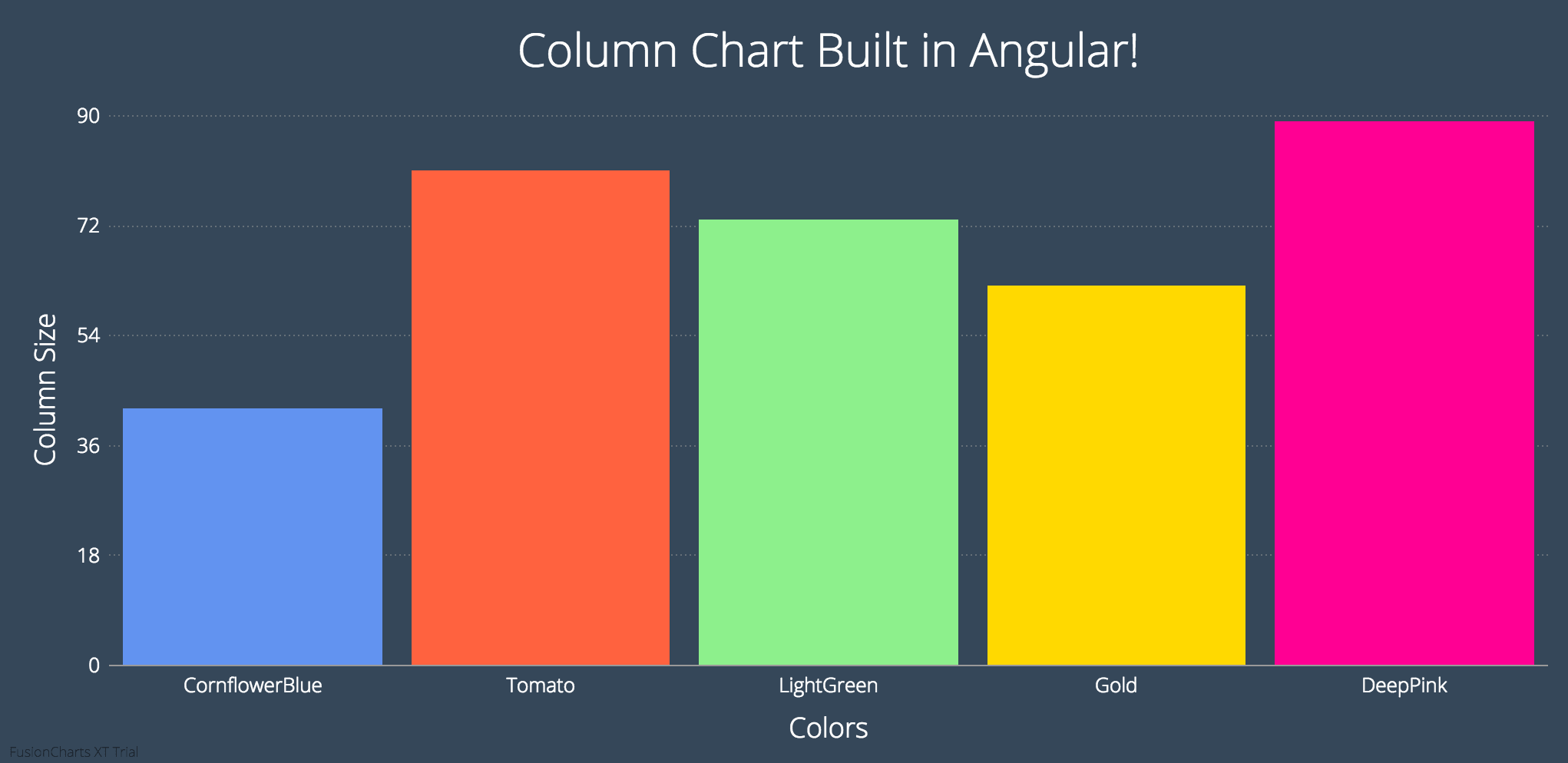
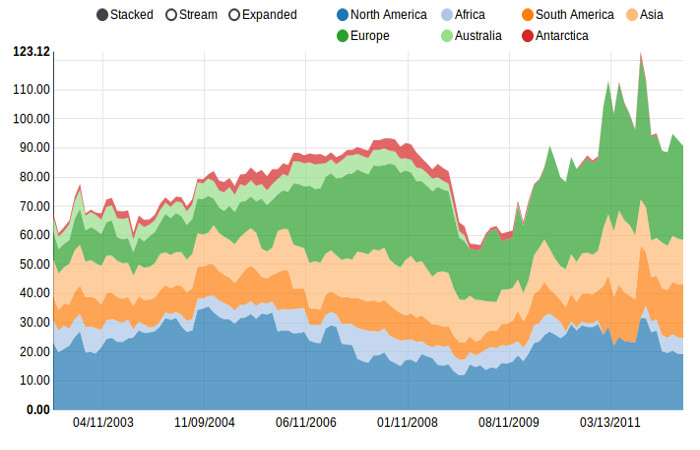
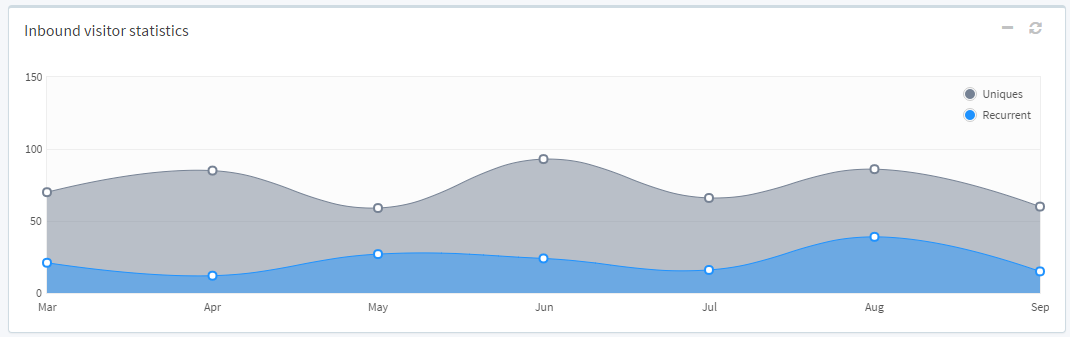
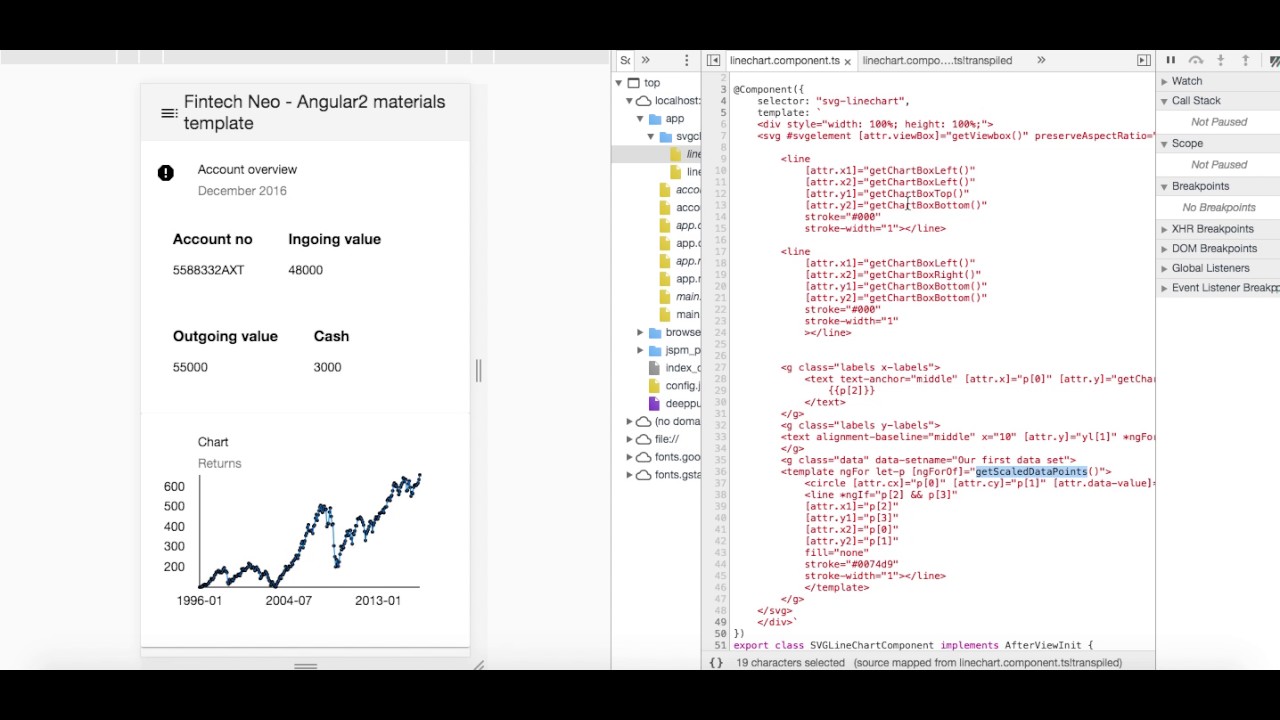
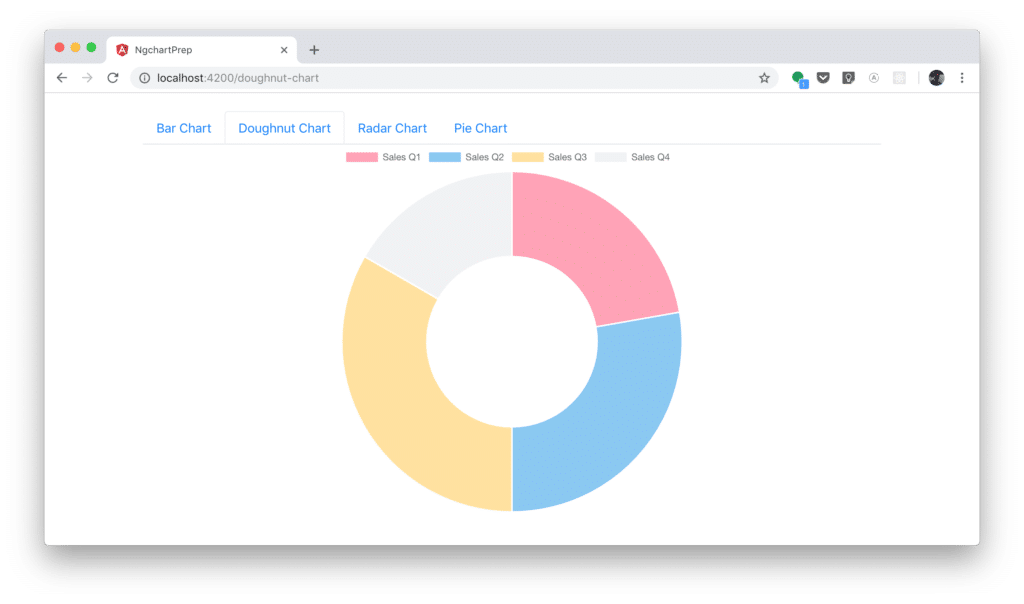
svg charts powered by angular 2

















































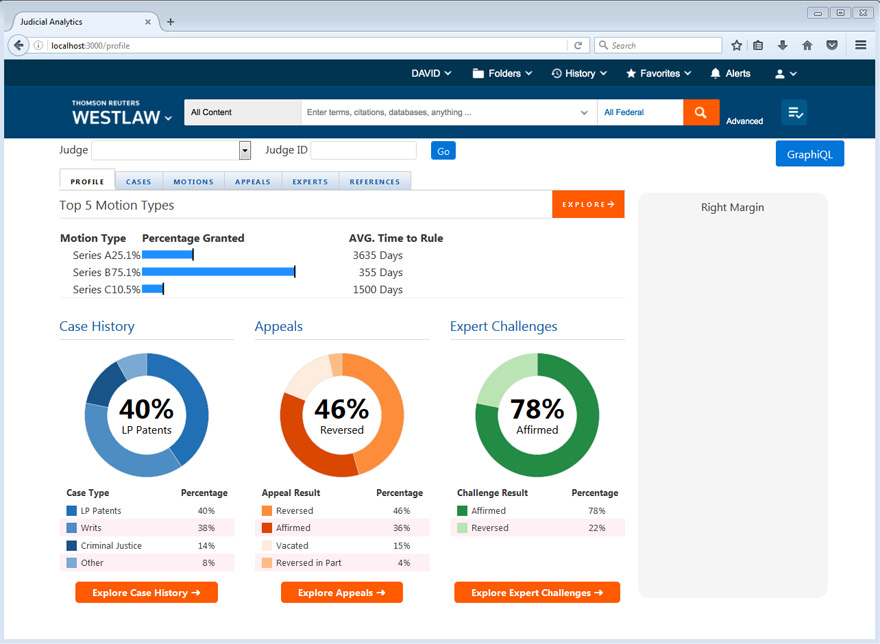
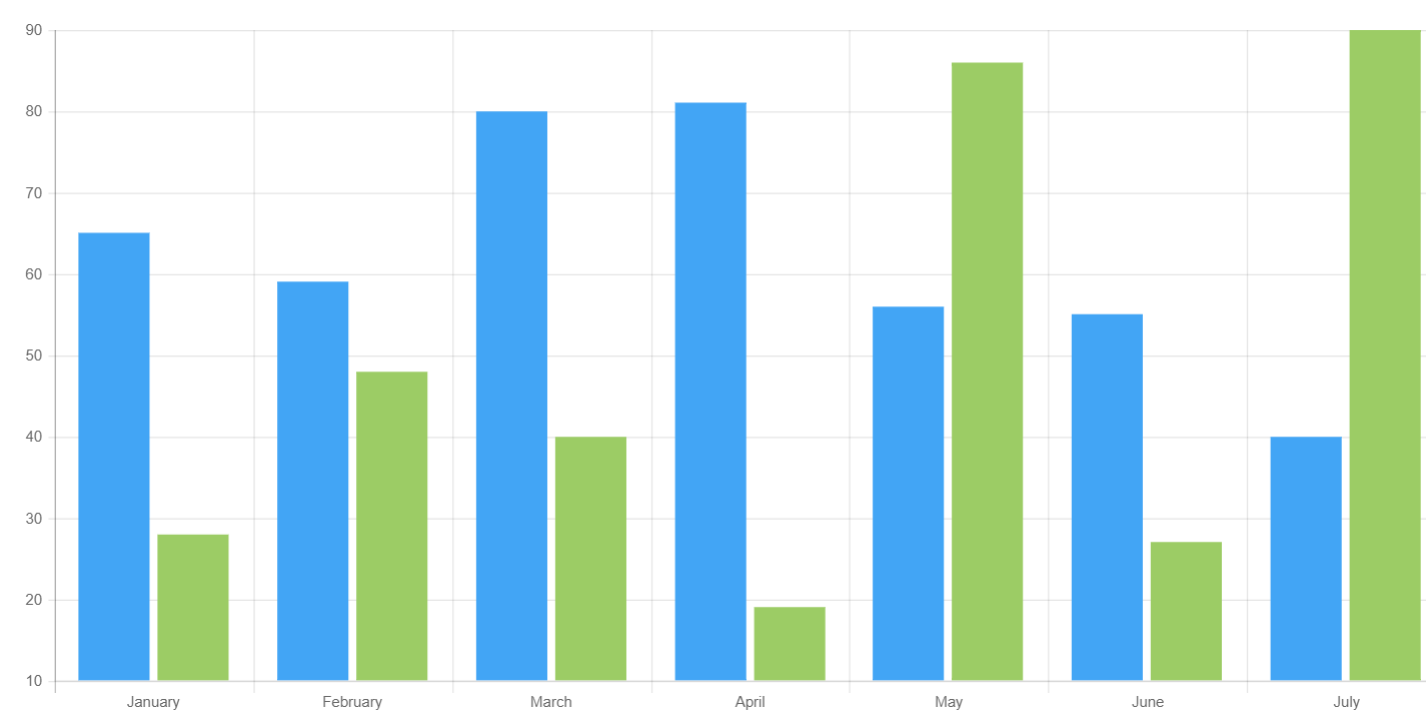
 Top 27 Angular Components For Web Developers Colorlib
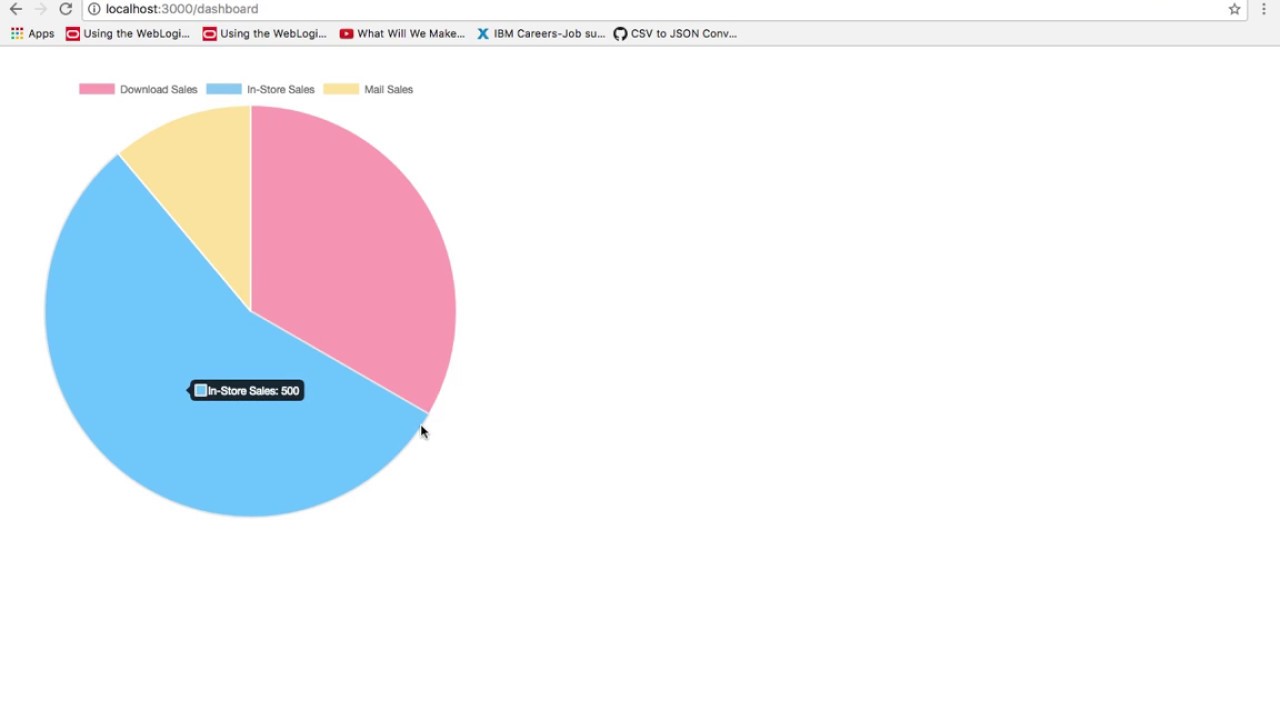
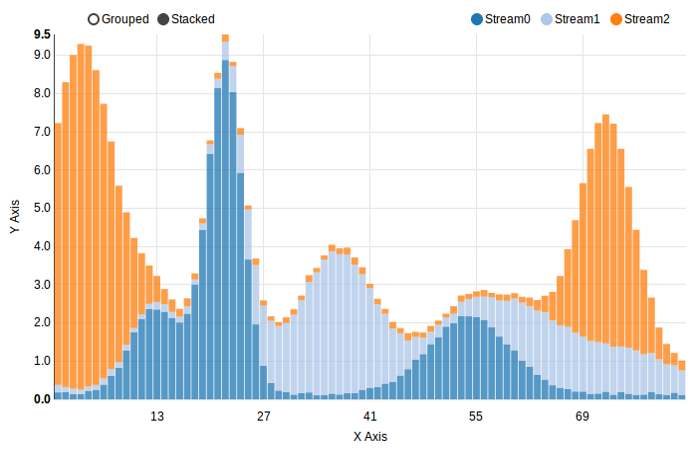
Top 27 Angular Components For Web Developers Colorlib Drag Zoom D3 V4 Charts With Angular 2 Stack Overflow.
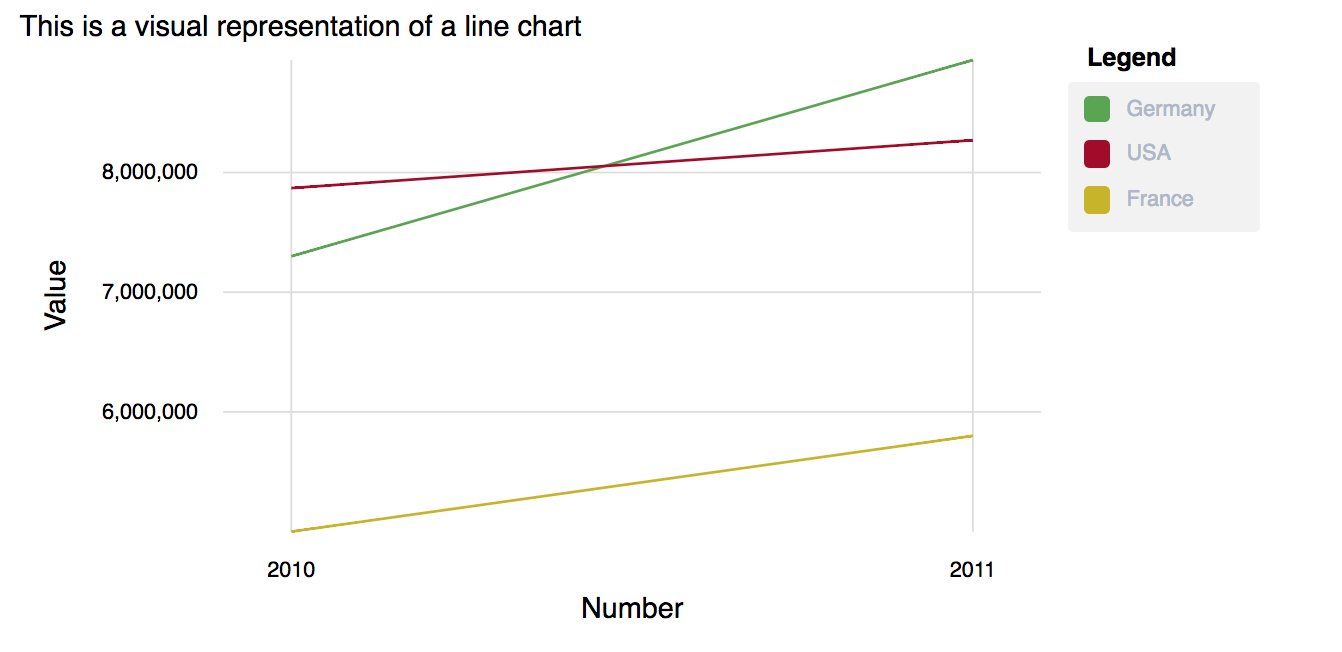
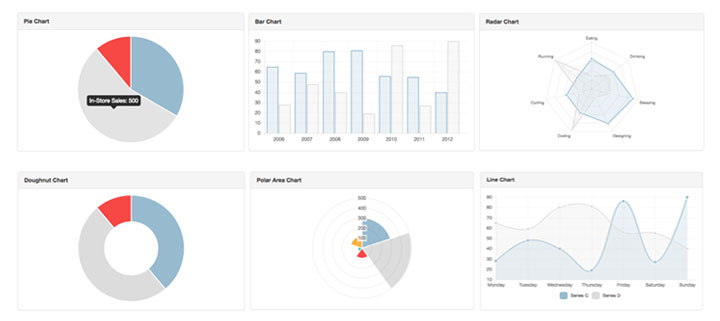
Angular 2 Charts Angular Nvd3.
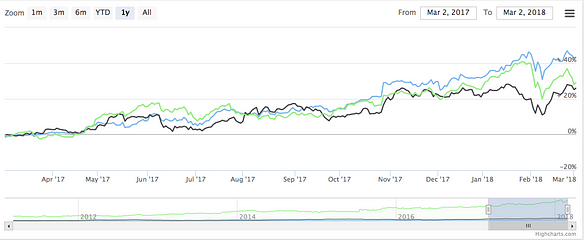
Angular 2 Charts Highcharts Angular Wrapper Highcharts.
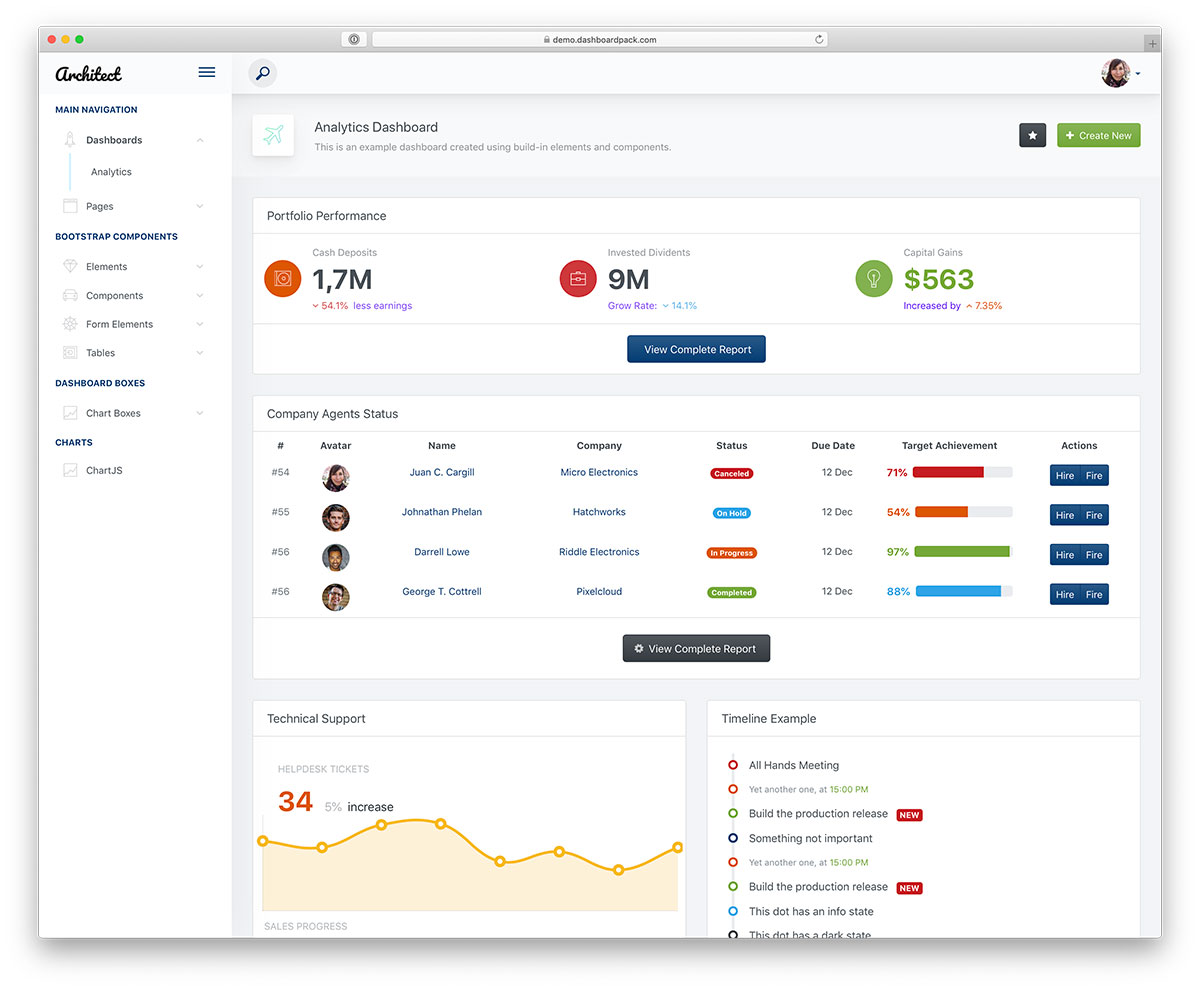
Angular 2 Charts Top Angular Open Source Projects Flatlogic Medium.
Angular 2 ChartsAngular 2 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping